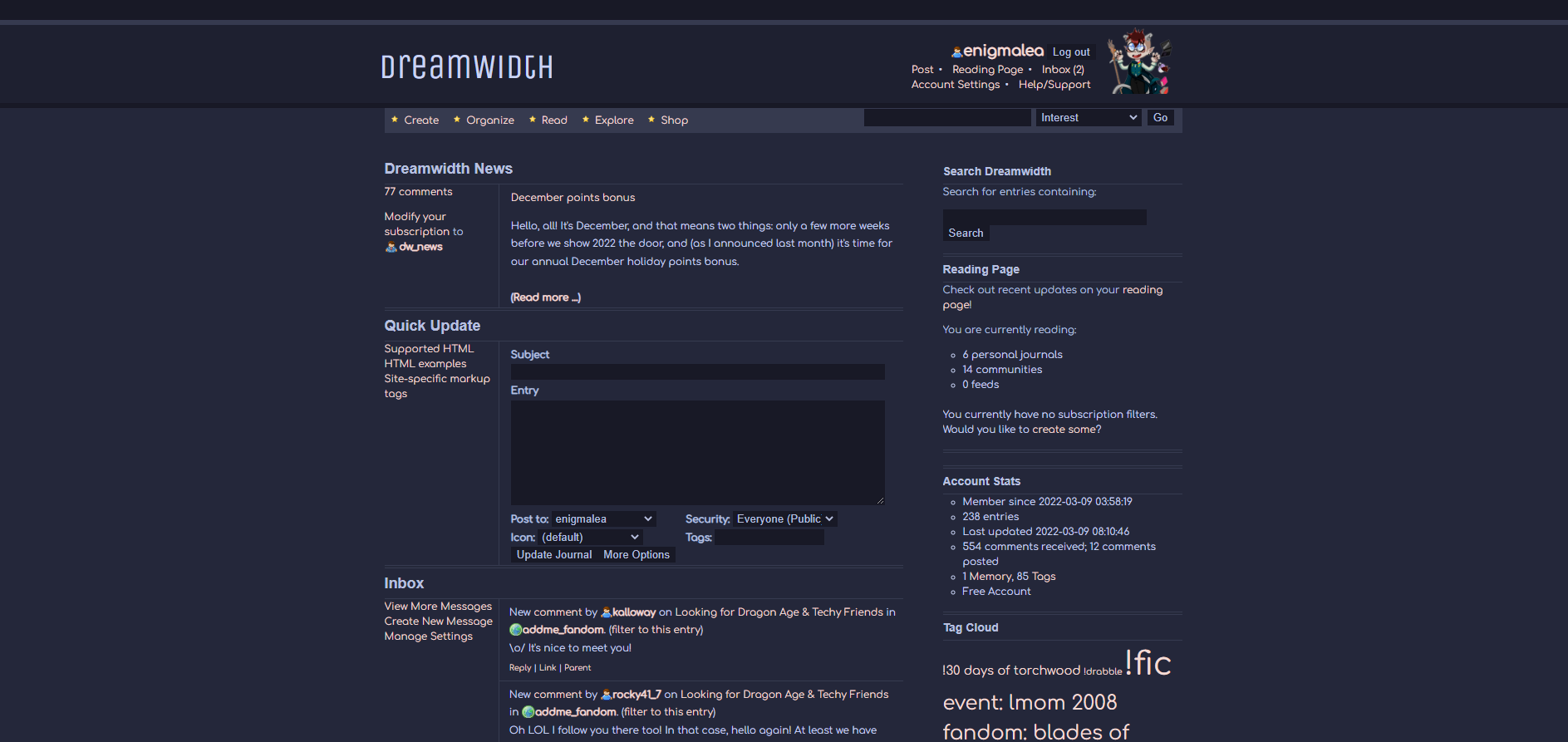
A Catpuccin Dark Theme for Dreamwidth (https://www.dreamwidth.org)
Dreamwidth Catpuccin - Macchiato by enigmalea
Mirrored from https://raw.githubusercontent.com/enigmalea/dw-catpuccin/main/dw-catpuccin.user.css

Details
Authorenigmalea
LicenseUnlicense
Categorydreamwidth.org
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dreamwidth Catpuccin - Macchiato
@namespace https://github.com/dracula
@version 1.0.1
@description A Catpuccin Dark Theme for Dreamwidth (https://www.dreamwidth.org)
@author enigmalea (https://www.enigmalea.quest)
@homepageURL https://github.com/enigmalea/dw-catpuccin
@supportURL https://github.com/enigmalea/dw-catpuccin/issues
@license Unlicense
==/UserStyle== */
@-moz-document domain("dreamwidth.org") {
@import url('https://fonts.googleapis.com/css2?family=Unica+One&family=Comfortaa&display=swap');
:root {
--skin-background: #24273a;
--skin-dimBackground: #1e2030;
--skin-text: #cad3f5;
--skin-input: #181926;
--skin-headers: #b8c0e0;
--skin-link: #f4dbd6;
--skin-visited: #f4dbd6;
--skin-hover: #f4dbd6;
--skin-menuHover: #f5a97f;
--skin-lightAccent: #363a4f;
--skin-darkAccent: #181926;
--skin-headerFont: 'Unica One', cursive;
--skin-userIcon: url(https://i.imgur.com/t8bMbWb.png) no-repeat !important;
--skin-communityIcon: url(https://i.imgur.com/knODIt0.png) no-repeat !important;
--skin-staffIcon: url(https://i.imgur.com/bdZuXib.png) no-repeat !important;
--skin-anonIcon: url(https://i.imgur.com/KgawA.gif) no-repeat !important;
--skin-editIcon: url(https://i.imgur.com/eQyBSVq.png) no-repeat !important;
--skin-editTagIcon: url(https://i.imgur.com/R0zC6ur.png) no-repeat !important;
--skin-addMemoryIcon: url(https://i.imgur.com/hFgpbWo.png) no-repeat !important;
--skin-shareIcon: url(https://i.imgur.com/Haf7gID.png) no-repeat !important;
--skin-trackIcon: url(https://i.imgur.com/HP1c4mP.png) no-repeat !important;
--skin-stopTrackIcon: url(https://i.imgur.com/G0BWhrx.png) no-repeat !important;
--skin-addTagsIcon: url(https://i.imgur.com/VqCd5D6.png) no-repeat !important;
--skin-trashIcon: url(https://i.imgur.com/ShryKgt.png) no-repeat !important;
--skin-deleteIcon: url(https://i.imgur.com/QZWLgBv.png) no-repeat !important;
--skin-screenIcon: url(https://i.imgur.com/3W7pW5P.png) no-repeat !important;
--skin-unscreenIcon: url(https://i.imgur.com/3W7pW5P.png) no-repeat !important;
--skin-freezeIcon: url(https://i.imgur.com/hOss1Nv.png) no-repeat !important;
--skin-coloredListDot: var(--skin-lightAccent) url(https://i.imgur.com/OwWZdZp.png) 0.4em 0.4em no-repeat;
--skin-bwListDot: var(--skin-lightAccent) url(https://i.imgur.com/OwWZdZp.png) 0.4em 0.4em no-repeat;
--skin-menuHoverBG: #494d64 url(https://i.imgur.com/OwWZdZp.png) 0.4em 0.4em no-repeat;
--skin-arrowDown: url(https://img.icons8.com/ultraviolet/14/000000/chevron-down.png);
--skin-arrowRight: url(https://img.icons8.com/ultraviolet/14/000000/chevron-right.png);
}
/* ------ GENERAL ------ */
body:not(.has-navstrip):not(.lj-view-recent):not(.lj-view-archive):not(.lj-view-read):not(.lj-view-tags) {
min-height: 100vh;
background: var(--skin-background);
font-family: "Comfortaa", "Century Gothic", helvetic, arial, sans-serif;
}
#canvas {
border-color: var(--skin-darkAccent);
border-bottom: none;
}
#page {
position: absolute;
left: 5%;
right: 5%;
color: var(--skin-text);
}
#content-outer h1,
#content-outer h2,
#content-outer h3,
#content-outer h4,
#content-outer h5,
#content-outer h6,
#content-outer p,
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content h4,
.entry-content h5,
.entry-content h6,
.entry-content p {
color: inherit !important;
border-color: inherit !important;
}
h1,
h2,
h3,
h4,
h5,
h6,
p,
.usercontent h1,
.usercontent h2,
.usercontent h3,
.usercontent h4,
.usercontent h5,
.usercontent h6,
.usercontent p {
color: var(--skin-headers) !important;
border-color: var(--skin-lightAccent) !important;
}
blockquote {
color: var(--skin-headers);
}
blockquote > font {
color: inherit;
}
.contents,
.panel,
.sidebar,
.item {
border-color: var(--skin-lightAccent) !important;
}
.disabled {
background-color: var(--skin-lightAccent) !important;
}
#page a:link,
a.half_image,
a.no_meta_text {
color: var(--skin-link);
text-decoration: none;
}
#page a:visited {
color: var(--skin-visited);
}
#page a:hover {
color: var(--skin-hover);
text-decoration: underline;
}
#page li.subnav a:hover {
color: var(--skin-menuHover);
background: var(--skin-menuHoverBG);
text-decoration: none;
}
img {
filter: brightness(.9) contrast(1.1);
}
code {
background: var(--skin-dimBackground);
color: var(--skin-headers);
border-color: var(--skin-text);
}
/* ------ ICONS REPLACEMENTS ------ */
img[src*="community.png"],
img[src*="user.png"],
img[src*="anonymous.png"],
img[src*="comm_staff.png"],
img[src*="edit.png"],
img[src*="tag_edit.png"],
img[src*="memories_add.png"],
img[src*="tellafriend.png"],
img[src*="track.png"],
img[src*="btn_trash.gif"],
img[src*="delete.png"],
img[src*="screen.png"],
img[src*="unscreen.png"],
img[src*="freeze.png"],
input[src*="add.png"] {
width: 0;
height: 0;
text-decoration: none;
}
img[src*="community.png"] {
background: var(--skin-communityIcon);
padding: 15px 16px 0 0 !important;
}
img[src*="user.png"] {
background: var(--skin-userIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="anonymous.png"] {
background: var(--skin-anonIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="comm_staff.png"] {
background: var(--skin-staffIcon);
padding: 15px 18px 0 0 !important;
}
img[src*="edit.png"] {
background: var(--skin-editIcon);
padding: 15px 18px 0 0 !important;
}
img[src*="tag_edit.png"] {
background: var(--skin-editTagIcon);
padding: 15px 18px 0 0 !important;
}
img[src*="memories_add.png"] {
background: var(--skin-addMemoryIcon);
padding: 15px 18px 0 0 !important;
}
img[src*="tellafriend.png"] {
background: var(--skin-shareIcon);
padding: 15px 17px 0 0 !important;
}
img[src*="track.png"] {
background: var(--skin-trackIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="untrack.png"] {
background: var(--skin-stopTrackIcon);
padding: 15px 15px 0 0 !important;
transform: rotate(20deg);
}
img[src*="btn_trash.gif"] {
background: var(--skin-trashIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="delete.png"] {
background: var(--skin-deleteIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="screen.png"] {
background: var(--skin-screenIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="unscreen.png"] {
background: var(--skin-unscreenIcon);
padding: 15px 15px 0 0 !important;
}
img[src*="freeze.png"] {
background: var(--skin-freezeIcon);
padding: 15px 15px 0 0 !important;
}
input[src*="add.png"] {
background: var(--skin-addTagsIcon);
padding: 15px 15px 0 0 !important;
}
.collapsible.collapsed .collapse-button {
background-image: var(--skin-arrowRight);
}
.collapsible.expanded .collapse-button {
background-image: var(--skin-arrowDown);
}
/* ------ FORMS ------ */
label,
#panel-quickupdate .contents label,
legend {
color: var(--skin-headers);
}
span.postfix,
label.postfix {
background: var(--skin-dimBackground);
color: var(--skin-headers);
border-color: var(--skin-darkAccent);
}
input:not([type]),
input[type="text"],
input[type="password"],
input[type="date"],
input[type="datetime"],
input[type="datetime-local"],
input[type="month"],
input[type="week"],
input[type="email"],
input[type="number"],
input[type="search"],
input[type="tel"],
input[type="time"],
input[type="url"],
input[type="color"],
textarea {
background: var(--skin-input);
color: var(--skin-headers);
border: 1px solid var(--skin-darkAccent);
}
input:not([type]):focus,
input[type="text"]:focus,
input[type="password"]:focus,
input[type="date"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="month"]:focus,
input[type="week"]:focus,
input[type="email"]:focus,
input[type="number"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="time"]:focus,
input[type="url"]:focus,
input[type="color"]:focus,
textarea:focus {
background: var(--skin-darkAccent);
box-shadow: none;
border-color: var(--skin-link);
}
input,
textarea,
select,
#panel-quickupdate input,
.nav-search input,
.nav-search input.button,
.nav-search select,
button.secondary,
.button.secondary,
button,
.button,
.btn,
input.submit,
#qrformdiv input[type="submit"]:not(#submitpost),
#qrformdiv input[type="button"],
.secondary.submit,
.select-list input,
.multiple-select,
#multiform_submit {
background: var(--skin-input);
border: 1px solid var(--skin-darkAccent);
color: var(--skin-headers);
text-shadow: none;
box-shadow: none;
}
select:focus,
button.secondary:hover,
...