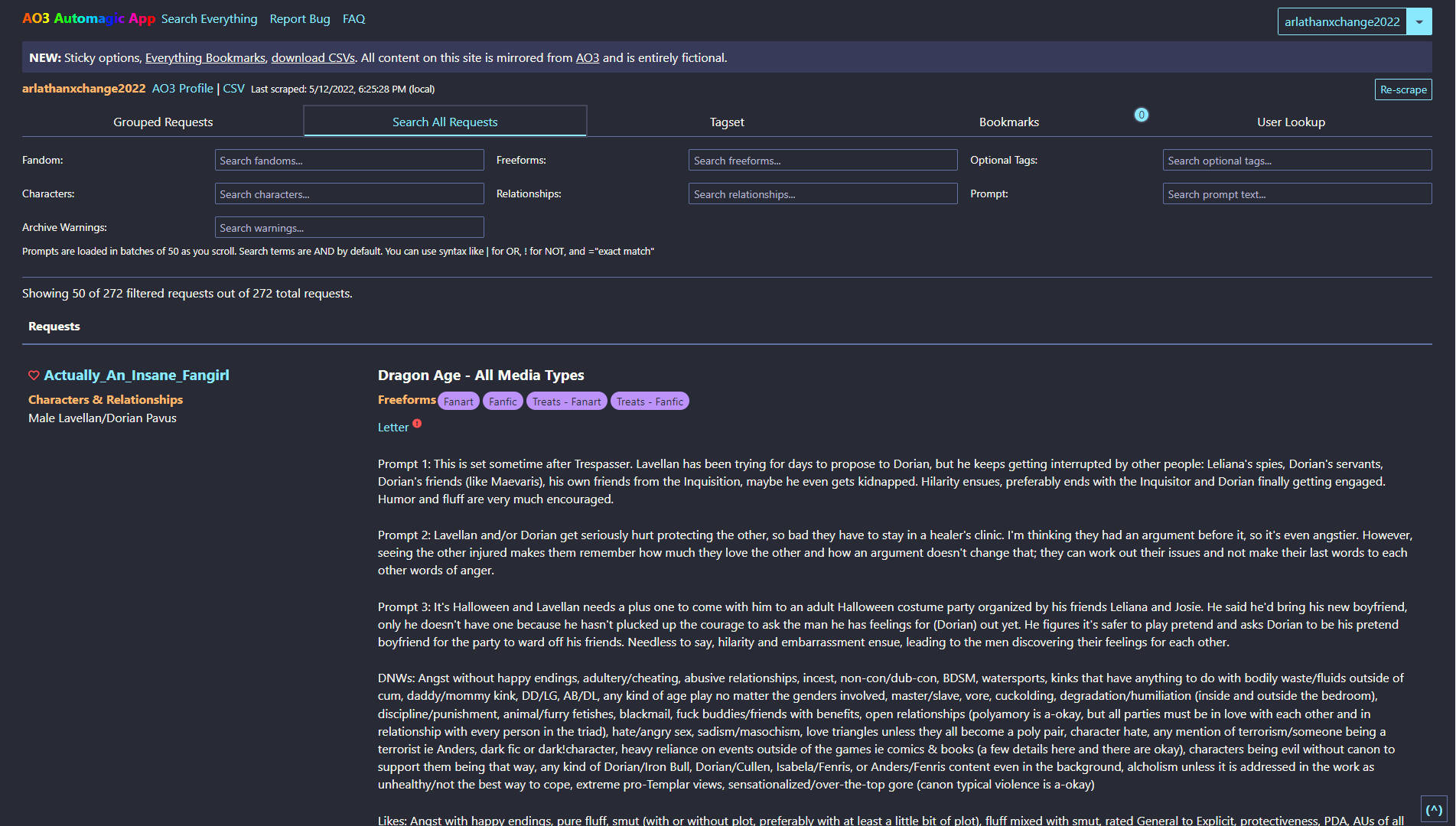
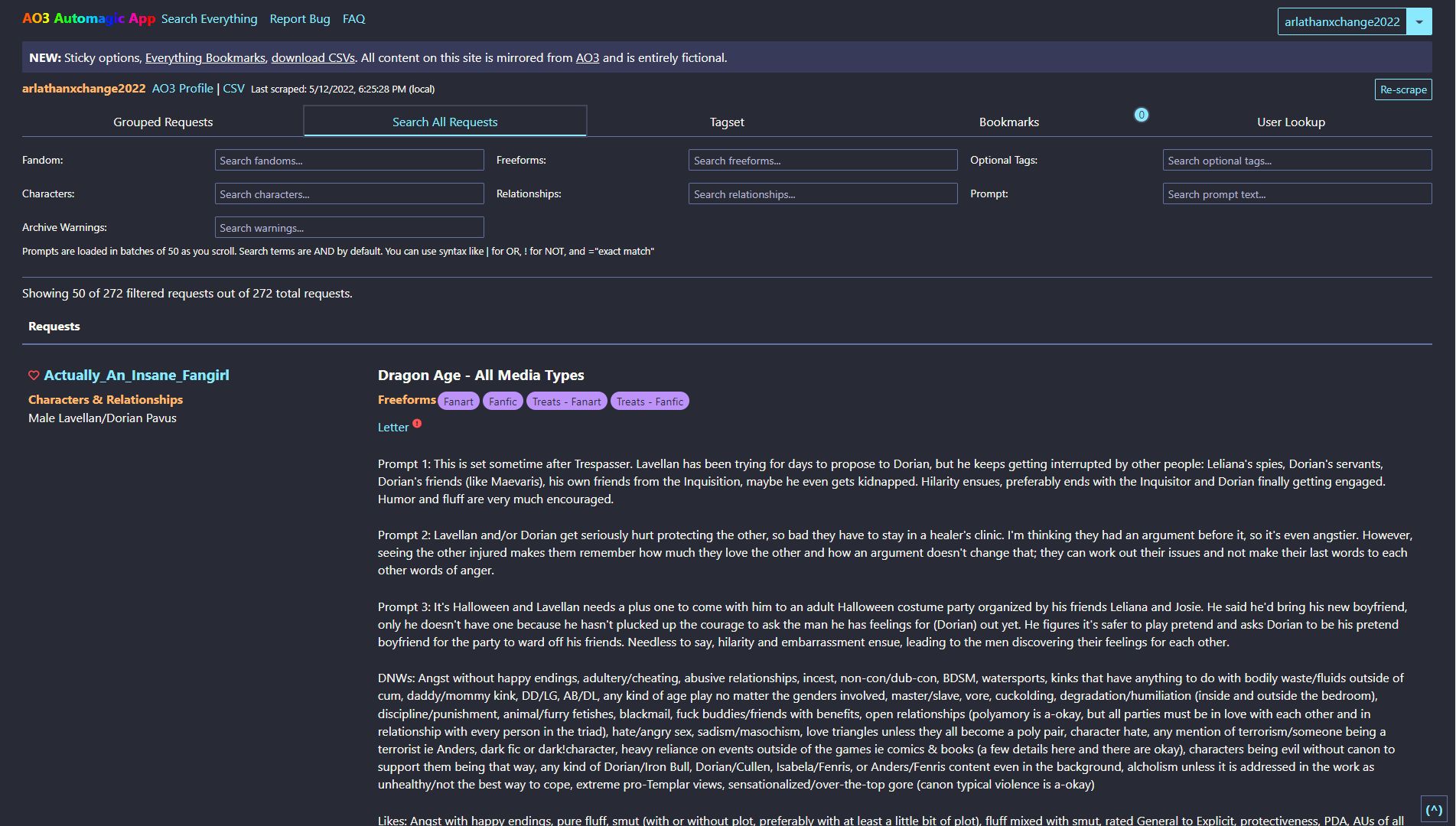
A Dracula Dark Theme for AutoAO3App (https://autoao3app.firebaseapp.com)
Dracula for AutoAO3App by enigmalea
Mirrored from https://github.com/dracula/auto-ao3-app/raw/main/autoao3dracula.user.css

Details
Authorenigmalea
LicenseMIT
CategoryAutoAO3App
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dracula for AutoAO3App
@namespace https://github.com/dracula
@version 1.0.0
@description A Dracula Dark Theme for AutoAO3App (https://autoao3app.firebaseapp.com)
@author enigmalea (https://www.enigmalea.quest)
@homepageURL https://github.com/dracula/auto-ao3-app
@supportURL https://github.com/dracula/auto-ao3-app/issues
@license MIT
==/UserStyle== */
@-moz-document domain("autoao3app.firebaseapp.com"), domain("autoao3app.fandom.tools") {
:root {
--background: #282a36;
--selection: #44475a;
--darkpurple: #383a59;
--foreground: #f8f8f2;
--comment: #6272a4;
--cyan: #8be9fd;
--green: #50fa7b;
--orange: #ffb86c;
--pink: #ff79c6;
--purple: #bd93f9;
--red: #ff5555;
--yellow: #f1fa8c;
}
/* General Body and Text styles */
body,
.menu {
background-color: var(--background) !important;
color: var(--foreground);
}
.bg-gray {
background: var(--selection) !important;
}
hr {
border-color: var(--comment);
}
strong {
color: var(--orange);
}
.text-primary {
color: var(--orange) !important;
}
.toast.toast-success,
.toast.toast-success strong,
.toast a,
.toast a:active,
.toast a:focus,
.toast a:hover,
.toast a:visited {
background: var(--darkpurple);
color: var(--foreground);
border-color: var(--darkpurple);
}
.toast.toast-warning {
background: var(--yellow);
color: var(--background);
border-color: var(--yellow);
}
.warn {
color: var(--orange) !important;
}
.tooltip {
color: var(--red);
}
/* Links & Tabs */
a,
a.active,
a:active,
a:focus,
a:hover,
a:visited,
.tab .tab-item a:focus,
.tab .tab-item a:hover,
.tab .tab-item.active a {
color: var(--cyan);
}
a:focus {
-webkit-box-shadow: 0 0 0 0.1rem var(--selection);
box-shadow: 0 0 0 0.1rem var(--selection);
}
.tab {
border-color: var(--comment);
}
.tab .tab-item.active a {
border-color: var(--cyan);
}
.badge:not([data-badge]):after,
.badge[data-badge]:after {
background: var(--cyan);
-webkit-box-shadow: 0 0 0 0.1rem var(--selection);
box-shadow: 0 0 0 0.1rem var(--selection);
color: var(--selection);
}
/* Styles Dividers and Borders */
.divider,
thead tr > th,
.table th,
.table td,
.table-resizer .table-resizer-grip {
border-color: var(--comment);
}
.table.table-striped tbody tr:nth-of-type(odd) {
background: var(--background);
}
.table.table-striped tbody tr:nth-of-type(evven) {
background: var(--selections);
}
/* Form Styles */
.form-input,
textarea,
.form-select:not([multiple]):not([size]) {
background-color: var(--background);
border-color: var(--comment);
color: var(--foreground);
}
.form-input:focus,
.form-select:not([multiple]):not([size]):focus {
border-color: var(--cyan);
box-shadow: none;
-webkit-box-shadow: none;
}
.btn,
.btn:focus,
.btn:focus,
.btn:hover {
background: var(--background);
border-color: var(--cyan);
color: var(--cyan);
}
.btn.btn-primary,
.btn.btn-primary:focus,
.btn.btn-primary:hover {
background: var(--cyan);
color: var(--selection);
border-color: var(--cyan);
}
.form-checkbox .form-icon,
.form-radio .form-icon {
background: var(--background);
border-color: var(--comment);
}
.form-checkbox input:checked + .form-icon,
.form-radio input:checked + .form-icon,
.form-switch input:checked + .form-icon {
background: var(--comment);
border-color: var(--comment);
}
.input-group .input-group-addon {
background: var(--comment);
color: var(--background);
border-color: var(--comment);
}
/* Menu Styles */
.divider-vert[data-content]:after,
.divider[data-content]:after {
background: var(--background);
color: var(--comment);
}
.empty {
background: var(--selection);
color: var(--purple);
}
/* Tag Pills */
.chip {
background: var(--purple);
color: var(--background);
}
/* Scroll Button */
.scroll-top {
background: var(--background);
color: var(--cyan);
border-color: var(--comment);
}
/* Bookmark Heart Style */
.bookmark,
.bookmark-letter,
.bookmark-prompt,
.remove-prompt {
color: var(--red) !important;
}
.label {
background: var(--selection);
color: var(--foreground);
}
/* Sets Colors for HTML inside prompts */
div.prompt-text b,
div.prompt-text strong {
color: var(--green);
}
div.prompt-text em,
div.prompt-text i {
color: var(--pink);
}
div.prompt-text u {
color: var(--yellow) !important;
}
}