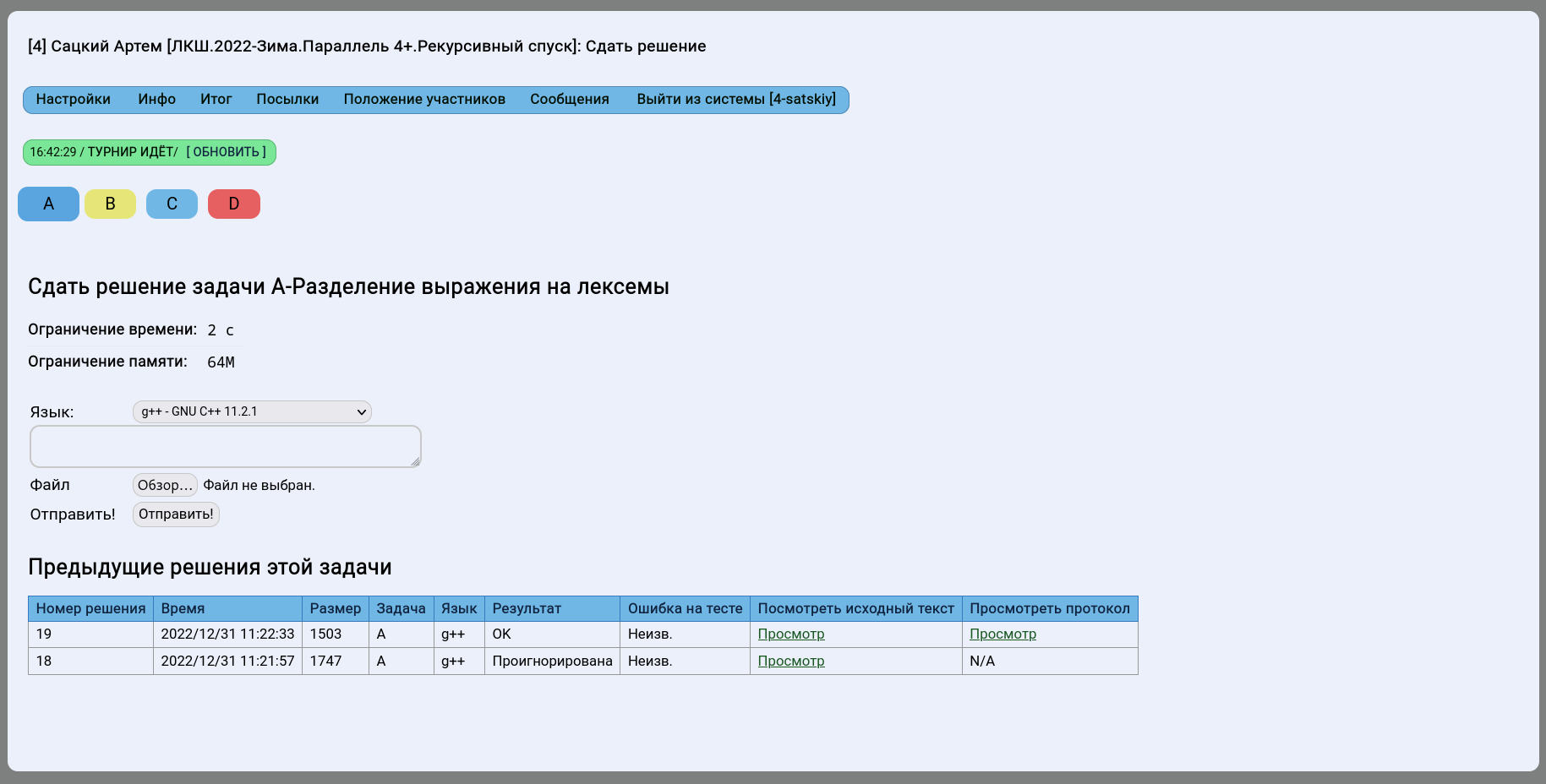
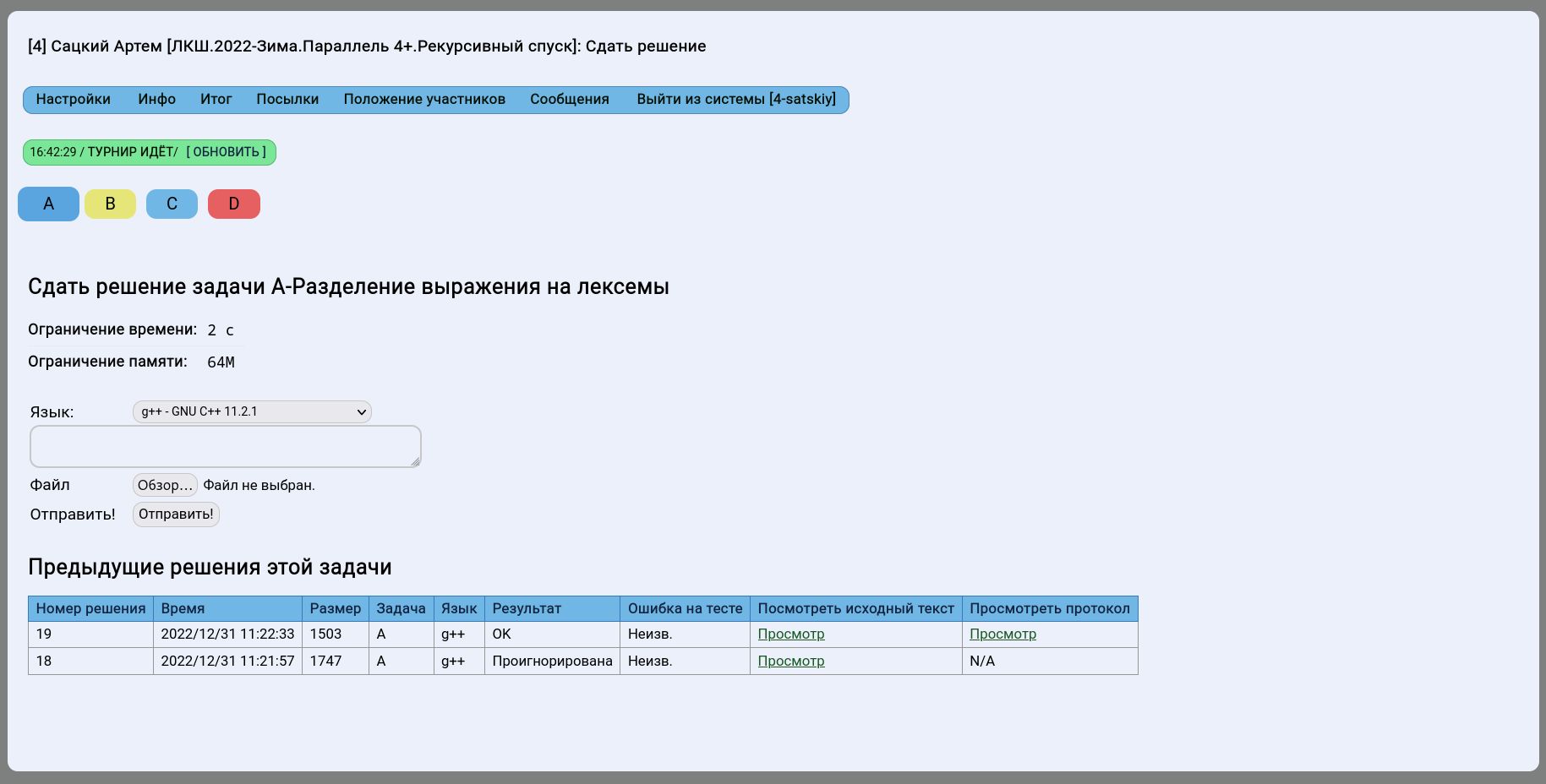
New theme for ejudge test system
Ejudge new theme (Light) by aboba

Details
Authoraboba
LicenseNo License
Categoryejudge
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you find a bug, write to me in Telegram @grokmor
Source code
/* ==UserStyle==
@name EjudgeTheme
@version 20221228.19.09
@namespace userstyle.world/user/aboba
@description New theme for ejudge testing system
@author grokmor
@license No License
==/UserStyle== */
@-moz-document regexp(".*ejudge\\.(?!algocode).*\\..*/cgi-bin/.*") {
* {
box-shadow: none !important;
text-shadow: none !important;
}
body {
background: none;
background-color: #7e807f !important;
}
#container {
background: #ebf0fa;
border-radius: 15px;
border: none;
}
div.user_actions,
div.contest_actions {
background: #70B7E6;
border-radius: 10px;
padding: 2px;
}
#l12-col {
background: #ebf0fa !important;
border-radius: 10px 10px 0 0;
}
#l12 {
margin-left: -110px;
}
#statusLine {
display: inline-block;
margin: 0px 0 53px 15px;
border-radius: 10px;
padding: 4px 4px 2px 6px;
}
div.server_status_on {
border: 1px solid #5cb574;
background: #7AE697;
}
div.server_status_error {
border: 1px solid #893839;
background: #E66062;
}
div.server_status_alarm {
border: 1px solid #838344;
background: #E6E678;
}
div.server_status_off {
background: rgb(144, 144, 144);
}
.h2-long h2 {
padding: 0;
margin: 0;
display: block;
border: 0;
background: none;
}
#main-menu {
background: #70B7E6;
border-radius: 10px;
border: 1px solid #4f89b8;
min-width: 0;
}
#main-menu ul {
padding: 1.5px 0px 1px 0px;
}
#main-menu ul li a,
#main-menu ul li.active {
border-radius: 10px;
padding: 2px 10px;
margin: 0px 2px;
}
#main-menu ul li .current,
#main-menu ul li.current {
background: rgb(90, 164, 224) !important;
border: 0;
border-radius: 10px;
padding: 2px 10px;
margin: 0px 2px;
}
div.contest_actions_item {
padding-left: 0px;
}
#nTopNavSelected a {
position: relative;
padding-top: 0px;
}
div.nProbEmpty,
div.nProbBad,
div.nProbOk,
div.nProbTrans,
div.nProbCurrent {
border: 0;
padding: 10px 5px 0px 5px !important;
margin: 5px;
background: #70B7E6;
border-radius: 10px !important;
}
div.nProbBad {
background: #E66062;
}
div.nProbOk {
background: #7AE697;
}
div.nProbTrans {
background-color: #E6E678;
}
.nProbCurrent a {
font-size: 17px !important;
}
#nTopNavSelected div.nProbCurrent {
background: #5aa4e0;
border: 5px solid #5aa4e0;
border-width: 3px 5px;
margin: 0px;
}
#nTopNavSelected a {
bottom: 5px;
}
.nTopNavList div.nProbEmpty:hover {
border: 0;
}
.table th,
.table .th,
table.standings th {
background: rgb(185, 211, 232);
}
.message-table .mes-top td {
background: rgb(184, 184, 184);
}
div.probBad {
border-bottom: 1px solid #d0745c;
}
div.probEmpty {
background-color: #70B7E6;
}
#probNavRightList {
border-bottom: 1px solid rgb(194, 194, 194);
border-left: 1px solid rgb(199, 199, 199);
padding-top: 30px;
}
.nBottomNavList {
display: none;
}
#footer {
display: none;
}
td#probNavTaskArea {
border-bottom: none;
}
#l11 {
display: none;
opacity: 0;
}
ul.nTopNavList {
margin: 10px 0 0 10px;
}
#l12 {
margin-left: -110px;
}
#l13 {
background-color: #ebf0fa;
border-radius: 0 0 10px 10px;
}
tbody > tr > td > textarea {
background-color: #ebf0fa;
border: 2px solid #c7c7c7;
border-radius: 10px;
padding: 6px;
}
#reloadButton {
visibility: visible !important;
}
A.menu {
border-radius: 8px;
padding: 3.5px 5px 4px 5px;
}
.l14 > table {
border-collapse: collapse;
}
.l14 > table > tbody > tr > th {
background-color: #70b7e6;
padding: 4px;
}
.l14 > table > tbody > tr > td {
padding: 2px;
align-items: center;
}
#probNavTaskArea-ins > table {
border-collapse: collapse;
}
table > tbody > tr > th {
background-color: #70b7e6 !important;
padding: 3px;
}
td > pre, td[class="b1"] {
background: #ebf0fa !important;
}
td > pre {
border: none !important;
color: black !important;
}
.green-tr > td {
background-color: #7AE697;
}
.red-tr > td {
background-color: #E66062;
}
.yellow-tr > td {
background-color: #E6E678;
}
td.cell_attr_pr {
background-color: #E6E678;
}
:not(pre) > code[class*="language-"],
pre[class*="language-"] {
background: none;
}
input[type="password"], input[type="text"]{
border-radius: 10px;
border: 2px solid #c7c7c7;
margin: 2px;
background-color: white;
padding: 5px;
}
input[type="submit"] {
border: 1px solid #c7c7c7;
border-radius: 10px;
}
input::file-selector-button {
border: 1px solid #c7c7c7;
border-radius: 10px;
padding: 2px 4px;
}
select {
border: 1px solid #c7c7c7;
border-radius: 10px;
padding: 3px 8px;
font-size: 12px;
}
input {
font-size: 14px;
}
.info-table-line > tbody > tr > td {
background: none;
border-collapse: collapse;
}
.info-table-line > tbody > tr {
border: none;
}
#probNavTopList > td > .nTopNavList > li > .nProbEmpty {
border-radius: 10px !important;
}
.nBottomNavList li a, .nTopNavList li a , A.tab:visited {
color: black !important;
}
.nTopNavList li a {
padding: 0px 15px 0px !important;
}
}