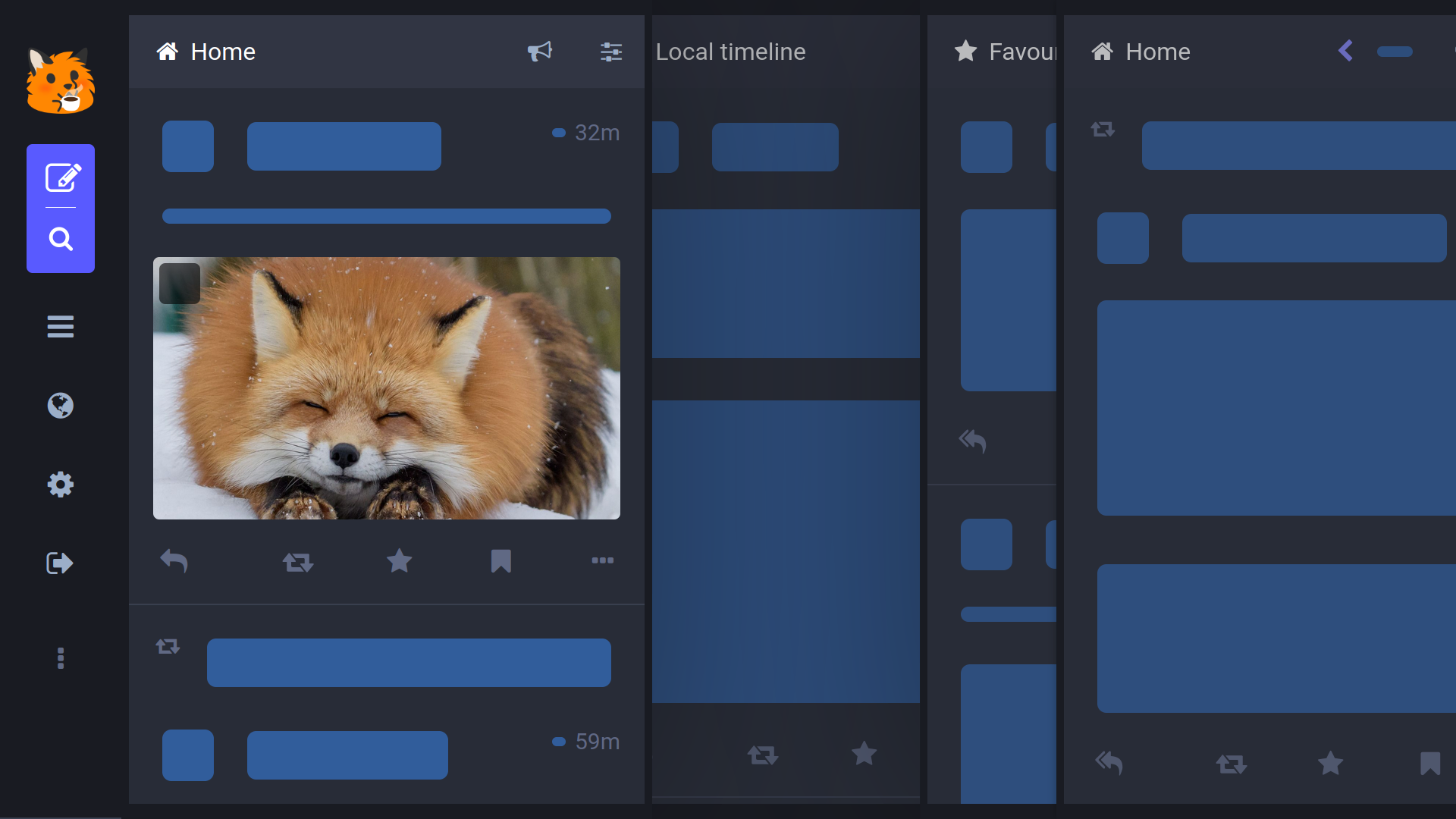
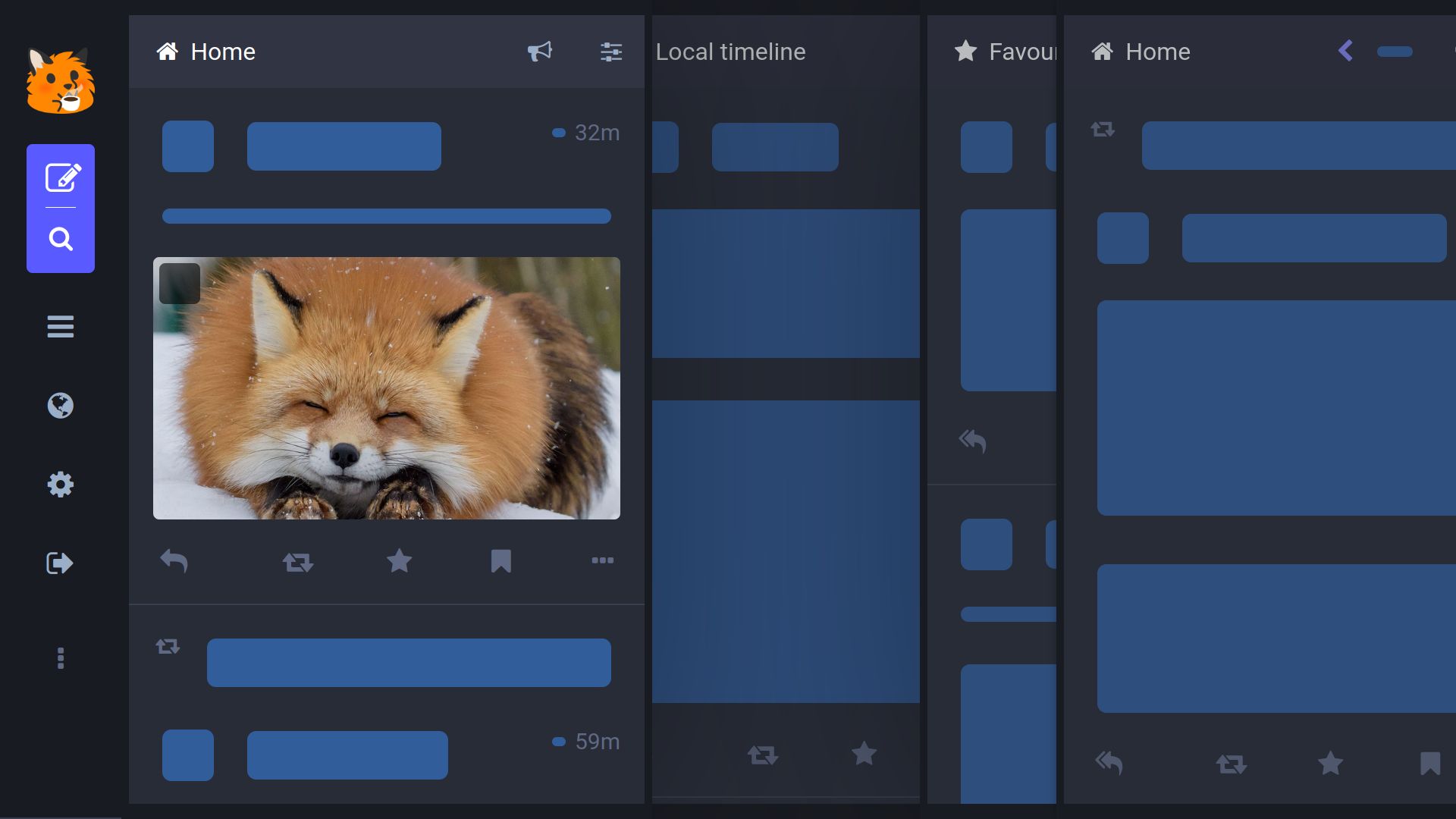
Adds more options for Mastodon's advanced view!
Mastodon Advanced View Plus by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/mastodon/advanced-view-plus.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryMastodon
Created
Updated
Code size14 kB
Code checksum475f81bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* 1.1.0
- added option to change position of last column
- fixed "Set numbered columns to fixed size" option
*/
/* ==UserStyle==
@name Mastodon Advanced View Plus
@version 1.1.0
@description Adds more options for Mastodon's advanced view!
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
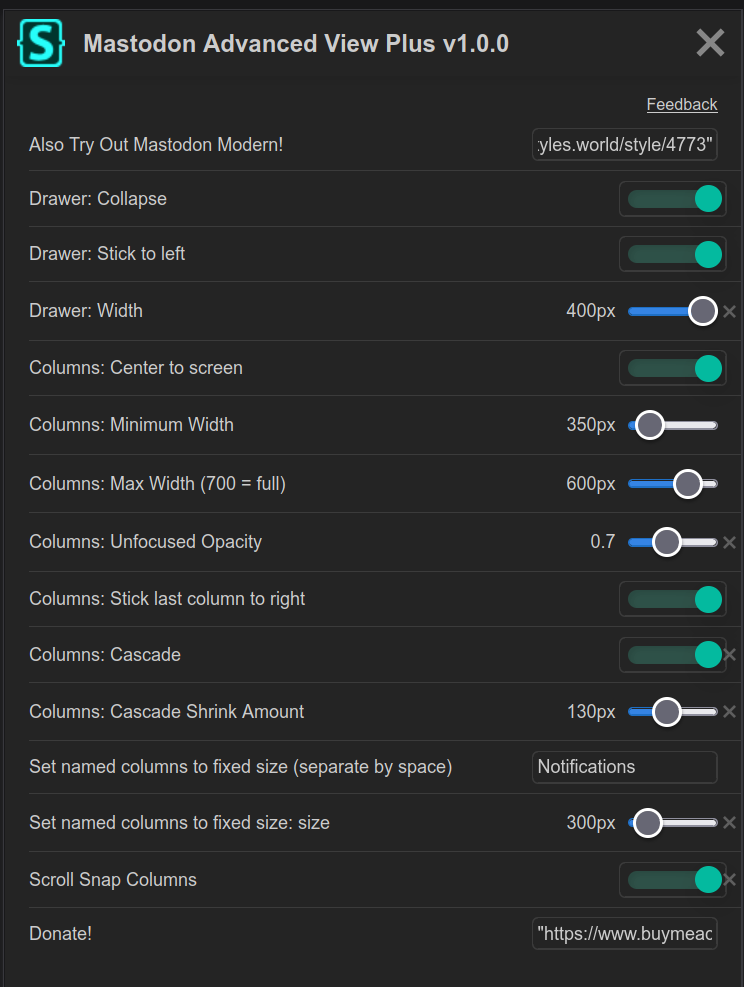
@var text hehe "Also Try Out Mastodon Modern!" '"https://userstyles.world/style/4773"'
@var checkbox drawerCollapse "Drawer: Collapse" 0
@var checkbox drawerStick "Drawer: Stick to left" 1
@var range drawerW "Drawer: Width" [300, 250, 400, 25, 'px']
@var checkbox columnCenter "Columns: Center to screen" 1
@var range columnMinWidth "Columns: Minimum Width" [350, 300, 700, 25, "px"]
@var range columnMaxWidth "Columns: Max Width (700 = full)" [600, 300, 700, 25, "px"]
@var range columnOpacity "Columns: Unfocused Opacity" [1, .5, 1, .1]
@var checkbox lastColumnStick "Columns: Stick last column to right" 1
@var number lastColumnPos "Columns: Last column position from end (columns to the right will not be collapsed)" [0, 0, 20, 1]
@var text collapsedColumns "Columns: Collapse numbered columns: (Ex: 1 3 5. Type 'All' for all columns)" "0"
@var range minColumnsAmountShrink "Columns: Cascade Shrink Amount" [250, 50, 300, 10, "px"]
@var text minColumns "Set numbered columns to fixed size (Ex: 1 3 5)" "0"
@var range minColumnsWidth "Set numbered columns to fixed size: size" [250, 250, 800, 50, "px"]
@var checkbox snapColumns "Scroll Snap Columns" 0
==/UserStyle== */
.layout-multiple-columns > #mastodon {
softGradientRight = linear-gradient(
to right,
hsl(0, 0%, 0%) 0%,
hsla(0, 0%, 0%, 0.987) 8.1%,
hsla(0, 0%, 0%, 0.951) 15.5%,
hsla(0, 0%, 0%, 0.896) 22.5%,
hsla(0, 0%, 0%, 0.825) 29%,
hsla(0, 0%, 0%, 0.741) 35.3%,
hsla(0, 0%, 0%, 0.648) 41.2%,
hsla(0, 0%, 0%, 0.55) 47.1%,
hsla(0, 0%, 0%, 0.45) 52.9%,
hsla(0, 0%, 0%, 0.352) 58.8%,
hsla(0, 0%, 0%, 0.259) 64.7%,
hsla(0, 0%, 0%, 0.175) 71%,
hsla(0, 0%, 0%, 0.104) 77.5%,
hsla(0, 0%, 0%, 0.049) 84.5%,
hsla(0, 0%, 0%, 0.013) 91.9%,
hsla(0, 0%, 0%, 0) 100%
);
// Drawer
&#mastodon {
--collapsed-width 80px
.drawer, .columns-area, > div > .ui, & > [tabindex], & {
background-color inherit !important
}
.drawer.drawer.drawer {
z-index 101
width drawerW
}
& ~ * {
z-index 102
}
.ui__header {
display none
}
if drawerCollapse {
.ui__header {
display unset
width 80px
min-width 80px
max-width 80px !important
margin-top 0px
margin-right -80px
padding-block 30px
z-index 101
background inherit
height 100vh
if drawerStick {
left 0
}
.account__avatar {
width 45px !important
height 45px !important
}
.ui__header__logo {
display none
}
.ui__header__links {
flex-direction column-reverse
}
.button {
width 45px
height 45px
height 85px
box-sizing border-box
// border-radius 40%
margin-top 10px
font-size 0
&::before, &::after {
font normal normal normal 14px/1 FontAwesome
content ""
font-size 24px
position absolute
inset 0
height 45px
left 4px
display flex
align-items center
justify-content center
white-space pre
}
&::after {
content ""
top unset
right 8px
left 8px
transform scale(.7)
border-top 1px solid
padding-top 5px
}
}
}
.drawer.drawer.drawer:first-child {
margin-top 0px
margin-top 180px !important
padding-inline 16px !important
width 80px
box-sizing border-box
overflow visible !important
background none !important
// padding-inline 12px !important
// padding-right 6px !important
// padding-inline 0px !important
// align-items center
& + .column {
padding-left 0
}
.drawer__header {
flex-direction column
background none
> a.drawer__tab {
padding-inline-end 0 !important
padding-inline-start 0 !important
padding-block 0
font-size 20px
border-radius 100px
height 50px
display flex
align-items center
justify-content center
}
}
.navigation-bar__profile, a[href^="/@"] {
display none
}
.compose-form > :first-child:not(.reply-indicator), .reply-indicator {
&, & ~ *:not(.spoiler-input) {
display none
}
}
.compose-form {
position static
}
// Show Replying Indicator
^[-1] .ui:not(.is-composing) .reply-indicator ~ .spoiler-input {
opacity 1 !important
.autosuggest-input {
display none
}
&::before {
content ""
pointer-events none
position fixed
width 20px
height 20px
background-color white
color #5a5afe
// border 2px solid red
top 117px
left 42px
z-index 9999
border-radius 100px
box-shadow 0 0 12px #5a5afe
font normal normal normal 14px/1 FontAwesome
font-size .8em
display flex
justify-content center
align-items center
outline 0px solid
animation replyIn 1s cubic-bezier(.5,1,0,1.5)
}
}
@keyframes replyIn {
from {
transform scale(2)
filter opacity(.5)
outline 900px solid
background transparent
color transparent
// box-shadow 0 0 0 900px rgba(0, 0, 255, 0)
}
50% {
transform scale(2)
filter opacity(.5)
}
}
.drawer__pager {
margin-inline -16px
}
.navigation-bar {
flex-direction column
}
.search, .drawer__inner.darker {
display none
}
.drawer__inner:not(.darker), .drawer__inner__mastodon {
background-color transparent
}
}
.drawer:last-child {
.drawer__header {
display none
}
}
}
// if drawerCollapse == "New" {
// .drawer:first-child {
// .compose-form {
// min-width unquote("calc(" + drawerW + " - 48px)")
// }
// .drawer__header {
// .drawer__tab {
// box-sizing border-box
// transition padding .2s, flex-shrink .2s !important
// }
// }
// &:not(:hover):not(:focus-within) {
// width var(--collapsed-width)
// .drawer__header {
// .drawer__tab {
// min-width 100%
// }
// }
// }
// }
// }
}
// Cascading Columns
&#mastodon {
// if cascade {
// .column-header__wrapper, .column-header {
// z-index unset !important // Weird behavior w/ headers if this is not set
// }
// }
.column.column.column {
transition-timing-function cubic-bezier(0,0,0,1.1) !important
transition-duration .2s !important
position relative
z-index 1
background inherit !important
minColumnsAmountShrinkMore = minColumnsAmountShrink / 1.5
for num in collapsedColumns {
if num == "All" {
selector = "&"
box-shadow 0px 0 200px rgba(0,0,0,.4)
&:not(:last-child) > * > * {
opacity columnOpacity !important
if columnOpacity == 1 {
opacity .6 !important
}
transition opacity .2s
}
} else {
selector = "&:nth-child(" + (num + 1) + "), &:last-child"
}
{selector} {
&:not(:last-child) {
margin-right - minColumnsAmountShrink !important
}
overflow clip
&:last-child {
transition background 0s .2s !important
box-shadow none !important
> * {
transition transform .2s, opacity .2s !important
transition-timing-function cubic-bezier(0,0,0,1.1) !important
}
&::after {
content ""
position absolute
inset 0
box-shadow inset -200px 0 200px -200px rgba(0,0,0,.7)
opacity 0
z-index 99999
pointer-events none
transition .2s opacity
}
}
&:hover {
z-index 2
& > * > * {
opacity 1 !important
}
& ~ .column {
//
// margin-left - minColumnsAmountShrinkMore !important
// &:not(:last-child) {
transform translateX(minColumnsAmountShrinkMore)
// margin-right - minColumnsAmountShrinkMore
// margin-left minColumnsAmountShrinkMore
for row in (1..20) {
&:nth-child({row}) {
// transform translateX(minColumnsAmountShrinkMore - (minColumnsAmountShrinkMore / (row / 4)))
transform translateX(minColumnsAmountShrinkMore / (row / 4))
&:last-child {
> * {
transform translateX(minColumnsAmountShrinkMore / (row / 4))
}
}
}
}
// }
box-shadow 0px 0 200px rgba(0,0,0,.4) !important
&:last-child {
transform none !important
// z-index -1
background none !important
box-shadow none !important
transition background 0s !important
pointer-events none
&::after {
opacity 1
}
> * {
pointer-events all
box-shadow 0px 0 200px rgba(0,0,0,.4) !important
transform translateX(minColumnsAmountShrinkMore)
}
}
& > * {
opacity columnOpacity
// if columnOpacity == 1 {
// opacity .6 !important
// }
}
}
}
& + .column {
box-shadow 0px 0 200px rgba(0,0,0,.4)
}
.scrollable {
&::before {
content unset !important
}
}
}
}
}
}
// Sticking columns to sides
&#mastodon {
> div > .ui {
// Center the columns without squishing the columns to its min-width
flex-direction row
// justify-content stretch !important
// justify-content center !important
flex-g...