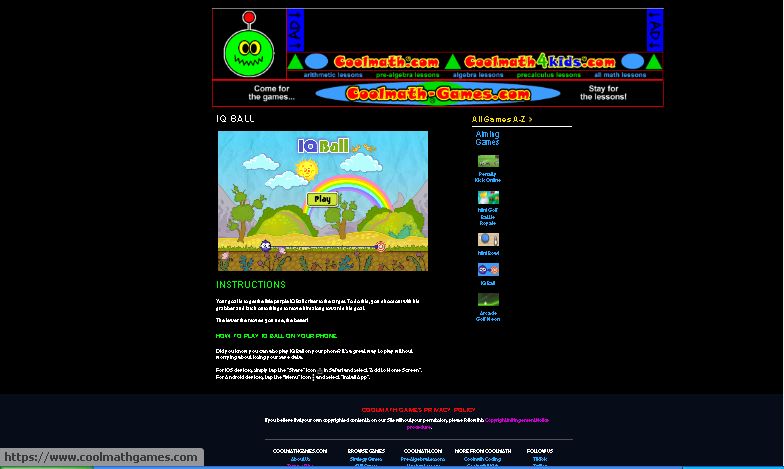
Brings back the old layout of Cool Math Games
- Old Headers/Logo
- Old Colors
- Gets rid of modern advertisements/features
- Old Fonts
It doesn't work well being resized, so keep it zoomed out.

Authorvknight20
LicenseNo License
Categoryhttps://www.coolmathgames.com
Created
Updated
Code size12 kB
Code checksum3658477e
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Brings back the old layout of Cool Math Games
/* ==UserStyle==
@name Cool Math Classic
@namespace Userstyles
@author VKNIGHT
@description `cool maths games any color or image`
@version 20181106.13.55
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced color color "color" #000000
@advanced text image "image" "http:none"
@advanced dropdown option "use image" {
no "no*" <<<EOT EOT;
yes "yes" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain('coolmathgames.com'), url-prefix('https://coolmathgames.com/') {
/*Get Rid of Modern Toolbar. More accurate but less functional. Your discretion to disable*/
nav.navbar.navbar-expand-lg.justify-content-between {
display: none;
}
div.row.leaderboard {
display: none;
}
/*Old Logo*/
img.logo-flair.winter {
display: none;
}
div.row.main.pb-3.flex-nowrap.homepage-b {
padding-top: 0px
}
img.logo.svg {
content: url(https://i.ibb.co/8PSZmbV/oldcoolmathheader.png);
width: 2000px;
height: 900px;
display: block;
max-width:230px;
max-height:295px;
width: auto;
}
div.other-sites-wrapper.col-lg-3.d-none.d-lg-block.pl-0 {
display: none !important;
}
.logo-container img, .logo-container img.logo.svg {
filter: drop-shadow(1px 1px 1px #000000)!important;
max-width: 20000px;
}
/*Background*/
body {
background-color: #000000;
color: #FFFFFF
}
b {
font-weight: bold;
}
a, span, h3 {
color: #28A9FF !important
}
header.page__header {
background-color: black;
height: 142px;
}
/*Get Rid of Modern Portions*/
div.right-header-block.col-2.col-lg-3.pr-0 {
display: none;
}
div.views-element-container.settings-tray-editable.wide-game-item.block.block-views.block-views-blocktop-picks-games-block-1 {
display: none;
}
div.get-our-apps {
display: none;
}
div.link-more-wrapper {
display: none;
}
div.panel-pane.pane-block.pane-bean-new-go-ad-free.homepage-b {
display: none;
}
div.logo-container.col-7.col-lg-6 {
background: url(https://i.ibb.co/8PSZmbV/oldcoolmathheader.png);
background: no-repeat scroll 0 0;
}
body.homepage-b .main-aside h2.pane-title .link-in-title-block a, body.homepage-b .main-col h2.common-title .link-in-title-block a {
pointer-events: auto;
border-radius: 10px;
transition: all .3s ease;
-webkit-transition: all .3s ease;
-webkit-mask-image: -webkit-radial-gradient(#fff,#000);
position: absolute;
right: -14px;
padding-left: 15px;
padding-right: 10px;
overflow: hidden;
display: none;
}
div.main-aside.mr-3 {
display: none;
}
div.block.block-simple-block.block-simple-blockpopular-categories-home-b {
display: none;
}
div.block.block-cmatgame-core.block-qotworlastplayedgame {
display: none;
}
div.block.block-simple-block.block-simple-blockstill-looking-for-something-to-play {
display: none;
}
div.col-12.col-lg-6.col_1.p-0 {
display: none;
}
div.views-row.col-two.i2-32.new-pgh-games.pch-tid-1 {
padding-top: 25px
}
div#homepage-subcategory-6 {
display: none;
}
span.title-with-button {
display: none;
}
div#block-coolmath-nodepagespromomerchstore {
display: none;
}
div#block-yearlysubscriptionrightblock {
display: none;
}
div#block-nodepagespromouserprofiles {
display: none;
}
div.owl-stage {
display: none;
}
div#thumbsup {
display: none;
}
div.view-display-id-carousel_game_detail {
display: none;
}
div.right-rail-promo-bg.leaderboard-promo-new {
display: none;
}
div.row.mt-3.mb-1.game-xp-bar-immerse-button.enabled {
display: none
}
div.views-element-container.settings-tray-editable.large-game-item.block.block-views.block-views-blocktop-picks-games-block-1 {
display: none;
}
div.cmg_game_rating_val {
display: none
}
/*Get Rid of Homepage Game Lists*/
div.views-row.mobile-enabled.col-two.i2-6.sch-tid-91 {
display: none;
}
div#homepage-subcategory-46 {
display: none;
}
div#homepage-subcategory-151 {
display: none;
}
/*Old Margins*/
.row {
display: flex;
flex-wrap: wrap;
margin-right: 25px;
margin-left: 0px;
}
div.main-col.col-md-6.pr-md-0.pl-lg-4.pl-xl-0 w {
display: none;
}
span {
color: white;
}
.node-type-game .container-fluid .row.pb-3.wide-game-item {
justify-content: center;
padding-right: 160px;
}
div.col-lg-2.d-none.d-xl-block {
display: none;
}
div.row.main.pb-3.flex-nowrap {
padding-top: 200px !important;
justify-content: center;
padding-right: 400px;
}
.custom-page .container-fluid .row.main, .custom-page .game-container .row.main, .node-type-blog-post .container-fluid .row.main, .node-type-blog-post .game-container .row.main, .node-type-page .container-fluid .row.main, .node-type-page .game-container .row.main, .node-type-puzzle .container-fluid .row.main, .node-type-puzzle .game-container .row.main, .page-1-complete-game-list .container-fluid .row.main, .page-1-complete-game-list .game-container .row.main, .page-blog .container-fluid .row.main, .page-blog .game-container .row.main, .page-frontpage .container-fluid .row.main, .page-frontpage .game-container .row.main, .page-queue .container-fluid .row.main, .page-queue .game-container .row.main, .page-taxonomy .container-fluid .row.main, .page-taxonomy .game-container .row.main, .path-profile-leaderboard .container-fluid .row.main, .path-profile-leaderboard .game-container .row.main, .profile .container-fluid .row.main, .profile .game-container .row.main, .section-0-jigsaw-puzzles .container-fluid .row.main, .section-0-jigsaw-puzzles .game-container .row.main, .section-1-playlists .container-fluid .row.main, .section-1-playlists .game-container .row.main, .section-trivia .container-fluid .row.main, .section-trivia .game-container .row.main {
display: flex;
flex-direction: row;
align-items: flex-start;
padding: 0;
justify-content: left;
border: red;
border: 0px;
}
.page__footer .item-list ol {
padding-left: 0;
padding-top: 0px;
}
.main-aside .block {
margin-bottom: 0px;
}
div.row.main.pb-3.flex-nowrap {
padding-top: 200px !important;
justify-content: center;
}
div.row.main.pb-3.flex-nowrap.homepage-b {
padding-top: 200px;
justify-content: center;
padding-right: 500px;
}
.node-type-game .container-fluid {
max-width: 1700px;
margin: 0 auto;
padding-top: 200px;
padding-right: 100px;
}
div.related-game-block {
display: none;
}
div.flashIntroTxtMsg {
display: none;
}
/*Old Icons*/
.top-ten-games .top-games-header {
background: url(https://web.archive.org/web/20130111012351im_/http://www.coolmath-games.com/images/button-popular-games.gif) no-repeat 0 0;
border-bottom: none;
height: 32px;
padding-top: 5px;
border-radius: 10px;
padding-left: 23px;
font-size: 0px;
width: 1000px;
}
.block .view-content .views-row .common-title {
display: block;
flex: 0 0 100%;
max-width: 100%;
background: url(https://web.archive.org/web/20130530153815im_/http://coolmath-games.com/images/button-new-2010-horizontal-2k.gif) no-repeat;
}
/*Old Colors*/
a {
color: #28A9FF
}
:visited {
color: #CA00CA !important;
}
a:hover {
color: #28A9FF !important
}
a:active {
color: #FF0000 !important
}
.node-type-game .inside .block-page-title-block .view-content {
border-bottom: white !important;
display: flex;
align-items: flex-end;
}
.page__footer .pane-bean-footer-pivacy-policy .link-with-body-title a {
font-size: 17px;
color: #FF0000 !important;
letter-spacing: .5px;
margin-top: 0;
font-family: Arial;
text-transform: uppercase;
}
.page__footer .item-list ol li .pane-bean-footer-submit-game a, .page__footer .item-list ol li .pane-bean-footer-suggest-game a {
font-family: Proxima-Soft-Bold;
color: #FF0000 !important;
text-transform: uppercase;
}
span {
color: white !important;
}
div.desktop {
color: white !important
}
body.homepage-b .game-item .game-link-wrapper .field-image {
width: 83px;
height: 50px;
overflow: hidden;
border-radius: 5px;
border: 1px solid black !important;
background: black !important;
float: left;
margin-right: 10px;
}
h3.cmg-seo-faq-title.games-like-this {
color: #FFFF00 !important;
}
strong {
color: #FFFF00 !important
}
h3.loadingText {
color: #FFFF00 !important;
}
font {
color: #FF0000
}
.promo .pane-queues-view-rightrail-games-promo a .field-image img {
border: 1px solid black;
background-color: black;
padding: 5px;
}
#block-coolmath-rightrailblockallgamesaz .aside-link-title {
background-image: none;
border-bottom: 2px solid white !important;
width: 300px;
height: 40px;
}
body.homepage-b .game-item .game-link-wrapper .field-image {
width: 83px;
height: 50px;
overflow: hidden;
border-radius: 5px;
border: 1px solid black;
background: black;
float: left;
margin-right: 10px;
}
.field-image {
border: 0px;
}
/*Old Fonts*/
#block-coolmath-rightrailblockallgamesaz .aside-link-title a {
color: #ffe400 !important;
font-family: Proxima-Soft-Bold;
padd...