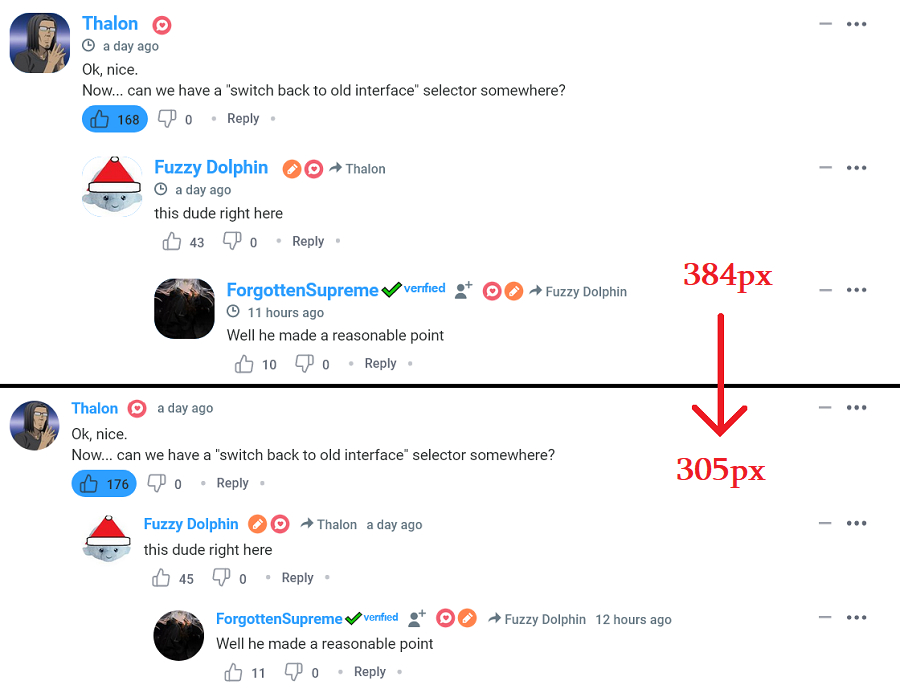
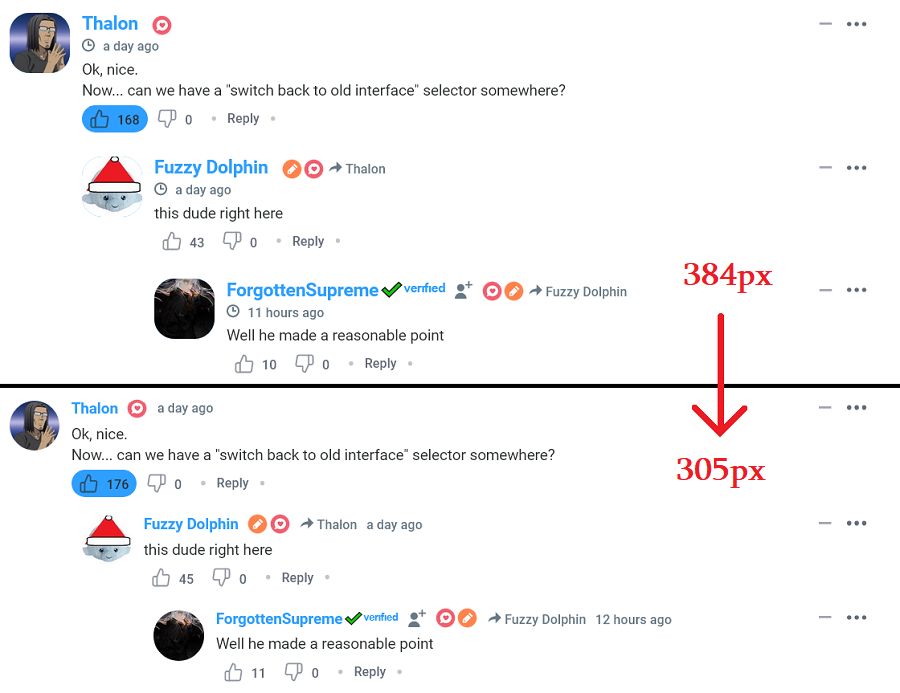
This style doesn't bring back the old Disqus, but it makes it as comfortable and compact as the old Disqus was.
Fix Disqus interface 2022 by ukr

Details
Authorukr
LicenseMIT License
Categorydisqus.com
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
All the changes in the screenshots here.
How to install: You need to install the "Stylus" browser extension. Click on "Get Stylus".
Source code
/* ==UserStyle==
@name Fix Disqus interface 2022
@version v0.2.1.2
@namespace userstyles.world/user/ukr
@description Fix for Disqus interface 2022
@author ukr
@license MIT License
==/UserStyle== */
@-moz-document domain("disqus.com"){
.form-refresh .textarea.textarea {
border-radius: 20px 20px 0 0 !important;
}
.form-refresh .post-action__button.post-action__button {
border-radius: 25px !important;
padding: 9.2px 20px !important;
margin-top: 0.5px !important;
margin-right: 1px !important;
}
.avatar .user--refresh {
width: 50px !important;
height: 50px !important;
border-radius: 50% !important;
}
.tooltip .avatar--refresh-v2 img {
border-radius: 50% !important;
}
.embed-refresh .comment__header {
display: flex !important;
font-size: 15px !important;
/*margin-bottom: 5px !important;*/
}
.post-meta {
margin-left: 10px !important;
margin-top: 0 !important;
top: 0 !important;
display: flex !important;
align-items: center !important;
}
.follow-user, .has-edit {
margin-left: 10px !important;
}
.post-byline {
display: flex !important;
}
.time-ago.icon-clock::before {
vertical-align: bottom !important;
}
.post-byline span + span {
display: flex !important;
align-items: center !important;
}
.follow-user {
vertical-align: bottom !important;
}
.parent-link {
margin-left: 10px !important;
}
.avatar.hovercard {
margin-top: 4px !important;
}
.voters-outer::after, .voters-outer::before {
height: 0 !important;
}
.alert, .children .show-children-wrapper, .post-content {
margin-bottom: 15px !important;
}
.post-byline span:first-of-type {
display: flex !important;
align-items: center !important;
}
.textarea-outer-wrapper--top-level .postbox {
margin: 0 0 10px !important;
}
.nav-secondary-refresh {
margin-bottom: 0px !important;
}
.avatar .user--refresh {
background-color: rgba(0, 0, 0, 0) !important;
}
.tooltip .avatar--refresh img {
min-width: 50px !important;
min-height: 50px !important;
}
.tooltip .avatar--refresh .initials.user--refresh {
filter: blur(1px) !important;
}
.tooltip__content h3.profile-link-container {
font-size: 15px !important;
}
/*.profile-card--refresh .tooltip {
height: 50px !important;
border-radius: 30px !important;
}*/
.profile-link-container, .stats.stats--refresh {
margin-right: 10px !important;
}
.tooltip .avatar--refresh .view-profile-message-container {
top: -40px !important;
}
.tooltip .avatar--refresh img.user--refresh {
filter: blur(1px) !important;
}
.tooltip .avatar--refresh .view-profile-message-container {
font-size: 13px !important;
}
.post-content .post-menu .dropdown-menu .dropdown-item .dropdown-link {
font-size: 13px !important;
}
.post-menu .dropdown-menu--refresh, .user-menu .dropdown-menu--refresh {
font-size: 13px !important;
}
.post-menu .dropdown-toggle-wrapper .username--refresh, .user-menu .dropdown-toggle-wrapper .username--refresh {
font-size: 16px !important;
}
.post-menu .caret, .user-menu .caret {
top: 15px !important;
}
.notification-icon--refresh {
font-size: 19px !important;
}
.nav-tab--primary > a {
padding: 10.5px 0 !important;
}
.nav-primary {
margin: 0 0 5px !important;
}
#reactions .reaction-items .reaction-item .reaction-item__button .reaction-item__image-wrapper .reaction-item__image, #reactions-promotion .reaction-items .reaction-item .reaction-item__button .reaction-item__image-wrapper .reaction-item__image {
width: 25px !important;
height: 25px !important;
}
.post-content .post-menu .dropdown-menu .dropdown-item .dropdown-link {
padding: 6px 15px !important;
}
.dropdown-menu--refresh a {
padding: 6px 15px !important;
}
.voters-outer .voters .user .username--refresh {
font-size: 15px !important;
letter-spacing: normal !important;
}
.tooltip--post-refresh.tooltip--post-refresh {
padding: 10px !important;
}
.time-ago.icon.icon-clock {
margin-top: 1.5px !important;
}
.comment__header {
align-items: center !important;
}
.tooltip__content--refresh {
padding-left: 0px !important;
}
.form-refresh .post-action__cancel.post-action__cancel {
font-size: 15px !important;
padding: 9px 20px !important;
}
.form-refresh .textarea.textarea {
padding: 15px !important;
}
.notification-count--refresh {
left: -2.5px !important;
top: 3.5px !important;
}
.time-ago.icon-clock::before {
display: none !important;
}
#posts {
margin-top: 20px !important;
}
.avatar .user {
background-color: transparent !important;
}
.tooltip .avatar--refresh-v2 .initials {
border-radius: 50%;
}
}