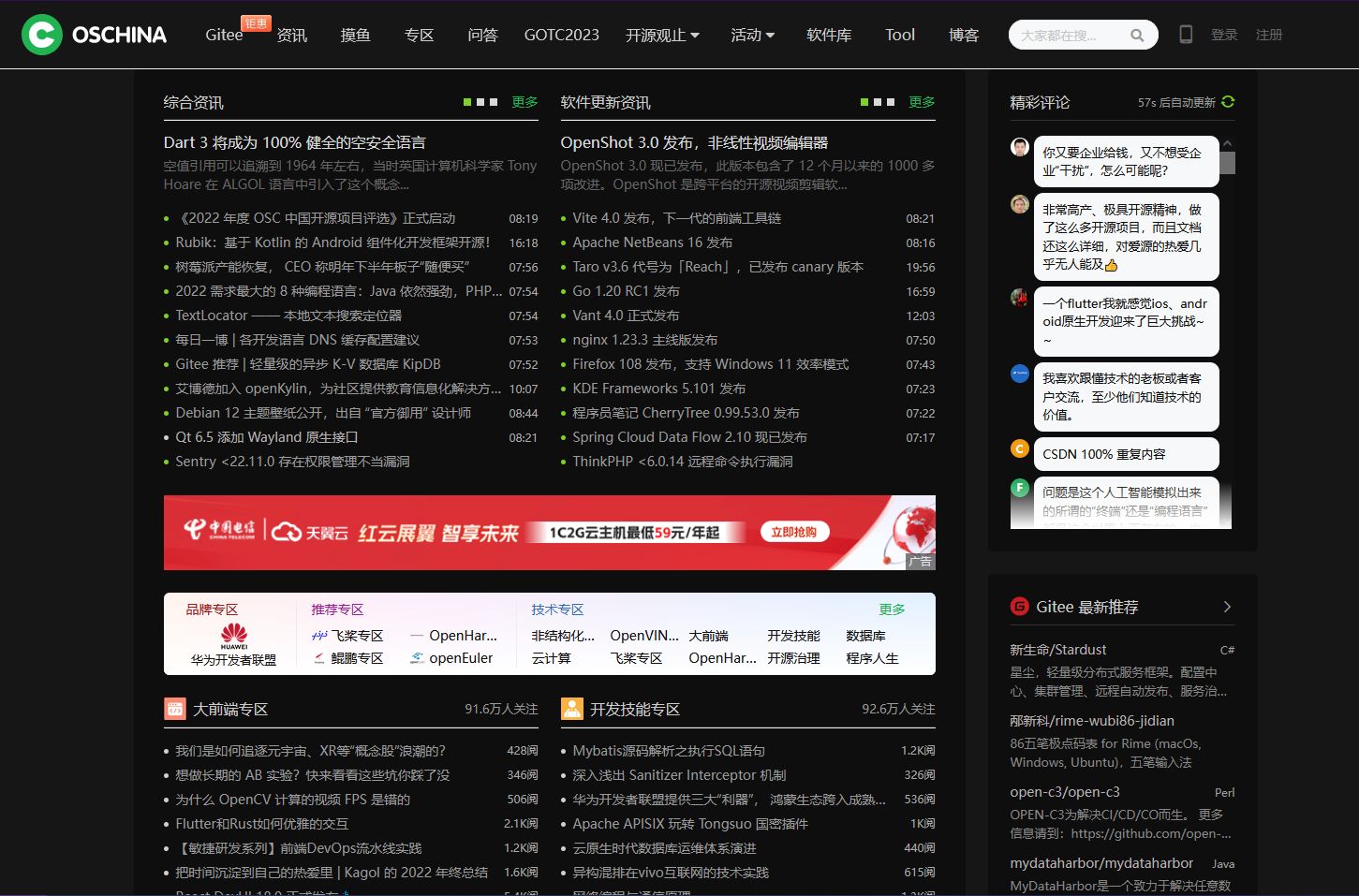
在OSC-Dark-HomePage的基础上优化了几个细节
OSC-Dark-HomePage_x by newproplus

Details
Authornewproplus
LicenseNo License
Categoryoschina
Created
Updated
Code size57 kB
Code checksumcf88defc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OSC-Dark-HomePage
@namespace USO Archive
@author 小张
@description `OSC新首页暗黑主题样式 <a href="https://gitee.com/zkui/osc-dark-homepage">Gitee</a>`
@version 20201112.5.0
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name oschina-dark-homepage
@namespace gitee.com/zkui/osc-dark-homepage
@description OSC新首页暗黑主题样式.
@author 小张 <https://gitee.com/zkui> (https://gitee.com/zkui)
@homepageURL https://gitee.com/zkui/osc-dark-homepage
@supportURL https://gitee.com/zkui/osc-dark-homepage/issues
@version 0.0.1
==/UserStyle== */
@-moz-document domain(www.oschina.net) {
:root {
--version: 'oschina-dark-homepage-v0.0.1';
--logo: #ffffff;
--t: transparent !important;
--white: rgba(255, 255, 255, 0.85);
--dark: #0e0e0e;
--darker: #161617;
--darken: #323233;
--tab: #111111;
--tab2: #1d1c1c;
--default: #666;
--light: #b7b2b2;
--lighter: #cdcdcd;
--alist: #9b9b9b;
--accent: #21d45c;
--green: #21b351;
--dimmer: rgb(22 22 22);
}
.osc-new-layout a.item-title {
color: var(--alist) !important;
}
.osc-new-layout a.item-title:hover {
color: var(--green) !important;
}
.osc-new-layout a:hover {
color: var(--light) !important;
}
.osc-new-layout .header-box,
.osc-new-layout #footer,
iframe html body {
background: var(--dark) !important;
}
.osc-new-layout .header-box .logo svg g path {
fill: var(--logo) !important;
}
.osc-new-layout .header-box .nav-bar__tabs .tabs-link {
color: var(--lighter) !important;
}
.osc-new-layout .header-box .nav-bar__tabs .tabs-link.active {
color: var(--light) !important;
}
.osc-new-layout .header-box .nav-bar__tabs .tabs-link:hover,
.osc-new-layout .header-box .user-bar__links .item:hover {
color: var(--light) !important;
-webkit-transition: color .1s ease, font-weight .1s ease;
transition: color .1s ease, font-weight .1s ease;
}
.osc-new-layout .header-box .user-bar__links > .item {
color: var(--default) !important;
}
.osc-new-layout .header-box .user-bar__links .user-message .menu {
background: var(--dark);
border: 1px solid var(--darken);
}
.osc-new-layout .header-box .user-bar__links .user-message .menu .go-inbox a,
.osc-new-layout .header-box .user-bar__links .user-message .menu .go-inbox a:hover {
color: var(--green) !important;
}
.osc-new-layout .header-box .user-bar__links .user-message .menu .message-header {
-webkit-box-shadow: inset 0 -1px 0 0 var(--darken);
box-shadow: inset 0 -1px 0 0 var(--darken);
color: var(--white);
}
.osc-new-layout #mainScreen,
#copyright {
background: var(--darker) !important;
}
.osc-new-layout #mainScreen .home-container .box-card {
background: var(--dark) !important;
}
.osc-new-layout .aside-box__inner .aside-section-list__inner .aside-section .section-body .tab-list .tab-item__text,
.ui.header {
color: var(--light) !important;
}
.osc-new-layout .aside-box__inner .aside-section-list__inner .aside-section.section-user .user-box__info .name,
.osc-new-layout .entry-container .entry-list-box .entry-item .article-item .item-list > .item a,
.osc-new-layout .entry-container .entry-list-box .entry-item .article-item .item-list > .item--clickable {
color: var(--lighter) !important;
}
.osc-new-layout .aside-box__inner .aside-section-list__inner .aside-section.section-user .user-box,
.osc-new-layout .aside-box__inner .aside-section-list__inner .aside-section .section-header {
border-bottom: 1px solid var(--darken) !important;
}
.osc-new-layout .entry-container .entry-list-box .entry-item .article-item:hover,
.osc-new-layout .entry-container .entry-list-box .entry-item .user-list-box__inner .card-list .card-item {
background: var(--darker) !important;
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box .panel-header-title,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box .panel-header-title a {
color: var(--lighter) !important;
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box .panel-header {
-webkit-box-shadow: inset 0 -1px 0 0 var(--darken) !important;
box-shadow: inset 0 -1px 0 0 var(--darken) !important;
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box .panel-header.panel-header--borderless {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item.active,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--question .master-question .master-card .master-wrapper {
color: var(--white) !important;
background: var(--tab) !important;
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item,
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item:focus {
color: var(--default);
background: var(--tab2);
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item:hover > .tabs-item__content {
color: var(--white) !important;
-webkit-transition: color .1s ease, font-weight .1s ease;
transition: color .1s ease, font-weight .1s ease;
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item + .tabs-item {
-webkit-box-shadow: inset 1px 0 0 0 var(--darken);
box-shadow: inset 1px 0 0 0 var(--darken);
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-tabs .tabs-list .tabs-item.active {
-webkit-box-shadow: none;
box-shadow: none;
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--news .headline .head-news-title,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .master-question-box .wonderful-box .hor-group .item .ask-wrapper .ask-title,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .master-question-box .wonderful-box .hor-group .item .ask-wrapper .ask-title a,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--question .master-question .wonderful-box .hor-group .item .ask-wrapper .ask-title,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--question .master-question .wonderful-box .hor-group .item .ask-wrapper .ask-title a,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .master-question-box .master-card .master-wrapper .master-info .master-header .master-name,
.osc-new-layout .entry-container .entry-list-box .entry-item .user-list-box__inner .user-card__header .name {
color: var(--white);
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box .item-list .item-title.visited:visited,
.osc-new-layout .entry-container .entry-list-box .entry-item .article-item__title h2 a,
.osc-new-layout .sidebar-box .sidebar-section-list .sidebar-section .simple-list .simple-item__title a,
.osc-new-layout.page-web-new-index .index-container .recommend-container .sidebar-box__inner .sidebar-section-list .sidebar-section.section-notice .notice-box__body .notice-item-list .notice-item__text {
color: var(--light) !important;
}
.osc-new-layout .entry-container .entry-list-box .entry-item .article-item__title h2 a:hover {
color: var(--lighter) !important;
border-bottom: 1px solid var(--darken);
-webkit-transition: color .1s ease;
transition: color .1s ease;
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--news .headline .head-news-content,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--question .master-question .master-card .master-wrapper .about-master {
color: var(--default);
}
.osc-new-layout.page-web-new-index .index-container .body-box__header-extra .search-box .search-form .search-text {
color: var(--lighter);
background: var(--tab2);
border: 1px solid var(--darken);
}
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .gitee-recommend-box .git-projects .git-project .git-title .git-name,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--soft .gitee-recommend .git-projects .git-project .git-title .git-name,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--blog .event-box .event-list .event-item__title,
.osc-new-layout.page-web-new-index .index-container .channel-container .main-box__inner .content-box__inner .panel-box--blog .event-box .event-list .event-item__title a,
.osc-new-layout.pa...