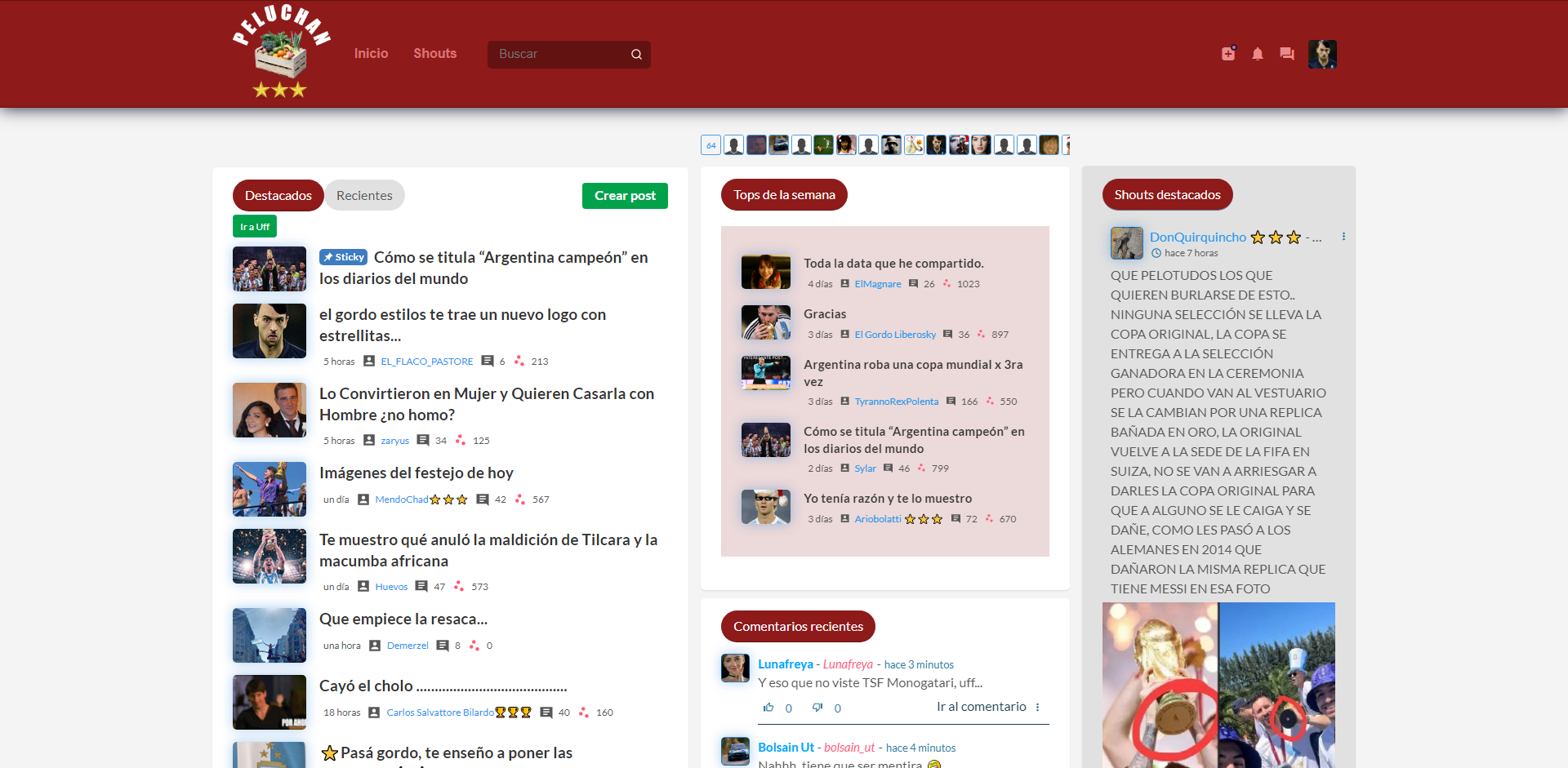
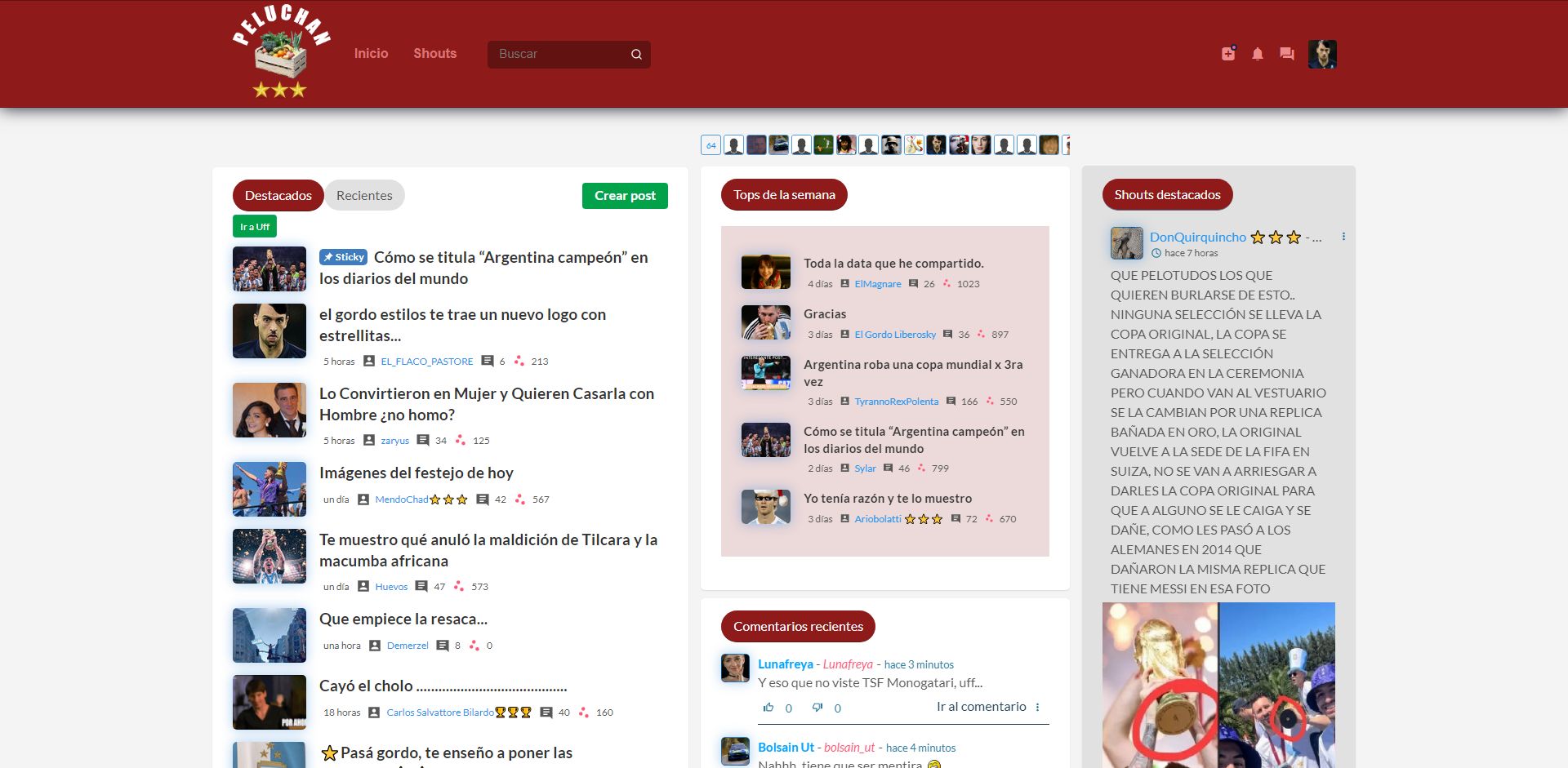
para los peluches...
peluchan.net / poringa by el_flaco_pastore

Details
Authorel_flaco_pastore
LicenseNo License
Categorypeluchan.net
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name peluchan.net / poringa
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("peluchan.net") {
:root{
--primary-surface-color: #fff;
--base-surface-color: #F5F4F5;
--gris-claro: #E1E1E1;
--store-info-surface-color: #005dab;
--blue-color: #014D8E;
--color-button-bar: #a3bad8;
--new-notification: #fc6b00;
--green-button: #16c465;
--color-verde: #02a24b;
--color-rojo-escuro: #db4242;
--tittle-color: #333;
--p-color: #575757;
--nick-color: #2594ef;
--background-color: #dff0ff;
--color-verde-claro: #65ff86;
--color-rojo-claro: #ff5877;
--color-amarillo: #FFF9BE;
}
body{
background-color: #8e1a1a;
color: var(--p-color, #575757)
}
#content{
background-color: var(--base-surface-color,#F5F4F5);
padding-top: 100px;
padding-bottom: 100px;
}
/*VAR.NAV Y FOOTER**************************************************/
.rLmtSQKDjm-container{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
box-shadow: none!important;
}
.rLmtSQKDjm-container{
background-image: url("https://i.postimg.cc/kg2WVNkk/P2.png");
padding: 40px;
background-repeat: no-repeat;
background-position: 280px 0px;
background-size: contain;
box-shadow: none!important;
}
.logo-normal{
visibility: hidden;
}
@media screen and (max-width: 1900px){
.rLmtSQKDjm-container{
background-position: 0px -10px
}
}
.y2buQ-input{
background-color: #631212;
}
.simple_tooltip .dropdown-menu{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
}
.simple_tooltip button.icon24{
color: #ea8a8a;
}
.IOgSB-link, .IOgSB-span, .IOgSB-link, .IOgSB-span{
color: #ea8a8a
}
._mbmenu_ .item {
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;;
}
._mbmenu_ ._content{
fill: #ea8a8a;
}
._mbmenu_ .popmenu-header h5{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
padding: 15px 50px 35px 15px;
}
._mbmenu_ .popmenu button.icon24{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
color: #ea8a8a;
}
._mbmenu_ .popmenu-header{
background-color: var(--blue-color, #014D8E);
}
.oXjalm27Ks-notis .oXjalm27Ks-num{
background-color: var(--new-notification, #fc6b00);
color: var(--primary-surface-color, #fff)
}
.page-search .panel-zUMj7--header{
background-color: var(--color-amarillo, #FFF9BE);
margin-bottom: 40px;
}
.css-1fu6yju{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
}
.css-11pk7ab{
background-color: var(--gris-claro, #E1E1E1);
border: 1px solid #631212;
color: #631212;;
}
#footer{
background-color:#8e1a1a;
}
.mb-1, .my-1{
color: var(--primary-surface-color, #fff)
}
.oXjalm27Ks-link .material-icons{
color: #ea8a8a;
}
/*INICIO**************************************************/
.page-login .form-signin{
background-color: var(--color-amarillo, #FFF9BE);
}
.page-login .form-signin input{
background-color: var(--base-surface-color,#F5F4F5)!important;
color: var(--p-color, #575757)!important;
}
.page-login .form-signin button{
background-color: var(--color-verde, #04b354)!important;
color: var(--primary-surface-color, #fff)!important;
border-radius: 4px!important;
}
.border-box, a, article, aside, blockquote, body, code, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], input[type=url], legend, li, main, nav, ol, p, pre, section, table, td, textarea, th, tr, ul{
color: var(--p-color, #575757);
}
/*P.PRINCIPAL**************************************************/
.page-home .secionA{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
padding: 25px;
}
.page-home .secionB{
margin-top: 0px;
}
.page-home .secionB .panel{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
}
.isNotMobile .page-home .tops_de_la_semana{
background-color: #ecd9d9;
padding: 25px;
margin-top: 20px;
}
.page-home .nav-tabs {
margin-top: -10px;
}
.__shout__._a1_{
background-color: var(--gris-claro, #E1E1E1);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
padding-top: 75px;
}
.page-home .nav-tabs .editor_button a{
margin-top: 5px;
}
.page-home .shouts_destacados .nav-link.active{
position: absolute;
z-index: 100;
top: 64px;
left: 25px;
}
.page-home .recientes{
padding-top: 48px;
}
/*P.POST**************************************************/
.page-post article._post_{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;;
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion .puntear .puntos{
padding-top: 20px;
}
.page-post .informacion .puntear .puntos span{
color: #fff
}
.page-post .informacion .puntuo {
margin: 10px 0px 0px 80px;
font-size: 40px;
}
.page-post .comments{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.post_mini._reco{
background-color: var(--gris-claro, #E1E1E1);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.col-4{
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .panel .perfil{
background-color: #ecd9d9;
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
.replys ._comment_{
background-color: #ecd9d9;
}
.panel23{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.mce-content-body{
background-color: var(--base-surface-color,#F5F4F5)!important;
}
.tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a;
}
.tox .tox-tbtn svg{
fill: #ea8a8a;
}
._comment_._editor_ .footer .boton_editor{
border-top: 1px solid #631212;
border-bottom: 1px solid #631212;
background: #8e1a1a!important;
color: #ea8a8a;
}
/*SHOUTS**************************************************/
.__shout__._underline_{
border-top: none !important;
margin-top: 40px;
}
.mb-4, .my-4{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-top: 40px;
margin-bottom: 40px!important;
padding: 15px;
}
.css_commentslist .comments{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-mi .penel412{
margin-top: 58px!important;
}
.input-group>.custom-select:not(:last-child), .input-group>.form-control:not(:last-child){
background-color: var(--gris-claro, #E1E1E1);
color: var(--p-color, #575757);
}
/*PERFIL**************************************************/
.page-user>div>.content{
background-color: var(--primary-surface-color, #fff);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-user .panel .perfil{
background-color: #ecd9d9;
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
/*OPCIONES**************************************************/
.page-setting>div>.content{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.isNotMobile .page-setting .panel{
margin-bottom: 40px !important;
}
.page-setting .panel .panel .perfil{
background-color: #ecd9d9;
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
}
.page-setting>div>.content input, .page-setting>div>.content select, .page-setting>div>.content textarea{
background-color: var(--base-surface-color,#F5F4F5)!important;
color: var(--p-color, #575757);
}
.page-setting>div>.content p, .page-setting>div>.content label{
color: var(--p-color, #575757);
}
.h5, h5{
color: #ea8a8a;
}
/*MENSAJES**************************************************/
.page-mensajes .noti_mensajes{
background-color: var(--color-amarillo, #FFF9BE);
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px!important;
}
/*NOTIFICACIONES**************************************************/
.page-notifications .noti_container{
background-color: var(--color-amarillo, #FFF9BE);
}
.MuiTooltip-popper[data-popper-placemen...