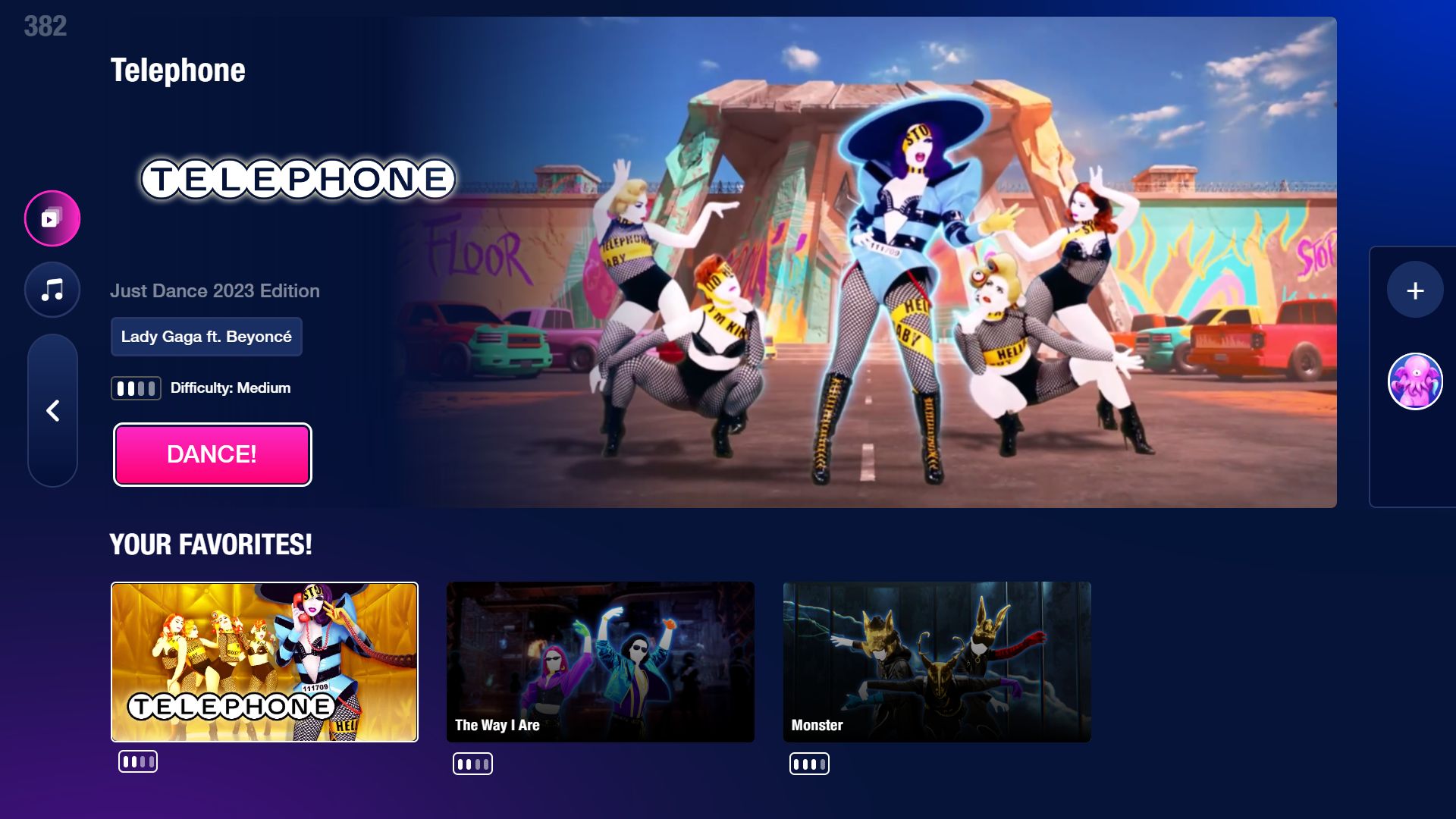
Pre-Release, not finished!
Telephone is not actually in the game in case you needed to hear that

Authorticpo
LicenseNo License
Categoryjust dance, just dance now
Created
Updated
Code size55 kB
Code checksum7cbb617
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pre-Release, not finished!
Telephone is not actually in the game in case you needed to hear that
/* ==UserStyle==
@name JD23 Menu!
@namespace Ticpo
@version 0.0.1
@description Replicates the JD23 Menu for JDN
@author Ticpo
@include https://justdancenow.com/*
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#players:before, #settings, .connect-phone-info, .sprite, .dancerOfWeek-container, .song__decoration:after, .song-grid--description, .song-grid--duration, .song-action__button:after, .song-action__button:before, .room-info__patch, .danceroom__qr-code-wrapper, .danceroom__label, .highscore-display,.song__reward, .player-master, .player-logo, .player-exp, .player-flag, .platform, .particle-system, .star:before, .star:after, .progress-background, .crown, .tuturial, .tutorial__image, .tutorial__caption, .tutorial:before, .tutorial:after, .song-cover--low-res, .coach-selection:after, .coach-selection__details, .tabs--connect, .tabs--text, #dance-transition, #toast
{
display: none !important
}
.state-songselection #players .player.controller
{
opacity: 1 !important;
visibility: visible !important;
display: block !important;
z-index: 99999999999999999999;
}
.state-songselection #players .player
{
opacity: 0;
}
:root
{
--border: #273665;
--top-fade: #192E62;
--bottom-fade: #040F37;
--act-t: #FF28C5;
}
#in-game-video
{
opacity: 1;
}
.player-name em, .caption.title, .song-detail__title, .song-grid--title
{
font-family: Just Dance !important;
letter-spacing: 0.01em !important
}
.song-detail__artist, .caption.artist, .song__difficulty:after, .song-cover:after, .song-action__button, .coach__player-list, .exit-btn--continue
{
font-family: Just Dance Regular !important;
letter-spacing: 0.005em !important
}
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');}
@font-face
{font-family: "Just Dancer";src: url('https://dl.dropboxusercontent.com/s/52o5ya9rkpwpwed/FreeSans.woff?dl=0') format('woff') ;}
@font-face
{font-family: "JustLight";src: url('https://dl.dropboxusercontent.com/s/1o1hyiqg5lmvboq/Nimbus-Sans-D-OT-Light_32752.woff?dl=0') format('woff') ;}
.song-grid, .coverflow--container
{
overflow: visible !important
}
.song-grid--close
{
position: absolute !important;
left: 3.7%;
opacity: 1;
top: 13em !important;
z-index: 999 !important;
width: 7% !important;
height: 130% !important;
border-radius: 100em !important;
background-position: center, center !important;
background-size: 80%, 100% !important;
background-color: transparent !important;
background-image: url(https://jdnowweb-s.cdn.ubi.com/prod/main/20210211_0839/web//img/icons/close_normal.png) , linear-gradient(to bottom, var(--top-fade) 0%, var(--bottom-fade) 100%)!important;
border: solid var(--border) 0.08em;
transform: none !important;
display: block !important
}
.coach-selection__back
{
position: absolute !important;
left: 1.85%;
opacity: 1;
top: 2.34em !important;
z-index: 999 !important;
width: 3.47% !important;
height: 18.8% !important;
border-radius: 100em !important;
background-position: center, center !important;
background-size: 80%, 100% !important;
background-color: transparent !important;
background-image: url(https://jdnowweb-s.cdn.ubi.com/prod/main/20210211_0839/web//img/icons/close_normal.png) , linear-gradient(to bottom, var(--top-fade) 0%, var(--bottom-fade) 100%)!important;
border: solid var(--border) 0.014em;
transform: none !important
}
.tutorial
{
background: none !important;
color: transparent !important
}
#players
{
opacity: 0
}
.state-dance #players
{
opacity: 1
}
.item
{
background: #061333 !important
}
#preview:before
{
background: var(--bottom-fade) !important;
content: "";
position: absolute !important;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
-webkit-mask-image: linear-gradient(to right, transparent 0%, black 40%);
}
.song-action
{
left: -2%;
top: 190%;
z-index: 999 !important;
width: 40%;
height: 30%;
border: solid 0.017em white;
border-radius: 0.07em;
}
.song-action__button
{
position: absolute;
float: left !important;
width: 98% !important;
height: 95%;
border-radius: 0.2em;
left: .8%;
top: 2.5%;
background: linear-gradient(to bottom, #FC28C4 0%, #FE0173 100%);
text-transform: uppercase;
padding-left: 2em;
font-size: 17%
}
.song-action__button:hover
{
background: linear-gradient(to bottom, #FE0173 0%, #FC28C4 100%);
}
#just-dance-now
{
background-image: url(https://imgur.com/ENYQmYc.png);
background-size: contain !important;
background-position: center !important;
background-color: #1b032c
}
#coverflow
{
padding: 0 !important;
background: none !important;
overflow: visible !important
}
.coverflow--container
{
box-shadow: none !important;
border-radius: 0;
margin-left: 0em!important;
width: 100%;
background: none;
padding: 0;
overflow: visible
}
.song--details
{
height: 100%;
top: 59%;
width: 200em !important
}
.item-container
{
width: 100000000000% !important;
padding-left: 0%;
top: 3.5em !important;
position: absolute;
height: 60% !important
}
.item
{
width: 12em !important;
height: 33% !important;
top: 0%;
border-radius: 0.2em
}
#section-songlist .item
{
height: 39% !important;
}
#section-songlist .item:hover
{
height: 52% !important;
}
.item:hover
{
height: 45% !important;
border: solid white 0.08em;
transform: scale(1.25);
top: -3.5%;
z-index: 9;
box-shadow: 0em 0em 1em black
}
.item-selected
{
border: solid white 0.08em
}
.item:after
{
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0%;
top: 0%;
background-size: cover;
background-position: center;
border-radius: 0.2em;
background-repeat: no-repeat;
transition: none !important;
z-index: 1;
color: transparent
}
.item:hover:after, .item:hover:before
{
height: 65%;
transition: none;
top: 19%;
border-radius: 0em !important
}
.song__decoration
{
overflow: visible !important
}
.song__difficulty
{
background: none !important;
border-radius: 0.2em !important;
border: solid white 0.08em;
position: absolute;
left: 2%;
top: 106%;
width: 13%;
opacity: 1;
visibility: visible !important;
display: block !important;
z-index: 1 !important
}
.item:hover .song__difficulty
{
opacity: 1;
top: 87%;
}
.video-preview
{
overflow: visible !important
}
.song__difficulty
{
pointer-events: none;
}
.video-preview .song__difficulty
{
opacity: 1 !important;
border: solid 0.015em;
top: 73%;
border-radius: 0.03em !important;
height: 5%;
width: 3.5%;
left: -3% !important
}
.video-preview .song__difficulty--level
{
margin-right: -0.23em !important;
top: -0.765em !important;
width: 15.5% !important;
left: -0.14em !important;
height: 70% !important;
border-radius: 0.018em
}
.video-preview .song__difficulty:after
{
font-size: 10% !important;
position: absolute !important;
left: 125% !important;
top: 16% !important;
text-align: left
}
.item .song__difficulty:after
{
opacity: 0
}
.item:hover .song__difficulty:after
{
opacity: 1
}
.song__difficulty--level
{
background:#ffffff82 !important;
top: -35% !important;
left: -15% !important;
width: 16% !important;
margin-right: -0.1em !important
}
.song__difficulty[data-difficulty="1"]:after
{
content: "Difficulty: Easy";
position: absolute !important;
color: white;
font-size: 45%;
width: 20em !important;
left: 120%;
top: 20%
}
.song__difficulty[data-difficulty="2"]:after
{
content: "Difficulty: Medium";
position: absolute !important;
color: white;
font-size: 45%;
width: 20em !important;
left: 120%;
top: 20%
}
.song__difficulty[data-difficulty="3"]:after
{
content: "Difficulty: Hard";
position: absolute !important;
color: white;
font-size: 45%;
width: 20em !important;
left: 120%;
top: 20%
}
.song__difficulty[data-difficulty="4"]:after
{
content: "Difficulty: Extreme";
position: absolute !important;
color: white;
font-size: 45%;
width: 20em !important;
left: 120%;
top: 20%
}
.song__difficulty[data-difficulty="1"] .level-1{background:#fff !important}.song__difficulty[data-difficulty="2"] .level-1{background:#fff !important}.song__difficulty[data-difficulty="2"] .level-2{background:#fff !important}.song__difficulty[data-difficulty="3"] .level-1{background:#fff !important}.song__difficulty[data-difficulty="3"] .level-2{background:#fff !important}.song__difficulty[data-difficulty="3"] .level-3{background:#fff !important}.song__difficulty[data-difficulty="4"] .level-1{background:#fff !important}.song__difficulty[data-difficulty="4"] .level-2{background:#fff !important}.song__difficulty[data-difficulty="4"] .level-3{background:#fff !important}.song__difficulty[data-difficulty="4"] .level-4{background:#fff !important}
.song__dec...