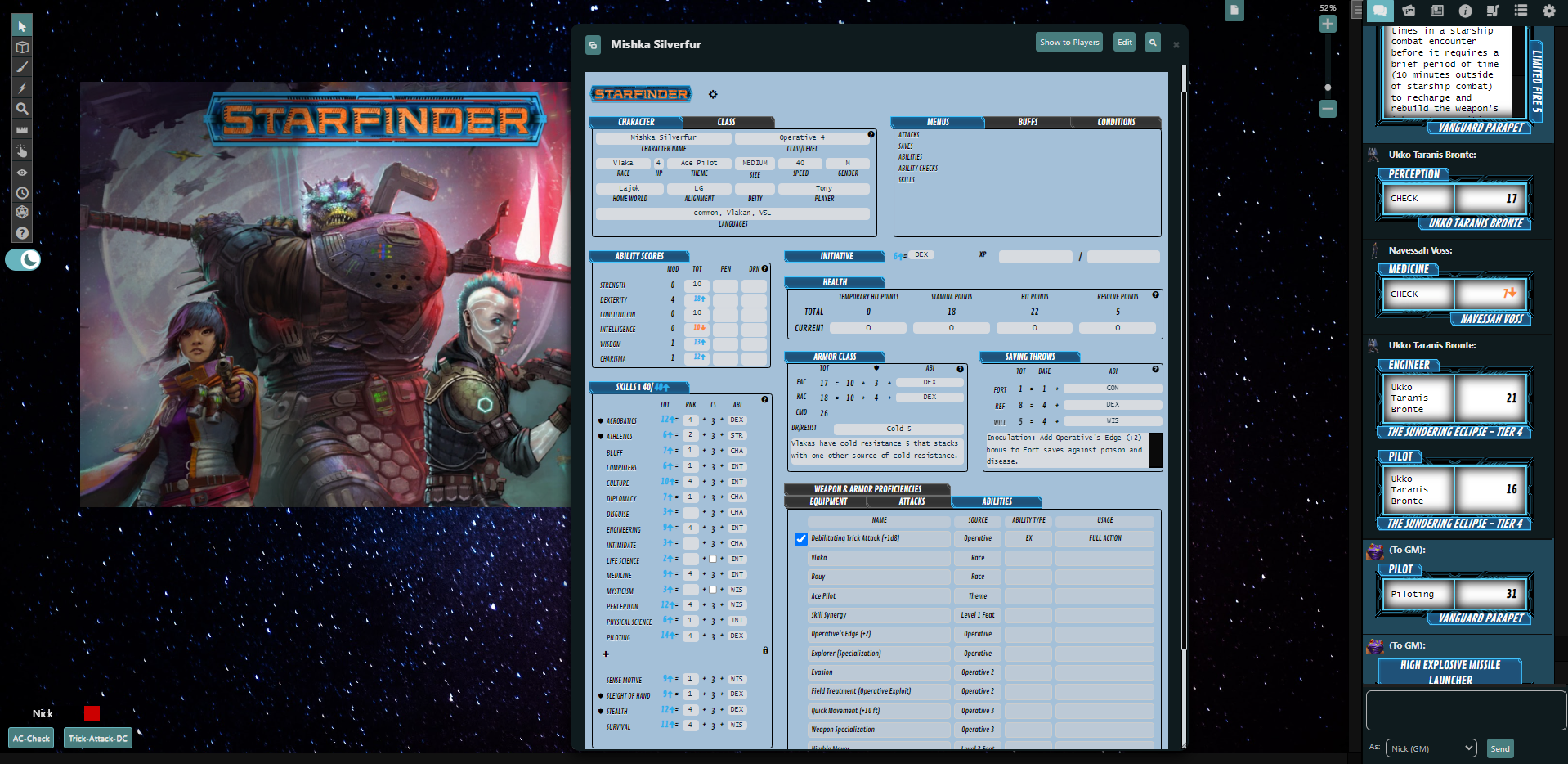
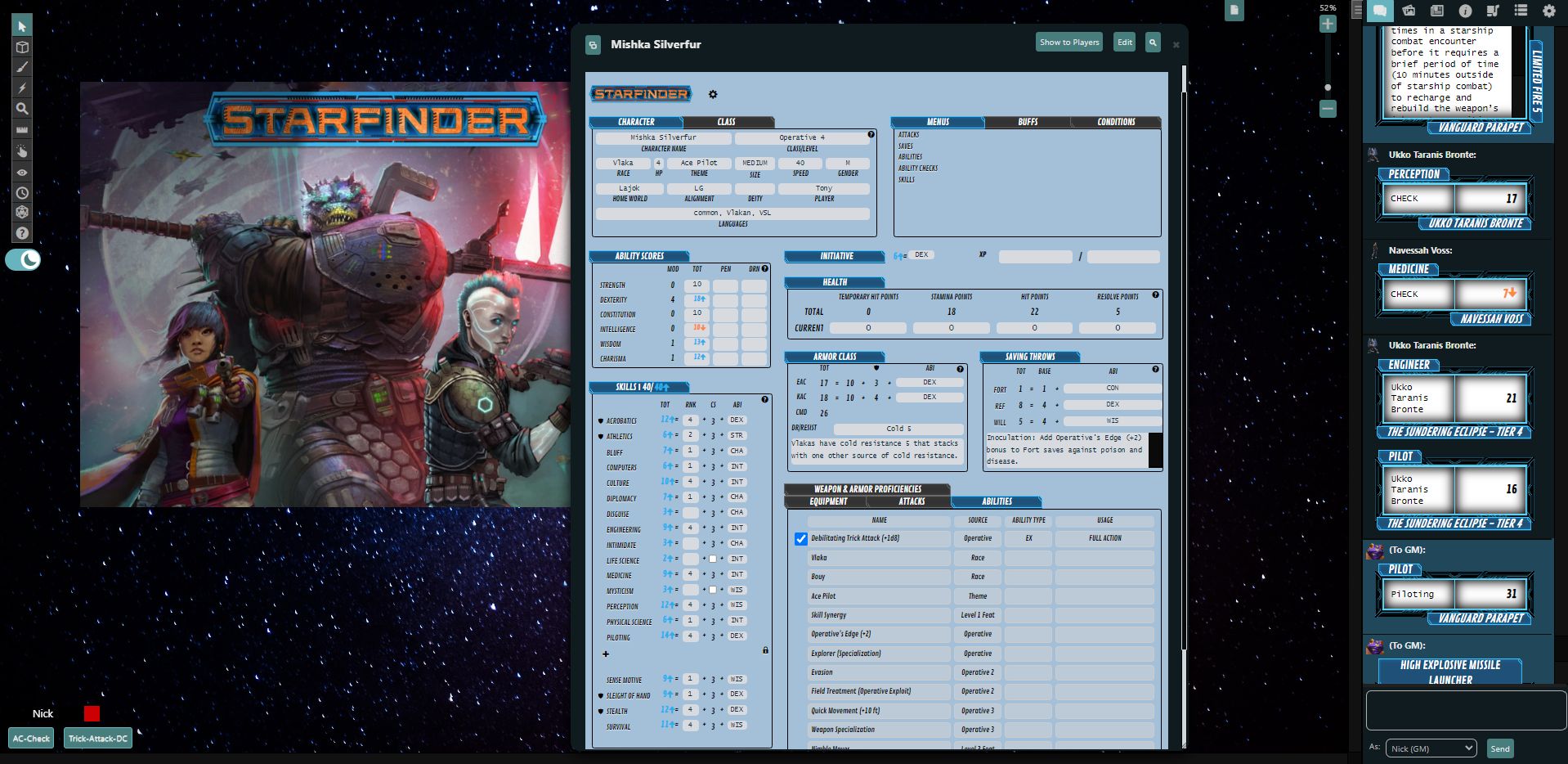
Adjusted the native Dark Mode UI in Roll20 to look better for Starfinder games
Styled for the "Starfinder by Roll20" character sheet
Roll20 Dark Mode UI for Starfinder by grandpajerry

Details
Authorgrandpajerry
LicenseNo License
Categoryuserstyles
Created
Updated
Size3.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roll20 Dark Mode UI for Starfinder
@version v1
@namespace https://userstyles.world/user/grandpajerry
@description Adjusted the native Dark Mode UI in Roll20 to look better for Starfinder games. Styled for the "Starfinder by Roll20" character sheet.
@author grandpajerry
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://app.roll20.net/editor/") {
/*Universal colors*/
input:checked + .dark-mode-slider {
background-color: #68b4be;
}
input:checked + .dark-mode-slider svg use {
color: #487d7e;
}
.ui-sortable .btn {
background: #487d7e !important;
color: #fff;
text-shadow: 0 1px 1px rgb(255 255 255 / 75%);
border: 1px solid #68b4be !important;
}
.charsheet {
background-color: #a4c0d8 !important;
}
:root {
--dark-primary: #487d7e;
--dark-primary-highlight: #68b4be;
--dark-surface1: #0f1b1e;
--dark-gamecard: #21485a;
--color-primary-text: #fff;
}
/* Play Area Background */
#editor-wrapper {
background-image: url(https://lh3.googleusercontent.com/fife/AAbDypBlqEsP4w0fEE7xcLDt_TMypfoUh6jpE46UZKImOMx5QImv6WaNOtzH-Om0Duzz5FoF4iqAFczuXN9zSbwvb7oN2Krym7YpBZPDYVCWE-oxKkRxwBHTkL07BfI0bJ83dhIW-SCPgus6yE_DgpU4koZIrsrwGkVjQZ4CeZ1DSoPlq9sQXXHWsm3U10xEupSIFqdFEyR0UzB7J6Jvj-eZgZjUcL2IA1_xh2DiQd6g2zr5d2mznFeyGQiEwX8lc2i5oec05LZBeG45yYxhuP5xLHL7nGSiNJgjI5nBD5G1rVY8RhVqMs2GwZMi-WmqEkD8VW9HFG4IuScHxtC2jqY33En2J2DiUyPDwD6T7o-vNv2TUc4j7xf2s7k8fuhXnTcxwOLGDtsRxmFL1cP9GPrMXPjEF-aOCb9RvFyVobA-n5C6K2eOMHAlJMvPsOhCVq747MWdq8umqTN0iv1MdASGSBUQR3qtxktHsFuczu2yZNJYF4Lf-I4iPGwsjDJBoYxx-I2-gmASD2_ZRj5UFHBUYkzhNMTIT6Xo_IaGT2zpRChI9U75qxjhEjJsYF3DGAamqOy0ijhWIT6-byT8sJ9hhgd9vkV-1yzhndxFD09QOwnYME_ujDzcg4A8vHdyf9jUeviFLbDgdjsFLPQiEbVVNWZOtKMmXe3h2-EeYsdjWAABQ7AyU_8Ol0HtpS8OUPZppKd0sEHWx6qwuBYJxZ7fz2RQlkm-vgChxFPy09INm-5shfEma9NtnHmk6xEchaBtgEdrNxh58YfoDjyS_9IjsLxKThV81H0v5z_B_qP-sMsGgi4euUinWBkmYMP65k9Abk1xKtkXoFeapZsQZeGeabI2f7C9P8wswnvUMcYWfL8rb1lSd8AMZKI8dVTfkRIOsX_9J3fJtKHmJYbMRbBvtBJpErUdA279rt6W7kbuWSdKcJf1IMzDZVinxwTARtzniKb4zbzqdk6hVHPfbDDwfb2ahe5mmbgxa5KcmnuXSQfuXNSacNWwRYGjaSHT7gAemxyd4JvkUH-0w4hEdHjMNNy24y_6-ior3t8cWxUGPzSmIdjPg4OJps0kEj8i1MaLk7-qVAf3KsDNh_JnZrfI3Y9xt4IuBxpuL0XmzCwG4ZMVq8-4K24fY8r1Grvp4ntYyz79xpPBWG3r2WRVD4CM4tzAwAfmMU79Djow-13NTkpAEmgXZqbL2DsdzxPBOtNZxp0NEefqHgICCh8UvafljH5c8KUh9o7mJ8sWxjSfIwC9G9tZ8aBiQggOIUxwoalZQOQFYFrTTnN-yo4n9TcSZb6TZMCWbOQa7VmD6Vh8dkooPTzX8bCh6RD2z_zsD2vujP812eGVw7O7x76P096tDyeE10t-Mn4GzkKzAU-3CRjvBKMReAGgq0AxnWigw5KbPv_y--yvzFsRa5JZfb0h5u6zVIC5zAxpK8Mk1Sb44bVd6Za-yP4Jhp9HcXHgyTjQCoebheK8aExtLGfoIOIWF89znZxesKwtI7mFUoOw5NgClN67LTx3iSkBcdP0QEthdmqUWrlWoejtPILbR9WegDPWBQ8UyjY=w3840-h1860);
background-size:100% 100%;
}
/* Scrollbar */
::-webkit-scrollbar, scrollbar, scrollbar * {
width: auto;
-moz-appearance: none !important; }
::-webkit-scrollbar-track, scrollbar-track {
background: #111;
border: 1px solid #000; }
::-webkit-scrollbar-thumb, scrollbar-thumb {
background: #0A0A0A !important;
border: 1px solid #000; }
::-webkit-scrollbar-corner, scrollbar-corner {
background: #0A0A0A;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
border-color: #000; }
/* Chat tab */
.textchatcontainer .inlinerollresult {
background-color: rgba(0,0,0,0);
}
}