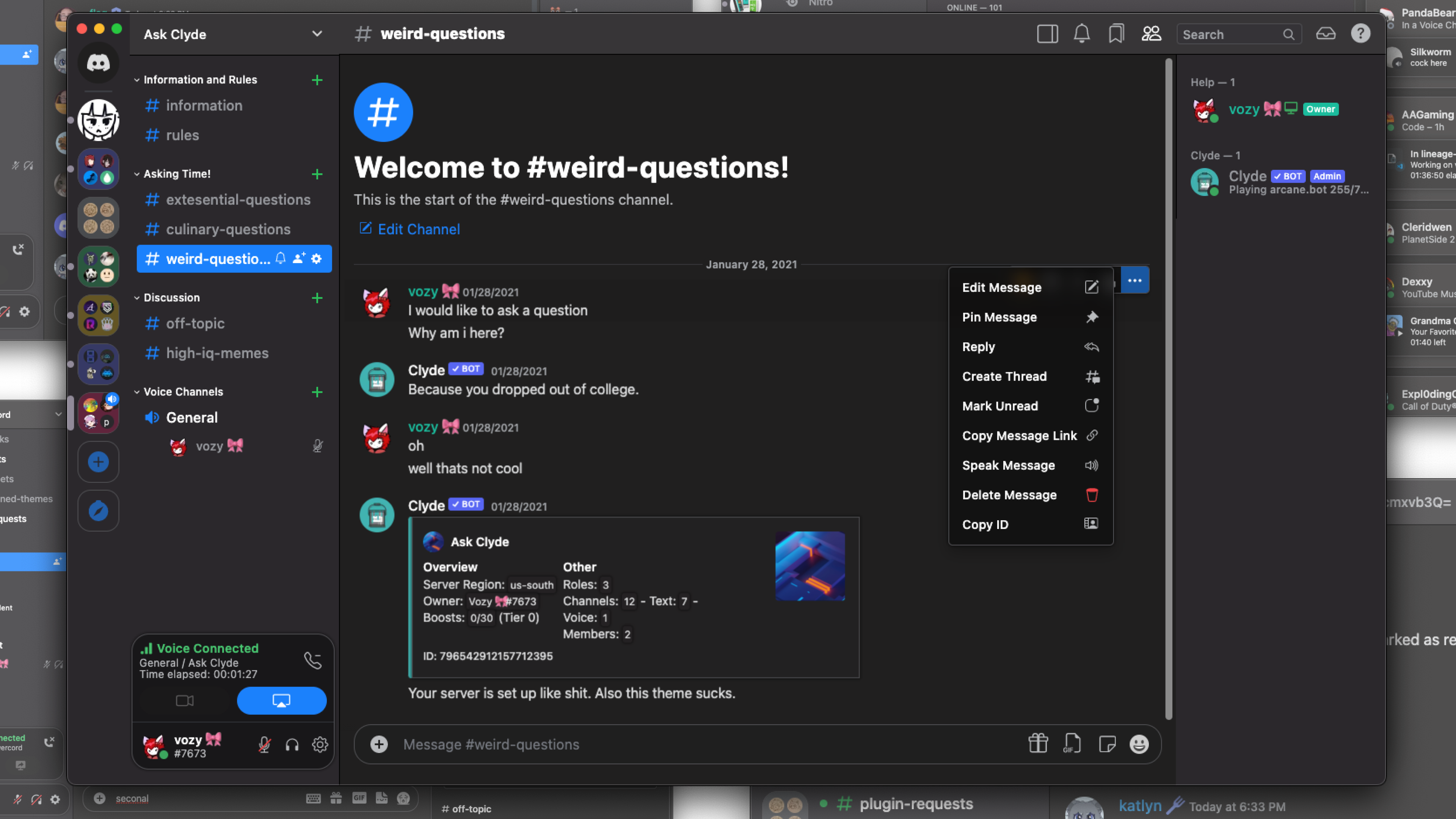
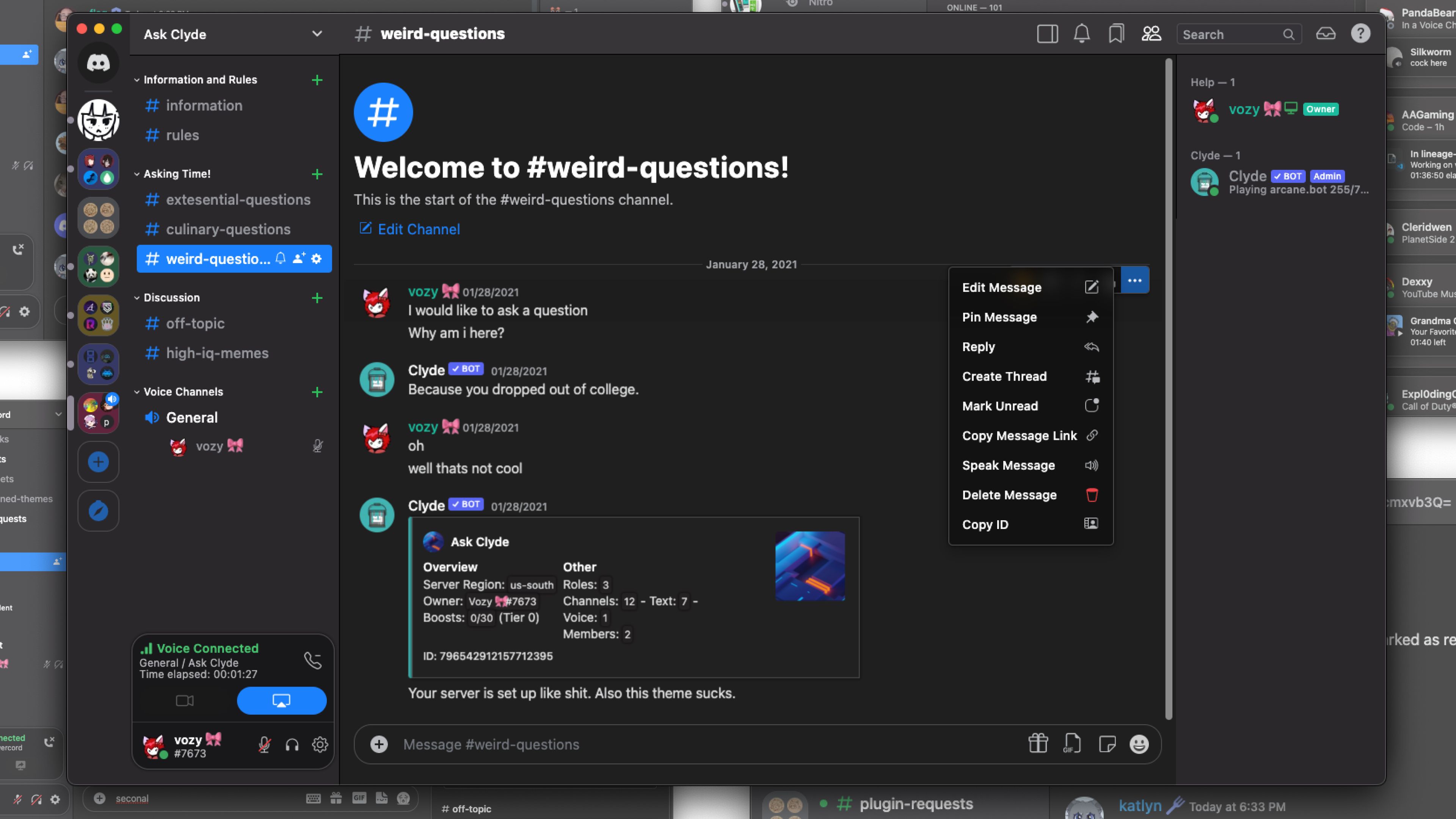
A Discord Theme inspired by macOS & Human Interface Guidelines.
surCord by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categorydiscord.com
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document domain("discord.com") {
/* ==UserStyle==
@name surCord
@description A Discord theme inspired by Human Design.
@author Vozer
@namespace https://github.com/SlippingGitty/surCord
@version 1.0.0
==/UserStyle== */
/*
----------Accents---------
> Only one Accent can be uncommented at a time.
> Feel free to contribute https://github.com/SlippingGittys-Discord-Themes/surCord/tree/main/src/fixations/additions/ Accents
*/
@import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/blue.css');
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/red.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/yellow.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/pink.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/materialblue.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/hatsune.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/nord.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/dracula.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/fuoco.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/dark.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/apple.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/cyber.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/pluto.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/accents/joker.css'); */
/*
----------Palettes---------
> Only one Palette can be uncommenteed at a time.
> Feel free to contribute https://github.com/SlippingGittys-Discord-Themes/surCord/tree/main/src/fixations/additions/themes
*/
@import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/default.css');
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/amoled.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/amoledc.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/materialdark.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/nordtheme.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/dracula.css'); */
/* @import url('https://slippinggittys-discord-Themes.github.io/surCord/src/fixations/additions/themes/fuoco.css'); */
/*
/*
-----------Source---------
> This is the core of the entire theme
> It is essential that you do not touch this url, unless you know what you are doing.
*/
@import url('https://slippinggittys-discord-Themes.github.io/surCord/src/source.css');
/*
-----------Font---------
> Uncomment the font-weight to enable San Fransisco Bold
> Designed by Apple in California - https://developer.apple.com/fonts/
*/
/* Uncomment the line below to use Apple's Emoji font */
/* @import url(https://mwittrien.github.io/BetterDiscordAddons/Themes/EmojiReplace/base/Apple.css); */
@import url("https://rawcdn.githack.com/yurifuko/AppleFontsCSS/63d11c4a50ce8ee001f70870bbe4f2752983848d/Apple-fonts.css");
code, .codeBlockText-28BOxV, .codeLine-2C-9aH, .markup-eYLPri code.inline, .after_inlineCode-2_JXPm, .before_inlineCode-1zngJj, .inlineCode-ERyvy_ {
font-family: "SF Mono",mono,monospace;
}
* {
--font-primary: -apple-system,BlinkMacSystemFont,"SF Pro Display",sans-serif;
--font-display: -apple-system,BlinkMacSystemFont,"SF Pro Display",sans-serif;
--font-headline: -apple-system,BlinkMacSystemFont,"SF Pro Display",sans-serif;
text-rendering: optimizeLegibility;
text-transform: none !important;
letter-spacing: 0.015em;
/* font-weight: bold !important; */
}
}