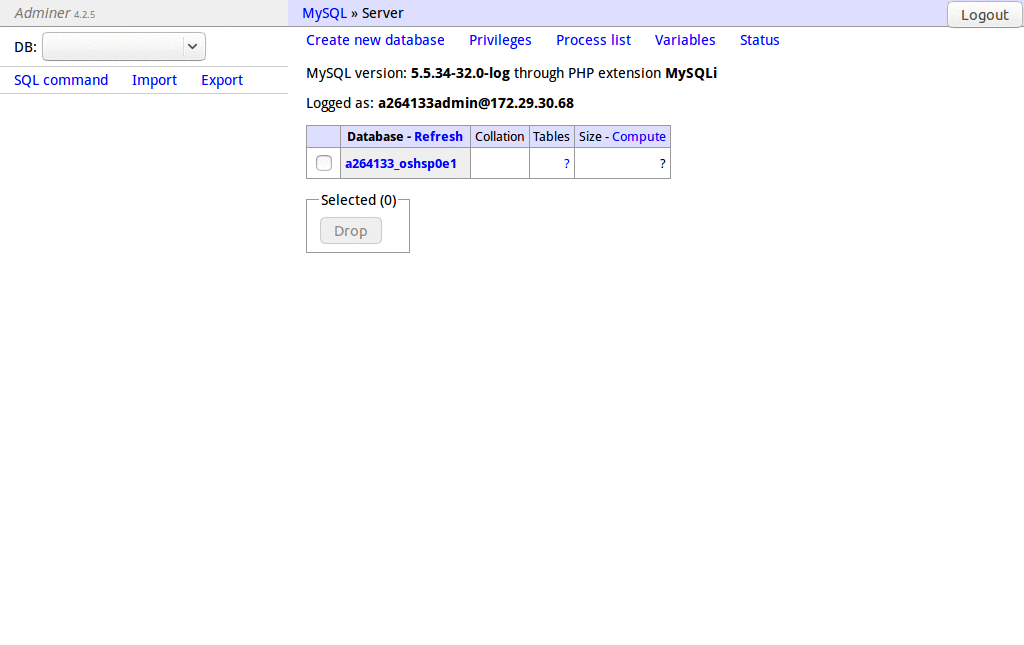
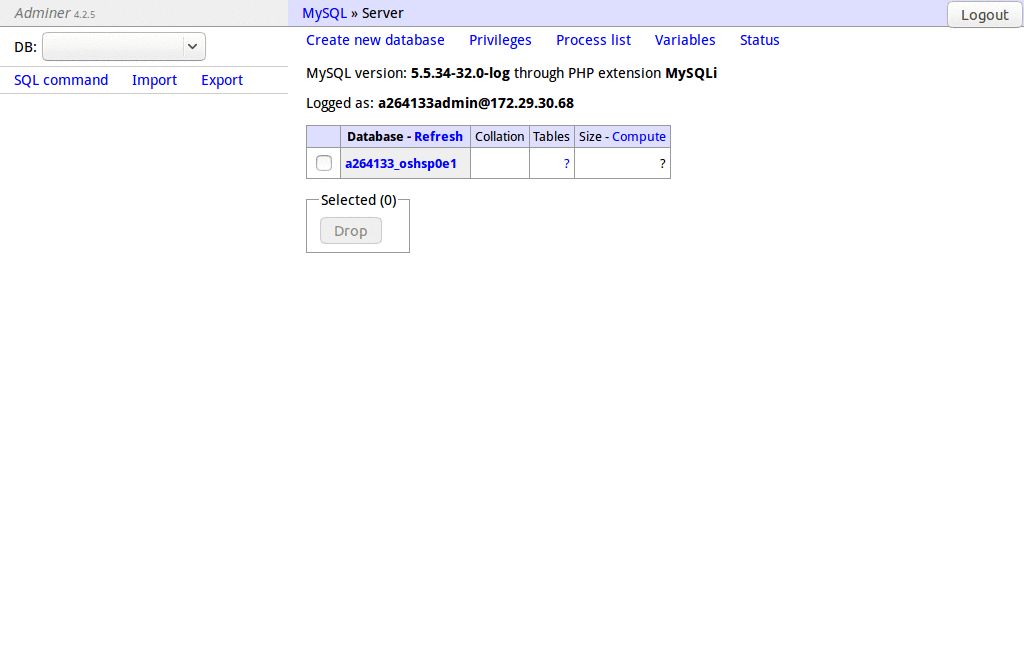
Makes the default Adminer style more compact. Also moves some stuff around and hides the language selector and the "title".
Adminer - more compact by denilsonsa
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/126763.user.css

Details
Authordenilsonsa
LicensePublic Domain
Categorysourceforge
Created
Updated
Code size1.4 kB
Code checksumde934f6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Adminer - more compact
@namespace USO Archive
@author denilsonsa
@description `Makes the default <a href="https://www.adminer.org/">Adminer</a> style more compact. Also moves some stuff around and hides the language selector and the "title".`
@version 20160415.6.47
@license Public Domain
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("https?://[^/]+/adminer.*") {
/* Adminer 4.1.0 */
body div#menu h1,
body div#menu p,
body div#content h2,
body div#content h3,
body div#content .links {
padding-top: 4px;
padding-bottom: 4px;
margin-top: 0;
margin-bottom: 0;
}
body div#menu h1,
body div#content #breadcrumb {
border-bottom: 1px solid #999;
font-size: 1em;
}
body div#content #breadcrumb {
position: static;
height: auto;
background: #ddf;
}
body div#content h2 {
font-size: 1em;
font-weight: bold;
display: none;
}
body div#content {
padding-top: 0;
padding-right: 0;
padding-left: 18px;
margin-left: 20em;
margin-top: 0;
}
body .logout {
padding: 0;
margin: 0;
}
body div#menu {
top: 0;
margin-top: 0;
width: 20em;
padding-bottom: 0;
}
body div#lang {
display: none;
}
html body {
/* No Verdana, please! */
font-family: "Roboto", "Droid Sans", Arial, sans-serif;
}
}