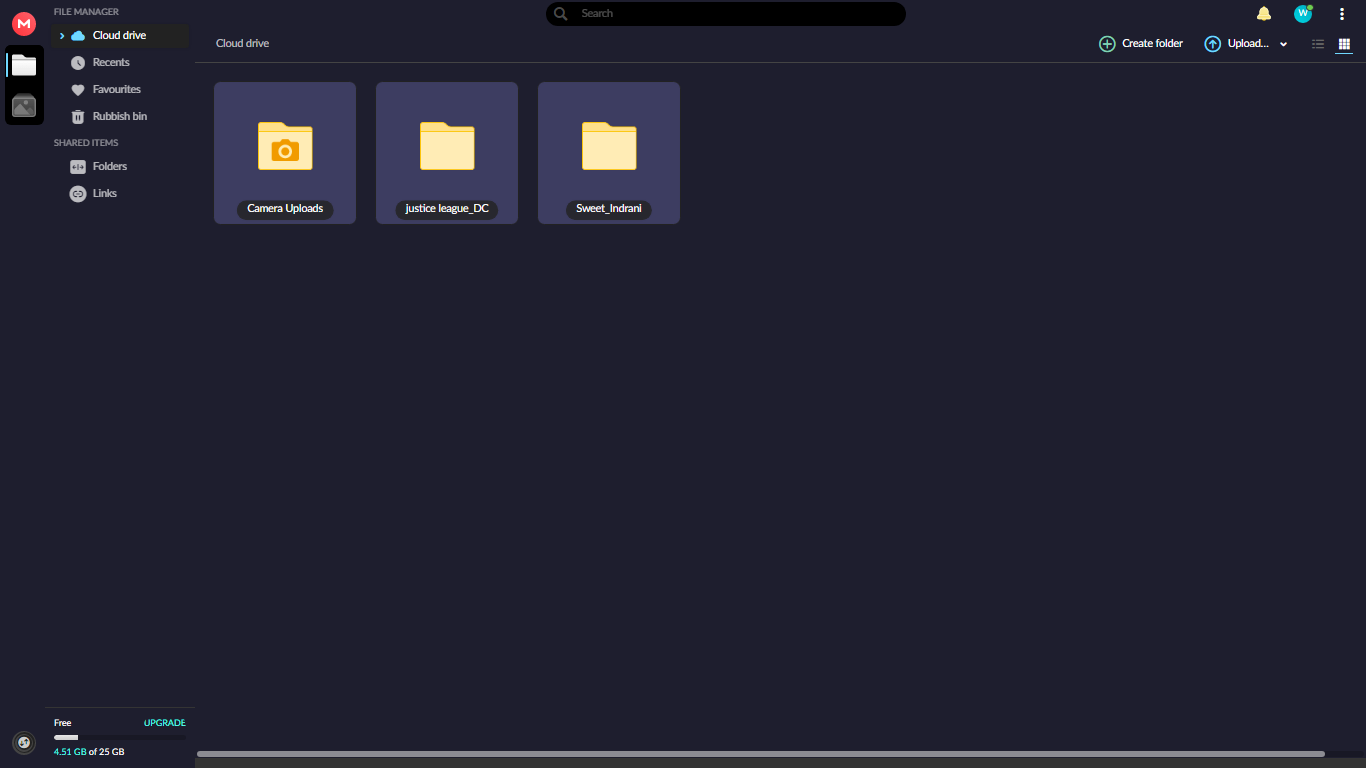
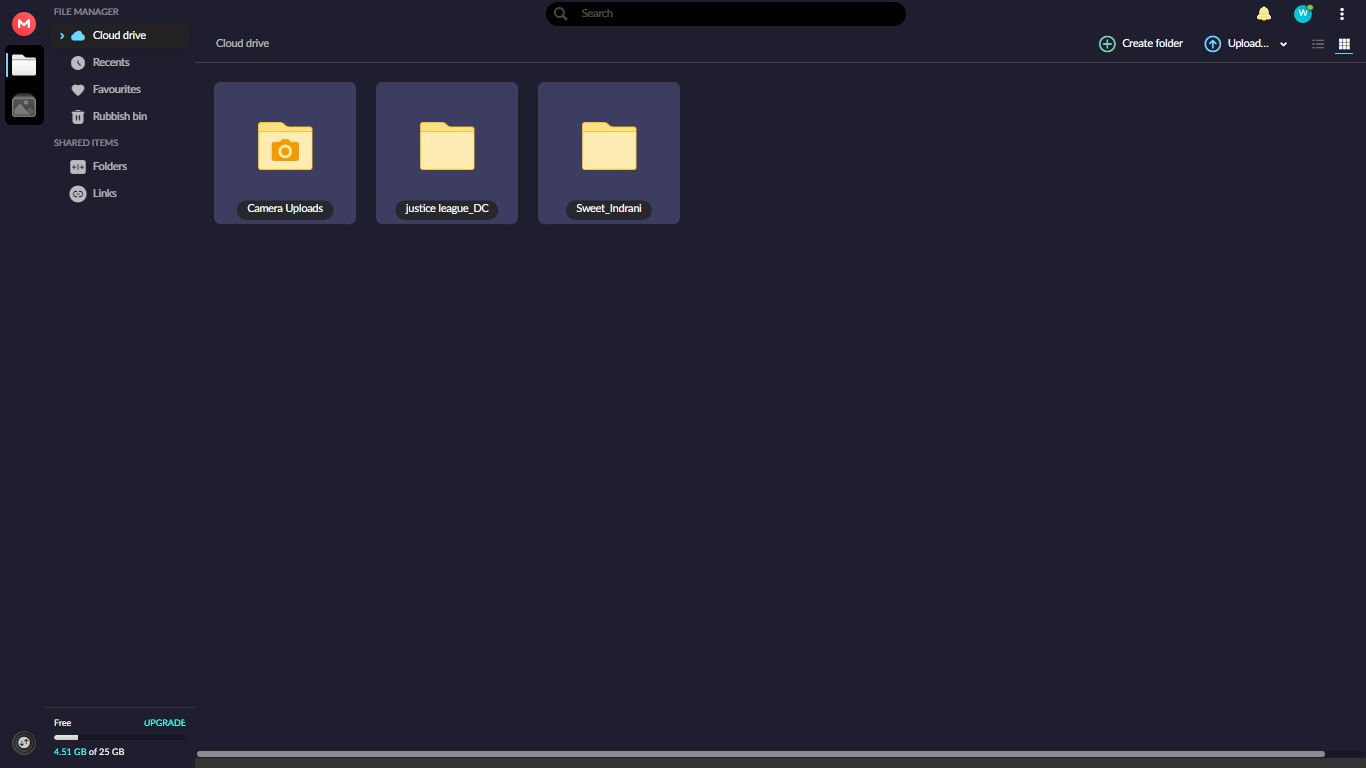
Gives you a Mega Catppuccin Favour...........
Mega Catppuccin by him

Details
Authorhim
LicenseNo License
Categorymega.nz
Created
Updated
Code size1.3 kB
Code checksum85b236b4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wide #1e1e2e MEGA
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("mega.nz") {
/* Insert code here... */
}
.nw-fm-left-icons-panel{
position: relative;
top: 0%;
left: 0%;
transform: translate(-50% -50%);
background-color: #1e1e2e;
width: 60px
}
.nw-fm-left-icon.backup-center.sprite-fm-uni-before.icon-backup-before.js-fm-tab.ui-droppable, .lp-header{
display: none
}
.nw-fm-left-icon.conversations.sprite-fm-uni-before.icon-chat-before.js-fm-tab.ui-droppable{
display: none
}
.nw-fm-left-icon.user-management.sprite-fm-uni-before.icon-business-before.hidden.js-fm-tab{
display: none
}
.js-lp-storage-usage .lp-storage-usage{
display: none
}
.megaList-content, #fmholder, .fm-left-panel, .fm-right-header, .topbar,.fm-transfers-header, .transfer-table-wrapper, .fm-empty-section, .fm-right-block, .file-block-scrolling , .selection-status-bar, .fm-main{
background-color: #1e1e2e
}
.topbar{
height: 35px
}
.megaList-content{
width: 1600px
}
.content-area{
background-color: #1e1e2e;
color: white
}
.data-block-bg {
background-color: #1e1e2e;
border-color: #1e1e2e
}