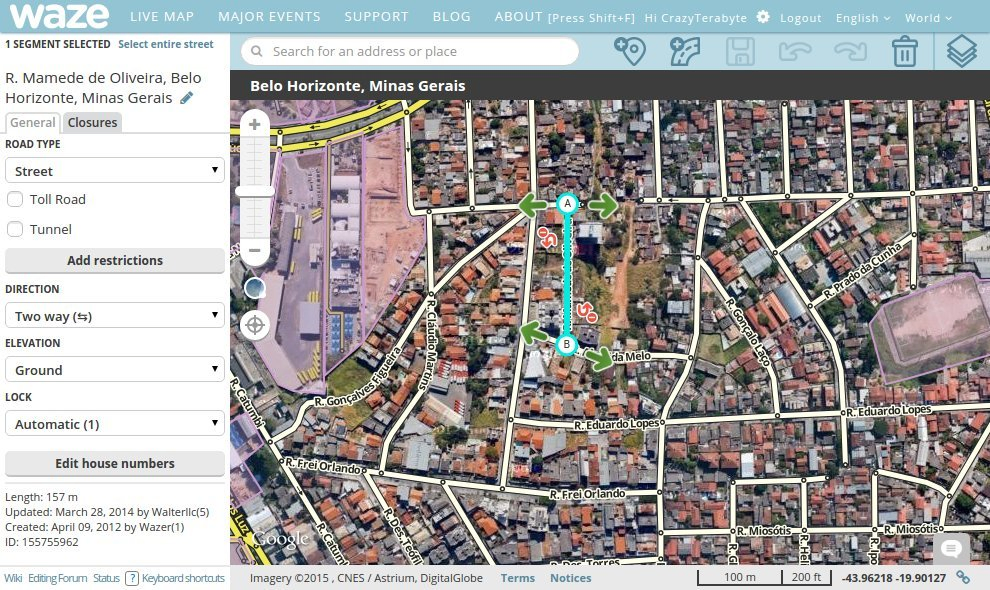
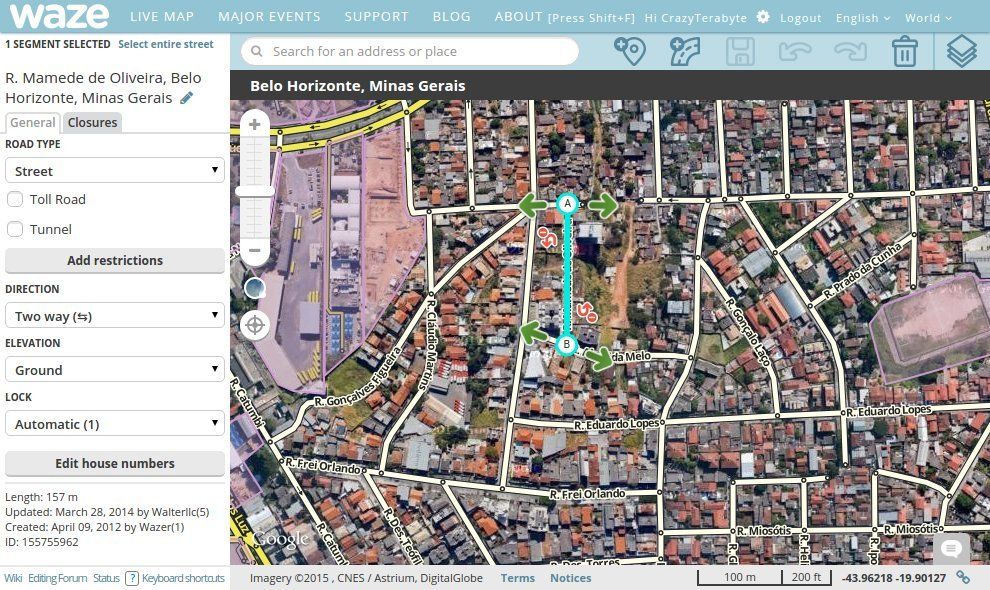
Tweaks the layout of Waze map editor interface, increasing the map editing area. (some screenshots might be slightly outdated)
Waze Editor - layout tweaking by denilsonsa
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/97276.user.css

Details
Authordenilsonsa
LicensePublic Domain
Categorywaze
Created
Updated
Code size7.9 kB
Code checksumc907e8a9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Last Updated: 2017-01-08
Changes from the original layout:
- Top blue header reduced from 60px to 32px (on all Waze pages, not just the editor).
- White-space (blue-space?) in top header reduced.
- Header logo and links moved to the left instead of center.
- Added a reminder to press Shift + F to hide the top header.
- Sidebar shrinked by about 100px.
- Horizontal whitespace in the sidebar reduced.
- Vertical whitespace in the sidebar reduced.
- Reduced the height of sidebar tabs.
- Adding a gray color to indicate driving sessions that are no longer available.
Removed the upper limit of 2048px for the map editor size.Not needed anymore, latest Waze editor has already removed this limit.- Reduced the lower limit of 620px to 600px for the map editor size.
- Light blue toolbar reduced from 60px to 38px.
- Point/area buttons from the toolbar drop-down menus reduced from 40px to 28px.
- Moved the header of house-number-editing UI to the top, increasing the editable space.
Inspired by style 81741, but written from scratch.
Also posted to the Waze forum, to reddit /r/waze, and added to the Waze wiki
Source code
/* ==UserStyle==
@name Waze Editor - layout tweaking
@namespace USO Archive
@author denilsonsa
@description `Tweaks the layout of Waze map editor interface, increasing the map editing area. (some screenshots might be slightly outdated)`
@version 20170108.15.16
@license Public Domain
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("https?://[^/]+\\.waze\\.com/([-a-zA-Z0-9]+/)?editor/.*") {
html #header-actions:before {
content: "[Press Shift+F]";
padding-right: 5px;
}
/* Removing/reducing white borders/margins from the sidebar. */
html #sidebar #edit-panel > .contents,
html #sidebar #user-info {
padding: 5px 5px 0 5px; /* 20px original */
}
html #sidebar #user-info > .sidebar-section#user-box,
html #edit-panel .address-edit .address-form {
padding: 5px; /* 20px original */
margin: -5px; /* -20px original */
}
/* Horizontal separator lines in edit panel. */
html #sidebar .side-panel-section:not(:last-child):after {
margin-left: 0; /* -20px original */
margin-right: 0; /* -20px original */
margin-top: 5px; /* 21px original*/
margin-bottom: 5px; /* 21px original*/
}
/* If we ever need to remove the horizontal scrollbar. */
html #edit-panel .contents {
/*overflow-x: hidden;*/ /* auto original */
}
/* Sidebar footer links. */
html #sidebar #links {
padding-left: 0; /* 6px original */
padding-right: 0; /* 6px original */
letter-spacing: -1px;
}
html #sidebar #links li {
padding-left: 4px; /* from the removed :before */
}
html #sidebar #links li+li:before {
display: none; /* Removing the | bar between the links. */
}
/* After removing the white-space using the rules above, we can reduce the sidebar width. */
html .row-fluid #sidebar {
width: 230px; /* 320px original */
padding-left: 0; /* 10px original */
}
html .show-sidebar .row-fluid .fluid-fixed {
margin-left: 230px; /* 320px original */
}
html .col-offset-330 {
padding-left: 230px; /* 320px original */
}
html #sidebar #links,
html .col-fixed-330 {
width: 230px; /* 330px original */
}
/* Alternate street names. */
html #edit-panel .add-alt-street-form th.city {
min-width: 0;
}
html #edit-panel .add-alt-street-form td {
vertical-align: top;
}
/* Reducing vertical white-space. */
html #sidebar h3 {
font-size: 15px; /* 18px original */
line-height: normal; /* 24px original */
}
html #sidebar .pagination {
margin-bottom: 5px; /* 18px original */
}
html #sidebar #edit-panel .form-group {
margin-bottom: 5px; /* 10px original */
}
html #sidebar #edit-panel .address-edit .address-form .action-buttons {
margin-top: 5px; /* 20px original */
}
html #sidebar #edit-panel .address-edit,
html #sidebar #edit-panel .segment .segment-details {
margin-bottom: 5px; /* 20px original */
}
html #sidebar .side-panel-section:not(:last-child) {
margin-bottom: 5px; /* 21px original */
}
/* Redefining bootstrap styles. */
html input[type=text],
html input[type=email],
html input[type=number],
html input[type=password],
html select,
html button,
html textarea,
html .form-control,
html .edit-closure .bootstrap-timepicker-widget .bootstrap-timepicker-hour,
html .edit-closure .bootstrap-timepicker-widget .bootstrap-timepicker-minute {
padding: 3px 5px; /* 6px 10px original */
height: 26px; /* 32px original */
}
html .btn {
padding: 3px 5px; /* 6px 12px original */
}
/* User info header. */
html #sidebar #user-details .user-stats .separator {
/* Splits the number of points and edits into two lines. */
display: block;
overflow: hidden;
height: 0;
}
/* Sidebar tabs. */
html #sidebar .nav.nav-tabs {
margin: 0px -5px 0; /* 20px -20px original */
padding-left: 5px; /* 5px original */
}
html #sidebar .nav.nav-tabs > li > a {
padding: 0 3px; /* 5px 15px original */
}
/* Sidebar, "Drives" list. Dimming non-available sessions. */
html #sidebar .result-list .result.session {
color: #9a9a9a; /* #3d3d3d originally inherited from the body. */
}
html #sidebar .result-list .result.session.session-available {
color: inherit;
}
/* Editor area. */
html #editor-container {
min-width: 600px; /* 620px original */
}
/* Top map toolbar. */
html #toolbar,
html #map-search {
height: 38px; /* 38px is the size of each icon. */
}
html #map-search {
line-height: 34px;
}
/* Search icon inside the search field. */
html #map-search .input-wrapper .input-addon {
padding-top: 15px; /* 26px original */
padding-bottom: 15px; /* 26px original */
}
html #map-search .input-wrapper .input-addon-left {
margin-top: 6px; /* 17px original */
padding-top: 0; /* 0 original */
padding-bottom: 0; /* 0 original */
}
/* Reducing the transparency of search results. */
html #map-search .map-search-results.shown {
opacity: 0.95; /* 0.75 original */
}
/* Top-right edit buttons/icons. */
html #toolbar .toolbar-button,
html #toolbar .toolbar-separator,
html #toolbar #layer-switcher-menu {
height: 38px; /* 60px original */
}
html #toolbar .toolbar-button:after {
top: 0; /* 13px original */
}
html #layer-switcher .dropdown .dropdown-toggle {
height: 38px;
padding-top: 0;
padding-bottom: 0;
}
html #layer-switcher .dropdown-menu {
top: 38px; /* 59px original */
}
/* WME Toolbox. */
html #WazeControlLayerSwitcherIconContainer,
html #WazeControlLayerSwitcherIconContainer .WazeControlLayerSwitcherIcon {
height: 38px !important; /* 60px original */
}
html .WazeControlLayerSwitcherToolbox {
/* Due to the markup, I can't fix this using only CSS. */
}
/* Edit button drop-down menu and icons. */
html #edit-buttons .venues-toolbar-button,
html #edit-buttons .drawing-toolbar-button {
line-height: 28px; /* 40px original */
}
html #edit-buttons .venues-toolbar-button:hover .menu-icon {
height: 28px; /* 40px original */
}
html #edit-buttons .venues-toolbar-button:hover .area-venue {
background-position: 0 -6px; /* 0 0 original; this is 0 - (40-28)/2 */
}
html #edit-buttons .venues-toolbar-button:hover .point-venue {
background-position: 0 -46px; /* 0 -40px original; this is -40px - (40-28)/2 */
}
/* House number editing interface. */
html #map-lightbox .content {
top: 15px; /* 65px original, 15px for other sides */
}
html #map-lightbox .overlay .left,
html #map-lightbox .overlay .right {
top: 30px; /* 80px original */
}
html #map-lightbox .overlay .top {
height: 40px; /* 80px original */
}
html .lightboxShown .WazeControlLayerSwitcher {
top: 38px; /* 68px original */
}
html #map-lightbox .content .header .toolbar {
float: none; /* right original */
position: absolute;
top: 0;
right: 0;
}
}
@-moz-document regexp("https?://[^/]+\\.waze\\.com/.*") {
/* Top blue bar. */
html .waze-header {
height: 32px; /* 60px original */
line-height: 32px; /* 60px original */
min-width: 0; /* 950px original */
}
html .waze-header .waze-header-contents {
width: auto;
}
html .waze-header-contents .waze-header-logo {
margin-top: 0; /* 60px original height, 32px tweaked height */
margin-left: 10px; /* 0 original */
margin-right: 10px; /* 30px original */
height: 32px; /* 60px original */
}
html .waze-header-contents .waze-header-menu {
line-height: 32px; /* 60px original */
}
html .waze-header-contents .waze-header-menu li a {
padding-left: 10px; /* 20px original */
padding-right: 10px; /* 20px original */
}
/* Changing #header-actions is completely optional. */
html #header-actions {
top: 0; /* -20px original */
line-height: 32px; /* 60px original */
}
}
@-moz-document regexp("https?://[^/]+\\.waze\\.com/livemap.*") {
html #map.fullscreen {
top: 33px; /* 61px original */
}
}