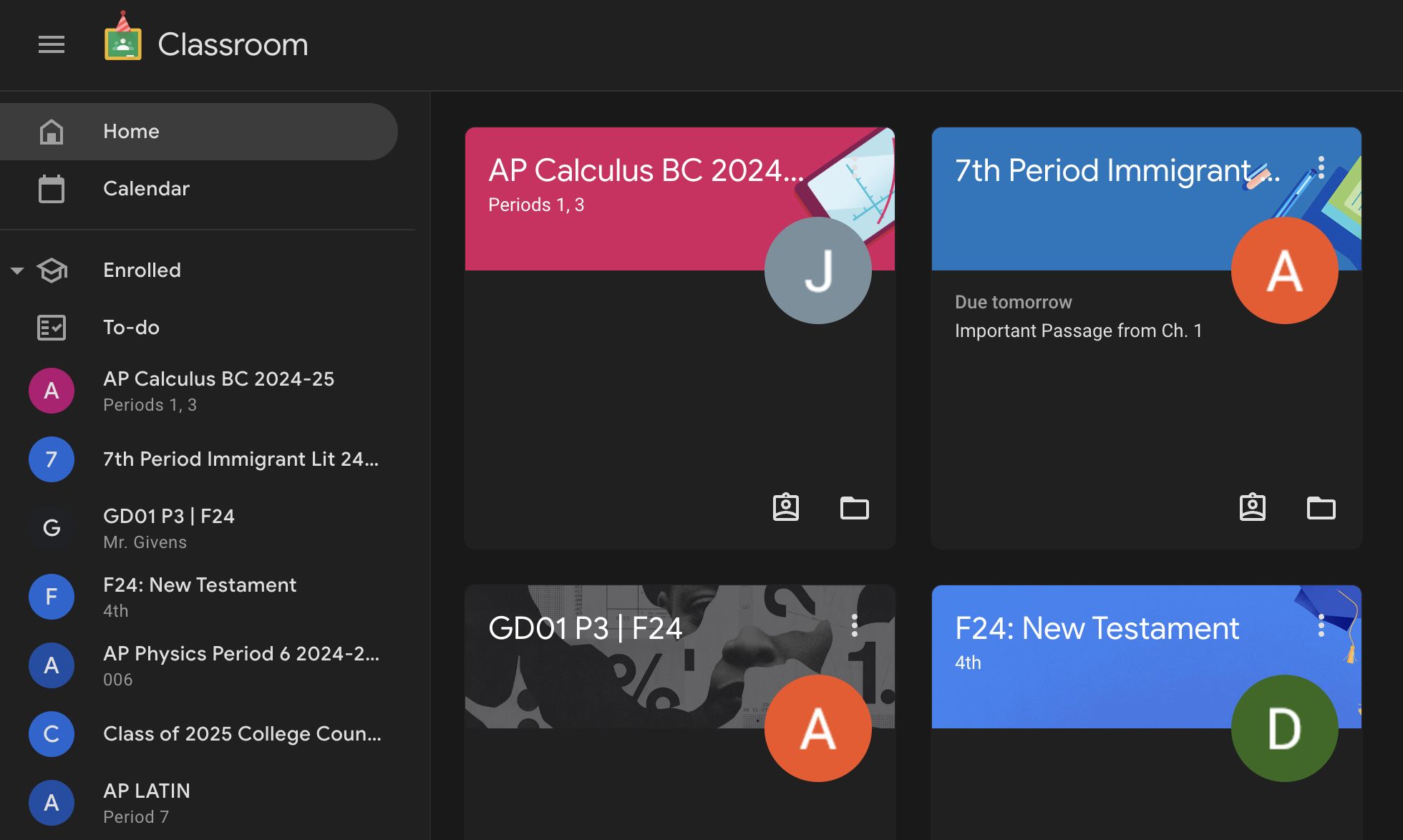
Dark Theme for Google Classroom - Supports both student and teacher views!
Literally the best gc dark theme
Updated October 2024

Authorcolebot
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categoryclassroom.google.com
Created
Updated
Code size64 kB
Code checksume1c0c670
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark Theme for Google Classroom - Supports both student and teacher views!
Literally the best gc dark theme
Updated October 2024
v.1.5.8
Fix bugs introduced by Google
v.1.5.7
Fix minor bugs introduced by Google
Improve rich text control consistency
v.1.5.6
Improve the look of items and sections in the classwork page
v.1.5.5
Fix critical bugs introduced by Google
v.1.5.3
Very minor improvements
v.1.5.2
Improve text color declaration
v.1.5.1
Improve links, rubrics, text input labels, and picker dialogs
v.1.5.0
Improve visual coherence across pages and elements
v.1.4.13
Minor improvements
v.1.4.12
Style join class card from link
Fix loading bar
Add slight border to most card items
v.1.4.11 - Back to School Fall 2024
Fix a few changes made by Google
v.1.4.10 -
Fix some big changes made by Google
Improve the consistency of certain colors and effects across the platform
Known Issue: Teacher view is still slightly affected by Google's changes in some minor areas. This will be addressed soon in the next update.
v.1.4.9 -
Fix a couple of minor details that broke due to changes made by Google
Lighten up some of the borders for a more clean design
v.1.4.8 -
Bug fixes
v.1.4.7 -
Fix a couple of minor details that broke due to changes made by Google
v.1.4.6 -
Miscellaneous improvements for both student and teacher views
v.1.4.5 -
Improve behavior of assignments on classwork page
Improve behavior of link cards within assignments
v.1.4.4 -
Unify sidebar elements on hover and focus
Minor fix for hover color of non-clickable section titles
v.1.4.3 -
Improve the work section of the student assignment page
Improve the 'announce something to your class' area
v.1.4.2 -
Improve the to-do page
v.1.4.1 -
Improve the upcoming assignments panel within classes
Improve schemes of several border and text colors throughout the interface
v.1.4.0 -
Darken the assignment review page
Fix a few minor details to keep up with changes from Google
v.1.3.2 -
Improve visibility of several elements on hover
v.1.3.1 -
Fix text color within apps popout
v.1.3.0 -
Add support for the new sidebar design, as well as a few tweaks to keep everything looking great.
v.1.2.4 -
Fix position and color of context menus on class list page
v.1.2.3 -
Fix white background behind dragged class on class list page
v.1.2.2 -
Fix color scheme of 'your work' page
v.1.2.1 -
Add support for Google Apps menu
Add support for YouTube video popup
v.1.2.0 - The Teacher Update
Fixes many bugs, big and small, on the teacher side of the platform, as well as a couple student-side tweaks. With this update, there are now almost no broken or unsupported areas of the site. If you encounter an issue, please report it on GitHub so it can be resolved.
Known Issue: Some context menus do not appear where expected.
Workaround: Use each context menu in its new location.
v.1.1.3 -
Fix color of Google Apps icon
Improve consistency of to-do list items
v.1.1.2 -
Fixed teacher appreciation week banner. This change would theoretically affect any future banners that Google puts up.
v.1.1.1 -
Updated the internal ids of the drop-down setting to be clearer. This means that if you previously selected the "Follow System Theme" mode, you will need to re-select it before updating the style.
Darkened the loading bar at the top - thanks Eduardo Werner!
v.1.1.0 -
Assignments in the classroom page look better on hover and focus
By default, the page is now dark no matter what, but there is a new option to have the page follow the browser-wide theme setting. Previously it would always follow the browser.
Minor improvements
v.1.0.5 -
Classes with the black color are displayed as white so they don't blend into the background
Assignments in "your work" look better on hover and focus
v.1.0.4 -
Minor upkeep due to a few changes on Google's end
v.1.0.3 -
Small bug fixes
v.1.0.2 -
Removed the white border around posts in the stream on hover.
(Update: only for classes with the blue accent color... this is being fixed)
v.1.0.1 -
A couple of minor bug fixes.
v.1.0.0 -
I created this by myself. There are still a few bugs with the teacher view, but it is nearly perfect for students.
/* ==UserStyle==
@name Google Classroom Dark Mode
@version 1.5.8
@namespace userstyles.world/user/colebot
@description Dark Theme for Google Classroom - Supports both student and teacher views!
@author colebot
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
:root {
--border-ultra-heavy: #666666;
--border-heavy: #555555;
--border-med-heavy: #444444;
--border-normal: #333333;
--border-light: #292929;
--text-ultra-bright: #ffffff;
--text-bright: #e0e0e0;
--text-med-bright: #dedede;
--text-med: #c0c0c0;
--text-med-med-dark: #b0b0b0;
--text-med-dark: #a0a0a0;
--text-dark: #999999;
--general-text-button: var(--text-med-med-dark);
--general-text-button-hover: var(--text-bright);
--icon-button: var(--text-bright);
--icon-button-active: var(--text-med-med-dark);
}
:root {
/* the color for the background ripple effect on icon buttons */
--mdc-ripple-color: #666;
}
body {
background-color: #191919;
color: var(--text-bright);
}
.B7SYid {
/* assignment detail page heading */
color: var(--text-bright);
}
.VfPpkd-I9GLp-yrriRe {
/* certain type of text label */
color: Var(--text-med-bright);
}
/* nav bar */
.joJglb {
/* bottom border */
border-color: var(--border-normal);
}
.joJglb .QRiHXd {
background-color: inherit;
}
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .P3W0Dd-Ysl7Fe:focus,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof).maXJsd:focus .P3W0Dd-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .maXJsd:focus .P3W0Dd-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .UISY8d-Ysl7Fe:hover,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof).MymH0d:hover .UISY8d-Ysl7Fe,
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof) .MymH0d:hover .UISY8d-Ysl7Fe,
.wZTANe .J1raN:hover, .hN1OOc.eumXzf:hover, .hN1OOc.eumXzf:focus {
/* nav buttons, focus/hover */
background-color: #272727;
}
.wZTANe .J1raN:hover {
/* non-current tab text color */
color: var(--text-bright);
}
.joJglb .bFjUmb-Ysl7Fe, .kYtXye .bFjUmb-Ysl7Fe.kRqvHe, .bFjUmb-Ysl7Fe.aP3ZPb, .Po14Kd {
/* loading bar (for loading the entire page, loading subpages, and loading posts in stream) */
background-color: #272727;
}
/* sidebar */
.Xi8cpb:hover .LlcfK, .qr5cDe:hover .LlcfK {
/* sidebar items on hover */
background-color: #ffffff12!important;
}
/* .kYtXye is not a class color */
:is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof, .kYtXye).bFjUmb-Ysl7Fe, :is(.Ag4wUb, .WFUiUb, .zvzLKc, .g2MItd, .S3aLQd, .Mupove, .ee1HBc, .UvHKof, .kYtXye) .bFjUmb-Ysl7Fe {
/* sidebar items when active/selected */
background-color: #ffffff20!important;
}
/* new sidebar */
.Tabkde .OX4Vcb {
background-color: #202020;
}
.Tabkde {
border-color: var(--border-light);
}
.F4Ol1b:not(.eXqTtb) .STek2d:hover, .F4Ol1b:not(.eXqTtb) .STek2d:focus-within {
box-shadow: 0 4px 4px 0 #121212, 0 8px 12px 6px #121212;
}
.vdOCJb .LlcfK {
right: -0.1rem;
}
.VfPpkd-rymPhb-clz4Ic {
background-color: var(--border-normal);
}
.A6dC2c-J3yWx {
/* class title */
color: var(--text-bright);
}
/* classroom title text */
.rpo4wf-J3yWx {
color: var(--text-bright)!important;
}
/* icons */
.xSP5ic:not([disabled]), .xSP5ic:not([disabled]).yHy1rc {
/* sidebar icons */
color: var(--text-med-dark);
fill: var(--text-med-dark);
}
.gb_Na svg, .gb_Rc svg, .gb_dd .gb_ld, .gb_3c .gb_ld, .gb_d[aria-expanded=true] .gb_i {
/* google apps icon */
color: var(--text-med-bright);
fill: var(--text-med-bright);
}
/* icon button hover */
.VfPpkd-Bz112c-LgbsSe:hover, .gb_Fc .gb_Qd.gb_me button:hover svg, .gb_Qd button:hover svg, .gb_d:hover {
background-color: #ffffff20;
border-radius: 500px;
transition: background-color 0.1s;
}
.cjq2Db:not(.hXuAwe) {
/* icons */
color: var(--text-bright);
fill: var(--text-bright);
}
.Y5FYJe.RDPZE {
color: #666;
fill: #666;
}
.Y5FYJe.RDPZE .DPvwYc {
color: inherit;
fill: inherit;
}
/* logo text */
.IqJTee {
color: var(--text-med-bright);
}
.QNajvd {
color: var(--text-med-bright);
}
/* classes grid */
.JwPp0e li {
/* class options menu items */
background-color: #202020;
border-color: #202020;
box-shadow: none;
}
.JwPp0e li:hover {
/* class options menu items hover */
box-shadow: none;
}
.JwPp0e li .QRiHXd {
/* class options menu items text */
background-color: inherit;
}
.rZXyy.YwNp1, .rZXyy:not(.u0dx8e):not(.ILo0B):not(.xp2dJ):hover, .rZXyy:not(.u0dx8e):not(.ILo0B):not(.xp2dJ):focus {
/* remove extra box shadow for class cards */
box-shadow: none;
}
/* underneath dragged class */
.TisIWb .kKn9Nc::before {
background-color: transparent;
}
/* move class pop-up */
.dDKhVc-Wvd9Cc {
/* 'after' text label */
color: var(--text-dark);
}
/* add attachment popup item icons */
.xSP5ic, .xSP5ic.yHy1rc {
color: var(--text-bright);
fill: var(--text-bright);
}
/* upcoming assignments panel */
/* box */
.d4Fe0d {
background-color: #202020;
border-color: var(--border-light);
}
/* multiple upcoming assignment divider */
.WMQb5e .oBSRLe {
border-color: #363636;
}
/* upcoming assignment due date headers */
.oBSRLe {
color: var(--text-med-dark);
}
/* view all assignments button */
.n42Gr:not(:disabled) {
color: var(--general-text-button)!important;
transition: color .2s;
}
/* view all assignments button on hover */
.n42Gr:not(:disabled):is(:hover, :active, :focus) {
color: var(--general-text-button-hover)!important;
}
.J9GwTe img, .J9GwTe .DPvwYc {
/* link attachment icon */
color: var(--text-bright);
}
.UvHKof .HyS0Qd:not(.RDPZE).u3bW4e .snByac, .UvHKof .HyS0Qd input:not([disabled]):focus~.snByac, .UvHKof .fWf7qe:not(.RDPZE).u3bW4e .snByac, .UvHKof .D3oBEe:not(.RDPZE).u3bW4e .snByac, .UvHKof .D3oBEe input:not([disabled]):focus~.snByac, .UvHKof .AkVYk:not(.RDPZE).u3bW4e .snByac, .UvHKof .vnnr5e:not(.RDPZE).u3bW4e .snByac {
/* accent text on black-themed classes */
color: var(--text-med-dark);
}
/* help button in corner */
.N6nSod {
background-color: #272727d9;
}
/* class card middle border */
.SZ0kZe {
border-top: none;
}
/* input fields content */
.zuzKle.xVPuB, .zuzKle.vnnr5e {
color: var(--text-med-bright);
}
.apFsO.onkcGd,
.apFsO.onkcGd:visited {
color: var(--text-med-bright);
}
.JPdR6b.hVNH5c.qjTEB {
background-color: transparent;
}
.JAPqpe {
background-color: #272727;
border-color: #272727;
border-radius: 5px;
}
.z80M1 {
color: var(--text-bright);
}
.z80M1:hover {
background-color: #313131;
}
.I7OXgf {
background-color: #202020;
}
.joJglb {
background-color: #202020;
}
.Qks78e,
.QRiHXd {
background-color: inherit;
}
.thP79c:hover {
background-color: #181818;
}
.Shk6y {
color: var(--text-bright);
}
.asQXV {
color: var(--text-med-bright);
}
.EZrbnd {
color: var(--text-bright);
}
.nforOe, .onkcGd:not(.Vx8Sxd), .onkcGd:not(.Vx8Sxd):hover * {
/* links on hover */
color: var(--text-bright)!important;
}
.OX4Vcb {
background-color: #202020;
}
.FLgDTb {
background-color: #191919;
border-color: #191919;
}
.E5f6Vd {
border-color: #666;
}
.ipmZkd {
color: var(--text-bright);
}
/* secondary description text in several places */
.tLDEHd {
color: var(--text-med-dark);
}
.EfLcNb {
color: var(--text-bright);
}
.X65jac {
color: var(--text-bright);
}
/* setting labels */
.ViCi4 {
color: var(--text-med);
}
.rpo4wf {
color: var(--text-bright);
}
.n4xnA {
filter: none;
}
/* class comments */
.s2g3Xd,
.ar1wE .eqqrO,
.ySjuvd .eqqrO,
.PeGHgb.Q8U8uc .Ono85c + .oh9CFb,
.PeGHgb.Q8U8uc .ruTJle + .fETHd,
.ZNE4y {
border-color: var(--border-normal);
border-width: 1px;
}
.pco8Kc {
color: var(--text-med-bright);
}
.zOtZye {
background-color: #202020;
color: var(--text-med-bright);
}
/* 'announce something to your class' bar */
.qk0lee .K6Ovqd {
/* label text */
color: var(--text-med);
}
.qk0lee:hover .K6Ovqd {
/* label text on hover */
color: var(--text-bright);
}
.hgjBDc {
background-color: #202020;
}
.WOPwXe {
color: var(--text-bright);
}
.I2pI {
color: var(--text-bright);
}
.oJeWuf {
color: var(--text-bright);
...