Made it out of boredom becuz it was requested from someone whom wishes to stay anonymous. Only works with old Reddit.
Has support for the "old reddit profile pictures" userscript.

Authortai7k
LicenseNo License
Categoryreddit.com
Created
Updated
Size4.7 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Made it out of boredom becuz it was requested from someone whom wishes to stay anonymous. Only works with old Reddit.
Has support for the "old reddit profile pictures" userscript.
/* ==UserStyle==
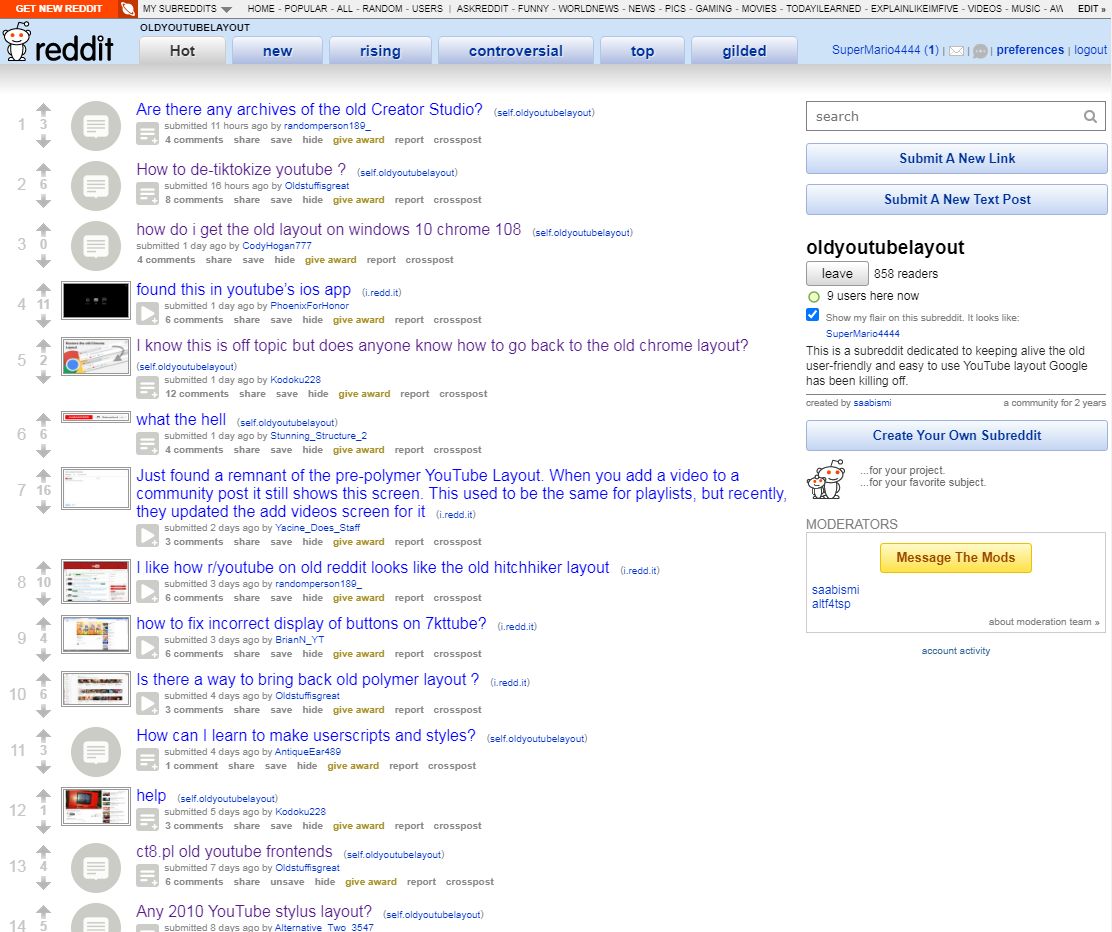
@name 2007-esque CSS for r/oldyoutubelayout
@version 20221204.17.42
@namespace https://www.reddit.com/r/oldyoutubelayout/
@description title
@author tai7k
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.reddit.com/r/oldyoutubelayout/") {
body {
font-family: Arial;
}
.content a, .expando a, .titlebox a {
color: #03c;
}
a:hover {
text-decoration: underline;
}
.tabmenu li.selected a {
border-color: #CCC;
color: #333;
background-image: linear-gradient(to bottom, #FCFCFC 0%, #CCC 100%);
}
.tabmenu li a {
line-height: 27px;
text-align: center;
font-weight: 600;
font-size: 15px;
min-width: 118px;
padding: 5px 30px;
text-decoration: none;
color: #003399;
text-shadow: 1px 1px 0 rgb(255 255 255 / 50%);
border: 1px solid #B5C5E8;
border-bottom: 0;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background-image: linear-gradient(to bottom, #F7F9FD 0%, #ADBBE0 100%);
text-transform: capitalize;
}
#header {
border: none;
}
#header:after {
display: block;
content: " ";
width: 100%;
height: 30px;
padding: 10px;
box-sizing: border-box;
background-image: linear-gradient(to bottom, #CECECE 0%, #FFF 100%);
}
.pagename a {
position: absolute;
left: 140px;
top: 18px;
}
#header-bottom-right {
top: 40px;
background: none;
}
.remove {
background: linear-gradient(to bottom,#FFFFFF 7%,#D8D8D8 100%) !important;
color: #000 !important;
font-size: 13px !important;
text-transform: capitalize;
padding: 4px 15px !important;
border: 1px solid #999 !important;
border-radius: 3px !important;
font-weight: normal !important;
}
.remove:hover {
background: linear-gradient(to bottom,#FFFFFF 55%,#D8D8D8 100%) !important;
}
.add, .c-btn {
background: linear-gradient(to bottom,#FFF9C1 7%,#FEE148 100%) !important;
color: #994800 !important;
font-size: 13px !important;
text-transform: capitalize !important;
padding: 4px 15px !important;
border: 1px solid #ecc101 !important;
border-radius: 3px !important;
}
.add:hover, .c-btn:hover {
text-decoration: underline;
}
.cloneable .save {
background: linear-gradient(to bottom,#F5F9FD 7%,#C5D6F3 100%) !important;
color: #039 !important;
font-size: 13px !important;
text-transform: capitalize;
font-weight: bold;
padding: 4px 15px !important;
border: 1px solid #a0b1dc !important;
border-radius: 3px !important;
}
.cloneable .save:hover {
background: linear-gradient(to bottom,#F5F9FD 55%,#C5D6F3 100%) !important;
text-decoration: underline;
}
.submit-link .access-required, .submit-text .access-required, .create .morelink .access-required {
background: linear-gradient(to bottom,#F5F9FD 7%,#C5D6F3 100%) !important;
color: #039 !important;
font-size: 13px !important;
text-transform: capitalize;
font-weight: bold;
border: 1px solid #a0b1dc !important;
border-radius: 3px !important;
letter-spacing: 0px !important;
}
.submit-link .access-required:hover, .submit-text .access-required:hover, .create .morelink .access-required:hover {
background: linear-gradient(to bottom,#F5F9FD 55%,#C5D6F3 100%) !important;
text-decoration: underline;
}
.submit-link .morelink, .submit-text .morelink, .create .morelink {
border: none !important;
background: none;
}
.submit-link .nub, .submit-text .nub, .submit-link .nub, .create .nub {
background: none !important;
}
.expando .md {
background: #eee !important;
border: 1px solid #ccc !important;
border-radius: 0px !important;
}
.sidecontentbox .content {
border: 1px solid #ccc;
}
.linkinfo {
background: #eee !important;
border: 1px solid #ccc !important;
border-radius: 0px !important;
}
.user a {
color: #03c;
}
.user, .pref-lang, .logout a {
font-size: 12px;
color: #03c;
}
.reddit-profile-picture {
border-radius: 0px !important;
border: 3px double #999;
background: none !important;
}
.reddit-profile-picture img {
border-radius: 0px !important;
background: none !important;
}
.thumbnail img {
border-radius: 0px !important;
border: 3px double #999;
background: none !important;
box-sizing: border-box;
}
.premium-banner {
display: none;
}
.infobar {
background-color: #ffffe5;
border: 1px solid #f5e082;
}
}