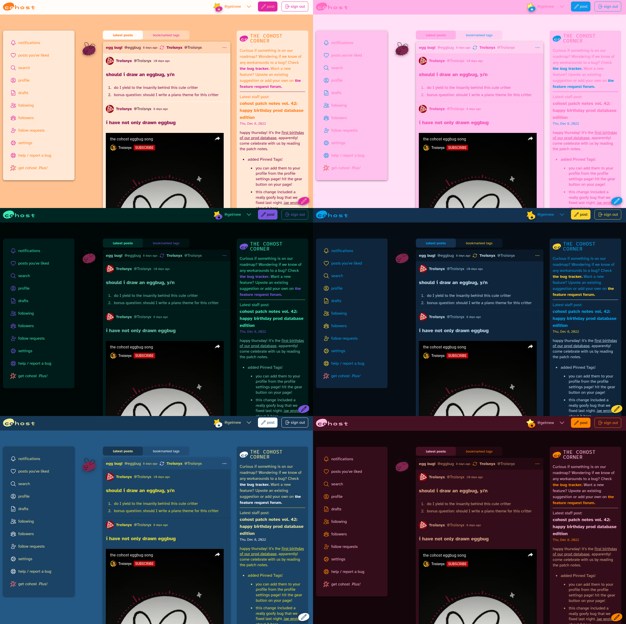
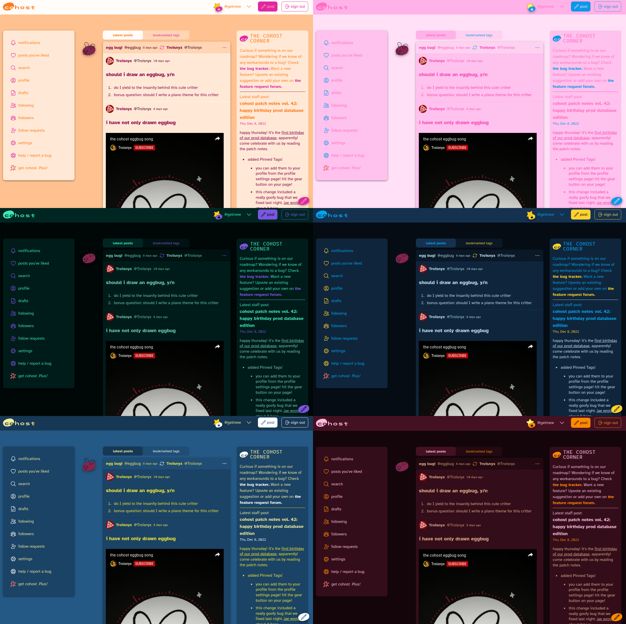
Lets you customize background, text, and accent colors for Cohost. Comes with 20 preset themes.
Cohost - Theme Customizer by warpkaiba
Mirrored from https://github.com/warpKaiba/cohost-theme-customizer/raw/main/cohostThemeCustomizer.user.css

Details
Authorwarpkaiba
LicenseNo License
Categorycohost.org
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
11/25/23 - 3.1.0 - Fixed to work with cohost's new dark/light post option
11/13/23 - 3.0.0 - Restructured the code to not use mixins since that might have been making it break for some people. Also added a new theme and changed the default custom colors.
04/04/23 - 2.1.5 - New notifications header is now correctly styled
12/16/22 - 2.1.2 - Themes apply to posts faded out by Cohost deduplication script
12/14/22 - 2.1.1 - Added adwaita blue light and dark
12/13/22 - 2.0.1 - Fixed the fullscreen image-preview from being slightly transparent
12/13/22 - 2.0.0 - You can now use a custom background image, added some more preset themes
12/10/22 - First Release 1.0.0
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cohost - Theme Customizer
@description Customizable theme for cohost
@namespace cohost.org/kiophen
@author kiophen
@version 3.1.7
@license MIT
@preprocessor less
@var select ch_theme 'Preset theme picker' {
'Use custom colors *': '0',
'Eggbug Dark ': '1',
'Gelmew ': '12',
'Chitter ': '5',
'Denden ': '22',
'Monosodium ': '6',
'Terminal ': '3',
'Leaf ': '7',
'Greyscale ': '13',
'Adwaita Dark ': '15',
'Lucario ': '4',
'Space ': '17',
'Core ': '19',
'Cave ': '20',
'Water ': '21',
'Entei ': '9',
'Raikou ': '8',
'Suicune ': '10',
'Mew ': '11',
'Eggbug Light ': '2',
'Adwaita Light ': '14',
}
@var range ch_ct_custom 'Custom Dark-Light contrast' [-0.4, -1, 1, 0.01]
@var color ch_bg_custom 'Custom base color' #292929
@var color ch_pr_custom 'Custom text color' #ffff8f
@var color ch_fg_custom 'Custom secondary-text color' #70ffdd
@var color ch_ac_custom 'Custom accent color' #fb86d0
@var checkbox ch_bi 'Use custom background image' 0
@var text ch_bimg 'Custom background url - has to be surrounded by quotes' '""'
@var checkbox ch_nocrimes 'Force custom css chosts to conform to theme (might make some posts look weird)' 0
@var checkbox ch_noshadows 'Toggle element shadows' 0
@var checkbox ch_noborders 'Toggle element borders' 1
==/UserStyle== */
@-moz-document domain("cohost.org") {
@themes_list: @ch_ct_custom,@ch_bg_custom,@ch_pr_custom,@ch_fg_custom,@ch_ac_custom,@ch_bimg,
-0.4,#441122,#ddaa88,#ffbbdd,#ff8800,"",
-0.7,#fffcfa,#86024a,#ff7a18,#e127a5,"",
-0.1,#031504,#008102,#009d07,#43ee00,"",
0.4,#173855,#f1e831,#f0ea9b,#ffffff,"",
-0.4,#3f183f,#fbf2fa,#de6bd9,#cd15e9,"",
-0.5,#143150,#c3e3ef,#01a4ee,#ffd22e,"",
-0.7,#4f5655,#e0efc3,#b7b7b7,#92f400,"",
0.7,#f2d446,#11201f,#2795b8,#bb67c8,"",
-0.7,#71401a,#f5d7d7,#ffbe6f,#a0a0a0,"",
-0.3,#2bc7d7,#fbffff,#f8fcff,#7f52be,"",
0.3,#ffb9cd,#f44893,#ff6eb6,#0d8eb3,"",
-0.2,#002624,#70cbb2,#3be9b3,#7b56e0,"",
-0.4,#404040,#ffffff,#bcbcbc,#ffffff,"",
-0.5,#fcfcfd,#000000,#292929,#4A90D9,"",
-0.5,#525552,#FAFAF8,#d1d1d1,#317ee2,"",
-0.5,#091d00,#37ff00,#1eff00,#00ff10,"https://i.imgur.com/4qDBPIQ.png",
-0.4,#000010,#7e92ff,#4d4dd0,#e6e6fc,"https://i.imgur.com/8Of0YkR.png",
-0.4,#2f3346,#d8daed,#b0b1e6,#ffd667,"https://i.imgur.com/oGGznRu.png",
-0.4,#054b4e,#00d9b5,#00907d,#6f6cfb,"https://i.imgur.com/psTaRA6.png",
-0.4,#020f39,#eef3ff,#8bc7ec,#62b26c,"https://i.imgur.com/WLYhvES.png",
0.4,#0369bc,#a6daff,#04196a,#44d2f4,"https://i.imgur.com/qqTEJOF.png",
-0.2,#013a3e,#f3f9f7,#a5f1df,#2fe6c4,"https://i.imgur.com/AgQ35ib.png";
:root {
@ch_ct: extract(@themes_list, (@ch_theme*6) + 1);
@ch_bg: extract(@themes_list, (@ch_theme*6) + 2);
@ch_pr: extract(@themes_list, (@ch_theme*6) + 3);
@ch_fg: extract(@themes_list, (@ch_theme*6) + 4);
@ch_ac: extract(@themes_list, (@ch_theme*6) + 5);
@ch_bimg2: extract(@themes_list, (@ch_theme*6) + 6);
@ch_pr_h: hue(@ch_pr);
@ch_pr_s: saturation(@ch_pr);
@ch_pr_l: lightness(@ch_pr);
@ch_fg_h: hue(@ch_fg);
@ch_fg_s: saturation(@ch_fg);
@ch_fg_l: lightness(@ch_fg);
@ch_bg_h: hue(@ch_bg);
@ch_bg_s: saturation(@ch_bg);
@ch_bg_l: lightness(@ch_bg);
@ch_bg_0: hsl(@ch_bg_h, @ch_bg_s, (@ch_bg_l+ ((@ch_ct*-2)*10)));
@ch_bg_1: @ch_bg;
@ch_bg_2: hsl(@ch_bg_h, @ch_bg_s, (@ch_bg_l+ ((@ch_ct)*10)));
@ch_bg_3: hsl(@ch_bg_h, @ch_bg_s, (@ch_bg_l+ ((@ch_ct*2)*10)));
@ch_bg_4: hsl(@ch_bg_h, @ch_bg_s, (@ch_bg_l+ ((@ch_ct*3)*10)));
--ch-noborders: unit(@ch_noborders, px);
--color-notWhite: @ch_fg;
--color-prose-100: @ch_pr;
--color-prose-200: hsl(@ch_pr_h, @ch_pr_s, (@ch_pr_l+ ((@ch_ct*3)*10)));
--color-prose-300: hsl(@ch_pr_h, @ch_pr_s, (@ch_pr_l+ ((@ch_ct*6)*10)));
--color-prose-alt-100: @ch_fg;
--color-prose-alt-200: hsl(@ch_fg_h, @ch_fg_s - 20, (@ch_fg_l+ ((@ch_ct*3)*10)));
--color-prose-alt-300: hsl(@ch_fg_h, @ch_fg_s - 40, (@ch_fg_l+ ((@ch_ct*6)*10)));
--color-base0: @ch_bg_0;
--color-base1: @ch_bg_1;
--color-base2: @ch_bg_2;
--color-base3: @ch_bg_3;
--color-notBlack: @ch_bg_4;
--color-darkerThanNotBlack: darken(@ch_bg_4, 12%);
--color-accent: @ch_ac;
@color-accent-contrast: contrast(@ch_bg, @ch_ac, @ch_pr);
--color-accent-contrast-dark: mix(@color-accent-contrast, @ch_bg_0, 50%);
--color-accent-contrast-lite: contrast(@ch_ac, @ch_bg, @ch_pr);
--color-bg-faded: fadeout(@ch_bg_1, 60%);
--color-cherry: var(--color-accent);
--color-cherry-bg: var(--color-base1);
--color-strawberry: var(--color-notWhite);
--color-strawberry-bg: var(--color-base1);
--color-mango: var(--color-notWhite);
--color-mango-bg: var(--color-base1);
--color-longan: var(--color-notWhite);
--color-longan-bg: var(--color-base2);
/* haphazard cohost97 compatibility for fun */
--win9x-black: @ch_fg;
--win9x-black-shadow: rgba(var(--win9x-black-raw), var(--shadowOpacity));
--win9x-darkgray: @ch_bg_4;
--win9x-gray: @ch_bg;
--win9x-lightgray: @ch_bg_2;
--win9x-darkwhite: @ch_bg_2;
--win9x-offwhite: @ch_bg_3;
--win9x-white: @ch_bg_0;
--win9x-blue: #0000ff;
--win9x-darkblue: #000080;
--win9x-teal: #007b7b;
--win9x-vivid-cerulean: #02A5FF;
--win9x-electric-orange: rgb(var(--win9x-electric-orange-raw));
--win9x-electric-orange-raw: 255, 51, 0;
--win9x-ryb-green: #66CC33;
--win9x-tangerine-yellow: #FFCC00;
--win9x-office-comment: @ch_bg_0;
--cohost-purple: rgb(var(--color-foreground));
& when (@ch_bi =1) {
main,
.container.flex-col {
background: url("@{ch_bimg2}");
background-attachment: fixed;
}
}
& when (@ch_bi =0) {
main,
.container.flex-col,
div.mt-16.flex-col {
/*
.mixin(@ch_theme);
*/
background: url("@{ch_bimg2}");
background-attachment: fixed;
}
}
}
html {
scrollbar-color: var(--color-accent) var(--color-base1);
}
/* element shadows */
:not(svg):not(.mask).co-post-box:not(.co-post-composer), :not(svg):not(.mask).cohost-shadow-light, :not(svg):not(.mask).dark\:cohost-shadow-dark {
& when (@ch_noshadows = 0) {
box-shadow: 3px 3px 5px 0 var(--color-darkerThanNotBlack);
}
& when (@ch_noshadows = 1) {box-shadow: none;}
}
div[data-post-body] > div.prose * when (@ch_nocrimes =1) {
color: unset !important;
background: unset !important;
background-color: revert !important;
}
/* login screen */
.duotone-wrapper::before {
background-color: var(--color-base1);
mix-blend-mode: color;
}
.duotone-wrapper {
background-color: --color-prose-100;
}
form {
color: var(--color-prose-100);
}
/* end login screen */
.bg-background {
background-color: var(--color-notBlack);
}
.bg-white {
background-color: var(--color-base2);
}
.bg-notWhite,
[data-theme="both"].co-themed-box .co-comment-box {
background-color: var(--color-base3);
}
/* fixes for the darkmode update */
/* POSTS!!!11!! CLASS NAMES!!!111!!1!1! */
article.co-themed-box.co-post-box[data-theme],
.co-themed-box.co-comment-box[data-theme], {
border-width: var(--ch-noborders);
border-color: var(--color-base0);
background-color: var(--color-base3);
.co-project-display-name {
color: var(--color-accent);
}
.co-info-box.co-18-plus {
border-color: var(--color-prose-300);
color: var(--color-prose-300);
background-color: var(--color-base3);
}
.co-info-box {
border-color: var(--color-prose-alt-100);
color: var(--color-prose-alt-100);
background-color: var(--color-base1);
}
.co-embedded-ask {
border-color: var(--color-base0);
background-color: var(--color-base3);
color: var(--color-prose-alt-100);
.co-attribution {
color: var(--color-prose-alt-100);
}
}
.co-tags {
color: var(--color-prose-alt-200);
background: none;
}
> .co-thread-header,
.co-post-header,
.co-thread-footer,
.co-embed {
background-color: var(--color-base2);
color: var(--color-prose-100);
}
.co-hairline {
border-color: var(--color-base0);
}
.co-action-button {
color: var(--color-accent);
}
}
/* Notifications page */
.co-themed-box[data-theme].co-notification-group {
background-color: var(--color-base2);
color: var(--color-prose-100);
border-color: var(--color-base0);
border-width: var(--ch-noborders);
header {
...