Made for D-Link DSL-2500E ADSL modem/router. Reduces wasted space, making the layout more compact. Also makes the status page tables easier to read.
D-Link DSL-2500E - layout tweaks by denilsonsa
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/109034.user.css

Details
Authordenilsonsa
LicensePublic Domain
Category192.168.1.1
Created
Updated
Code size1.9 kB
Code checksumd82bef19
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
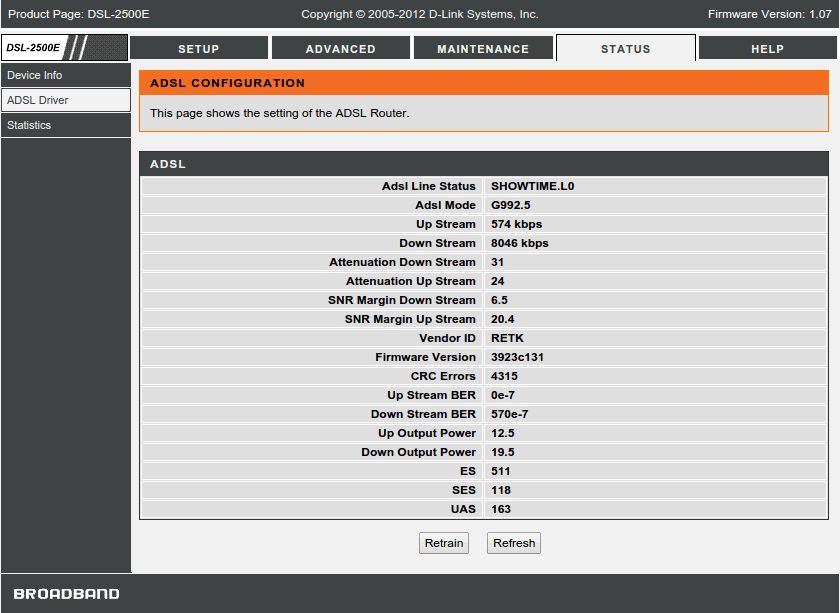
- Removes the top banner (that serves no purpose).
- Reduces the outer margins.
- Moves the copyright div to the top (reducing overall page height, which means less scrolling is needed).
- Removes white margin between a "section" (delimited by black border) and the internal table contents (with gray background).
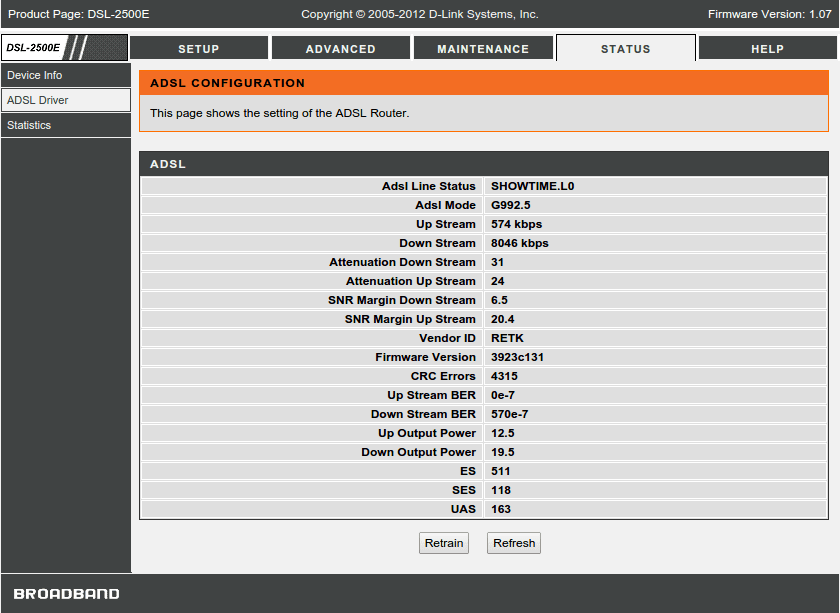
- For the status page, changes the alignment of two-column tables, making the left column align right and the right column align left (labels and values are easier to read).
Source code
/* ==UserStyle==
@name D-Link DSL-2500E - layout tweaks
@namespace USO Archive
@author denilsonsa
@description `Made for D-Link DSL-2500E ADSL modem/router. Reduces wasted space, making the layout more compact. Also makes the status page tables easier to read.`
@version 20150415.16.21
@license Public Domain
@preprocessor uso
==/UserStyle== */
@-moz-document domain("192.168.1.1") {
/* Removing the large useless top banner. */
#masthead_container img {
/* height: 1px; */
display: none;
}
/* Reducing the outer margins/paddings. */
html,
body,
body > blockquote {
margin: 0;
}
#tblmain > table > tbody > tr > td {
padding: 0;
}
/* Moving the copyright notice up. */
#copyright {
position: absolute;
top: 7px;
left: 50%;
width: 280px; /* 840 / 3 */
margin-left: -140px;
font-size: 12px; /* Same as top text. */
padding: 0;
}
/* Trying to change the text from bold to normal. */
/*
.form_label_col,
.form_label_col > b > font > b {
font-weight: normal !important;
}
*/
/* First column of a two-column table. */
#content_container .content .formlisting td.form_label_col:nth-child(1):nth-last-child(2) {
text-align: right;
padding-right: 1ex !important;
}
/* Second column of a two-column table. */
#content_container .content .formlisting td.form_label_col:nth-child(2):nth-last-child(1) {
text-align: left;
padding-left: 1ex !important;
}
/* Removing in-table spacing. */
#body_header .content {
padding-top: 0; /* was 10px */
padding-bottom: 0; /* was 10px */
padding-left: 0; /* was 10px */
padding-right: 0; /* was 10px */
}
.formlisting {
margin-top: 0; /* was 10px */
margin-bottom: 0; /* was 0px */
}
/* Highlighting the table row upon mouse over. */
table.formlisting > tbody > tr:hover > td {
background-color: #cfcfcf; /* was #dfdfdf */
}
}