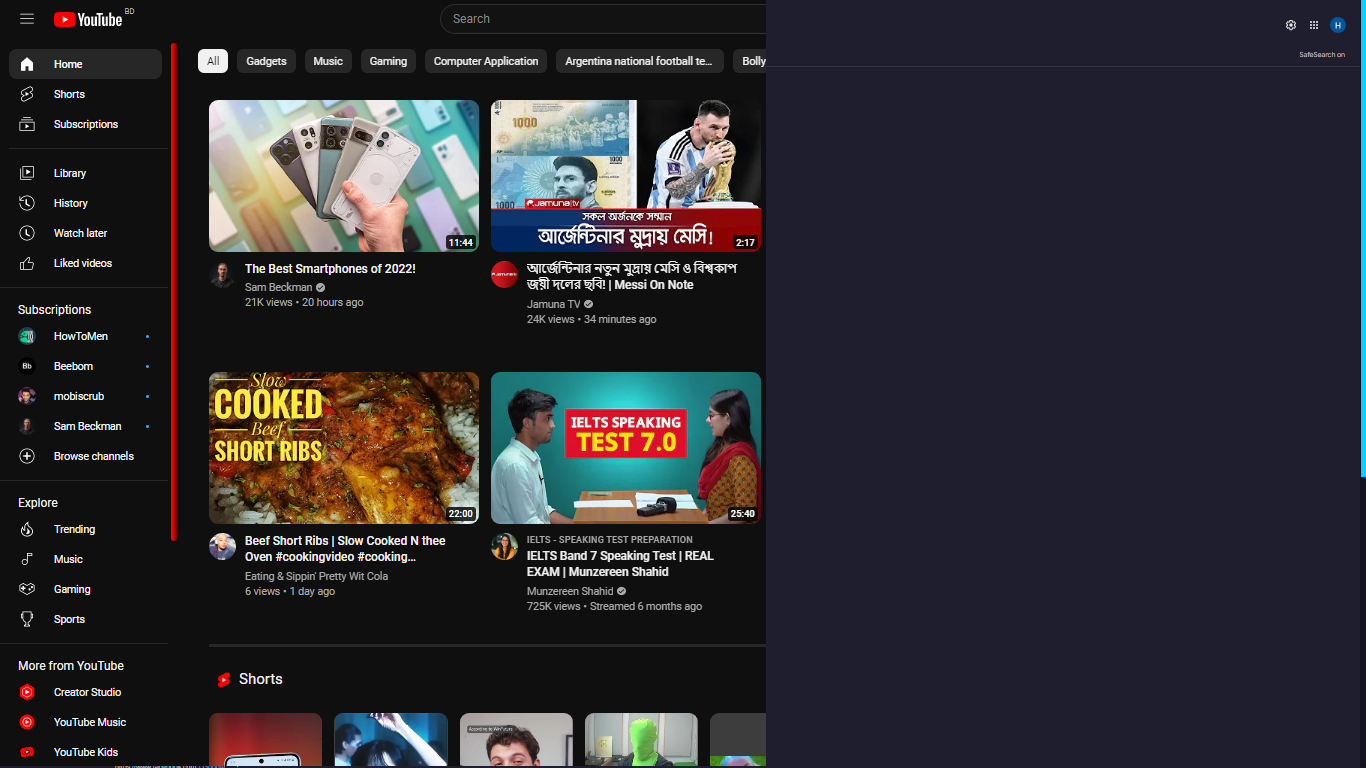
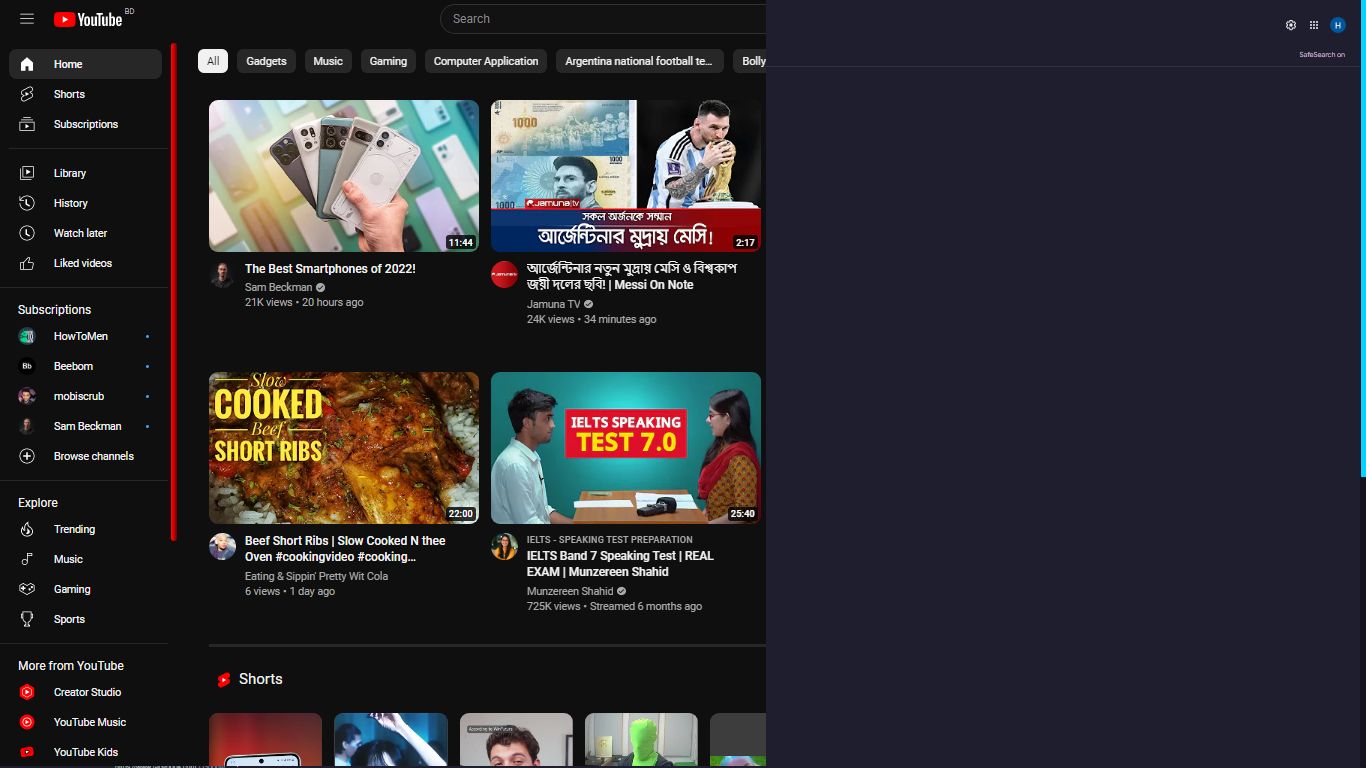
Gives You a scrollbar with catppuccin theme and also a red scrollbar for youtube
Catppuccin Scrollbar by him

Details
Authorhim
LicenseNo License
CategoryEverything
Created
Updated
Code size3.5 kB
Code checksum8d2faf28
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Catppuccin Scrollbar
@author Pip Cryt
@description `A modern and beautiful scrollbar with a blue-purple gradient.`
@license CC-BY-NC-SA-4.0
@namespace userstyles.world
@version 1.0.2
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* width */
::-webkit-scrollbar {
width: 2px;
left: 20%
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 2px;
width: 5px
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgb(255, 2, 2) 13%, rgb(255, 0, 0) 18%, rgb(112, 3, 3) 96%, rgb(94, 0, 0) 100%);
width: 5px
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
}
@-moz-document domain("youtube.com") {
/* Insert code here... */
}
.style-scope .ytd-companion-slot-renderer{
display: none
}
.style-scope .ytd-item-section-renderer .sparkles-light-cta{
display: none
}
.video-ads .ytp-ad-module{
display: none
}
.style-scope .ytd-ad-slot-renderer{
display: none
}
video, img, button{
border-radius: 10px
}
@-moz-document domain("google.com"), url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne") {
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 5px;
background-color: rgba(0, 212, 255, 0)
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,0.3) 13%, rgba(0,212,255,1) 18%, rgba(0,212,255,1) 96%, rgba(0,9,89,0.3) 100%);
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
::-webkit-scrollbar-thumb:hover{
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,0.3) 13%, rgba(0,212,255,1) 18%, rgba(0,212,255,1) 96%, rgba(0,9,89,0.3) 100%);
}
}
@-moz-document domain("github.com") {
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 5px;
background-color: rgba(0, 0, 0, 0)
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,0.3) 13%, rgba(0,212,255,1) 18%, rgba(0,212,255,1) 96%, rgba(0,9,89,0.3) 100%);
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
}
@-moz-document domain("userstyles.world") {
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 5px;
background-color: rgba(0, 0, 0, 0)
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,0.3) 13%, rgba(0,212,255,1) 18%, rgba(0,212,255,1) 96%, rgba(0,9,89,0.3) 100%);
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
}
@-moz-document domain("notion.so"), url-prefix("notion.so"), url("notion.so") {
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 5px;
background-color: rgba(0, 0, 0, 0)
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,0.3) 13%, rgba(0,212,255,1) 18%, rgba(0,212,255,1) 96%, rgba(0,9,89,0.3) 100%);
/* border-radius: 5px 0 0 5px; */
/* box-shadow: inset 5px -5px 5px rgba(58, 114, 60, 1); */
}
}