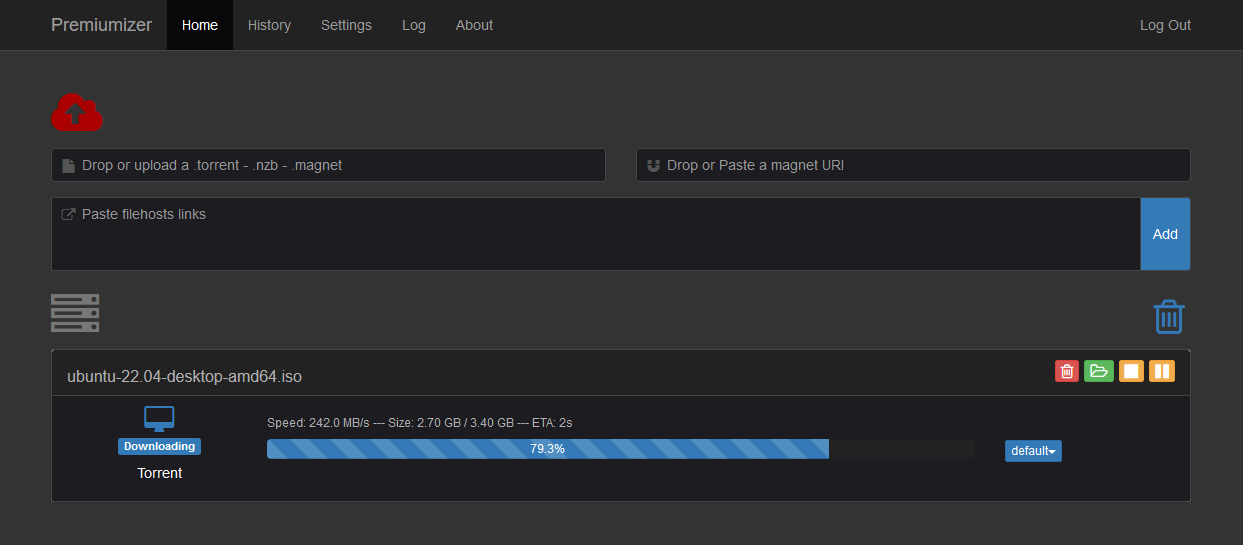
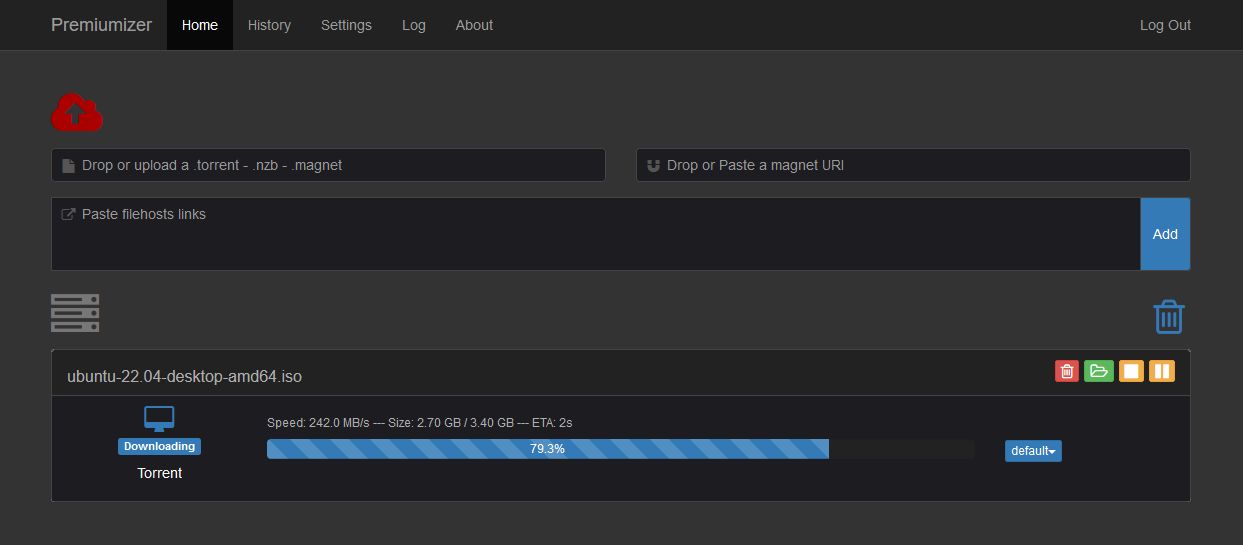
Premiumizer Dark
by pootietang
Details
Authorpootietang
LicenseGive credit !!
Categorypremiumizer
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Replica of premiumize.me dark (kinda) for the app Premiumizer (https://github.com/piejanssens/premiumizer).
Install Stylus, import the style then change the URL to your local premiumizer instance url and it should work.
Not a CSS expert, suggestions welcome :)
Notes
--- Version 0.0.1 ---
Initial Creation
Source code
/* ==UserStyle==
@name Premiumizer Dark
@namespace github.com/openstyles/stylus
@version 0.0.1
@description Premiumizer Dark replicate of premiumize.me style
@author Github @JRDevo
==/UserStyle== */
@-moz-document url-prefix("http://premiumizer:5000/") {
body {
color: #fff;
background-color: #333333;
}
/* Navigation Color */
.navbar-inverse {
background-color: #222222;
border-color: #444;
}
/* Input */
.form-control {
color: #fff;
background-color: #1c1c21;
border: 1px solid #444;
}
/* Button Color */
.input-group-addon {
color: #fff;
background-color: #337ab7;
border: 1px solid #444;
}
/* Status Text */
.fa-5x {
color: #777;
}
.lead {
color: #777;
}
/* Icons */
.fa-cloud-upload {
color: #aa0000;
}
.fa-server {
color: #777;
}
.fa-cloud-download {
color: #337ab7;
}
.fa-desktop {
color: #337ab7;
}
/* Progress Bar */
.progress {
color: #337ab7;
background-color: #222222;
border-color: #444;
}
.panel-default {
border-color: #444;
}
.panel-default > .panel-heading {
color: #afafaf;
background-color: #222222;
border-color: #444;
}
.progress-bar-info {
color: #fff;
background-color: #337ab7;
}
.panel-body {
background-color: #1c1c21;
}
.label {
background-color: #337ab7;
}
.h6,
h6 {
color: #afafaf;
}
}
@-moz-document url("http://premiumizer:5000/history") {
/* Table Border Color */
.table > tbody > tr > td,
.table > tbody > tr > th,
.table > tfoot > tr > td,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > thead > tr > th {
border-top: 1px solid #337ab7;
border-bottom: 1px solid #337ab7;
color: #afafaf;
}
/* Table Color */
.table-striped > tbody > tr:nth-of-type(2n + 1) {
background-color: #222222;
}
}
@-moz-document url("http://premiumizer:5000/settings") {
/* Lines */
legend {
color: #fff;
border-bottom: 1px solid #444;
}
/* Button Color */
.bootstrap-switch .bootstrap-switch-label {
color: #777;
background: #1c1c21;
}
/* Button Off Color */
.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-default,
.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-default {
color: #fff;
background: #444;
}
/* Nav Tabs Color */
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover {
color: #fff;
background-color: #337ab7;
border: 1px solid #444;
border-bottom-color: rgb(221, 221, 221);
border-bottom-color: transparent;
}
}
@-moz-document url("http://premiumizer:5000/log") {
pre {
color: #888;
background-color: #1c1c21;
border: 1px solid #444;
}
.h1,
h1 {
color: #fff;
}
}
@-moz-document url("http://premiumizer:5000/about") {
.h3,
h3 {
color: #fff;
}
}