based on a project from Brecht Van Acker Voorspoels
The Darkschool Project by rydxz

Details
Authorrydxz
LicenseNo License
Categorysmartschool.be
Created
Updated
Size42 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
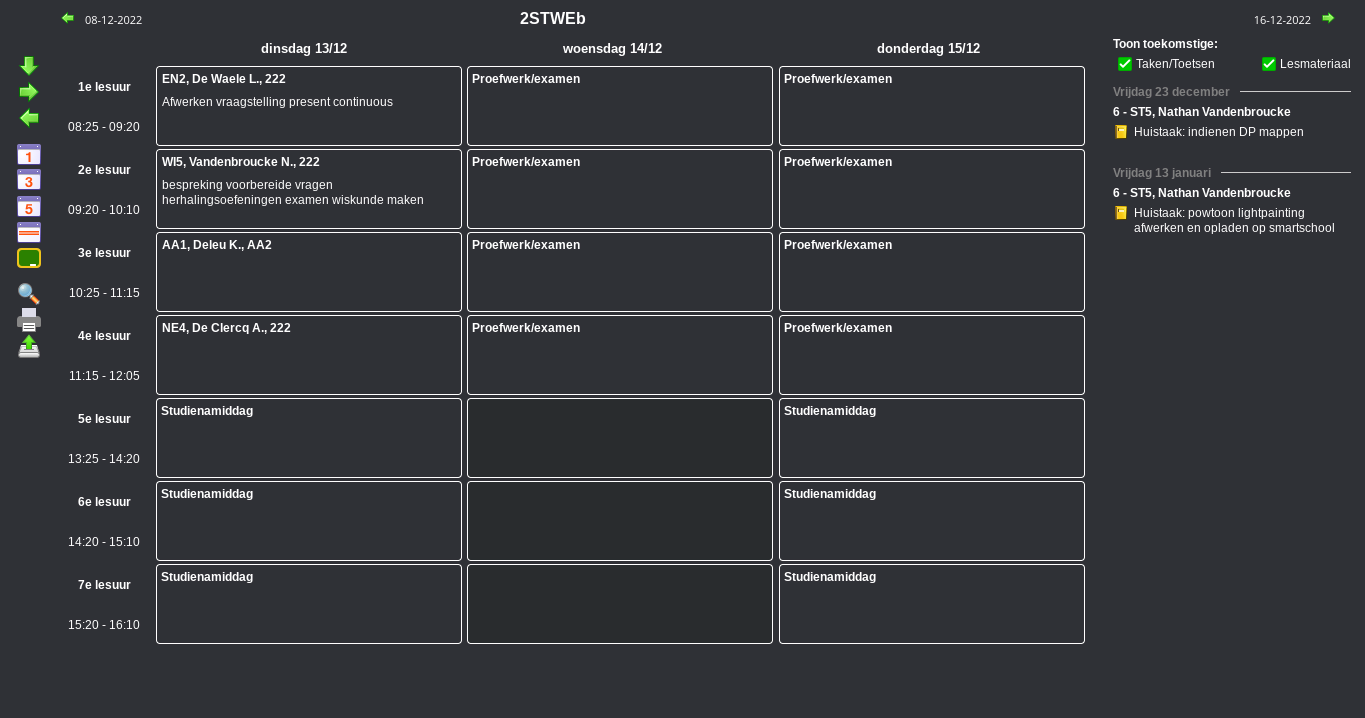
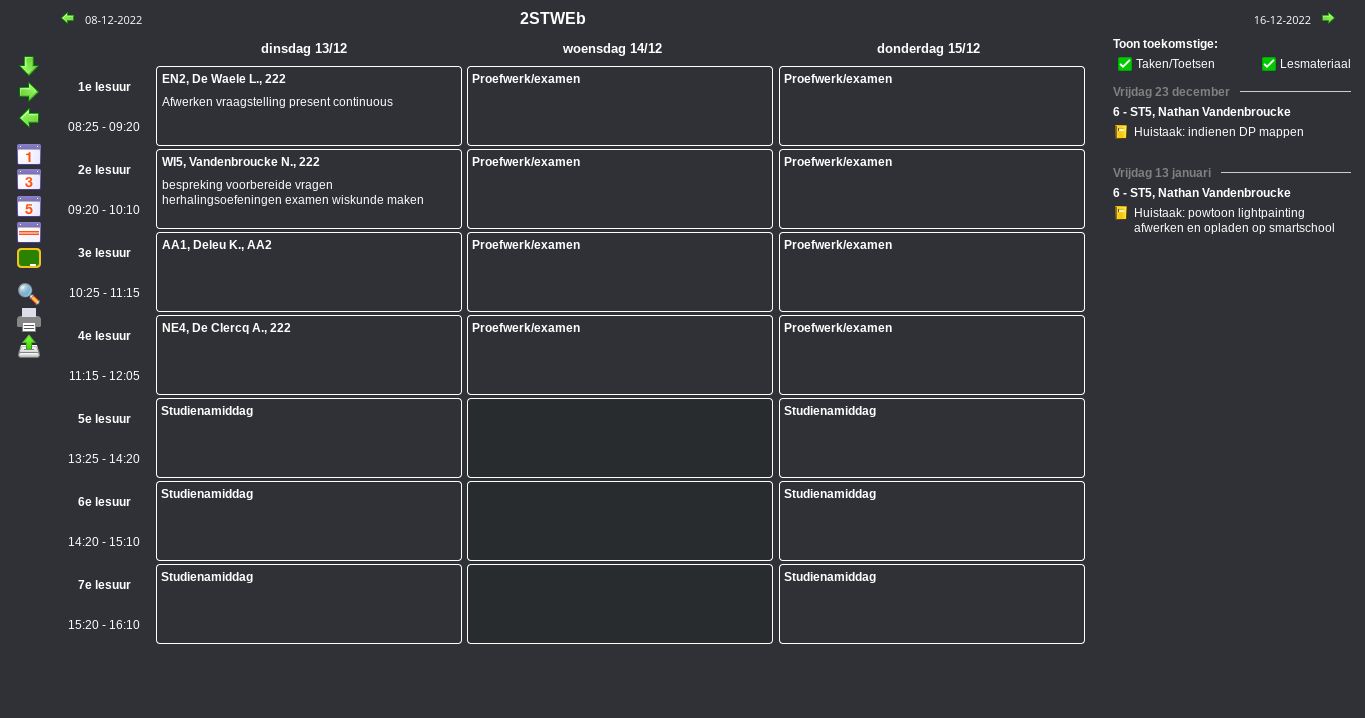
@name The Darkschool Project (smartschool darkmode)
@namespace github.com/openstyles/stylus
@version 0.0.5
@description Based on a project of Brecht Van Acker Voorspoels
@author RYDXZ
==/UserStyle== */
@-moz-document domain("smartschool.be") {
:root {
--green: #43b581;
--blue: #7289da;
--medium-grey: #2f3136;
--darkest-grey: #202225;
--red: #ff0000;
--light-dark-grey: #292c2e;
--purple-blue: #5c87ff;
--light-green: #67db4d;
--light-blue: #2a9df4;
}
::selection {
color: white !important;
background: var(--light-blue) !important;
}
body {
font-family: sans-serif;
color: white !important;
background-color: var(--medium-grey) !important;
}
textarea {
color: white !important;
background-color: var(--medium-grey) !important;
}
.flexwrap {
background-color: var(--medium-grey) !important;
}
.modern-ui {
background-color: var(--medium-grey) !important;
}
fieldset,
legend,
th {
background-color: var(--medium-grey) !important;
}
select {
background-color: var(--medium-grey) !important;
border: var(--medium-grey) !important;
}
a,
span,
legend,
button,
select {
color: white !important;
}
a:hover {
color: var(--blue) !important;
text-decoration: none !important;
}
span a:hover {
text-decoration: none !important;
color: var(--blue) !important;
}
a span:hover {
color: var(--blue) !important;
text-decoration: none !important;
}
.action__label {
color: white !important;
}
.action__label:hover {
color: var(--blue) !important;
}
input[type="text"] {
color: white !important;
}
input[type="password"] {
color: white !important;
}
input[type="textfield"] {
color: white !important;
}
input[type="search"] {
color: white !important;
background-color: var(--medium-grey) !important;
}
input {
color: white !important;
border-radius: 3px !important;
padding-left: 5px !important;
}
.smscselect {
background: #202225 !important;
}
div a {
color: white !important;
}
div a:hover {
color: #7289da !important;
text-decoration: none !important;
}
ol,
ul {
color: white !important;
}
img {
pointer-events: none;
}
div,
button {
text-shadow: none !important;
}
tr {
background-color: var(--medium-grey);
}
textarea {
padding: 5px !important;
}
input[type="checkbox"] {
background: var(--medium-grey) !important;
}
.resize-handle {
background-image: url("https://svgshare.com/i/Rc_.svg") !important;
}
span:hover {
text-decoration: none !important;
}
/*Login page*/
.login-app__left {
display: block;
background-image: url('https://www.smartschool.be/smsctip/2019-12_aanloop_kerst_smartschool_city_1440.jpg') !important;
}
.hero-image-- {
display: block !important;
}
.login-app__smartschool-app {
background-color: #2f3136;
padding-bottom: 0px;
}
.login-app__title--separator {
color: #202225;
}
span,
a {
color: white;
}
.login-app__link--password {
color: black;
}
.login-app__right {
position: relative;
margin: auto;
box-shadow: none !important;
}
.login-app__top {
margin: 0;
position: absolute;
top: 45%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-align: center;
}
.login-app__top::after {
color: #ff3333;
content: "STILL IN DEVELOPMENT";
white-space: pre-wrap;
}
.login-app__bottom {
display: none;
}
.login-app__school-logo {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
background-image: url("https://xinix.space/darkschool/logo.png") !important;
margin: 0px 0px 30px 0px;
}
.login-app__title--sign-in-with.login-app__title{
display: none;
}
.login-app .smscButton {
background-color: #7289da !important;
border-color: #7289da !important;
}
.login-app .smscButton:hover {
background-color: var(--medium-grey) !important;
}
.required span {
color: white;
}
a.smscButton span {
color: white;
}
.login-app__title--or {
color: white;
}
.login-app__link {
color: white;
}
.login-app__link:hover {
background-color: var(--medium-grey);
}
.login-app__smartschool-app:hover {
background-color: var(--medium-grey);
}
.modern-ui .float-label__input + label span {
color: white;
}
.login-app__platform-indicator {
background-color: #2f3136;
margin-bottom: 16px;
}
.dialog--alert.js-partner-logout-dialog.partner-logout-dialog.js-dialog-content.dialog-content{
background-color: var(--medium-grey);
border: none;
}
/*Start*/
.topnav{
z-index: 1;
position:relative;
}
.topnav__menuitem--img span:hover {
color: white !important;
}
.topnav__menu-wrapper {
background-color: var(--medium-grey) !important;
}
.profile-blocks.js-profile-blocks {
display: none !important;
}
.course-ico {
border-right: 1px solid var(--blue) !important;
}
.module-news--24 {
background-image: url("https://svgshare.com/i/RdB.svg") !important;
}
.home__container__content__loading {
background-image: url("https://i.ibb.co/cwdKk1F/Rolling-1s-52px-transparent.gif") !important;
}
.scoodle__container {
background:none;
}
.home__container__tab {
background: var(--blue) !important;
border-radius: 0px !important;
height: 100% !important;
}
.home__container__tab::before,
.home__container__tab::after {
display: none !important;
}
.home__container__tab--active {
background: var(--light-dark-grey) !important;
font-weight: normal !important;
}
.home__container__tabs::before {
display: none !important;
}
.course__block__title:hover {
color: white !important;
}
.js-search-filter fieldset legend {
color: #67db4d !important;
}
#topnavSearchFilter {
background-color: #2f3136 !important;
color: white !important;
}
.news__feed__button__content--name-date {
color: grey !important;
}
.course__block__description {
color: grey !important;
}
.course__block__description:hover {
color: grey !important;
}
.js-course-descr {
color: grey !important;
}
.js-course-descr:hover {
color: grey !important;
}
.course-link__name:hover {
color: white !important;
}
.js-course-name mark {
background: none !important;
}
.homepage__block p a img:first-child {
display: none !important;
}
.smsc-container--main,
homepage__center {
background-color: #2f3136;
}
.homepage__right {
background-color: #2f3136;
}
.ssLink {
color: white;
}
.ssLink:hover {
color: #7289da;
text-decoration: none;
}
.datepicker__cell__content:hover {
background-color: #202225 !important;
}
.datepicker__header td div:hover {
background-color: #2f3136 !important;
}
.modern-ui .smsc-topnav .topnav,
.smsc-topnav .topnav {
background: #202225 !important;
}
.smsc-topnav .topnav__menu {
background-color: #2e3338;
border: 1px solid #2f3136;
}
body.modern-ui .homepage__block:not(:last-child) {
border-bottom: 1px solid #202225;
}
body.modern-ui .homepage__center {
border-left: 1px solid #202225;
border-right: 1px solid #202225;
}
.datepicker__navigation__label {
color: white;
}
.scoodle-kit__kit img {
display: none !important;
}
.topnav__badge {
color: white;
}
.smsc-topnav .topnav__badge {
background-color: #7289da;
}
.smsc-title--1 {
color: white !important;
font-weight: bold !important;
}
.ui-widget-content {
background: #202225;
border: none;
}
.smscButton {
background: #7289da !important;
border-color: #7289da !important;
color: white !important;
}
.modern-ui .smscButton:hover:not([disabled]) {
background-color: #7289da;
}
.topnav__menu-arrow::before {
border-color: #2f3136 transparent !important;
}
.topnav__menu-arrow::after {
border-color: #2f3136 transparent !important;
}
.smsc-contextmenu.position-bottom .smsc-contextmenu-arrow::after {
border-color: #2f3136 transparent;
}
.smscMain {
background-image: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url("https://www.dioni.co.uk/wp-content/uploads/2020/10/iStock-1055630404.jpg");
height: 100% !important;
}
.smscMain table tr td {
background: none !important;
}
span {
color: white;
text-decoration: none !important;
}
.js-course-filters {
background-color: #2f3136;
}
.smsc-contextmenu-bubble {
background-color: #2f3136 !important;
border-color: #2f3136 !important;
}
a.menu-type:hover {
color: #7289da !important;
bac...