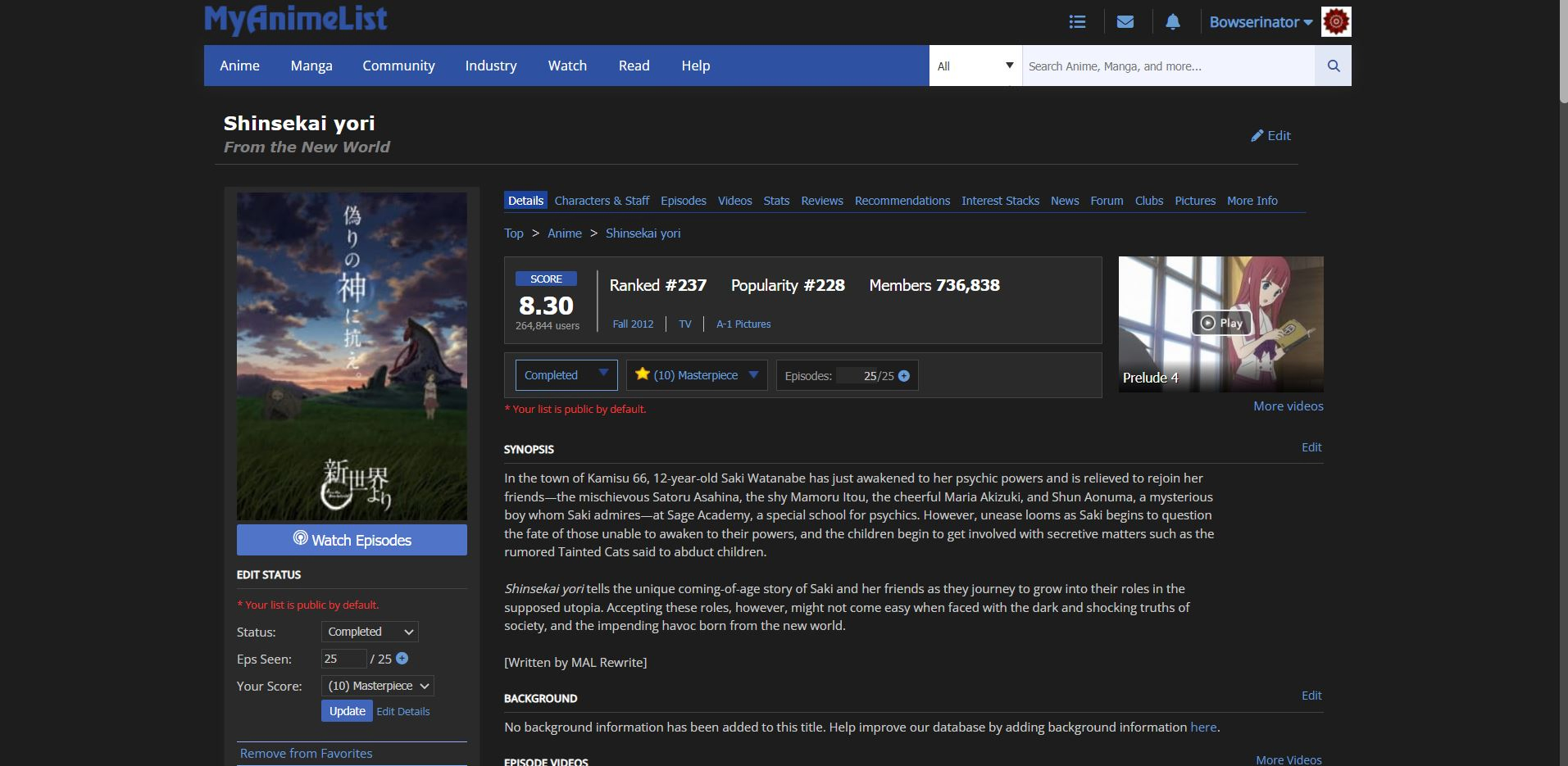
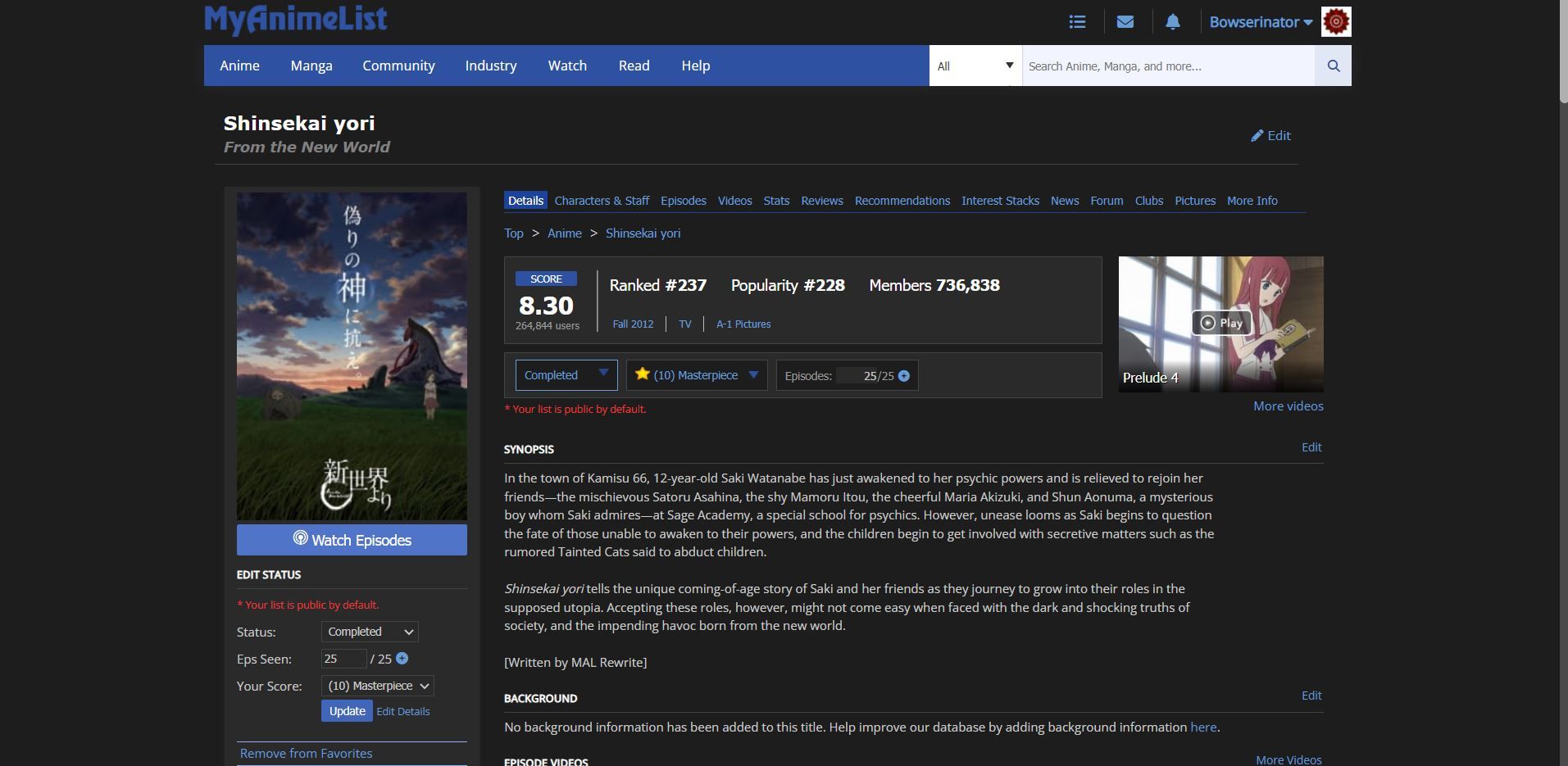
Myanimelist (MAL) reskinned to be slightly more modern, better padding. Also a brand new dark theme!
Modern MAL by bowserinator

Details
Authorbowserinator
LicenseMIT
Categorymyanimelist.net
Created
Updated
Code size44 kB
Code checksum5b0c0167
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Dark theme
- Custom scrollbars
- Slightly more modern design
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Modern MAL
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Styles for a more modern MAL interface
@author Bowserinator
@preprocessor less
@var checkbox DarkMode "DarkMode for MAL" 1
@var checkbox CustomScrollBar "Use custom scrollbar" 1
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
@import (css) "https://fonts.googleapis.com/css?family=Open+Sans";
:root {
--global-width: 1100px;
--nav-height: 40px;
--nav-left-margin: calc((100% - var(--global-width)) / 2);
--nav-right-margin: calc((100% - var(--global-width)) / 2);
--background-color: white;
--background-secondary-color: #f8f8f8;
--text-color: #111;
--select-padding: 6px;
--shadow-color: rgba(0,0,0,0.1);
--max-paragraph-width: 700px;
}
& when (@DarkMode = 1) {
:root {
--background-color: #1d1d1d;
--background-secondary-color: #2a2a2a;
--background-color-3: #393939;
--border-color: #444;
--text-color: #ccc;
--text-color-title: white;
--text-color-faded: #999;
--text-link-color: #689dd4 /*1c439b*/;
--shadow-color: rgba(255,255,255,0.05);
}
/* Logo */
.link-mal-logo {
filter: invert(1);
}
/* Dark mode color styling */
/* Anything with a white background */
#headerSmall,
.page-common #contentWrapper,
.page-forum .forum_boardrow1,
.review-element,
.page-common #horiznav_nav ul li a:not(.horiznav_active),
.page-common #horiznav_nav ul li,
.page-common .header-profile.link-bg,
.page-common .header-profile .header-profile-dropdown ul li a,
.user-profile .user-status li,
.user-status-block .form-user-episode,
.user-status-block .form-user-score,
.user-status-block .form-user-status,
.user-status-block .form-user-episode.completed input[type=text],
.user-profile .user-function .icon-user-function,
.page-common .bgColor1,
.club-search-form-search .inputButton,
.stacks .btn-new-stack.on,
.page-common div.picSurround img,
.mal-navbar,
.page-forum .forum-topic-message .message-wrapper .content,
.page-forum .forum-topic-message .message-wrapper .profile,
tr.ranking-list td,
.navi-seasonal,
.payment .payment-method input.payment-radio[type=radio]+label,
#fancybox-outer,
.staff_wrap .staff:nth-child(odd),
.membership .about-membership section > *,
.stacks .stacks-detail > *,
.stacks .stacks-detail .list-anime-list .seasonal-anime .info,
.club-list .table-data:nth-of-type(odd) td,
.anime-character, .manga-character,
.page-advertising #ad_menu,
.page-advertising section.ad_section:nth-of-type(even) div.ad_section,
.membership .membership-manager .status-table.bg-color,
.ownlist_style .new-theme-list .new-theme-unit,
.stacks .sticky-toolbar,
.ranking-digest,
.page-common .header-list .header-list-dropdown ul li a {
background-color: var(--background-color) !important;
}
/* Secondary background */
.profile .statistics-updates .data .graph,
.user-profile .user-status li:nth-of-type(even),
.detail-characters-list .left-column table:nth-of-type(even), .detail-characters-list .left-right table:nth-of-type(even),
.page-forum .forum_boardrow2,
.anime-detail-header-stats .stats-block,
.anime-detail-header-stats .user-status-block,
.page-common .inputtext:not(#searchBar .inputtext),
textarea,
.goodresult,
.page-common a.button_add.button_add, .page-common a.button_add.button_edit, .page-common a.button_edit.button_add, .page-common a.button_edit.button_edit,
.stacks .new-stack-block,
.page-common .incrementalSearchResultList,
.page-common .incrementalSearchResultList .list,
#advanced-button .toggle-button,
a.mal-btn, button.mal-btn,
.page-common .quotetext, .page-common .codetext,
.page-common table.forum-topics tr td:nth-child(2n+1),
.page-forum .topic-poll .topic-poll-result .topic-poll-option .vote .topic-poll-button,
.page-forum .btn-forum-manga-store,
.page-common .bgColor2,
.seasonal-anime-list .seasonal-anime .prodsrc,
.seasonal-anime-list .seasonal-anime .genres,
.seasonal-anime-list .seasonal-anime .information,
.seasonal-anime-list .seasonal-anime .properties .property,
.navi-seasonal .horiznav_nav ul li a:not(.on),
.seasonal-anime-list .seasonal-anime .image,
.about-content.content-bg-grey,
.forum .forum-board:nth-of-type(even),
.membership .about-membership .about-no-ads,
.membership .about-membership .plan-gift .button,
.page-common .btn-forum,
.page-forum .forum-table-header,
body.news .news-container .news-info-block,
body.news .news-container .tags,
.news-list .comment-list:nth-of-type(even),
.review-element .thumbbody .body .reaction-box,
.stacks .stacks-detail .list-anime-list .seasonal-anime .head,
.club-list .btn-club-join,
.page-common .button_form,
.notification_settings .notification-setting-content .settings-notification .setting:first-of-type td,
.setting-row.locate-right,
.sns-setting .table tr:nth-of-type(odd) td,
.faq-container .faq-lists .question.on,
.membership .membership-payment .text-payment-notice,
.stacks .tag.box,
input[type="text"],
.ranking-digest .ranking-header,
.widget-slide-block .widget-slide .btn-anime .external-link,
body.index .widget-container .widget.friend_list_updates .footer,
.message.read > .mym,
.quickadd-content .quickAdd-anime-result-unit:nth-of-type(odd), .quickadd-content .quickAdd-manga-result-unit:nth-of-type(odd),
.history_content_wrapper .history-updates .work-graph {
background-color: var(--background-secondary-color) !important;
}
/* Brighter */
.review-element .thumbbody .body .tags .tag,
.user-profile .user-function .icon-user-function:hover,
.stacks .new-stack-block .new-stack-item:hover,
.page-common .header-profile.link-bg:hover,
.page-common .header-profile .header-profile-dropdown ul li a:hover,
.club-search-form-search .inputButton:hover,
#advanced-button .toggle-button:hover,
#advanced-button .toggle-button:hover,
a.mal-btn:hover, button.mal-btn:hover,
.page-forum .topic-poll .topic-poll-result .topic-poll-option .vote .topic-poll-button:hover,
.seasonal-anime-list .seasonal-anime .genres .genre,
.membership .about-membership .plan-gift .button:hover,
.page-common .btn-forum:hover,
.news-list .comment-list .information .tags .tag, .news-list .news-unit .information .tags .tag,
body.news .tag-side-block .tag-cloud .tag,
body.news .menu-category .btn-edit-tags,
body.news .news-container .tags .tag,
.page-common .pagination .link:not(.current),
.review-element .thumbbody .body .reaction-box .btn-reaction,
a.manga-store-genre-list-toggle,
.stacks .search-side .quick-search a,
.club-list .btn-club-join:hover,
.manga-store .detail-card .detail-infoList-item .tag,
.page-common .button_form:hover,
.stacks .radio.box.on,
body.notification .notificaiton-category-nav a.active,
input[type="text"]:focus,
.page-common .header-list .header-list-dropdown ul li a:hover {
background-color: var(--background-color-3) !important;
}
/* Text color override */
.review-element .thumbbody .body .text,
.user-status-block .form-user-episode.completed input[type=text],
.page-common .inputtext:not(#searchBar .inputtext),
textarea,
.page-common .incrementalSearchResultList,
.page-common .incrementalSearchResultList .list,
.page-common .incrementalSearchResultList .list .on .info .media-type, .page-common .incrementalSearchResultList .list .on .info .extra-info,
.page-common .incrementalSearchResultList .list .off .info.anime .media-type, .page-common .incrementalSearchResultList .list .off .info.manga .media-type, .page-common .incrementalSearchResultList .list .off .info.news .media-type, .page-common .incrementalSearchResultList .list .off .info.featured .media-type, .page-common .incrementalSearchResultList .list .off .info.forum .media-type,
.detail-page-featured-article .news-list .news-unit .news-unit-right .text,
a.mal-btn, button.mal-btn,
.seasonal-anime-list .seasonal-anime .prodsrc,
.seasonal-anime-list .seasonal-anime .genres,
.seasonal-anime-list .seasonal-anime .information,
.seasonal-anime-list .seasonal-anime .information .information-item,
#fancybox-inner, #fancybox-frame, body,
.page-support #myanimelist #content p, .page-support #myanimelist #content li,
.forum .forum-board,
.membership .about-membership .about-extras .about-extras-content .text,
.membership .about-membership .about-no-ads .text .description,
body.news .menu-category .btn-category.selected,
.news-list .comment-list .text, .news-list .news-unit .text,
.page-common .pagination .link,
body.news .news-container .content,
.news-list .comment-list .quotetext,
.featured-pickup .featured-pickup-unit .text,
.stac...