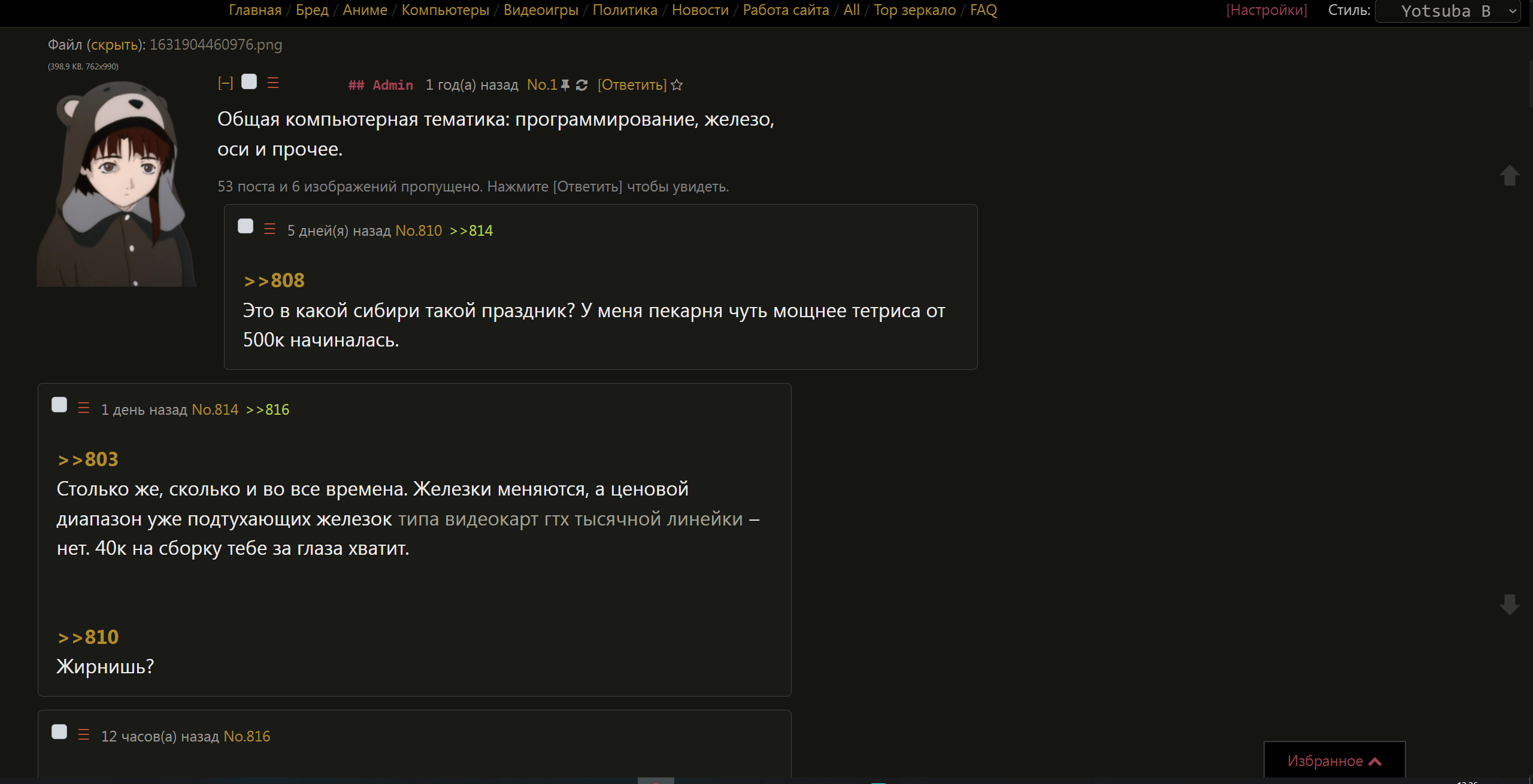
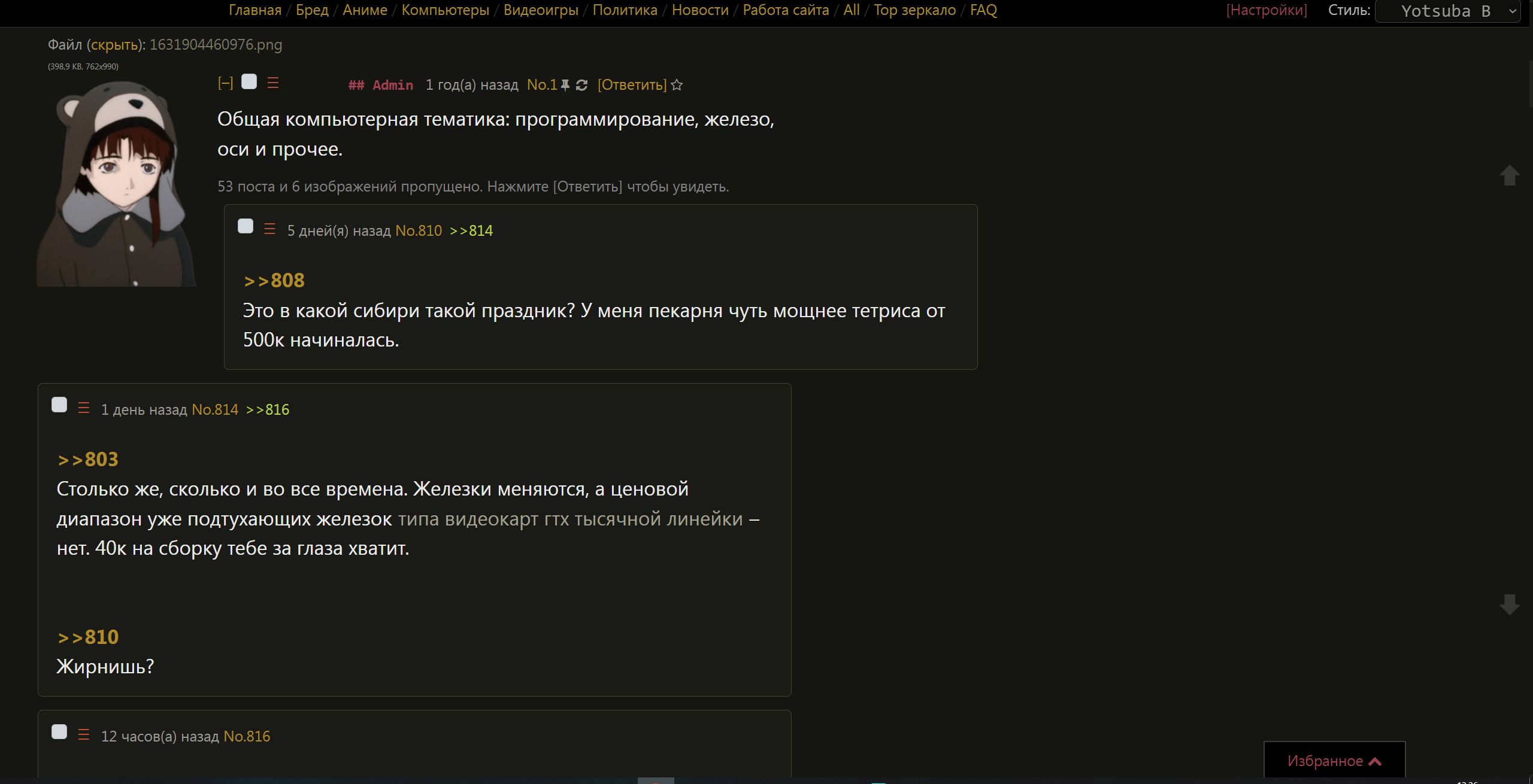
Ночная тема для spirech.org: темные теплые тона, интерфейс отмасштабирован под современные экраны, оптимизация для комфорта глаз.
Night Spirech for spirech.org by prolapse

Details
Authorprolapse
LicenseNo License
Categoryspirech.org
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Night Spirech for spirech.org
@namespace spirech.org
@description Ночная тема для spirech.org: темные теплые тона, интерфейс отмасштабирован под современные экраны, оптимизация для комфорта глаз.
@author spirech.org
@homepageURL https://spirech.org/
@supportURL https://spirech.org/d
@version 1.0.0
@license None
@preprocessor stylus
==UserStyle==*/
@-moz-document domain("spirech.org") {
/*
Style: Spirech-Night
*/
html,
body,
footer {
background: #151512 !important;
color: #9b9993 !important;
font-family: BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Helvetica, Arial, sans-serif !important;
font-size: 18px;
}
.body {
font-size: 24px !important;
line-height: 36px !important;
min-width: 600px !important;
max-width: 880px !important;
color: #ececec !important;
margin-left: 10px !important;
}
.thread {
margin-left: 30px !important;
}
.captcha_html {
filter: grayscale(1) invert(1) contrast(2) !important;
}
.spoiler {
background: none !important;
color: #a3a295 !important
}
.inpost_reply {
color: #85bc0e !important;
font-weight: bold !important;
}
.subject {
font-size: 22px !important;
color: #97b119 !important;
font-family: inherit !important;
font-weight: bold !important;
padding: 0 5px !important;
}
.boardlist {
font-size: 18px !important;
text-align: center !important;
background: #000 !important;
color: #303221 !important;
padding-bottom: 5px !important;
border-bottom: 1px solid #303221 !important;
}
.desktop-style div.boardlist:not(.bottom):hover,
.desktop-style div.boardlist:not(.bottom).cb-menu {
background-color: #000 !important;
}
.desktop-style div.boardlist:not(.bottom) {
text-shadow: none !important;
}
body > div:nth-child(1) > a.options_button {
color: #9e4053 !important;
}
div.boardlist span#before-styles,
div.boardlist select.boardlist-style-select {
color: #b4b4b3;
}
.boardlist-style-select {
min-height: 24px !important;
margin-left: 5px !important;
}
div.banner {
background: #97b119 !important;
color: #0f0f0d !important;
text-align: center !important;
width: 250px !important;
padding: 4px !important;
padding-left: 12px !important;
padding-right: 12px !important;
margin-left: auto !important;
margin-right: auto !important;
font-size: 22px !important;
}
div.banner a {
color: #0f0f0d !important;
}
div.banner.reply-line {
background: none !important;
}
div.post.reply {
margin: 8px !important;
padding: 12px !important;
background: #1a1a16 !important;
border: #414138 1px solid !important;
-webkit-border-radius: 6px !important;
-khtml-border-radius: 6px !important;
-moz-border-radius: 6px !important;
border-radius: 6px !important;
}
div.post.reply.highlighted {
background: #0f0f0d !important;
border: #37372f 1px solid !important;
}
div.post.reply.you {
border-left: #89824b 1px dashed !important;
}
.hide-image-link {
color: #9e4053 !important;
}
div.boardlist select.boardlist-style-select option {
background: #3a3a3a !important;
}
span.quote {
color: #bbd545 !important;
font-style: italic !important;
}
h1 {
font-size: 28px !important;
text-align: center !important;
color: #e1d59b !important;
letter-spacing: normal !important;
}
hr {
margin: 20px 0 !important;
padding: 0 !important;
height: 1px !important;
border: none !important;
background: linear-gradient(to right, transparent 50%, #000 50%), linear-gradient(to right, #2e2a15, #3a3a3a) !important;
background-size: 16px 2px, 100% 2px !important;
}
#favorite-star {
margin-left: 10px !important;
}
span.name,
.nametag {
color: #85bc0e !important;
font-weight: normal !important;
}
.name {
visibility: hidden !important;
}
span.name:after {
visibility: visible;
content: ' ' !important;
margin-left: -60px !important;
}
.own_post {
opacity: 1 !important;
}
div.post.reply.you > p > label > span.name:after {
visibility: visible !important;
content: ' твой пост ' !important;
padding-right: 10px !important;
margin-left: -100px !important;
}
.capcode,
.trip,
.nametag {
padding: 0px !important;
margin-left: 70px !important;
margin-right: 10px !important;
font-family: monospace !important;
}
.capcode,
.nametag {
color: #9e4053 !important;
}
.trip {
color: #e0ddac !important;
}
div.post-menu ul,
.post-submenu {
background-color: #16140a !important;
padding: 4px !important;
font-size: 18px !important;
min-width: 180px !important;
}
div.post-menu li:hover {
background-color: #2e2a15 !important;
font-weight: bold !important;
}
div.title p {
font-size: 18px !important;
}
a:link,
a:visited,
a,
a:visited {
color: #ae8d23 !important;
text-decoration: none !important;
font-family: inherit !important;
}
a:link:hover,
a:visited:hover,
a:hover,
a:visited:hover {
color: #e0ddac !important;
font-family: inherit !important;
text-decoration: none !important;
}
.intro a.email span.name {
color: #89824b !important;
text-decoration: none !important;
font-family: inherit !important;
}
a.email:hover,
a.email:hover span.name {
color: #bbd545 !important;
}
.mentioned.unimportant > a {
font-size: 18px !important;
color: #bbd545 !important;
}
a.post_no {
color: #ae8d23 !important;
text-decoration: none !important;
}
a.post_no:hover {
color: #85bc0e !important;
text-decoration: underline !important;
}
.fileinfo > a {
color: #797664 !important;
}
a.post-btn {
font-size: 28px !important;
color: #e35e3a !important;
padding: 5px !important;
}
p.intro {
margin-top: -4px !important;
}
p.intro > input {
display: inline-flex;
align-items: center;
user-select: none;
position: relative!important;
top: 10px!important;
left: -10px!important;
margin-left: 14px!important;
}
.op > p.intro {
margin-top: 0px!important;
}
.op > p.intro > input {
display: inline-flex;
align-items: center;
user-select: none;
position: relative!important;
top: 3px!important;
left: -10px!important;
margin-left: 14px!important;
}
p.intro > input::before {
content: '';
display: inline-block !important;
width: 1em !important;
height: 1em !important;
flex-shrink: 0 !important;
flex-grow: 0 !important;
border: 1px solid #adb5bd !important;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat !important;
background-position: center center !important;
background-size: 50% 50% !important;
}
p.intro > input:not(:checked)::before {
border-color: #5e9507;
background-color: #d4d9de;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23d5d8dc' d='M6.87,1c.07,0,.13,.06,.13,.13V6.87c0,.07-.06,.13-.13,.13H1.13c-.07,0-.13-.06-.13-.13V1.13c0-.07,.06-.13,.13-.13H6.87m0-1H1.13C.51,0,0,.51,0,1.13V6.87c0,.62,.51,1.13,1.13,1.13H6.87c.62,0,1.13-.51,1.13-1.13V1.13c0-.62-.51-1.13-1.13-1.13h0Z'/%3e%3c/svg%3e") !important;
}
p.intro > input:checked::before {
border-color: #0b76ef !important;
background-color: #0b76ef !important;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e") !important;
}
.heading {
font-size: 24px !important;
text-align: center !important;
color: #e35e3a !important;
font-weight: bold !important;
}
div.favorites {
padding: 10px !important;
border: 2px solid #3a3a3a !important;
border-bottom: none !important;
background: #000 !important;
color: #9b9993 !important;
}
#favorites_closed > a,
#favorites_header > a {
color: #9e4053 !important;
}
div.report {
color: #9e4053 !important;
}
input[type="text"],
textarea,
select,
input[type="password"] {
background: #0f0f0d !important;
color: #9b9993 !important;
border: #414138 1px solid !important;
padding-left: 10px !important;
padding-right: 0px !important;
font-family: monospace !important;
font-size: 22px !important;
border-radius: 6px !important
}
textarea {
min-width: 588px !important;
min-height: 350px !important;
resize: none !important;
}
#quick-reply > table > tbody > tr:nth-child(4) > td > textarea {
min-width: 400px !important;
min-height: 200px !important;
resize: vertical !important;
width: 580px !important;
}
input[type="text"],
input[type="password"] {
padding: 5px !important;
height: 32px !important;
}
a.close-btn {
color: #9e4053 !important;
font-size: 24px !important;
}
input[type=submit] {
position: relative !important;
height: 43px !important;
top: 2px !important;
border-radius: 6px !important;
margin-left: 15px !important;
background: radial-gradient(circle, #1a170c 0%, #000 100%) !important;
border: #414138 1px solid !important;
color: #ececec !important;
}
input[type="submit"]:hover {
background: radial-gradient(circle, #0f0f0d 0%, #2e2a15 100%) !important;
border: #797664 1px solid !important;
color: #ececec !important;
}
input[type="text"]:focus {
border: none !important;
}
#quick-reply {
filter: drop-shadow(0px 0px 16px #000) !important;
}
#quick-reply > table {
width: 550px !important;
}
#quick-reply > table > tbody > tr:nth-child(3) > td.submit > input[type=submit] {
margin-left: 0px !important;
position: relative !important;
top: -20px !important;
left: -28px !important;
}
#quick-reply > table > tbody > tr:nth-child(4) > td.submit > input[type=submit] {
margin-left: 0px !important;
position: relative !important;
top: -36px !important;
left: -28px !important;
}
#quick-reply table {
background: none repeat scroll 0% 0% #32312f !important;
}
#quick-reply > table > tbody > tr:nth-child(1) > th > span {
text-align: center !important;
c...