A full-featured stylesheet for Hacker News
ÆHN - A hackable, dark Hacker News user stylesheet by kimitri

Details
Authorkimitri
LicenseCC BY 4.0
Categorynews.ycombinator.com
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
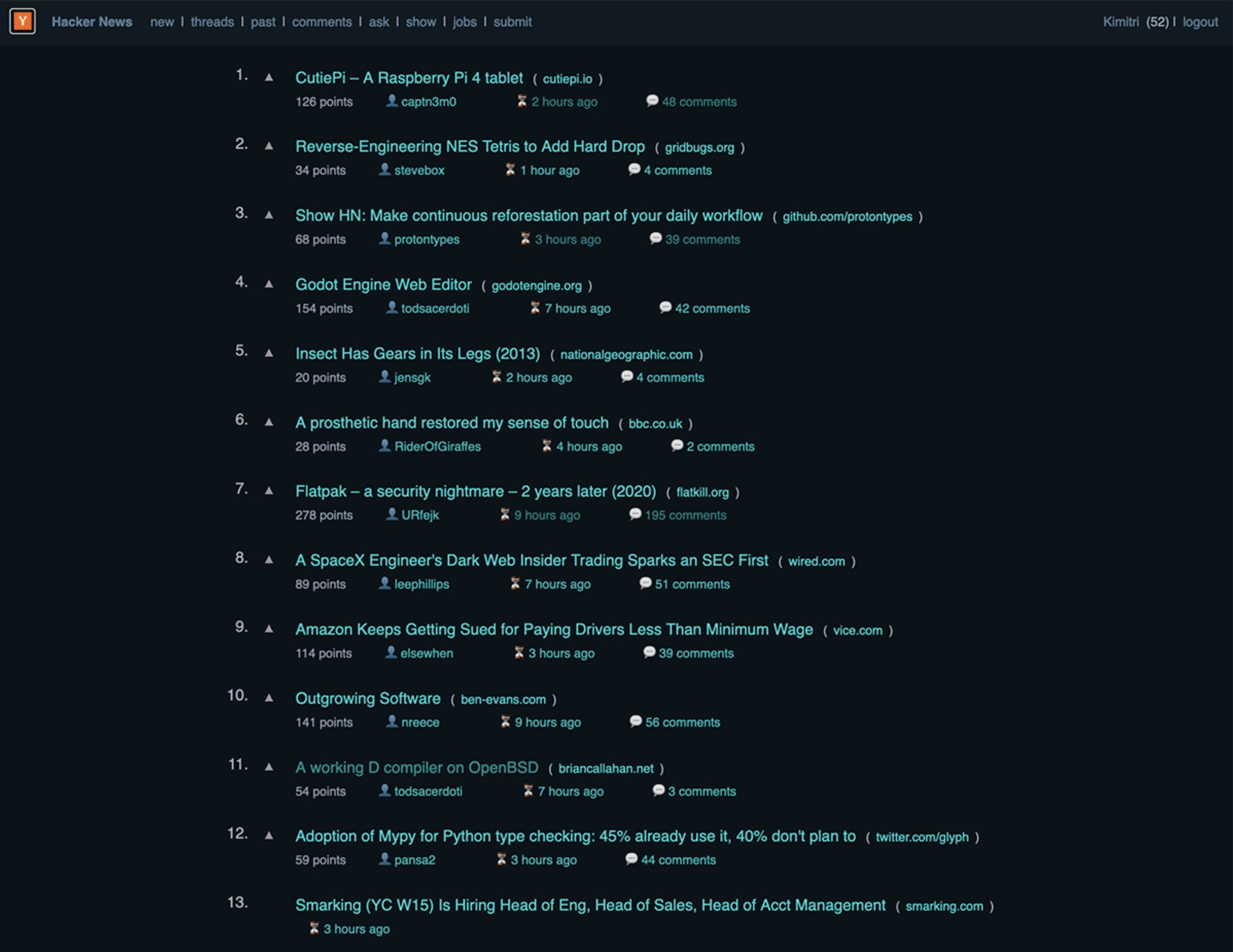
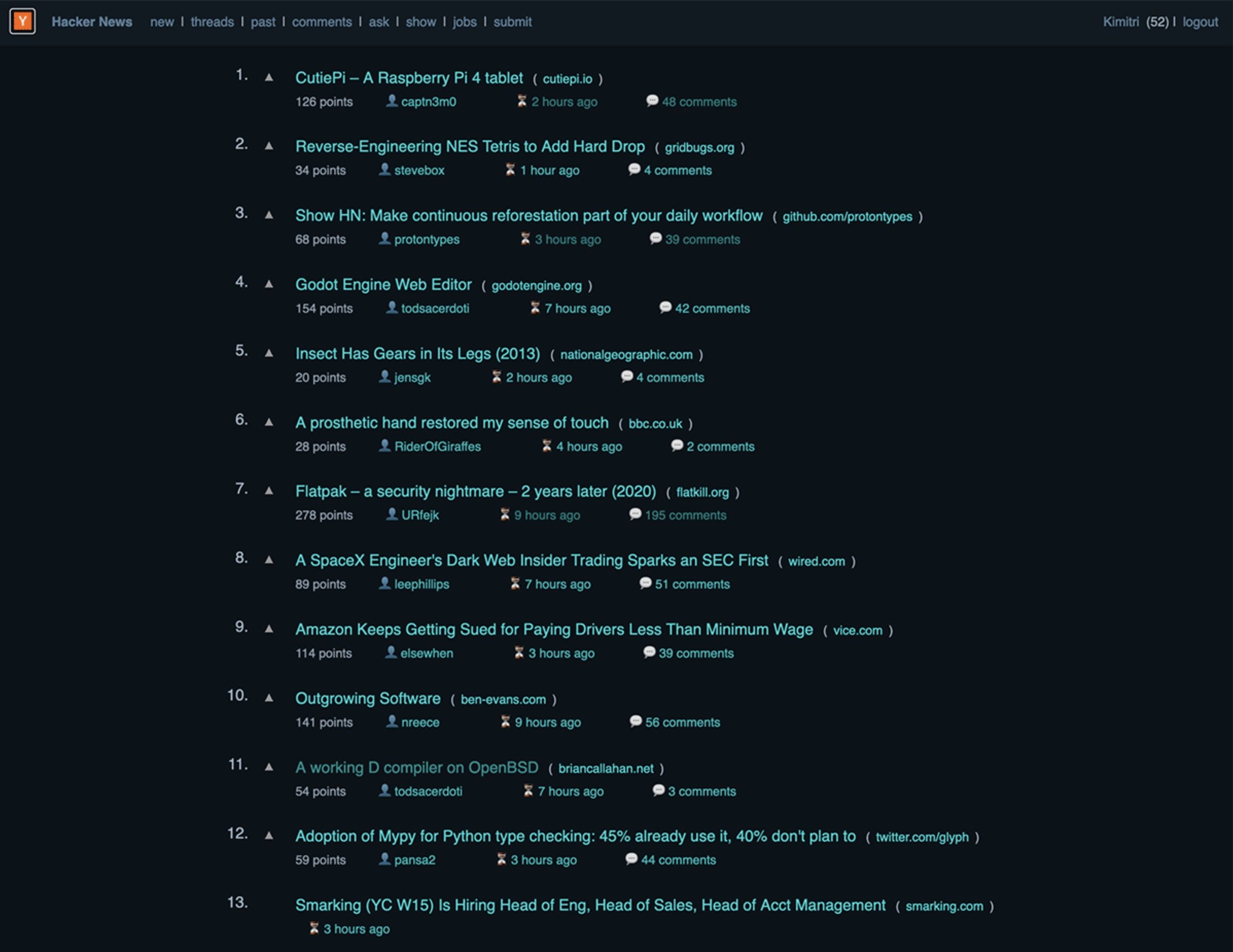
ÆHN is an extremely configurable user stylesheet for Hacker News.
Features:
- Dark color scheme: A beautiful dark color scheme based on Atomic (dark mode, blue) with Display P3 wide gamut color support. Configurable.
- Font: Source Sans Pro. Configurable.
- Clutter elimination: By default, removes all "hide" and "flag" links. Configurable.
- Icons: Simple emoji icons for user, age and comment links. Configurable.
- Comment indentation guides: Indentation guides for comment threads. Configurable.
- Downvoted comment fading: Preserves the Hacker News downvoted comment fading feature.
- Sticky header: Full-width and (very slightly) translucent sticky header.
- Configurable: Use CSS vars to easily configure almost all aspects of the stylesheet.
Source code
/* ==UserStyle==
@name ÆHN - A hackable, dark Hacker News user stylesheet
@namespace https://stylebase.cc/user/Kimitri
@version 1.0.0
@license CC BY 4.0 (https://creativecommons.org/licenses/by/4.0/)
@description A full-featured stylesheet for Hacker News
@preprocessor uso
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
@import (url("//fonts.googleapis.com/css?family=Source+Sans+Pro"));
:root {
--font: Source Sans Pro;
--base-unit: 0.8rem;
--main-bg: #141a1f;
--main-fg: #a6b5c5;
--main-dark: #6b859e;
--header: #1a2128;
--link-normal-fg: #6ecfcf;
--link-normal-bg: transparent;
--link-hover-fg: var(--link-normal-fg);
--link-hover-bg: var(--header);
--link-visited-fg: #0f8b8b;
--link-visited-bg: transparent;
--ind-guide-width: 1px;
--ind-guide-color: var(--main-dark);
/**
* Misc. features
*/
--hide-display: none; /* Hide the "hide" link. Set to 'inherit' to show */
--flag-display: none; /* Hide the "flag" link. Set to 'inherit' to show */
--icon-hnuser: "👤 ";
--icon-age: "⏳ ";
--icon-comments: "💬 ";
}
/**
* Wide gamut color for supporting browsers
*/
@supports (color: color(display-p3 1 1 1)) {
:root {
--main-bg: color(display-p3 .07843137255 .1019607843 .1215686275);
--main-fg: color(display-p3 .6509803922 .7098039216 .7725490196);
--main-dark: color(display-p3 .4196078431 .5215686275 .6196078431);
--header: color(display-p3 .1019607843 .1294117647 .1568627451);
--link-normal-fg: color(display-p3 .431372549 .8117647059 .8117647059);
--link-normal-bg: transparent;
--link-hover-fg: var(--link-normal-fg);
--link-hover-bg: var(--header);
--link-visited-fg: color(display-p3 .05882352941 .5450980392 .5450980392);
--link-visited-bg: transparent;
--ind-guide-width: 1px;
--ind-guide-color: var(--main-dark);
}
}
* {
color: var(--main-fg) !important;
background-color: var(--main-bg) !important;
font-family: var(--font), helvetica, sans-serif !important;
}
body {
padding: 0 0 var(--base-unit) 0;
margin: 0;
}
code,
pre,
input,
textarea {
background: var(--link-hover-bg) !important;
}
a * {
background-color: transparent !important;
color: inherit !important;
}
td {
font-size: 1rem !important;
}
/**
* Basic layout
*/
#hnmain {
width: 100%;
}
.profileform {
max-width: 85vw;
margin: 0 auto;
}
/**
* Header
*/
#hnmain > tbody > tr:first-child * {
background-color: var(--header) !important;
border-radius: calc(var(--base-unit) / 4);
padding: calc(var(--base-unit) / 4);
position: sticky;
top: 0;
z-index: 1000;
}
#hnmain > tbody > tr:first-child > td {
border-radius: 0;
opacity: 0.95;
}
#hnmain > tbody > tr:first-child * img {
background-color: var(--main-bg) !important;
}
#hnmain > tbody > tr:first-child * :is(a:link, a:visited) {
color: var(--main-dark) !important;
}
#hnmain > tbody > tr:first-child * a:hover {
background-color: rgba(0, 0, 0, 0.5) !important;
}
/**
* Spacers
*/
#pagespace,
.spacer {
height: calc(var(--base-unit) * 2) !important;
}
/**
* Item list
*/
#hnmain > tbody > tr:nth-child(3) td table {
margin: 0 auto;
font-size: 1rem;
}
#hnmain > tbody > tr:nth-child(3) td td.title {
vertical-align: middle;
}
#hnmain > tbody > tr:nth-child(3) td a:link,
.profileform a:link {
display: inline-block;
border-radius: calc(var(--base-unit) / 4);
padding: calc(var(--base-unit) / 4) calc(var(--base-unit) / 2);
color: var(--link-normal-fg) !important;
background-color: var(--link-normal-bg) !important;
transition: background-color 0.1s linear, color 0.1s linear;
}
a:visited,
#hnmain > tbody > tr:nth-child(3) td a:visited {
color: var(--link-visited-fg) !important;
background-color: var(--link-visited-bg) !important;
}
a:hover,
#hnmain > tbody > tr:nth-child(3) td a:hover {
color: var(--link-hover-fg) !important;
background-color: var(--link-hover-bg) !important;
text-decoration: none;
}
/**
* Subtext
*/
.subtext {
font-size: 0.8rem !important;
line-height: calc(var(--base-unit) * 2);
opacity: 0.85;
color: rgba(0, 0, 0, 0) !important;
padding-left: calc(var(--base-unit) / 2);
}
.subtext a[href^="hide"] {
display: var(--hide-display);
}
.subtext a[href^="flag"] {
display: var(--flag-display);
}
.subtext a:link {
padding: calc(var(--base-unit) / 8) var(--base-unit);
border-radius: 1000px;
}
/**
* Misc. elements
*/
.votearrow {
margin: 0 var(--base-unit);
}
.subtext a.hnuser:link {
margin-right: 2rem;
}
.fatitem {
width: 85vw;
margin: 0 auto;
}
/**
* Icons
*/
.hnuser:before {
content: var(--icon-hnuser);
}
.age a:before {
content: var(--icon-age);
}
.subtext a[href^="hide"] + a:before {
content: var(--icon-comments);
}
/**
* Comments
*/
.comment-tree,
.comtr > td > table {
margin: 0 auto;
width: 85vw;
font-size: 1.2rem !important;
}
.comtr > td:first-child > table .default {
width: 100%;
}
.comhead,
.reply u {
font-size: 0.8rem !important;
}
.comment {
font-size: 1rem !important;
margin-bottom: var(--base-unit) !important;
}
.commtext {
line-height: 1.4 !important;
}
.commtext p {
margin-top: var(--base-unit) !important;
}
.c5a {
opacity: 0.75;
}
.c73 {
opacity: 0.65;
}
.c88 {
opacity: 0.55;
}
.c9c {
opacity: 0.45;
}
.ind {
background-image: linear-gradient(
90deg,
transparent 0%,
transparent calc(100% - var(--ind-guide-width)),
var(--ind-guide-color) calc(100% - var(--ind-guide-width)),
var(--ind-guide-color) 100%
);
background-size: 40px 1px;
background-repeat: repeat;
}
}