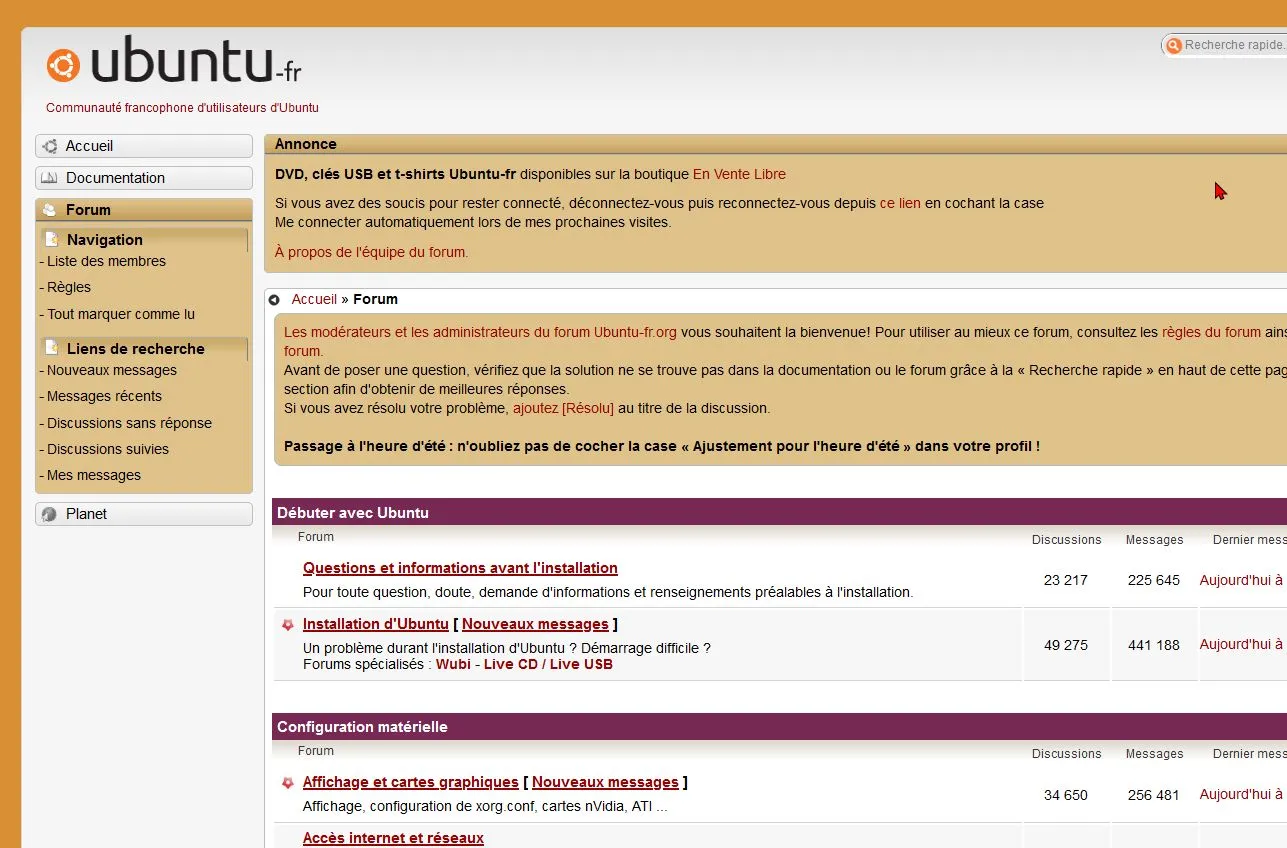
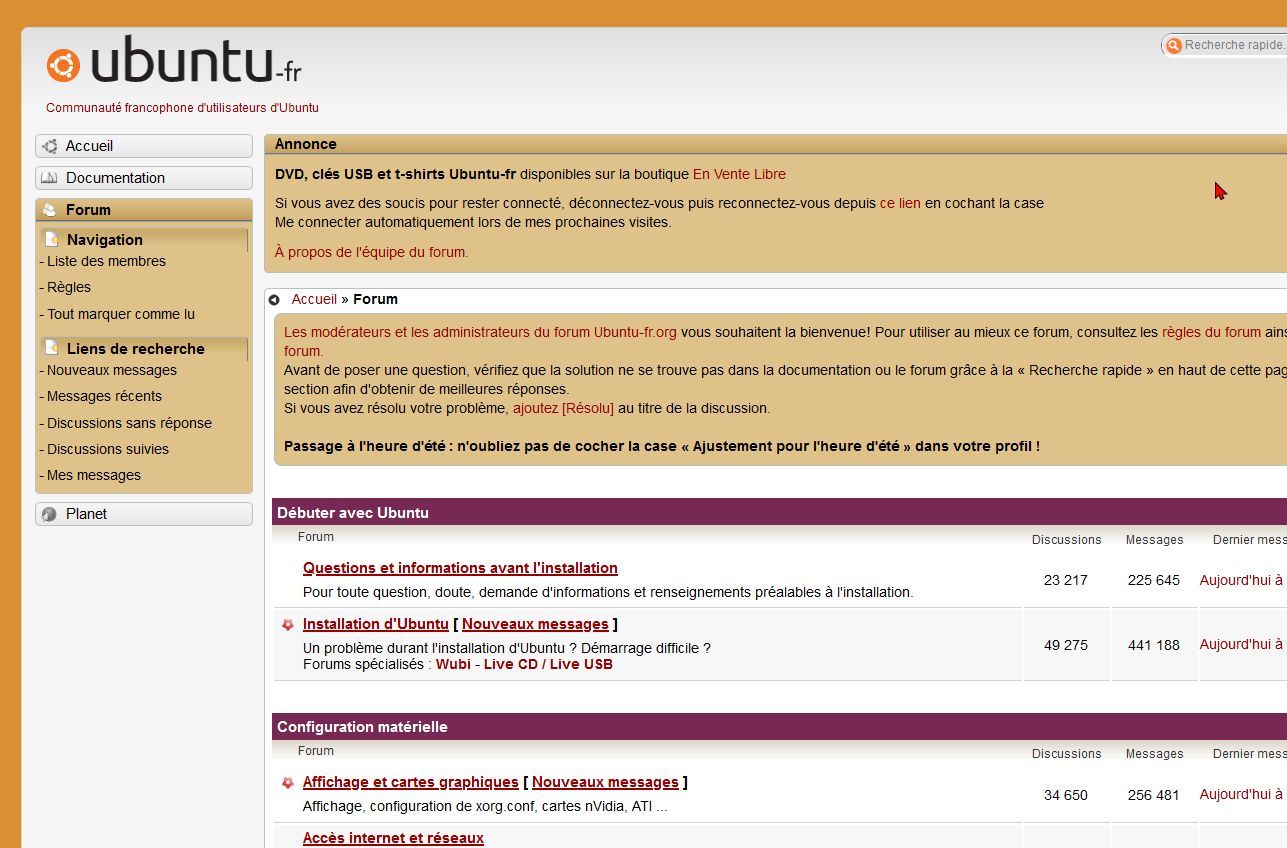
Thème adapté à l’utilisation conjointe de Darkreader pour avoir une lecture respectueuse de vos yeux.
LuckyEyes for Ubuntu-fr.org (grey theme) by patriceg

Details
Authorpatriceg
LicenseCC BY - Creative Commons Attribution
CategoryUbuntu-fr.org
Created
Updated
Code size2.0 kB
Code checksum78ecbd5b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Release : 0.1
Source code
/* ==UserStyle==
@name LuckyEyes for Ubuntu-fr.org (grey theme)
@namespace USO Archive
@author Patrice Grundmann
@description `Thème adapté à l’utilisation conjointe de Darkreader pour avoir une lecture respectueuse de vos yeux.`
@version 20210818.19.15
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://forum.ubuntu-fr.org"), url-prefix("https://forum.kubuntu-fr.org") {
/* THIS THEME WORKS wITH DARKREADER EXTENSION FOR YOUR BROWSER */
body {
background: #d98f33;
}
#logo {
background-image: url('https://i.ibb.co/85121vs/ubuntu-fr-logo.png');
}
.blocktable h2 {
-moz-box-sizing: border-box;
background: #772953 !important;
text-indent: 0 !important;
height: auto !important;
margin: 2em auto !important;
color: white;
padding: 5px;
}
.blocktable h2 span, tbody .welcome, #brdstats {
background-image: none;
}
.blockpost h2, .blocktable h2, #quickpost h2, #postreview .blockpost .postleft dt, #punindex .blocktable h2 {
background-image: none;
background: #772953 !important;
color: white !important;
height: 30px;
margin-bottom: 10px;
}
.blockpost h2 span.conr, #quickpost h2 span.conr {
background-image: none;
}
.postleft a {
color: white !important;
}
.blockpost h2 span a {
color: white !important;
}
#postreview .blockpost .postleft dt, #punmoderate .blockpost .postleft dt {
width: 100%;
height: 44px;
padding: 0px;
background-repeat: no-repeat;
margin: 0px;
margin-bottom: 0px;
}
#postreview .blockpost .postleft dt {
background: transparent !important;
color: black !important;
padding-left: 15px;
}
.postleft {
display: block;
padding-top: 10px;
}
.postleft dl dt {
padding-top: 20px;
}
#postreview .postleft, #punmoderate .postleft {
margin: 0 0 0 0;
float: none;
width: auto;
padding: 0;
}
.quotebox {
background: none;
}
}