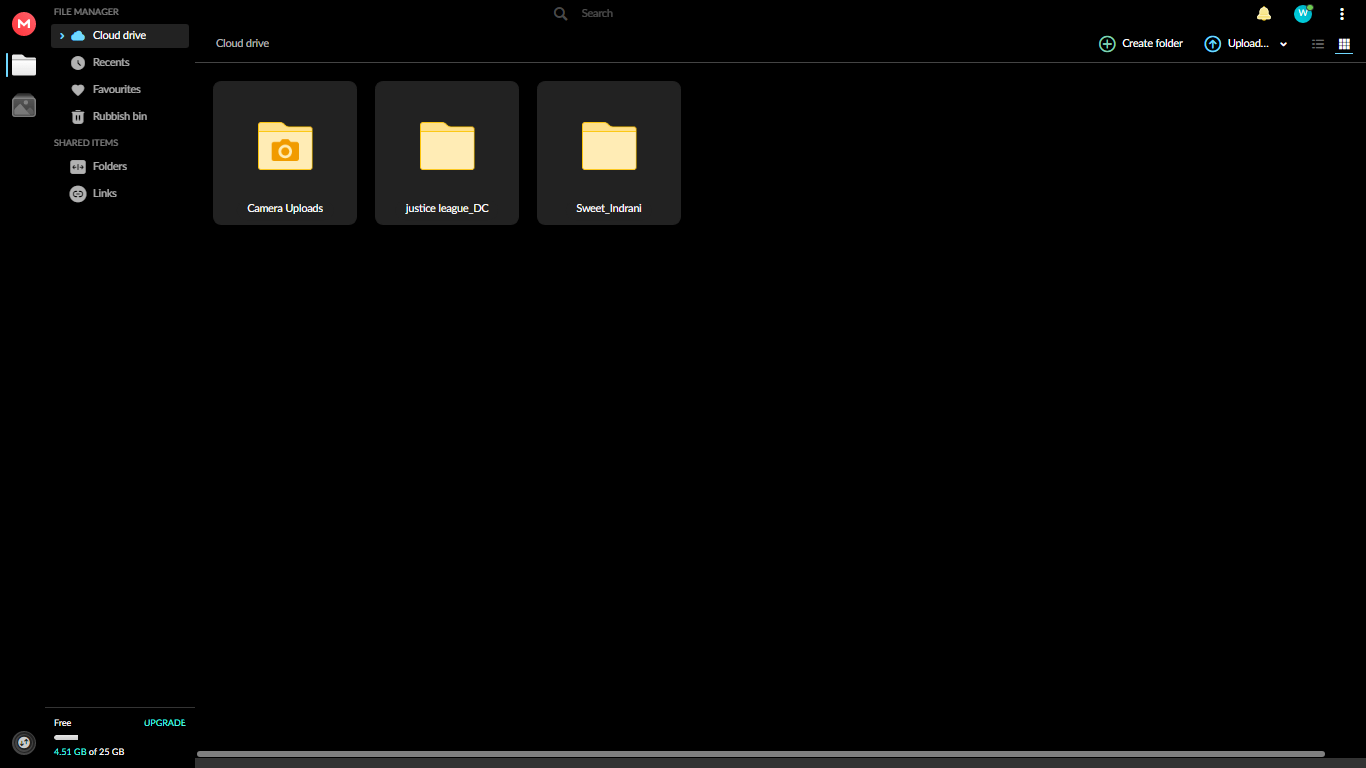
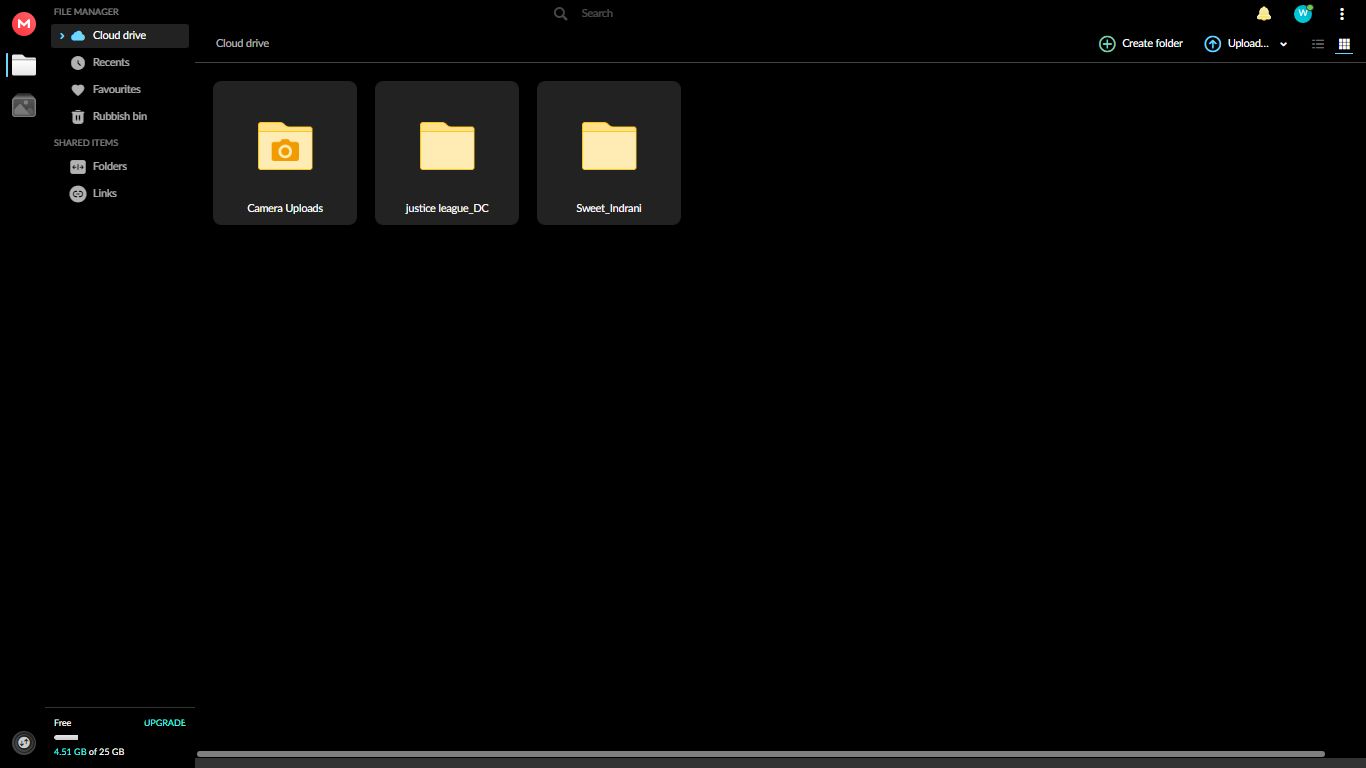
Gives YOu MEGA Black UI.......
Wide Black MEGA by him

Details
Authorhim
LicenseNo License
Categorymega.nz
Created
Updated
Code size1.3 kB
Code checksum5941b47b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wide Black MEGA
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("mega.nz") {
/* Insert code here... */
}
.nw-fm-left-icons-panel{
position: relative;
top: 0%;
left: 0%;
transform: translate(-50% -50%);
background-color: #000;
width: 60px
}
.nw-fm-left-icon.backup-center.sprite-fm-uni-before.icon-backup-before.js-fm-tab.ui-droppable, .lp-header{
display: none
}
.nw-fm-left-icon.conversations.sprite-fm-uni-before.icon-chat-before.js-fm-tab.ui-droppable{
display: none
}
.nw-fm-left-icon.user-management.sprite-fm-uni-before.icon-business-before.hidden.js-fm-tab{
display: none
}
.js-lp-storage-usage .lp-storage-usage{
display: none
}
.megaList-content, #fmholder, .fm-left-panel, .fm-right-header, .topbar,.fm-transfers-header, .transfer-table-wrapper, .fm-empty-section, .fm-right-block, .file-block-scrolling , .selection-status-bar, .fm-main{
background-color: black
}
.topbar{
height: 35px
}
.megaList-content{
width: fit-content
}
.content-area{
background-color: black;
color: white
}
.data-block-bg {
background-color: black;
border-color: black
}