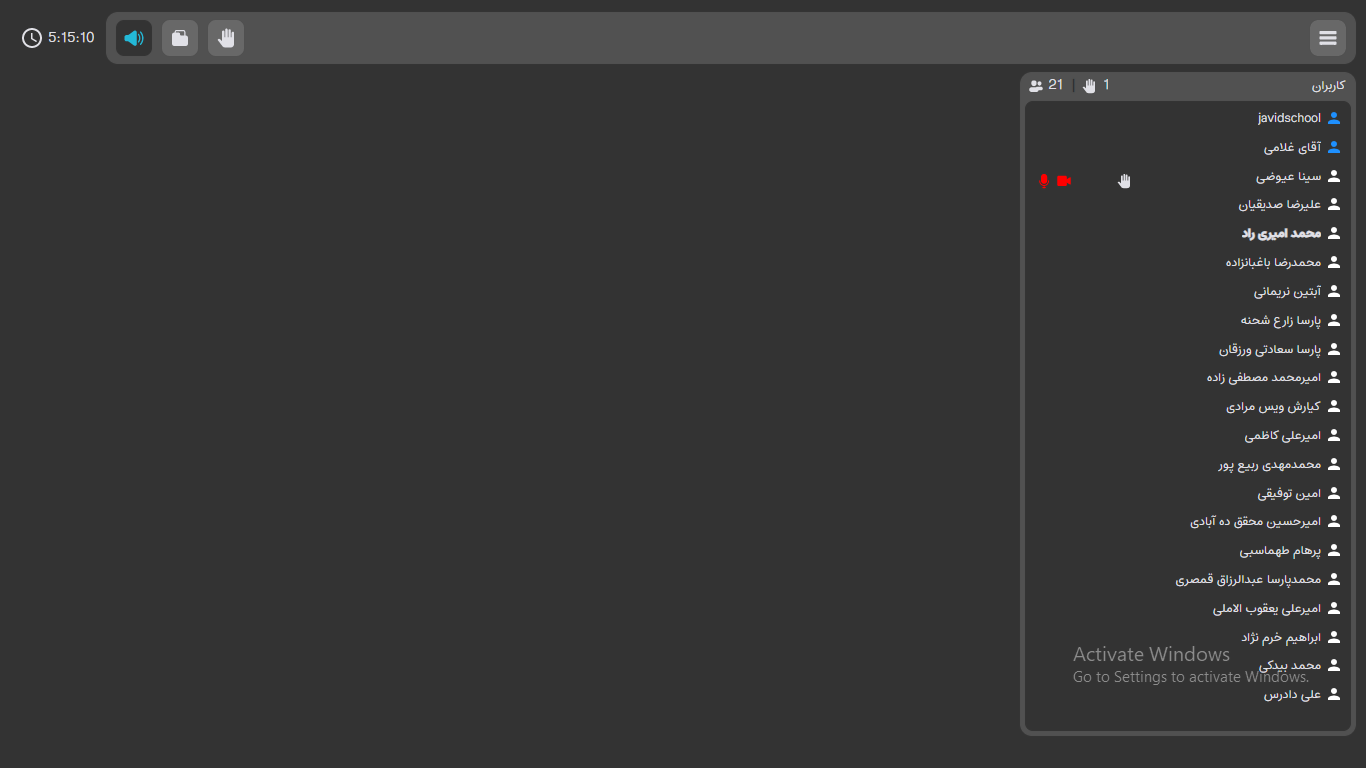
┌®ž¦┘ģ┘ä ┘å█īž│ž¬ ┘ł ┘å█īž¦ž▓ ž©┘ć ž¬ž╣┘ģ█ī█īž▒ž¦ž¬ ž»ž¦ž▒┘ć
ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒:
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž▒┘å┌» ┘枦
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å mouse hover
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ┌»┘łž┤┘ć ┘枦█ī ┌»ž▒ž»
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž©┘ä┘łž▒
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å scroll bar
(┘垦┌®ž¦┘ģ┘ä) ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒ by yomfass

Details
Authoryomfass
LicenseNo License
Categorywww.skyroom.online
Created
Updated
Size5.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
┘å█īž¦ž▓ ž©┘ć ž¬ž╣┘ģ█ī█īž▒ž¦ž¬ ž©█īž┤ž¬ž▒ ž»ž▒ ┘éž│┘ģž¬ ┌垬 ┘枦
Source code
/* ==UserStyle==
@name (┘垦┌®ž¦┘ģ┘ä) ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒
@version 20221211.06.36
@namespace userstyles.world/user/yomfass
@description ***┌®ž¦┘ģ┘ä ┘å█īž│ž¬ ┘ł ┘å█īž¦ž▓ ž©┘ć ž¬ž╣┘ģ█ī█īž▒ž¦ž¬ ž»ž¦ž▒┘ć***
ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒:
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž▒┘å┌» ┘枦
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å mouse hover
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ┌»┘łž┤┘ć ┘枦█ī ┌»ž▒ž»
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž©┘ä┘łž▒
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å scroll bar
@author yomfass
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.skyroom.online") {
.ps__thumb-y {
border-radius: 4px;
}
.chat .chat-msg .username {
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
border-right: 3px solid #2b2b2b;
}
.chat .message-box-content .ps__thumb-y {
border-radius: 4px;
background-color: rgb(81,81,81)
}
.room-name {
visibility: hidden;
}
header {
background-color: rgb(51, 51, 51);
}
body {
background-color: rgb(51, 51, 51);
}
.entry,
.input,
input,
select,
textarea {
background-color: rgb(51, 51, 51);
}
.chat .commands-box {
background-color: rgb(51, 51, 51);
}
.chat .editor-wrapper:last-child {
background-color: rgb(51, 51, 51);
}
.chat .pinned-messages {
background-color: rgb(51, 51, 51);
}
.block {
background-color: rgb(81, 81, 81);
}
.block-title-content {
position: absolute;
margin-top: 2px;
margin-right: 5px;
}
.dialog {
background-color: rgba(0, 0, 0, .4)!important;
}
.menu-items {
background-color: rgba(0, 0, 0, .3)!important;
backdrop-filter:blur(20px);
}
.btn,
button {
border-radius: 5px;
}
:root {
--border-color: rgb(51 51 51);
--bg-color: rgb(51 51 51);
}
.room-nav {
background-color: rgb(81, 81, 81);
position:absolute;
width: 91.5%;
margin-top: -40px
}
.file-browser .categories select,
.file-browser .custom-url-tab input,
.file-browser .custom-url-tab select,
.file-browser .edit-form input[type=text],
.file-browser .upload-save-form input[type=text] {
background-color: rgb(81, 81, 81);
border: none;
}
.image-viewer .slide-wrapper {
background-color: rgb(51 51 51);
border-radius: 10px;
}
.nav .nav-item {
border-radius: 5px;
}
.media-player .media-title,
.media-player .volume-value {
border-radius: 5px;
backdrop-filter: blur(10px)
}
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.5);
border-radius: 10px;
}
#app_menu .dropdown,
#app_menu button.dropdown-toggle {
background-color: rgb(104, 104, 104);
}
.nav-tabs > li.active,
.nav-tabs > li.active:focus,
.nav-tabs > li.active:hover {
border-bottom: 2px solid #313131;
color: #000
}
.settings select.language {
border-radius: 7px;
}
.file-browser input,
.file-browser select,
.settings input,
.settings select {
border-radius: 7px;
background-color:rgba(0, 0, 0, 0.5);
}
.trademark{
visibility:hidden;
}
.users{
margin-top:20px;
}
.video-grid{
margin-top:20px;
}
.room-timer{
margin-top:33px;
margin-left:10px;
}
.media-player.video .controls{
border-radius:7px;
backdrop-filter:blur(10px)
}
#toolbar button{
background-color: rgb(104, 104, 104);
}
.users .user-row:hover{
background-color: rgba(0, 0, 0, .27)
}
.dialog .btn{
background-color:rgba(0, 0, 0, 0.5);
}
.dialog .btn:hover{
background-color:rgba(255, 255, 255, .1);
cursor:pointer;
}
.start-icon:hover{
cursor:pointer;
}
.language:hover{
cursor:pointer;
}
.ltr:hover{
cursor:pointer;
}
.file-browser input,
.file-browser select,
.settings input,
.settings select:hover{
cursor:pointer;
}
.btn,
button:hover{
cursor:pointer;
}
.rtl .file-browser .reload {
background-color:rgba(0, 0, 0, 0.5);
border:none;
}
.menu-items li:hover{
background-color:rgba(0, 0, 0, 0.5);
}
#app_menu .dropdown,
#app_menu button.dropdown-toggle:hover{
background-color: rgb(51 51 51);
}
.block.whiteboard{
margin-top: 20px;
}
.block{
margin-top: 20px;
}
.chat .pinned-message{
background-color: rgb(104, 104, 104);
}
.chat .chat-msg{
background-color:#515151;
}
.chat .commands-box div[contenteditable] {
background-color:#333333
}
.chat .commands-box .preview-box {
background-color: #4a4a4a
}
.chat .editor-wrapper button.btn{
background-color: #333333
}
.chat .chat-msg .quoted-message{
background-color:#333;
}
.chat .chat-msg .message-commands{
background-color: #515151;
}
.chat .chat-msg .message-commands button{
background-color: #515151;
}
.chat .chat-msg .message-commands button:hover{
background-color: #424242;
}
.chat .chat-msg .message-time{
color: #939393;
}
}
@-moz-document url-prefix("http://example.com") {
/* ==UserStyle==
@name (┘垦┌®ž¦┘ģ┘ä) ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒
@namespace USO Archive
@author yomfass
@description `***┌®ž¦┘ģ┘ä ┘å█īž│ž¬ ┘ł ┘å█īž¦ž▓ ž©┘ć ž¬ž╣┘ģ█ī█īž▒ž¦ž¬ ž»ž¦ž▒┘ć***
ž¦ž│┌®ž¦█ī ž▒┘ł┘ģ ž©┘枬ž▒:
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž▒┘å┌» ┘枦
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å mouse hover
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ┌»┘łž┤┘ć ┘枦█ī ┌»ž▒ž»
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å ž©┘ä┘łž▒
ž»ž▒ž│ž¬ ┌®ž▒ž»┘å scroll bar
`
@version 20210901.8.23
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
}