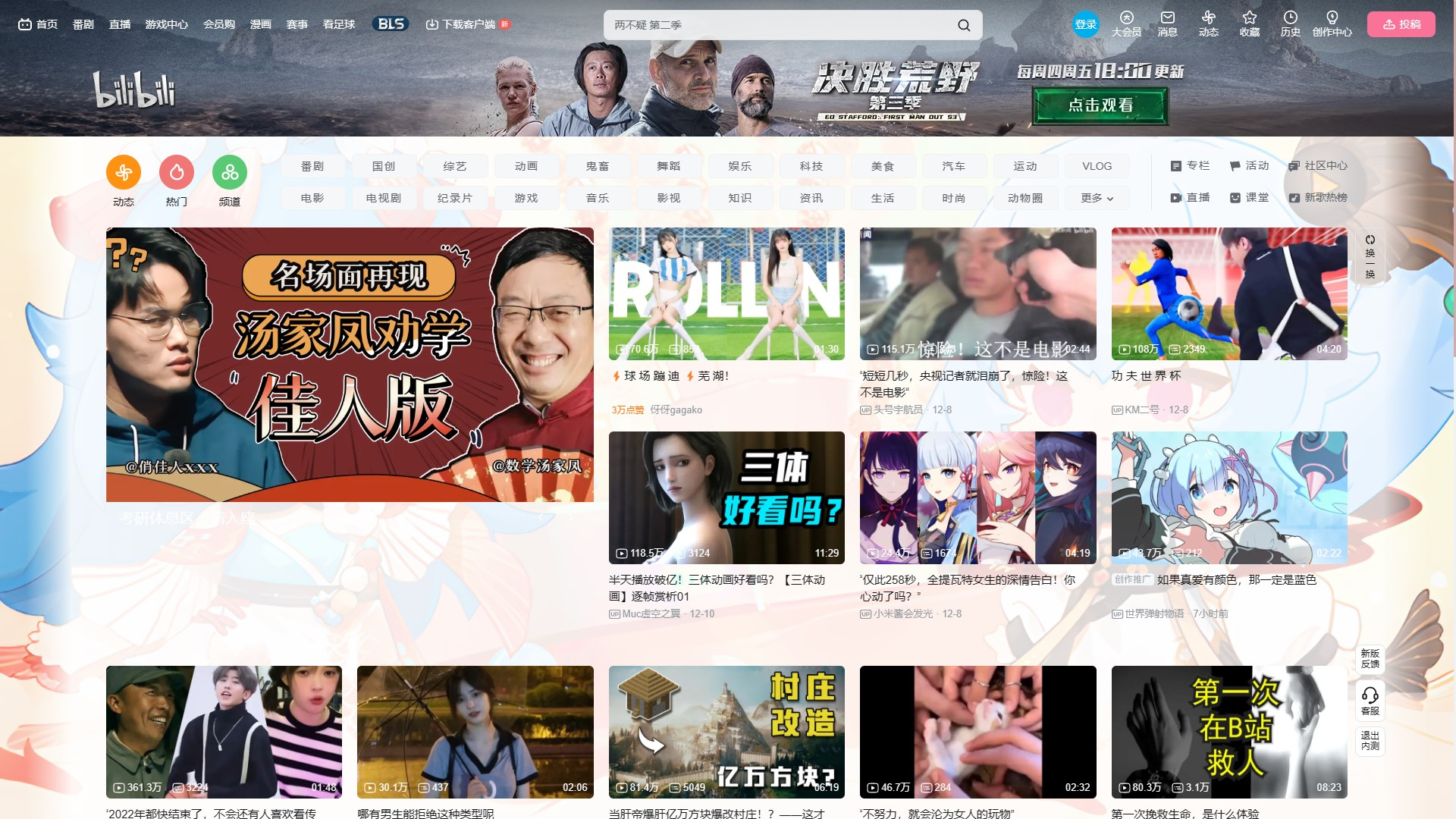
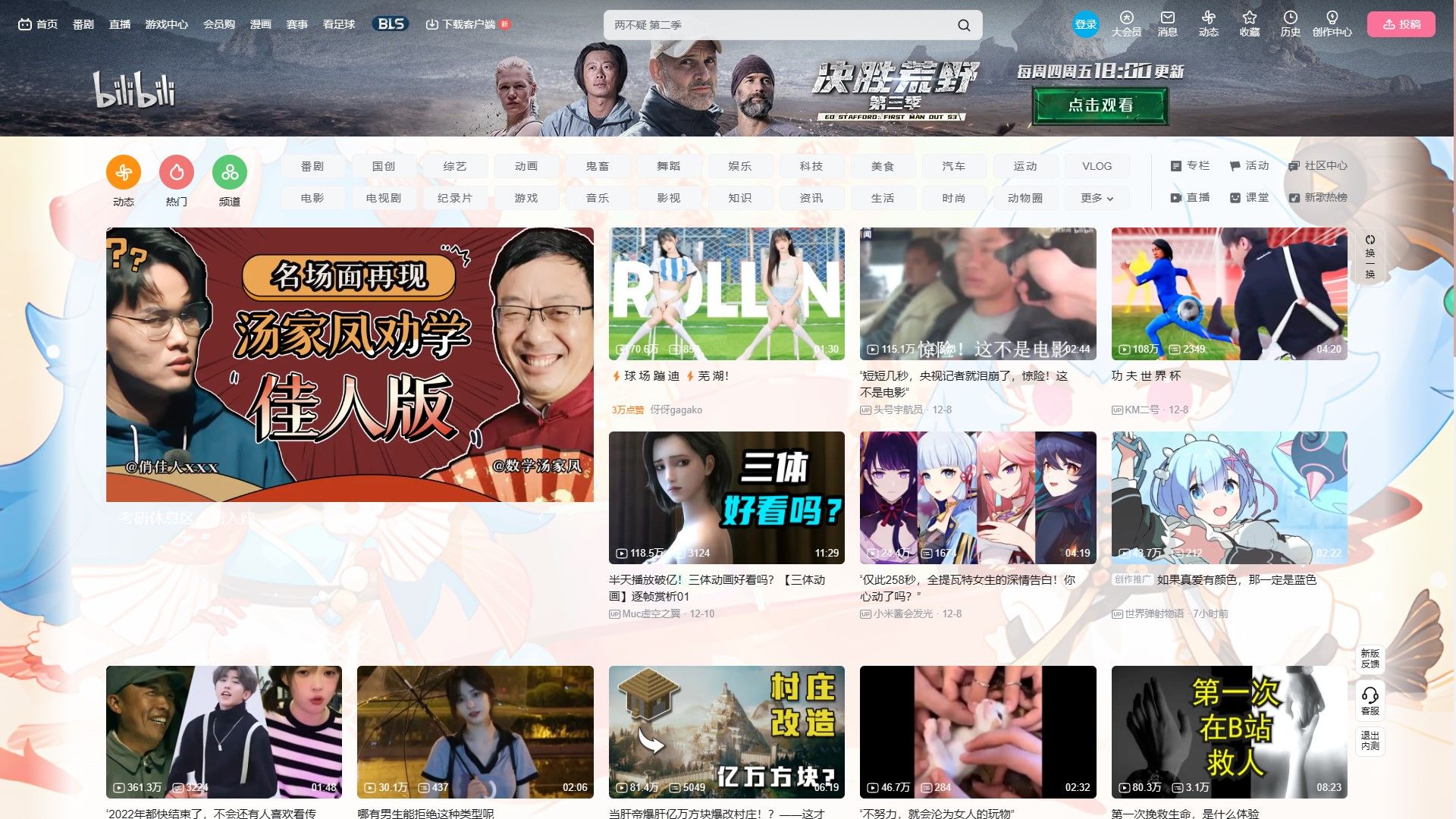
适用于B站背景美化
哔哩哔哩半透明主题 by xiluyao

Details
Authorxiluyao
LicenseNo License
Categoryhttps://www.bilibili.com/
Created
Updated
Size47 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
首次发布
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 哔哩哔哩半透明主题
@version 20230322.05.48
@namespace userstyles.world/user/xiluyao
@description 适用于B站背景美化
@author xiluyao
@license No License
==/UserStyle== */
/* ==关于==
@name 哔哩哔哩半透明主题(新版b站网页)
@namespace SMY
@version 2.6.5
@author 慕绎
@help 修改背景从左侧章节跳转至“全局通用背景设置”,将图片URL替换为你想要的即可
==关于== */
/*最近更新日志*/
/*
+:add
-:del
*:fix or update
2.7.0
+ 课堂专区、专区分类
+ 课堂视频播放页
+ 我的课程
2.6.4
+ 视频列表播放页(从up个人主页视频页面点击全部播放按钮进入[https://www.bilibili.com/list/123456789?xxx]页面缺少主题)
2.6.3
* 视频播放页更新为半透明卡片样式
2.6.2
* 稍后再看列表顶部不需要半透明
+ 稍后再看列表
+ 稍后再看视频播放页
2.6.1
* 放映室(一起看)
2.6.0
+综合热门、每周必看、入站必刷、排行榜、全站音乐榜
+频道
+新歌热榜
+钱包
+游戏
+漫画
+赛事
+勋章墙
+社区
+直播主页
*/
@-moz-document url-prefix("https://message.bilibili.com/pages/nav/"), url-prefix("https://t.bilibili.com/pages/nav/"), url-prefix("https://t.bilibili.com/share/card/"), regexp("https://live.bilibili.com/.*") {
/*尽可能去除iframe背景*/
html:not([stylus-iframe]) body:before {
background-image: none !important;
}
}
@-moz-document url-prefix("https://www.bilibili.com/video/"), url-prefix("https://www.bilibili.com/account/dynamic"), url-prefix("https://www.bilibili.com/watchlater/"), url-prefix("https://www.bilibili.com/bangumi/play/"), url-prefix("https://space.bilibili.com/"), url-prefix("https://account.bilibili.com/"), url-prefix("https://member.bilibili.com/"), domain("search.bilibili.com"), domain("message.bilibili.com"), domain("t.bilibili.com"), regexp("^https?://www.bilibili.com/?((index.html)|(\\?.*))?"), regexp("^https?://www.bilibili.com/(v|account)/.*"), regexp("^https?://bangumi.bilibili.com/.*/play#.*"), regexp("^https://live.bilibili.com/[0-9]*\\?.*"), regexp("^https://www.bilibili.com/medialist/.*"), regexp("^https://.*.bilibili.com/.*"), regexp("^https://www.bilibili.com/v/popular/.*") {
/*全局通用背景设置*/
html {
background-color: transparent;
}
html:not([stylus-iframe]) body {
background-image: none !important
}
html:not([stylus-iframe]) body:before {
content: "";
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -100;
/*background-image: url();/**/
/*background-image: url();/**/
background-image: url(https://i0.hdslb.com/bfs/album/c8dd0964c584fd980cbffcb74f86105907feaabd.png);/*B站20202233*/
/*background-image: url(https://i0.hdslb.com/bfs/album/cf5bc2bd5b212351faf4fe6ccd6746207d9a0ad9.png);/*B站 2022元旦*/
/*background-image: url(https://wx2.sinaimg.cn/large/007esuQcgy1gxx4illnu8j31hc0u0gzd.jpg);/*战双 2022元旦*/
/*background-image: url(https://i0.hdslb.com/bfs/album/22180a2ea5bdc558d0ece6f89935217a12145845.png);/*2021 b站圣诞*/
/*background-image: url(https://i0.hdslb.com/bfs/album/8dc40a84a6fbe6866b87ac84ad022d74e38bb172.png);/*2233带你寻梦敦煌*/
/*background-image: url(https://i0.hdslb.com/bfs/album/90404776d57763c70898c1b6a7ff5f73649fb746.png);/*2021 b站花好月圆会*/
/*background-image: url(https://i0.hdslb.com/bfs/album/77cccefc1efe3ddacef2fcd1a758c26371a8df67.png);/*赛琳娜幻奏*/
/*background-image: url(https://i0.hdslb.com/bfs/album/b46b80330d2b285864ba7056681a8d076372fd72.png);/*蒲牢万圣限定*/
/*background-image: url(https://i0.hdslb.com/bfs/album/7a7c995cae6bfb05bd9369687e213c970e2fe773.jpg);/*浦牢常规*/
/*background-image: url(https://i0.hdslb.com/bfs/album/71bdca3503574947809d2b160249c86103e55654.jpg);/*万灼*/
background-position: center center;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
width: 100%;
height: 100%;
zoom: 1;
opacity: .2/*透明度程度1为全透明*/
}
}
@-moz-document url-prefix("https://www.bilibili.com/video/"), url-prefix("https://www.bilibili.com/account/dynamic"), url-prefix("https://www.bilibili.com/watchlater/"), url-prefix("https://www.bilibili.com/bangumi/play/"), url-prefix("https://space.bilibili.com/"), url-prefix("https://account.bilibili.com/"), url-prefix("https://member.bilibili.com/"), domain("search.bilibili.com"), domain("message.bilibili.com"), domain("t.bilibili.com"), regexp("^https?://www.bilibili.com/?((index.html)|(\\?.*))?"), regexp("^https?://www.bilibili.com/(v|account)/.*"), regexp("^https?://bangumi.bilibili.com/.*/play#.*"), regexp("^https://live.bilibili.com/[0-9]*\\?.*"), regexp("^https://www.bilibili.com/medialist/.*"), regexp("^https://.*.bilibili.com/.*"), regexp("^https://www.bilibili.com/v/popular/.*") {
/*全局通用滚动条设置*/
::-webkit-resizer,
::-webkit-scrollbar-button,
::-webkit-scrollbar-corner {
display: none!important;
max-width: 0!important;
max-height: 0!important;
overflow: hidden!important;
position: absolute;
left: -102030px
}
::-webkit-scrollbar-track {
border-left-color: transparent!important;
background: transparent!important;
-webkit-box-shadow: none!important;
border: none!important;
outline: none!important
}
::-webkit-scrollbar {
width: 3px;
height: 3px
}
::-webkit-scrollbar-track-piece {
-webkit-border-radius: 3px;
background-color: transparent!important
}
::-webkit-scrollbar-thumb:vertical {
height: 3px;
-webkit-border-radius: 3px;
background-color: #d0aba8
}
::-webkit-scrollbar-thumb:horizontal {
width: 3px;
-webkit-border-radius: 3px;
background-color: #d1ac96
}
::-webkit-scrollbar-track-piece:no-button,
::-webkit-scrollbar-thumb {
border-radius: 3px;
background-color: transparent
}
::-webkit-scrollbar-thumb:hover {
background-color: #33CCFF;
}
::-webkit-scrollbar-thumb:active {
background-color: #4caf50
}
::-webkit-scrollbar-button:horizontal,
::-webkit-scrollbar-button:vertical {
width: 3px
}
::-webkit-scrollbar-button:horizontal:end:increment,
::-webkit-scrollbar-button:horizontal:start:decrement,
::-webkit-scrollbar-button:vertical:end:increment,
::-webkit-scrollbar-button:vertical:start:decrement {
background-color: transparent!important
}
::-ms-resizer,
::-ms-scrollbar-button,
::-ms-scrollbar-corner {
display: none!important;
max-width: 0!important;
max-height: 0!important;
overflow: hidden!important;
position: absolute;
left: -102030px
}
::-ms-scrollbar-track {
border-left-color: transparent!important;
background: transparent!important;
-ms-box-shadow: none!important;
border: none!important;
outline: none!important
}
::-ms-scrollbar {
width: 3px;
height: 3px
}
::-ms-scrollbar-track-piece {
-ms-border-radius: 3px;
background-color: transparent!important
}
::-ms-scrollbar-thumb:vertical {
height: 3px;
-ms-border-radius: 3px;
background-color: #d0aba8
}
::-ms-scrollbar-thumb:horizontal {
width: 3px;
-ms-border-radius: 3px;
background-color: #d1ac96
}
::-ms-scrollbar-track-piece:no-button,
::-ms-scrollbar-thumb {
border-radius: 3px;
background-color: transparent
}
::-ms-scrollbar-thumb:hover {
background-color: #33CCFF;
}
::-ms-scrollbar-thumb:active {
background-color: #4caf50
}
::-ms-scrollbar-button:horizontal,
::-ms-scrollbar-button:vertical {
width: 3px
}
::-ms-scrollbar-button:horizontal:end:increment,
::-ms-scrollbar-button:horizontal:start:decrement,
::-ms-scrollbar-button:vertical:end:increment,
::-ms-scrollbar-button:vertical:start:decrement {
background-color: transparent!important
}
::-o-resizer,
::-o-scrollbar-button,
::-o-scrollbar-corner {
display: none!important;
max-width: 0!important;
max-height: 0!important;
overflow: hidden!important;
position: absolute;
left: -102030px
}
::-o-scrollbar-track {
border-left-color: transparent!important;
background: transparent!important;
-o-box-shadow: none!important;
border: none!important;
outline: none!important
}
::-o-scrollbar {
width: 3px;
height: 3px
}
::-o-scrollbar-track-piece {
-o-border-radius: 3px;
background-color: transparent!important
}
::-o-scrollbar-thumb:vertical {
height: 3px;
-o-border-radius: 3px;
background-color: #d0aba8
}
::-o-scrollbar-thumb:horizontal {
width: 3px;
-o-border-radius: 3px;
background-color: #d1ac96
}
::-o-scrollbar-track-piece:no-button,
::-o-scrollbar-thumb {
border-radius: 3px;
background-color: transparent
}
::-o-scrollbar-thumb:hover {
background-color: red
}
::-o-scrollbar-thumb:active {
background-color: #4caf50
}
::-o-scrollbar-button:horizontal,
::-o-scrollbar-button:vertical {
width: 3px
}
::-o-scrollbar-button:horizontal:end:increment,
::-o-scrollbar-button:horizontal:start:decrement,
::-o-scrollbar-button:vertical:end:increment,
::-o-scrollbar-button:vertical:start:decrement {
background-color: transparent!important
}
}
@-moz-document regexp("^https://.*\\.bilibili\\.com/(?!(watchroom|watchlater)).*") {
/*b站全局顶部、底部*/
#biliMainHeader > div > div.mini-header,
#internationalHeader > div {
background-color: rgba(255, 255, 255, .75)!important;
}
#biliMainFooter,
.bili-footer,
.bili-footer .footer-wrp
{
background-color: rgba(255, 255, 255, 0)!important;
}
.bili-footer:nth-child(1),
.bili-footer .footer-wrp
{
background-image: linear-gradient(to right, transparent, rgba(255, 255, 255, .5) calc((100% - 1726px)/2), rgba(255, 255, 255, .5) calc(100% - ((100% - 1726px)/2)), transparent)!important;
}
#biliMainFooter{
background-image: linear-gradient(to right, transparent, rgba(255, 255, 255, .7) 60px, rgba(255, 255, 255, .5) calc(100% - 60px), transparent);
}
.international-footer
{
background-color: rgba(255,255,255,0);
background-image: linear-gradient(to right, transparent, rgba(255, 255, 255, .7) 60px, rgba(255, 255, 255, .5) calc(100% - 60px), transparent);
}
}
@-moz-document domain("www.bilibili.com"), domain("manga.bilibili.com"), domain("space.bilibili.com"), domain("search.bilibili.com"), regexp("^https://account.bilibili.com/account/.*") {
/*重置指定页面背景透明度*/
html:not([stylus-iframe]) body:before {
opacity: .65/*透明度:0为全透明*/
}
}
@-moz-document regexp("^https://space.bilibili.com/.*") {
/*个人空间*/
/*二级导航栏*/
#navigator > div > div.n-inner.clearfix,
#navigator-fixed > div > div.n-inner.clearfix {
background-color: rgba(255, 255, 255, .85);
}
/*主页*/
#page-index > div.col-1 {
background-color: rgba(255, 255, 255, .85);
}
#page-index > div.col-2 > div:nth-child(n) {
background-color: rgba(255, 255, 255, .85);
}
#page-index > div.col-2 > div:nth-child(2) > div > div,
#page-index > div.col-2 > div:nth-child(2) > div,
#page-dynamic > div.col-1...