this is just a testing theme so it might be kinda trash
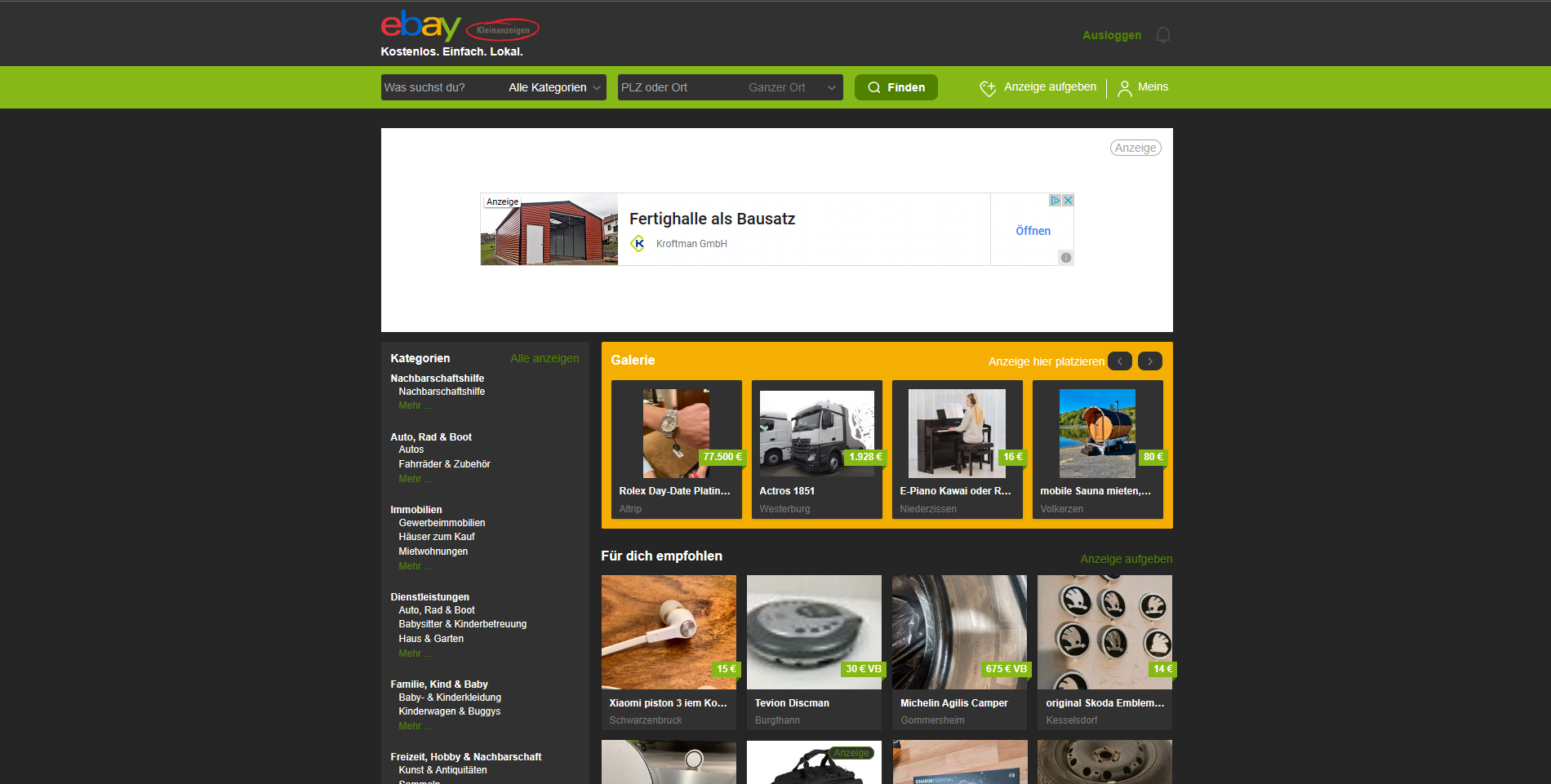
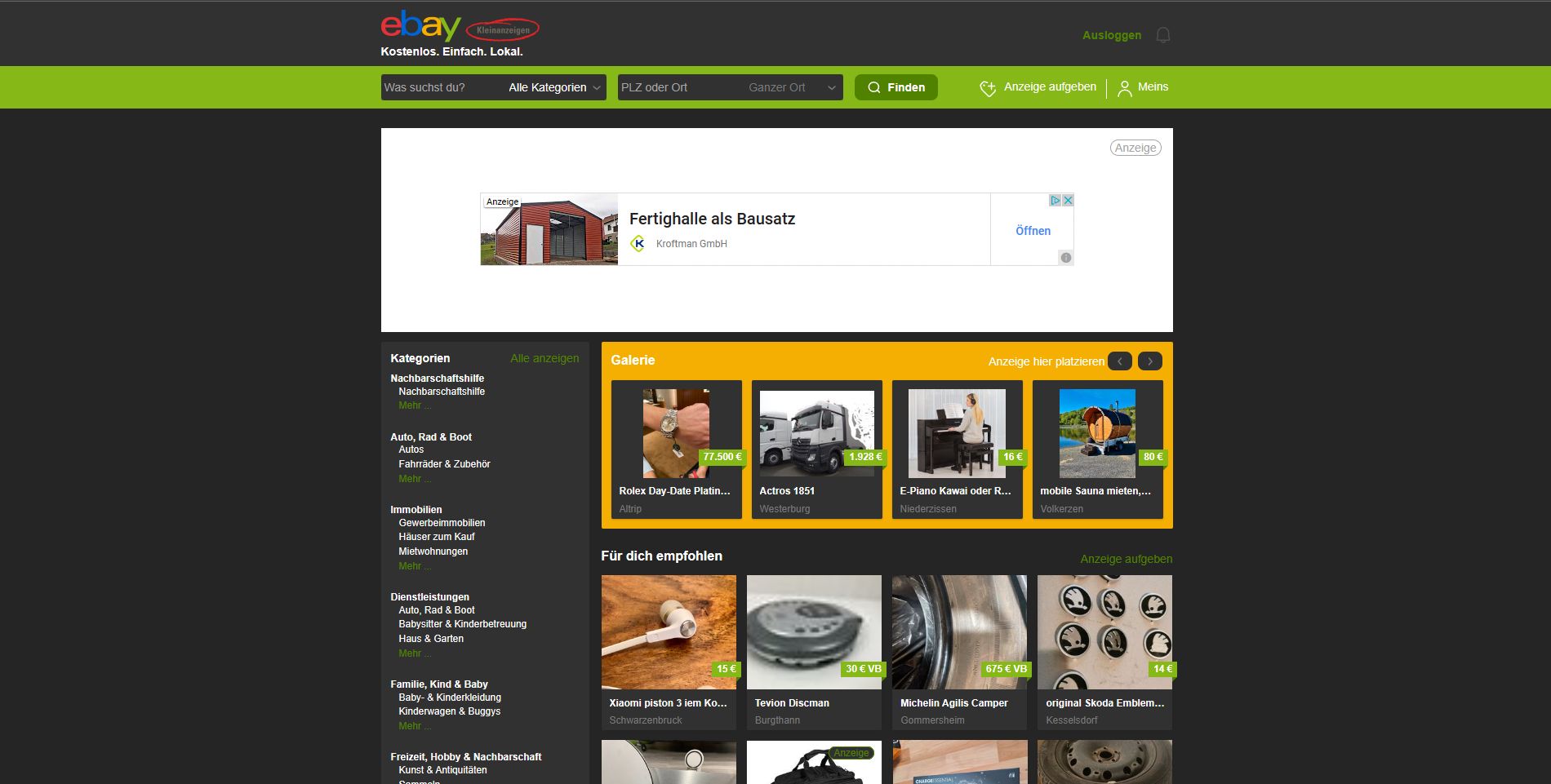
Ebay-Kleinanzeigen Dark Theme by astaliya

Details
Authorastaliya
LicenseApache 2.0
Categoryuserstyles
Created
Updated
Code size1.3 MB
Code checksuma6be7307
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
pretty boring
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 18/12/2022, 11:37:00
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ebay-kleinanzeigen.de") {
:root {
--kds-sema-color-background: #FFFFFF;
--kds-sema-color-on-background: #fff;
--kds-sema-color-background-subdued: #252525;
--kds-sema-color-primary: #86B817;
--kds-sema-color-primary-variant: #508200;
--kds-sema-color-on-primary: #FFFFFF;
--kds-sema-color-interactive: #508200;
--kds-sema-color-urgent: #ED6D00;
--kds-sema-color-critical: #E53238;
--kds-sema-color-surface: #313131;
--kds-sema-color-on-surface: #fff;
--kds-sema-color-surface-subdued: #7e4c4c;
--kds-sema-color-on-surface-subdued: #fff;
--kds-sema-color-on-surface-nonessential: #797979;
--kds-sema-color-utility-nonessential: #313131;
--kds-sema-color-utility-subdued: #313131;
--kds-sema-color-utility: #A6A6A6;
--kds-sema-color-inverse-surface: #202020;
--kds-sema-color-on-inverse-surface: #252525;
--kds-sema-color-feature-highlight-container: #FDF3D9;
--kds-sema-color-feature-highlight: #ED6D00;
--kds-sema-color-feature-gallery: #F5AF02;
--kds-sema-color-feature-top: #0064D2
}
@media(prefers-color-scheme: dark) {
.kompost-dark {
--kds-sema-color-background: #373737;
--kds-sema-color-on-background: #FFFFFF;
--kds-sema-color-background-subdued: #202020;
--kds-sema-color-primary: #9FC747;
--kds-sema-color-primary-variant: #76A811;
--kds-sema-color-on-primary: #202020;
--kds-sema-color-interactive: #9FC747;
--kds-sema-color-urgent: #F5AF02;
--kds-sema-color-critical: #E53238;
--kds-sema-color-surface: #202020;
--kds-sema-color-on-surface: #FFFFFF;
--kds-sema-color-surface-subdued: #373737;
--kds-sema-color-on-surface-subdued: #F4F4F4;
--kds-sema-color-on-surface-nonessential: #D2D2D2;
--kds-sema-color-utility-nonessential: #373737;
--kds-sema-color-utility-subdued: #4D4D4D;
--kds-sema-color-utility: #797979;
--kds-sema-color-inverse-surface: #FFFFFF;
--kds-sema-color-on-inverse-surface: #202020;
--kds-sema-color-feature-highlight-container: #FDF3D9;
--kds-sema-color-feature-highlight: #ED6D00;
--kds-sema-color-feature-gallery: #F5AF02;
--kds-sema-color-feature-top: #0064D2
}
}
:root {
--kds-unmapped-link-blue500: #0064D2;
--kds-unmapped-interactive-visited: #0064D2;
--kds-unmapped-interactive-hover: #76A811;
--kds-unmapped-secondary-interactive-hover: #F3F8E8;
--kds-unmapped-sema-color-feature-bumpup: #9FC747;
--kds-unmapped-sema-color-input-subdued: #FCFCFC;
--kds-unmapped-secondary-interactive-active: #E7F1D4;
--kds-unmapped-is-selected: #F1F5F8;
--kds-unmapped-rgba-color-interactive: 80, 130, 0;
--kds-unmapped-rgba-color-neutral: 32, 32, 32;
--kds-unmapped-rgba-color-surface: 255, 255, 255;
--kds-unmapped-rgba-color-on-surface: 20, 20, 20;
--kds-unmapped-rgba-color-surface-subdued: 240, 240, 240;
--kds-unmapped-rgba-color-on-surface-subdued: 244, 244, 244
}
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%
}
.Messagebox.jsx-343903493,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
color: #fff;
}
.Conversation.jsx-3404361029,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
}
.ReplyBox.jsx-382852273,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
}
.ReplyBox.jsx-382852273 textarea,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
resize: none;
min-height: 80px;
}
.Message-inbound.jsx-3048230147,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #888;
color: #fff;
}
.Button-secondary.jsx-3318689697,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
color: #fff;
}
.ConversationListItem.is-highlighted.jsx-3941810832,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
border-left: 2px solid #fff;
}
.ConversationHeader.jsx-2216075504,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
}
.PaymentEntryBanner.jsx-1696886581,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background-color: #252525;
}
.Conversation--Grid--Row2.jsx-3404361029,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
color: #fff;
}
.liberty-cls-improved::before,
[data-liberty-position-name=srpb-top-banner]::before,
[data-liberty-position-name=zsrp-top-banner]::before,
[data-liberty-position-name=soi-top-banner]::before,
[data-liberty-position-name^=vip][data-liberty-position-name$=gallery]::before,
[data-liberty-position-name=home-billboard]::before,
[data-liberty-position-name^=my][data-liberty-position-name$=top-banner]::before,
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard]::before {
content: "Anzeige";
position: absolute;
top: 0 !important;
right: 0 !important;
font-size: 14px;
color: gray;
color: var(--kds-sema-color-utility);
font-weight: 400;
border-radius: 10px;
border: 1px solid;
max-width: 55px;
line-height: 18px;
padding-left: 5px;
padding-right: 5px;
margin: 14px
}
.liberty-cls-improved[data-liberty-ad-loaded=true],
[data-liberty-ad-loaded=true][data-liberty-position-name=srpb-top-banner],
[data-liberty-ad-loaded=true][data-liberty-position-name=zsrp-top-banner],
[data-liberty-ad-loaded=true][data-liberty-position-name=soi-top-banner],
[data-liberty-ad-loaded=true][data-liberty-position-name^=vip][data-liberty-position-name$=gallery],
[data-liberty-ad-loaded=true][data-liberty-position-name=home-billboard],
[data-liberty-ad-loaded=true][data-liberty-position-name^=my][data-liberty-position-name$=top-banner],
[data-liberty-ad-loaded=true][data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
background: none
}
.liberty-cls-improved[data-liberty-ad-loaded=true]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name=srpb-top-banner]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name=zsrp-top-banner]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name=soi-top-banner]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name^=vip][data-liberty-position-name$=gallery]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name=home-billboard]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name^=my][data-liberty-position-name$=top-banner]::before,
[data-liberty-ad-loaded=true][data-liberty-position-name^=vip][data-liberty-position-name$=billboard]::before {
display: none
}
[data-liberty-position-name=home-billboard],
[data-liberty-position-name^=my][data-liberty-position-name$=top-banner],
[data-liberty-position-name^=vip][data-liberty-position-name$=billboard] {
min-height: 250px !important
}
[data-liberty-position-name=srpb-top-banner],
[data-liberty-position-name=zsrp-top-banner],
[data-liberty-position-name=soi-top-banner],
[data-liberty-position-name^=vip][data-liberty-position-name$=gallery] {
min-height: 90px !important
}
body {
margin: 0
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden],
template {
display: none
}
a,
.link-fake,
.text-link-secondary {
background-color: rgba(0, 0, 0, 0)
}
a:active,
.link-fake:active,
.text-link-secondary:active,
a:hover,
.link-fake:hover,
.text-link-secondary:hover {
outline: 0
}
abbr[title] {
border-bottom: 1px dotted
}
b,
strong {
font-weight: bold
}
dfn {
font-style: italic
}
h1 {
font-size: 2em;
margin: .67em 0
}
mark {
background: #ff0;
color: #000
}
small {
font-size: 80%
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sup {
top: -0.5em
}
sub {
bottom: -0.25em
}
img {
border: 0
}
svg:not(:root) {
overflow:...