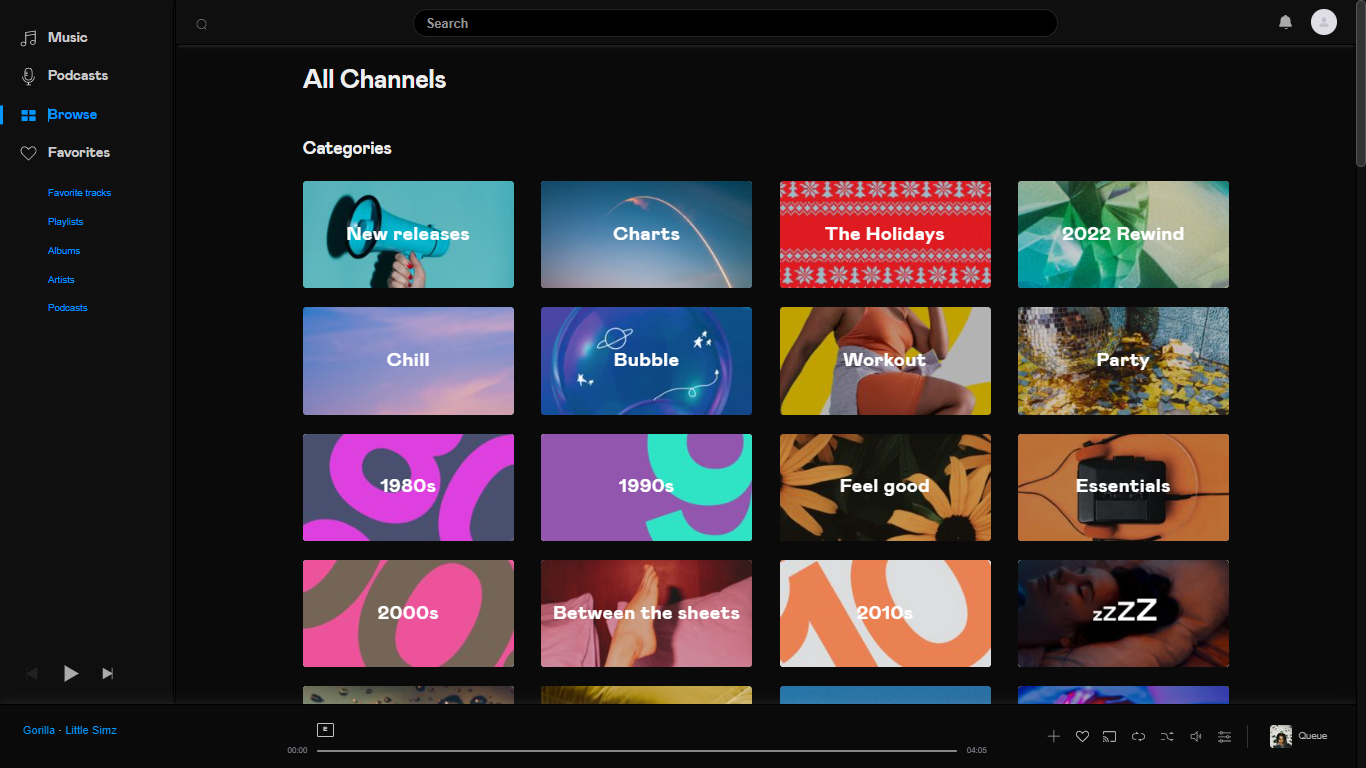
Deezer in it's new Black look.....
It's the Change of Deezer Black+ by him

Details
Authorhim
LicenseNo License
Categorydeezer.com
Created
Updated
Code size93 kB
Code checksum9da95e03
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name It's the Change of Deezer Black+
@namespace userstyles.world/user/him
@author Him
@description `It's my <strong>dark</strong> reskin of the <strong>deezer.com</strong> website for users who like inverted colors that are easier on your eyes.<strong>You'll still have to select <i>"Dark Theme"</i> in settings on Deezer.com (click on your profile picture) to make this theme look as intended.</strong> This style since beginning uses experimetal css feature <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter">"backdrop-filter"</a> to graphically visualise the seek (played/remaining time) bar position with special overlay on the picture thumbnail of currently playing title.This feature works for the time being properly only in Edge and Safari, in Chrome you have to set the "<strong>Enable Experimental Web Platform Features</strong>" flag in <strong><a href="chrome://flags">chrome://flags</a></strong>, in Opera set the "<strong>Enable Experimental Web Platform Features</strong>" preference, IE and Firefox are not supported yet..`
@version 20210922.23.5
@license CC-BY-NC-4.0
@preprocessor uso
@advanced dropdown blockads "Ads Blocking" {
blockadsoff "Ads Blocking OFF*" <<<EOT EOT;
blockadson "Ads Blocking ON" <<<EOT .ads-bottom, .ads-top, .conversion-entrypoints, div[id^="sas_"] {
display: none !important;
visibility: collapse !important;
} EOT;
}
@advanced dropdown scrollbars "Custom Chrome Scrollbars" {
scrollbarson "Skinned Scrollbars*" <<<EOT *::-webkit-scrollbar {
width: 13px !important;
height: 10px !important;
background: #111111 !important;
border: 1px solid #000 !important;
}
*::-webkit-scrollbar-thumb {
min-height: 28px !important;
background: #333333 !important;
border: 1px solid #555 !important;
}
::-webkit-scrollbar-track, ::-webkit-scrollbar-corner {
background: #111111 !important;
border: 1px solid #000 !important;
}
::-webkit-scrollbar-thumb:hover {
background: /*[[colorblue]]*\/ !important;
border: 1px solid #000 !important;
}
body::-webkit-scrollbar-track-piece {
background-clip: padding-box;
background-color: #111;
border: solid #000;
border-width: 0 0 0 1px;
box-shadow: inset 1px 0 0 rgba(0,0,0,.14),inset -1px 0 0 rgba(0,0,0,.07)
} EOT;
scrollbarsoff "Default Scrollbars" <<<EOT EOT;
}
@advanced color colorblue "Color1" #0096FF
@advanced color colororange "Color2" #FF6400
@advanced text colorblue2 "Color3" "rgba(0,150,255,.8)"
@advanced text colororange2 "Color4" "rgba(255,100,0,.7)"
@advanced text colororange3 "Color5" "rgba(255,100,0,.5)"
@advanced color colorblue3 "Color6" #0070FF
==/UserStyle== */
@-moz-document domain("deezer.com") {
/*[[blockads]]*/
/*[[scrollbars]]*/
::selection, ::-moz-selection, ::-webkit-selection {
color: #000 !important;
background-color: /*[[colorblue]]*/ !important;
}
a:active, a:visited {
color: /*[[colorblue]]*/;
}
a:link {
color: /*[[colorblue]]*/ !important;
}
a:hover {
color: /*[[colororange]]*/ !important;
}
input {
color: #CCC;
font-weight: bold !important;
}
#livebar_menu a {
-moz-filter: invert(100%);
-webkit-filter: invert(100%);
filter: invert(100%);
border-color: /*[[colororange]]*/ !important;
border-left-color: /*[[colororange]]*/ !important;
}
#livebar_menu {
border-color: /*[[colorblue]]*/ !important;
}
.channel-section {
background-color: #0a0a0a !important;
}
div.channel-section {
background-color: #191919 !important;
}
.page-sidebar .player-controls > .controls.controls-options .volume-handler, .page-sidebar .player-progress .progress-handler {
background-color: /*[[colororange]]*/ !important;
}
.page-sidebar .player-controls > .controls.controls-options .volume-progress-bar, .page-sidebar .player-progress .progress-buffer {
background-color: #969696 !important;
}
.page-sidebar .player-controls > .controls.controls-options .volume-bar, .page-sidebar .player-progress .progress {
background-color: /*[[colorblue]]*/ !important;
}
.page-sidebar .player-progress .progress-time, .page-sidebar .player-progress .progress-length {
color: #ffffff;
opacity: 1;
}
.datagrid-table {
background: #0a0a0a;
}
.datagrid-table tbody tr.active td {
background-color: /*[[colororange2]]*/;
}
.datagrid-table tbody tr.active td.length {
color: #FFF;
font-weight: bold;
}
.datagrid-table tbody tr.active:hover td.length {
color: /*[[colororange]]*/;
font-weight: bold;
}
.datagrid-table tbody tr.active:hover td {
background-color: rgba(150, 150, 150, .5);
}
.datagrid-table tbody tr.active a {
color: #FFF;
font-weight: bold;
}
.datagrid-table tbody tr.active:hover a {
color: /*[[colororange]]*/;
font-weight: bold;
}
.datagrid-table tbody tr:hover td {
background-color: rgba(150, 150, 150, .5);
}
.datagrid-table tbody tr:hover td a {
color: #FFF;
font-weight: bold;
}
.datagrid-table tbody tr:hover td.artist {
color: #FFF;
font-weight: bold;
}
.datagrid-table tbody tr.song.active:hover td.artist {
color: #FFF;
font-weight: bold;
}
.datagrid-table tbody tr.song.active td.artist {
color: #000;
font-weight: bold;
}
.datagrid-table td, .datagrid-table th {
color: #AAA;
}
.datagrid-table td.length {
color: /*[[colororange]]*/;
}
.datagrid-table tbody tr.contributors td {
background-color: #191919;
color: #DDD;
font-weight: normal;
}
.datagrid-table tbody tr.contributors:hover td {
background-color: rgba(150, 150, 150, .5);
color: #DDD;
}
.datagrid-table tbody tr.caption:hover td {
background-color: rgba(150, 150, 150, 0.5);
color: #fff;
}
.datagrid-table tbody tr.caption:hover td .icon-album {
color: /*[[colororange]]*/;
}
.datagrid-table tbody tr.caption td .icon-album:hover {
color: /*[[colorblue]]*/;
}
.icon-datagrid {
color: #EEE;
transition-duration: .15s;
transition-property: color;
}
.icon-datagrid:hover {
color: /*[[colororange]]*/;
}
.loved .icon.active {
color: #ff0000 !important;
}
.loved .icon:hover {
color: #ff0000 !important;
}
.datagrid-table tbody tr td a {
color: #AAA;
}
a.link-gray {
color: #AAA;
}
input[type=checkbox] {
-webkit-filter: invert(100%) hue-rotate(180deg);
-moz-filter: invert(100%) hue-rotate(180deg);
filter: invert(100%) hue-rotate(180deg);
}
body:not(.paused):not([direction="ltr"]) {
background-color: #0a0a0a !important;
color: #EEE !important;
font-family: "Lucida Grande", Arial, sans-serif;
font-size: 12px;
line-height: 1.33333333;
margin: 0;
/*padding: 0;*/
}
.page-main, .catalog-header {
background-color: #0a0a0a !important;
color: #EEE;
}
.navbar {
background-color: #0a0a0a;
color: /*[[colorblue]]*/ !important;
border-bottom: 1px solid #343434;
}
.navbar {
-webkit-box-shadow: none;
box-shadow: none;
}
.catalog-header .infos {
border-top: 1px solid #343434;
}
#page_profile .user-section {
border-bottom: 1px solid #343434;
}
#page_feed .info-down .heading-5.heading-bordered {
border-bottom: 1px solid #343434;
}
#page_feed .title_separ {
border-bottom: 1px solid #343434;
}
#page_feed .card-release-album .details ul > li + li {
border-top: 1px solid #343434;
}
.heading-bordered {
border-bottom: 1px solid #343434;
}
#page_account .account-apps .app-cell {
border-bottom: 1px solid #343434;
}
div.catalog-content {
background-color: #0a0a0a;
color: #FFF;
}
#page_naboo_artist .content-left {
background-color: #0a0a0a;
}
#page_naboo_artist .content-left {
-webkit-box-shadow: none;
box-shadow: none;
}
.naboo-catalog .catalog-tab-box, .page-naboo-search .search-header, .page-naboo-search .search-suggest {
background-color: #0a0a0a;
}
.btn {
border: 1px solid transparent;
border-radius: 4px;
color: #FFF;
background-color: /*[[colorblue]]*/;
cursor: pointer;
font-size: 12px;
margin: 0;
padding: 7px 12px;
vertical-align: middle;
transition-duration: .15s;
transition-property: background-color, border-color, color, opacity;
}
.btn:hover {
background-color: /*[[colororange]]*/;
color: #000;
}
.btn .label {
color: #FFF;
}
.btn:hover .label {
color: #000;
}
.line {
background-color: #343434 !important;
}
#page_naboo_artist .content-right {
border-bottom: 1px solid #343434;
border-top: 1px solid #343434;
}
.btn > .action-active .icon-love {
color: #ff1e1e;
}
.btn-group > .btn.btn-default.active {
background-color: #444444;
color: /*[[colorblue]]*/;
border-color: #000;
}
.btn-group > .btn.btn-default.active .label {
color: /*[[colororange]]*/;
}
.btn-group > .btn.btn-default.active .icon {
color: /*[[colororange]]*/;
}
.btn-group > .btn.btn-default.active:hover .icon {
color: #000;
}
.btn-group > .btn.btn-default.active:hover .label {
color: #000;
}
.btn-group > .btn.btn-default.active:hover {
background-color: /*[[colororange]]*/;
color: #000;
border-color: /*[[colororange]]*/;
}
.page-sidebar {
background-color: #0f0f0f;
color: #EEE;
}
.page-main, .page-scroll {
background-color: #0a0a0a;
color: #EEE;
}
.page-sidebar .nav-link {
background-color: #0f0f0f;
color: #EEE;
}
.page-sidebar .nav-link:hover {
background-color: #333;
color: /*[[colororange]]*/;
}
.page-sidebar .nav-link:focus {
background-color: #1c1c1c;
}
.page-sidebar .nav-link[href="/en/profile/1286179544/loved"]:active {
background-color: #1c1c1c;
color: /*[[colororange]]*/;
}
.page-sidebar .nav-link[href="/en/profile/1286179544/loved"]:active .svg-icon {
fill: /*[[colorblue]]*/;
}
.page-sidebar .nav-link.active-link {
background-color: #1c1c1c;
border-left-color: /*[[colorblue]]*/;
color: #eee;
}
.page-sidebar .nav-link:hover .svg-icon {
fill: /*[[colorblue]]*/;
}
.page-sidebar .nav-link.active-panel {
background-color: #1c1c1c;
color: /*[[colororange]]*/;
}
.page-sidebar .nav-link.active-panel .svg-icon {
fill: /*[[co...