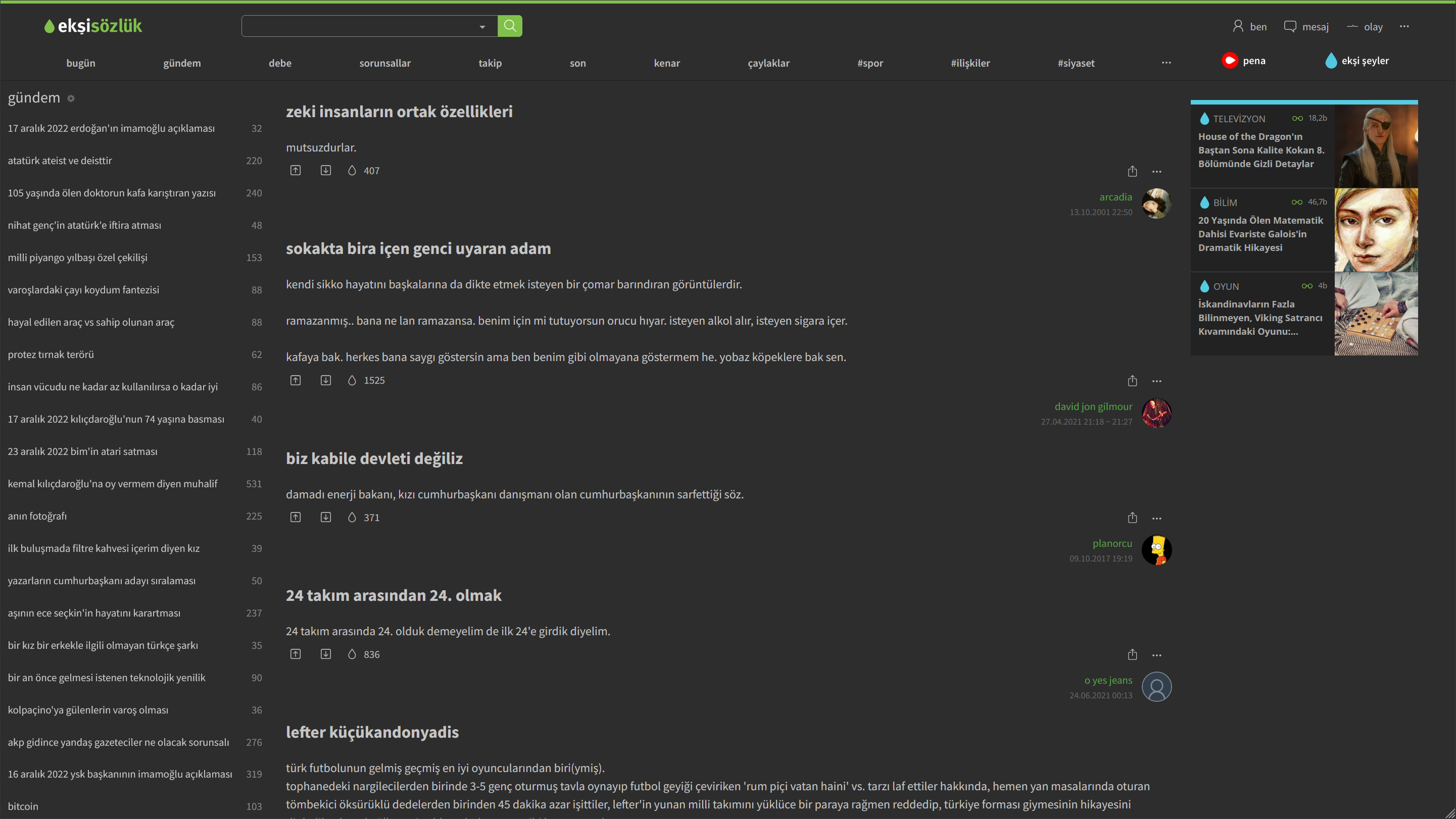
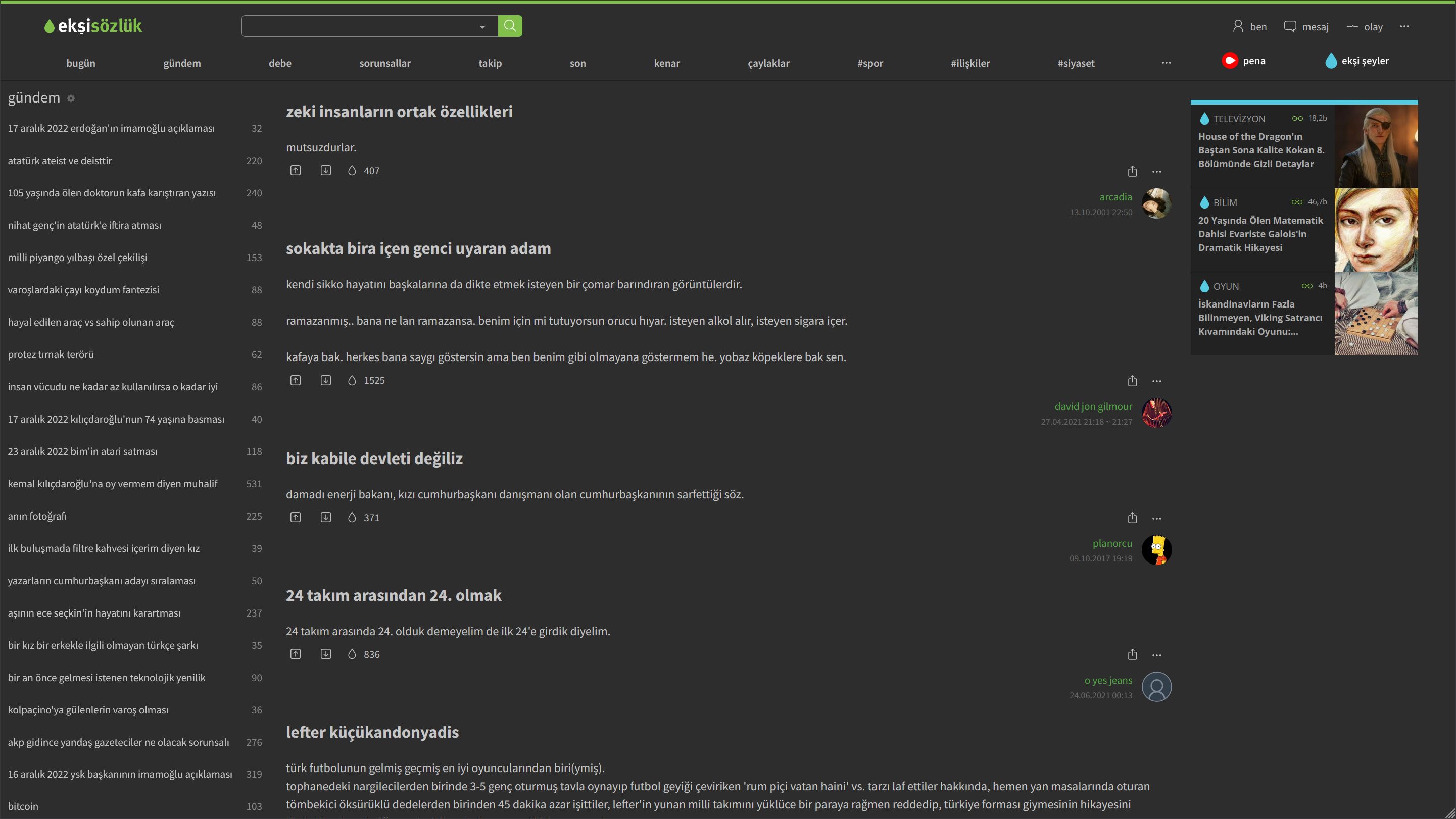
Sağdaki ve üstteki reklam alanı kaldırıldı. Genişlik %100 yapıldı.
Ekşi Dark (REKLAMSIZ) (eksisozluk.com) by aktolu

Details
Authoraktolu
LicenseNo License
Categoryeksisozluk.com
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ekşi Dark (REKLAMSIZ) (eksisozluk.com)
@namespace USO Archive
@author aktolu
@description `Sağdaki ve üstteki reklam alanı kaldırıldı. Genişlik %100 yapıldı`
@version 20200820.11.26
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://eksiseyler"), url-prefix("https://eksisozluk")
{
/* REKLAM */
[class^="ad-double"] {
display: none !important;
}
/* ekşi şeyler fix */
.container.main-content-wrapper,
#header .container {
display: block !important;
}
#main-wrapper #header-nav .container {
display: block !important;
}
#main-content.container {
display: block !important;
}
/* end ekşi şeyler fix */
.container {
display: none;
}
#main {
margin-left: 18%;
}
#index-section {
width: 18%;
}
#container {
width: 99%;
max-width: 99%;
}
html > body > header #top-bar {
overflow: visible;
height: 101px;
width: 95%;
margin: 0 auto;
}
#aside {
width: 19%;
}
#content-body {
width: 75%;
}
@media (max-width: 1600px) {
#aside {
width: 23%;
}
#content-body {
width: 72%;
}
}
@media (max-width: 1366px) {
#aside {
width: 27%;
}
#content-body {
width: 68%;
}
}
body,
body.theme-enabled header,
body > header {
background-color: #2d2d2d;
color: #c5c5c5;
}
#sub-navigation > ul > li > a,
#top-navigation > ul > li > a,
.sub-title-menu > a,
.sub-title-menu > div,
.sub-title-menu > div > a,
.tabs > li.active > a,
.tabs > li > a,
.theme-enabled #top-navigation > ul > li > a,
.topic-list.partial > li > a,
a,
button,
h2,
input[type=button],
input[type=submit],
li div.content,
textarea {
color: #c5c5c5;
}
button,
input[type=button],
input[type=submit] {
border-color: #e0e0e0;
}
button:focus,
button:hover,
input[type=button]:focus,
input[type=button]:hover,
input[type=submit]:focus,
input[type=submit]:hover {
color: #818181;
background-color: #e0e0e0;
}
button.primary:focus,
button.primary:hover,
input.primary[type=button]:focus,
input.primary[type=button]:hover,
input.primary[type=submit]:focus,
input.primary[type=submit]:hover {
color: #818181;
background-color: #e0e0e0;
border-color: #e0e0e0;
}
.editform,
.editform *,
.entry-edit-form-container *,
.related-titles,
button#request-fill,
textarea[name=note] {
background-color: transparent;
}
#entry-list .read-more-link-wrapper a {
color: #81c14b;
}
#draft-content a,
#entry-list a,
#entry-list footer .feedback a,
.no-touch #entry-list footer .feedback a:hover {
color: #5ac7de;
}
#entry-list footer .eksico,
#entry-list footer .eksico *,
#entry-list footer .other .eksico,
#top-bar .eksico,
.sub-title-menu .eksico,
svg.eksico {
fill: #c5c5c5;
color: #c5c5c5;
}
.sub-title-menu #in-topic-search-menu > .toggles:after,
.sub-title-menu #topic-research-menu .toggles:after,
.sub-title-menu #topic-share-menu > .toggles:after {
border-top: 4px solid #5ac7de;
}
.tabs > li.active:hover,
.tabs > li:hover,
html.no-touch .topic-list li > a:hover {
color: #666;
background-color: #f6f7f7;
}
.pager > a,
button.primary,
input[type=button].primary,
input[type=submit].primary {
background-color: transparent;
border: 1px solid #e0e0e0;
}
.tabs > li:hover > a,
.tabs > li > a:hover,
html.no-touch .pager > a:hover,
html.no-touch a.more-data:hover {
color: #333;
background-color: #e0e0e0;
}
button:focus,
button:hover,
html.no-touch a.more-data,
input[type=button]:focus,
input[type=button]:hover,
input[type=date],
input[type=datetime],
input[type=email],
input[type=password],
input[type=search],
input[type=submit]:focus,
input[type=submit]:hover,
input[type=text],
input[type=time],
input[type=url],
select,
textarea {
border-color: #e0e0e0;
}
.topic-list.partial > li > a > small,
html.no-touch .topic-list li > a:hover small {
color: #888;
}
#entry-list footer .permalink {
color: #c5c5b3;
}
#video a.click-to-play {
display: inline-block;
}
#topic #video {
background-color: #000;
text-align: center;
}
.under-top-ad {
display: none;
}
#cookie-info-container {
background-color: #18181a;
color: #c5c5c5;
}
#cookie-info-container * {
color: #c5c5c5;
}
#index-filter-prefs,
#index-filter-prefs-mobile {
background-color: #333;
}
body > header {
border-bottom: 1px solid #1f1f1f;
}
#top-bar > #advanced-search-form,
.modal {
background-color: #2d2d2d;
color: #c5c5c5;
}
#top-bar > #advanced-search-form a,
.index-cookie-filter > li > #filter-index-channel.passive,
.modal *,
fieldset legend,
h1,
select {
color: #c5c5c5;
}
.modal .modal-close {
color: #ddd;
}
#search-form #search-textbox,
#top-bar input,
#top-bar select,
button.btn,
input {
background-color: transparent;
border: 1px solid #888;
color: #c5c5c5;
}
select {
border: 1px solid #888;
}
#search-textbox::placeholder {
color: #fff;
}
#a3-toggle::after,
#requestdeletebutton {
background-color: transparent;
}
.dropdown .dropdown-menu {
background-color: #2d2d2d;
border: 1px solid #e0e0e0;
}
.dropdown .dropdown-menu a {
color: #e0e0e0;
}
.dropdown .dropdown-menu a:hover {
color: #444;
background-color: #e0e0e0;
}
#logo a {
background-image: url(https://ekstat.com/img/new-design/eksisozluk_logo_darktheme.svg) !important;
}
#sub-navigation > #nav-extra-buttons > .link-container.pena-logo-container > a {
background-image: url(https://ekstat.com/img/new-logos/pena-text-logo-dark@2x.png) !important;
}
#sub-navigation > #nav-extra-buttons > .link-container.eksiseyler-logo-container > a {
background-image: url(https://ekstat.com/img/new-logos/eksiseyler-text-logo-dark@2x.png) !important;
}
html.no-touch #channel-follow-list li:hover,
html.no-touch #threads li article:hover {
background-color: #444;
}
.channel-button,
.editform {
border: 1px solid #e0e0e0;
}
html.no-touch #index-section {
top: 100px;
}
#a3-toggle,
#threads li article p,
.tabs2 > li.active > a,
.tabs2 > li:hover > a,
.tabs2 > li > a {
color: #aaa;
}
#a3-toggle::after {
border-top-color: #e0e0e0;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23e0e0e0' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right .3rem center/8px 10px;
background-color: #2d2d2d !important;
}
#in-topic-search-options {
background-color: #2d2d2d;
}
#in-topic-search-options a {
color: #e0e0e0;
}
#in-topic-search-options a:hover {
color: #2d2d2d;
}
#message-thread .incoming,
#message-thread .outgoing,
.channel-button,
button.archive,
button.delete,
textarea.edittextbox {
background-color: transparent;
color: #e0e0e0;
}
button.archive:hover,
button.delete:hover {
color: #fff;
background-color: #4e8d1a;
border-color: #3d7733;
}
.topic-list li > a {
color: #e0e0e0;
}
.favorite-list-popup {
background-color: #2d2d2d;
color: #e0e0e0;
}
table.striped tbody tr:nth-child(2n + 1) td,
table.striped tbody tr:nth-child(2n + 1) th {
background-color: #3d3d3d;
}
table {
border: 1px solid #3d3d3d;
}
.tabs > li.active {
border-bottom: none;
}
input,
select,
textarea,
button,
input[type="submit"],
input[type="button"] {
background-color: #2d2d2d;
border: 1px solid #e0e0e0;
}
.confirmbox {
background-color: #2d2d2d;
color: #e0e0e0;
}
#disambiguations {
background-color: #3d3d3d;
}
.dropdown .dropdown-menu {
color: #e0e0e0;
}
#threads li article.unread p {
color: #e0e0e0;
}
#threads li article.unread h2 small {
color: #666666;
}
#threads li article.unread {
background-color: #333333;
}
html.no-touch #in-topic-search-options > li:hover:last-child {
background-color: #2d2d2d;
}
.highlighted-box {
background-color: #333333;
}
.mashup-box {
background-color: #222222;
}
body .mashup-title a {
color: #AAAAAA;
}
iframe.twitter-timeline {
width: 100% !important;
}
#aside > div,
#aside > section {
width: 100%;
}
#topic-channel-suggestion-menu {
background-color: #333333;
width: 90%;
}
#topic-channel-options > li > .name.passive,
#topic-channel-options > li .vote.passive {
background-color: #303030;
color: #AAAAAA;
}
.comment-pages li[data-comment-id] {
background-color: #222;
}
#entry-item-list a {
color: #53a245;
}
#container, .container {
padding-top: 0;
}
html.no-touch #index-section {
top: 100px !important;
}
#entry-item-list footer .permalink {
color: #666 !important;
}
#entry-item-list footer .feedback-container a {
color: #bdbdbd !important;
}
#entry-item-list footer .favorite-links svg {
stroke: #bdbdbd !important;
}
#entry-item-list footer .eksico {
fill: #bdbdbd;
}
#content {
padding-top: 17px !important;
}
#topic > h1 > a {
color: #53a245;
text-decoration: underline;
}
img.avatar[src$="default-profile-picture-light.svg"] {
content: url("https://ekstat.com/img/default-profile-picture-dark.svg")
}
.avatar-container {
width: 40px;
height: 40px;
display: flex;
align-items: center;
/* justify-content: center; */
}
.info:hover img.avatar:not([src$=".svg"]) {
width: auto !important;
height: auto !important;
border-radius: 0 !important;
position: relative;
z-index: 10000;
}
}