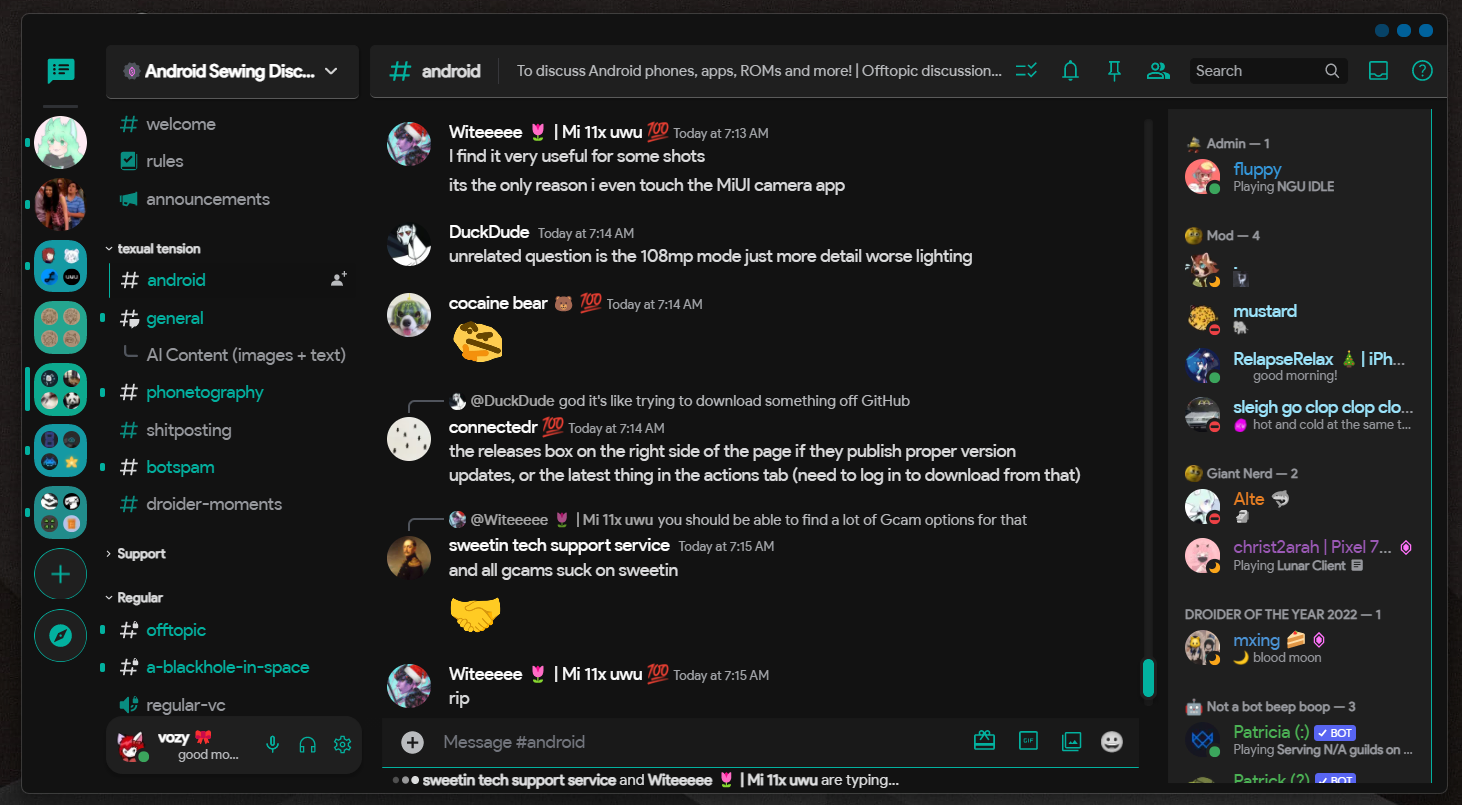
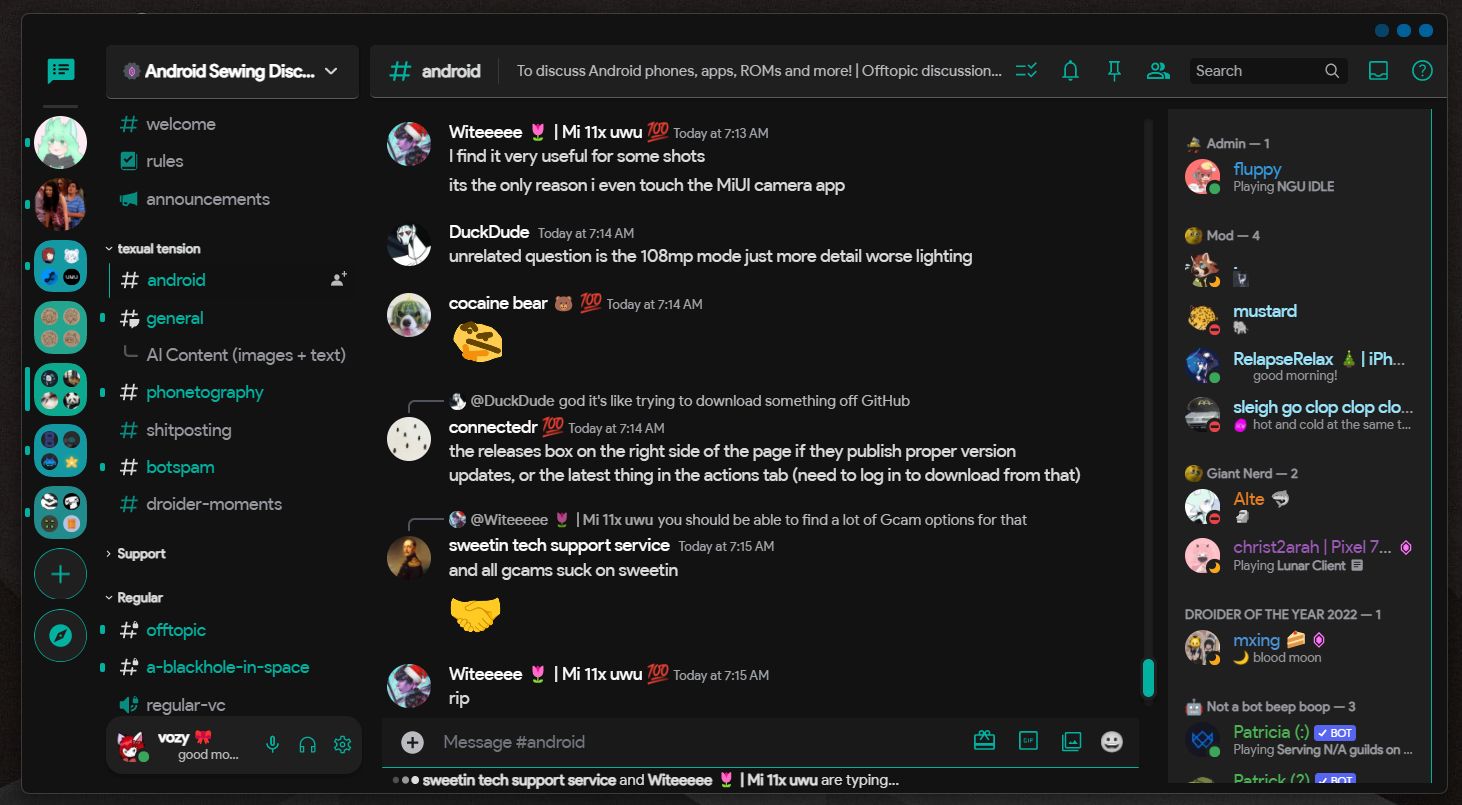
A soft and colorful Discord theme
Espresso Discord by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categorydiscord.com
Created
Updated
Code size2.9 kB
Code checksum8fc0bd6f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document domain("discord.com") {
/* ==UserStyle==
@name Espresso
@description A soft and fluffy Discord theme
@author Vozer
@namespace https://github.com/SlippingGittys-Discord-Themes/Espresso-Discord-Theme
@version 1.0.0
==/UserStyle== */
/*
-----------Source 📡---------
> This is the core of the entire theme
> It is essential that you do not touch this url, unless you know what you are doing.
*/
@import url('https://slippinggittys-discord-Themes.github.io/Espresso-Discord-Theme/themes/source.css');
/*
-----------Emoji 😖---------
> Comment or remove this URL if you do not want to use Google's emojis
> Removing/commenting will revert back to Twemoji
*/
@import url("https://mwittrien.github.io/BetterDiscordAddons/Themes/EmojiReplace/base/Google.css");
/*
-----------Material Symbols 🔣---------
> This is the Material Symbols/Product Sans SVG assets
> Removing this will revert back to the standard Discord svg icons
*/
@import url("https://slippinggitty-s-discord-things.github.io/Discord-MaterialSymbols-Icons/producticons.theme.css");
/*
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
> -------COLOR PALLETES 🎨------- <
> Change the Dark and Light theme <
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
*/
/*
-------Light------
> Replace the last "___.css" with another color option (e.x: "newspaper.css", "pink.css")
> See choices here https://github.com/SlippingGittys-Discord-Themes/Espresso-Discord-Theme/tree/main/themes/light
*/
@import url('https://slippinggittys-discord-Themes.github.io/Espresso-Discord-Theme/themes/light/pink.css');
/*
-------Dark------
> Replace the last "___.css" with another color option (e.x: "amoled.css", "thinkpad.css")
> See choices here https://github.com/SlippingGittys-Discord-Themes/Espresso-Discord-Theme/tree/main/themes/dark
*/
@import url('https://slippinggittys-discord-Themes.github.io/Espresso-Discord-Theme/themes/dark/tokyonight.css');
/*
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
> --------------- SUBMIT YOUR OWN COLOR PALLETES!------------------- <
> Submiting your own color palletes is just a pull request away! <
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-==-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
*/
/*
-----------Fonts ⌨️---------
> This imports the Product Sans (Google Sans) font
> Removing or commenting this block of CSS will revert back to the default GG Sans font
*/
@font-face {
font-family: 'Product Sans';
font-style: normal;
src: local('Open Sans'), local('OpenSans'), url(https://fonts.gstatic.com/s/productsans/v5/HYvgU2fE2nRJvZ5JFAumwegdm0LZdjqr5-oayXSOefg.woff2) format('woff2');
}
* {
--font-primary: Product Sans;
--font-display: Product Sans;
--font-headline: Product Sans;
text-rendering: optimizeLegibility;
text-transform: none !important;
}
}