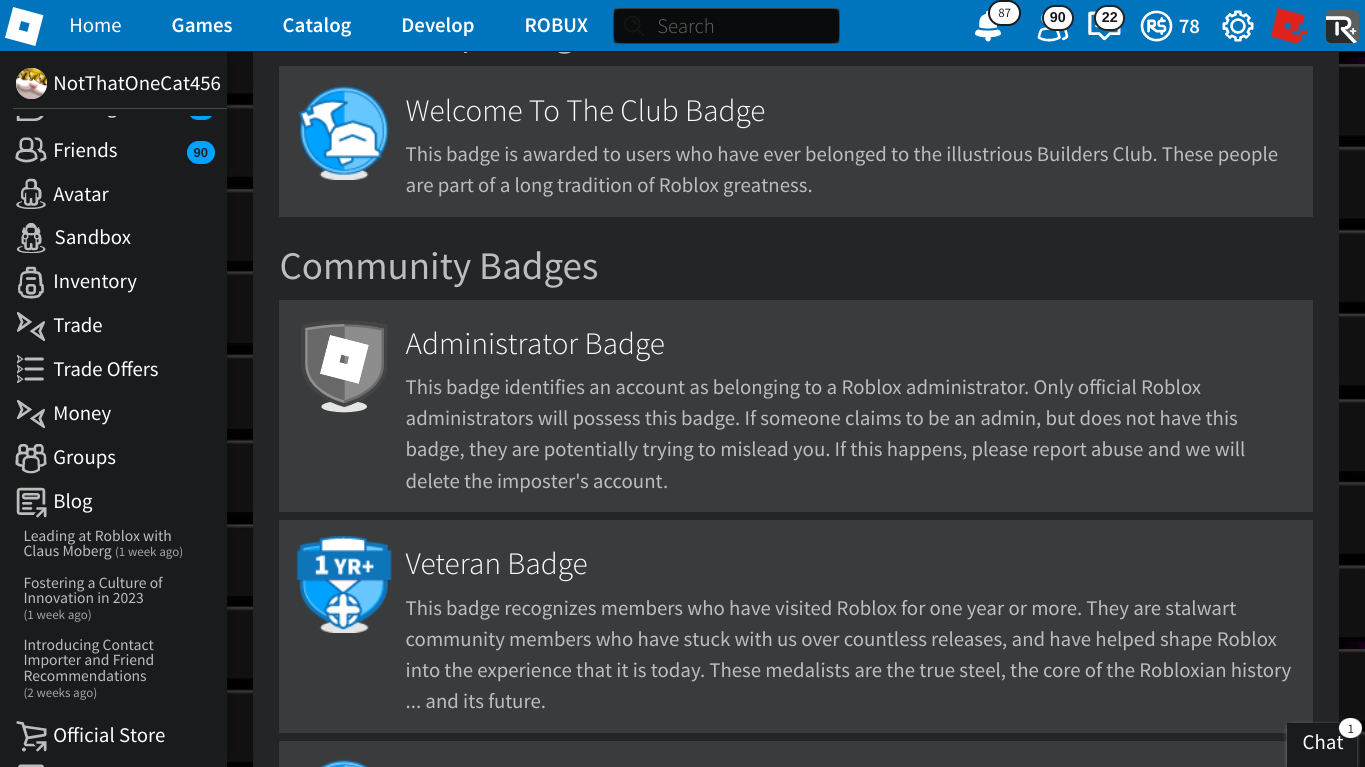
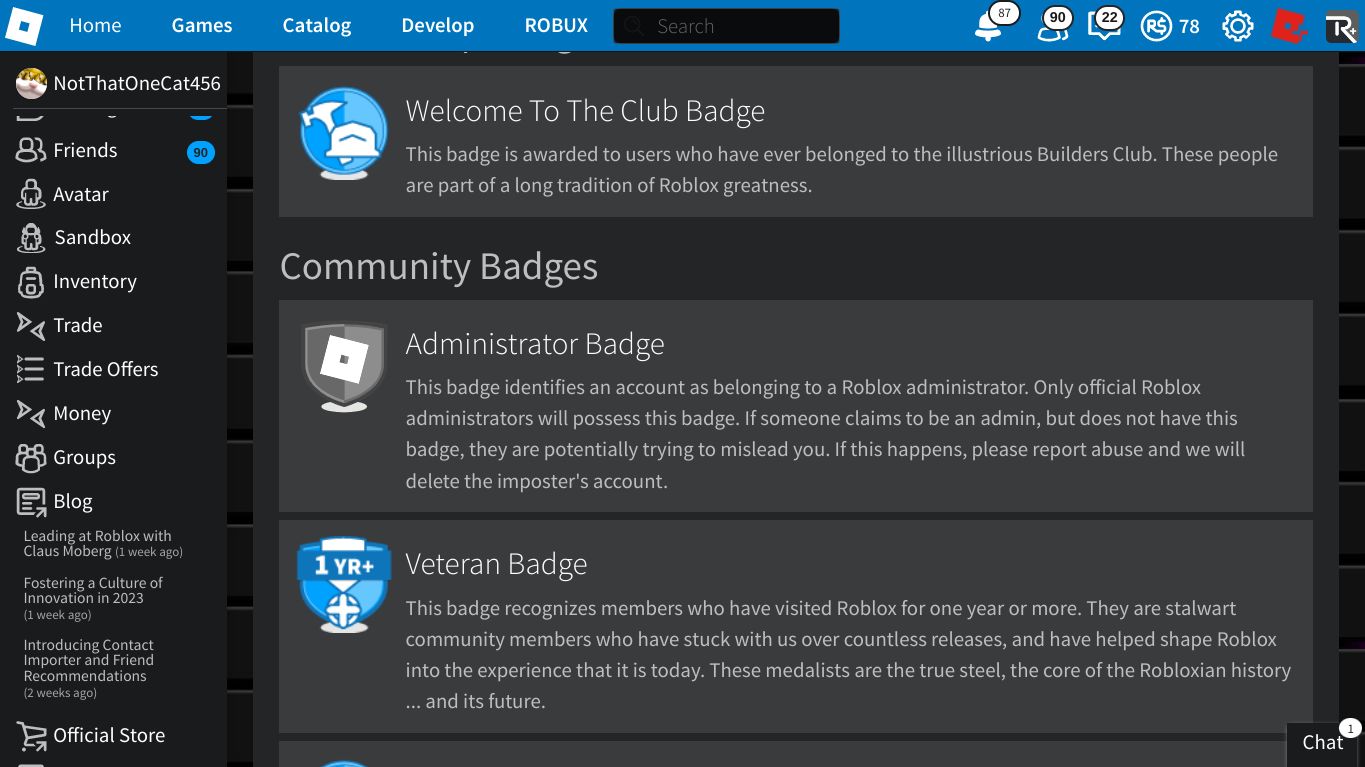
rblx2016
Roblox in 2016 by chickenterriakyatsubway

Details
Authorchickenterriakyatsubway
LicenseNo License
Categoryroblox.com
Created
Updated
Size62 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Roblox
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox in 2016
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com"), url-prefix("https://web.roblox.com") {
/*
By OIogist
October 28, 2020
Roblox in 2016 Remastered
*/
/*----------Across Website----------*/
/*------Fonts------*/
@font-face {
font-family:'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGOode0-EuMkY--TSyExeINg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family:'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/ODelI1aHBYDBqgeIAH2zlNV_2ngZ8dMf8fLgjYEouxg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family:'Source Sans Pro';
font-style: normal;
font-weight: 600;
src: local('Source Sans Pro Semibold'), local('SourceSansPro-Semibold'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGCOFnW3Jk0f09zW_Yln67Ac.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family:'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://web.archive.org/web/20160629235641im_/https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGEo0As1BFRXtCDhS66znb_k.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
* {
font-family:"Source Sans Pro", Arial, Helvetica, sans-serif !important;
}
body {
background-color: #E3E3E3 !important;
color: rgb(25, 25, 25) !important;
}
.gotham-font .font-header-1, .gotham-font .h3, .gotham-font .h4, .gotham-font .text-robux-lg, .gotham-font h3, .gotham-font h4 {
font-size: 24px;
font-weight: 300;
}
.gotham-font div {
line-height: 1.3em;
font-weight: 300;
}
.gotham-font .font-title, .gotham-font .h1, .gotham-font .h2, .gotham-font h1, .gotham-font h2 {
font-size: 30px;
font-weight: 400;
}
.light-theme .section-content {
color: #191919;
}
/*------Background------*/
.abp {
background-color: transparent !important;
}
.light-theme .content {
background-color: transparent;
color: rgb(25, 25, 25);
}
.light-theme .section-content.remove-panel {
min-height: 100%;
background-color: #fff;
padding: 12px;
position: relative;
margin-bottom: 0;
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3);
}
.light-theme .container-footer {
background-color: #fff;
padding: 12px;
position: absolute;
bottom: 0;
right: 0;
width: 100%;
}
.light-theme .chat-container .chat-main .chat-header {
background-color: #38a1f7;
color: #fff;
border-radius: 4px 4px 0 0;
}
.light-theme .dialogs .dialog-container .dialog-header {
background-color: #38a1f7;
color: #fff;
border-radius: 4px 4px 0 0;
}
.light-theme .dialogs .dialog-container .dialog-message-container .dialog-message {
background-color: #38a1f7;
}
.light-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background-color: #fff;
}
.light-theme .text-emphasis, .light-theme .text-sec, .light-theme .text-warning {
/* color: #393b3d; */
}
.dialog-container .dialog-message-container:not(.message-inbound) .dialog-message {
color: #fff !important;
}
.light-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
color: #393b3d !important;
}
.chat-search .chat-search-input {
border-bottom: 1px solid;
}
.light-theme .input-field {
border-radius: 0px !important;
font-size: 14px !important;
font-weight: 600 !important;
}
.light-theme .spinner {
background-image: url(https://images.rbxcdn.com/4bed93c91f909002b1f17f05c0ce13d1-loading.gif);
}
.light-theme .rbx-header .text-header, .light-theme .rbx-header .text-header:active, .light-theme .rbx-header .text-header:focus, .light-theme .rbx-header .text-header:hover, .light-theme .rbx-header .text-header:link, .light-theme .rbx-header .text-header:visited {
color: #fff;
}
.light-theme .text-link, .light-theme .text-link.small, .light-theme .text-link.small:active, .light-theme .text-link.small:link, .light-theme .text-link.small:visited, .light-theme .text-link.xsmall, .light-theme .text-link.xsmall:active, .light-theme .text-link.xsmall:link, .light-theme .text-link.xsmall:visited, .light-theme .text-link.xxsmall, .light-theme .text-link.xxsmall:active, .light-theme .text-link.xxsmall:link, .light-theme .text-link.xxsmall:visited, .light-theme .text-link:active, .light-theme .text-link:hover, .light-theme .text-link:link, .light-theme .text-link:visited, .light-theme .text-name, .light-theme .text-name.small, .light-theme .text-name.small:active, .light-theme .text-name.small:link, .light-theme .text-name.small:visited, .light-theme .text-name.xsmall, .light-theme .text-name.xsmall:active, .light-theme .text-name.xsmall:link, .light-theme .text-name.xsmall:visited, .light-theme .text-name.xxsmall, .light-theme .text-name.xxsmall:active, .light-theme .text-name.xxsmall:link, .light-theme .text-name.xxsmall:visited, .light-theme .text-name:active, .light-theme .text-name:hover, .light-theme .text-name:link, .light-theme .text-name:visited, .light-theme .vlist .list-item .list-body .list-content a, .light-theme .vlist .list-item .list-body .list-content a.small, .light-theme .vlist .list-item .list-body .list-content a.small:active, .light-theme .vlist .list-item .list-body .list-content a.small:link, .light-theme .vlist .list-item .list-body .list-content a.small:visited, .light-theme .vlist .list-item .list-body .list-content a.xsmall, .light-theme .vlist .list-item .list-body .list-content a.xsmall:active, .light-theme .vlist .list-item .list-body .list-content a.xsmall:link, .light-theme .vlist .list-item .list-body .list-content a.xsmall:visited, .light-theme .vlist .list-item .list-body .list-content a.xxsmall, .light-theme .vlist .list-item .list-body .list-content a.xxsmall:active, .light-theme .vlist .list-item .list-body .list-content a.xxsmall:link, .light-theme .vlist .list-item .list-body .list-content a.xxsmall:visited, .light-theme .vlist .list-item .list-body .list-content a:active, .light-theme .vlist .list-item .list-body .list-content a:hover, .light-theme .vlist .list-item .list-body .list-content a:link, .light-theme .vlist .list-item .list-body .list-content a:visited, .vlist .list-item .list-body .list-content .light-theme a, .vlist .list-item .list-body .list-content .light-theme a.small, .vlist .list-item .list-body .list-content .light-theme a.small:active, .vlist .list-item .list-body .list-content .light-theme a.small:link, .vlist .list-item .list-body .list-content .light-theme a.small:visited, .vlist .list-item .list-body .list-content .light-theme a.xsmall, .vlist .list-item .list-body .list-content .light-theme a.xsmall:active, .vlist .list-item .list-body .list-content .light-theme a.xsmall:link, .vlist .list-item .list-body .list-content .light-theme a.xsmall:visited, .vlist .list-item .list-body .list-content .light-theme a.xxsmall, .vlist .list-item .list-body .list-content .light-theme a.xxsmall:active, .vlist .list-item .list-body .list-content .light-theme a.xxsmall:link, .vlist .list-item .list-body .list-content .light-theme a.xxsmall:visited, .vlist .list-item .list-body .list-content .light-theme a:active, .vlist .list-item .list-body .list-content .light-theme a:hover, .vlist .list-item .list-body .list-content .light-theme a:link, .vlist .list-item .list-body .list-content .light-theme a:visited {
color: #00A2FF;
font-weight: 400;
font-size: 14px;
}
.gotham-font .ad-identification-text, .gotham-font .ad-identification-text:active, .gotham-font .ad-identification-text:focus, .gotham-font .ad-identification-text:hover, .gotham-font .ad-identification-text:link, .gotham-font .ad-identification-text:visited, .gotham-font .font-small, .gotham-font .font-small:active, .gotham-font .font-small:focus, .gotham-font .font-small:hover, .gotham-font .font-small:link, .gotham-font .font-small:visited, .gotham-font .small, .gotham-font .small-oneline, .gotham-font .small-oneline:active, .gotham-font .small-oneline:focus, .gotham-font .small-oneline:hover, .gotham-font .small-oneline:link, .gotham-font .small-oneline:visited, .gotham-font .small:active, .gotham-font .small:focus, .gotham-font .small:hover, .gotham-font .small:link, .gotham-font .small:visited, .gotham-font .text-date-hint, .gotham-font .text-date-hint:active, .gotham-font .text-date-hint:focus, .gotham-font .text-date-hint:hover, .gotham-font .text-date-hint:link, .gotham-font .text-date-hint:visited, .gotham-font .text-secondary, .gotham-font .text-secondary:active, .gotham-font .text-secondary:focus, .gotham-font .text-secondary:hover, .gotham-font .text-secondary:link, .gotham-font .text-secondary:visited, .gotham-font .text-tooltips, .gotham-font .text-tooltips:active, .gotham-font .text-tooltips:focus, .gotham-font .text-tooltips:hover, .gotham-font .text-tooltips:link, .gotham-font .text-tooltips:visited {
color: #191919;
font-size: 12px;
font-weight: 300;
}
/*------Top Bar------*/
/*--Background--*/
.rbx-header {
background-color: #0074BD !important;
}
/*--Display--*/
.light-theme .rb...