Makes the sidebar in the editor the same color as the editor theme
Match Stylus Sidebar to Editor Theme by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/stylus-match-editor-theme.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryStylus
Created
Updated
Code size1.3 kB
Code checksumee50d032
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
IF USING A LIGHT THEME:
- Click the cog icon in the stylus popup, enable the checkbox
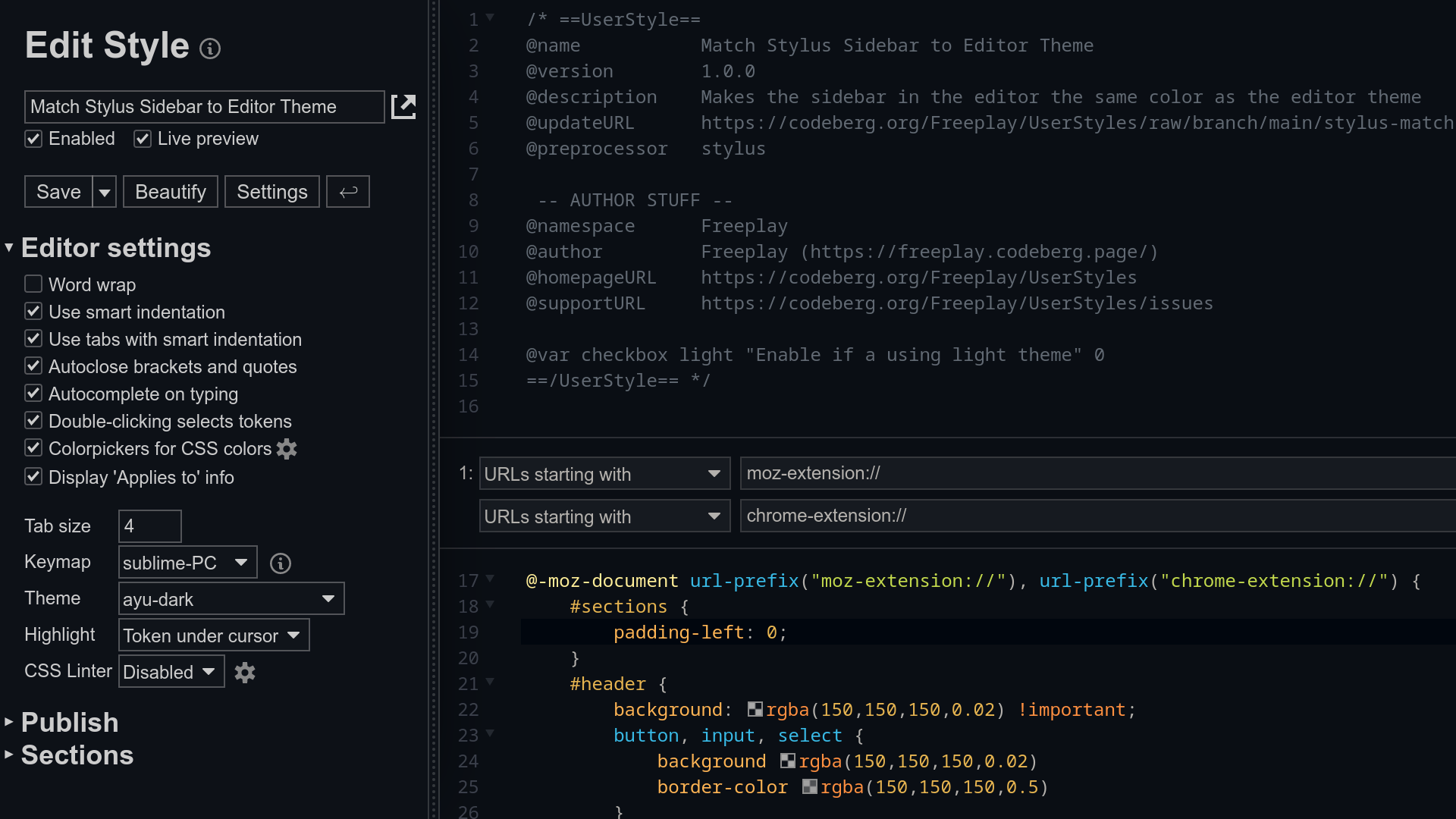
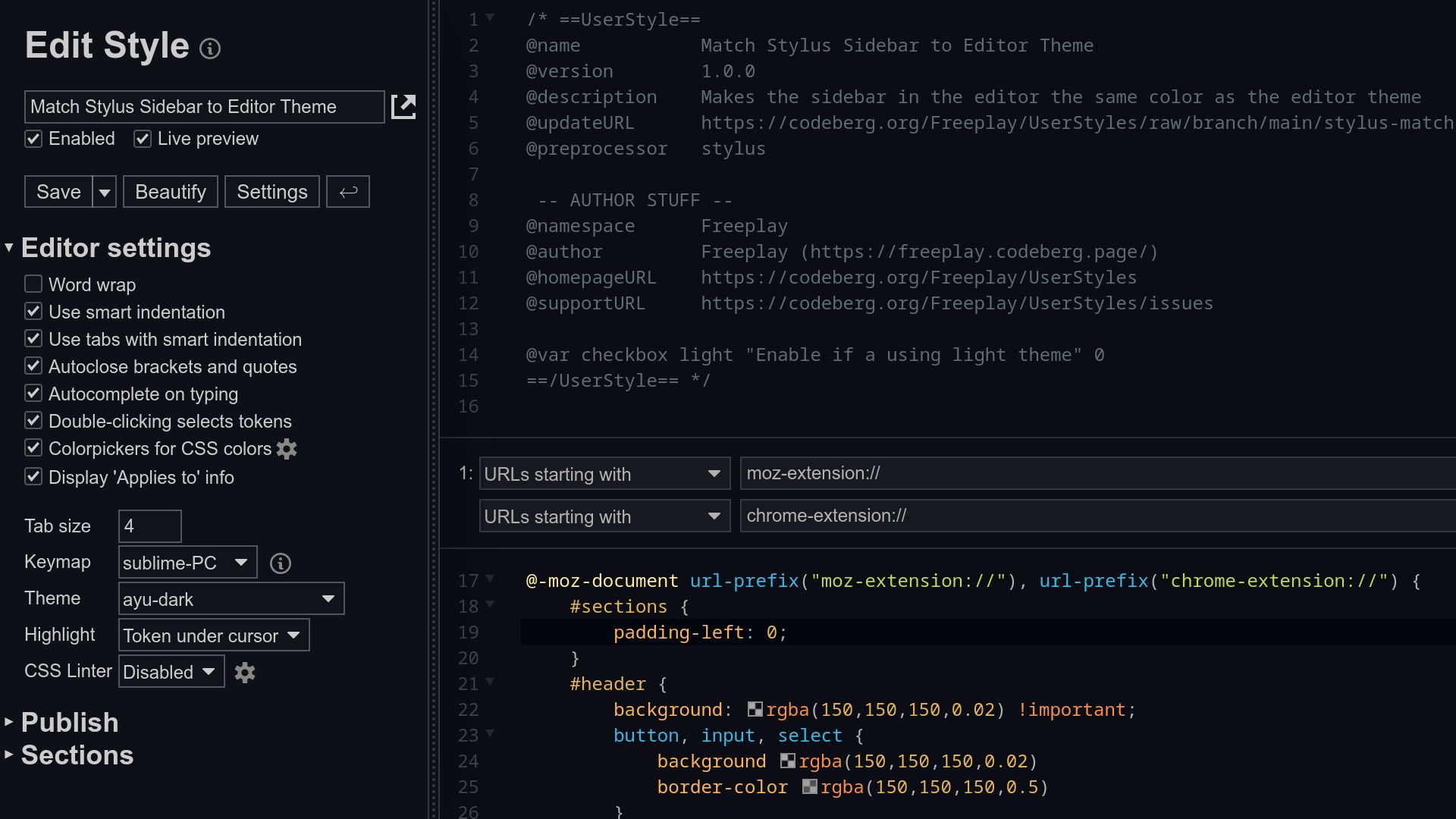
Source code
/* ==UserStyle==
@name Match Stylus Sidebar to Editor Theme
@version 1.0.3
@description Makes the sidebar in the editor the same color as the editor theme
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var checkbox light "Enable if a using light theme" 0
==/UserStyle== */
@-moz-document url-prefix("moz-extension://"), url-prefix("chrome-extension://") {
#stylus-edit {
#sections {
padding-left: 0;
}
#header {
background: rgba(150,150,150,0.02) !important;
button, input, select {
background rgba(150,150,150,0.02)
border-color rgba(150,150,150,0.5)
}
if light {
* {
--fg black
color var(--fg)
}
} else {
* {
--fg hsl(0, 0%, 80%)
color var(--fg)
}
}
}
#header-resizer {
opacity .2
}
@media (min-width: 851px) {
.single-editor .CodeMirror {
padding-left: var(--header-width)
.CodeMirror-linewidget {
width: calc(100vw - var(--header-width)) !important;
}
}
}
@media (max-width: 850px) {
#sections {
margin-top: -500px;
flex-grow: 1;
}
.single-editor .CodeMirror {
padding-top: 500px;
}
}
}
}