Removed a lot of crap ^^
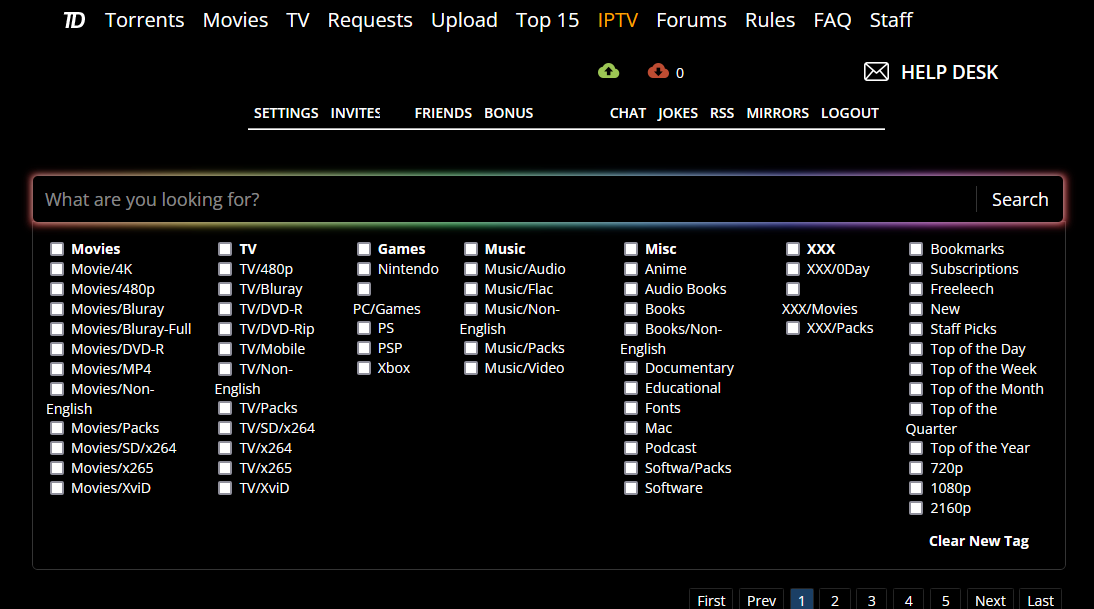
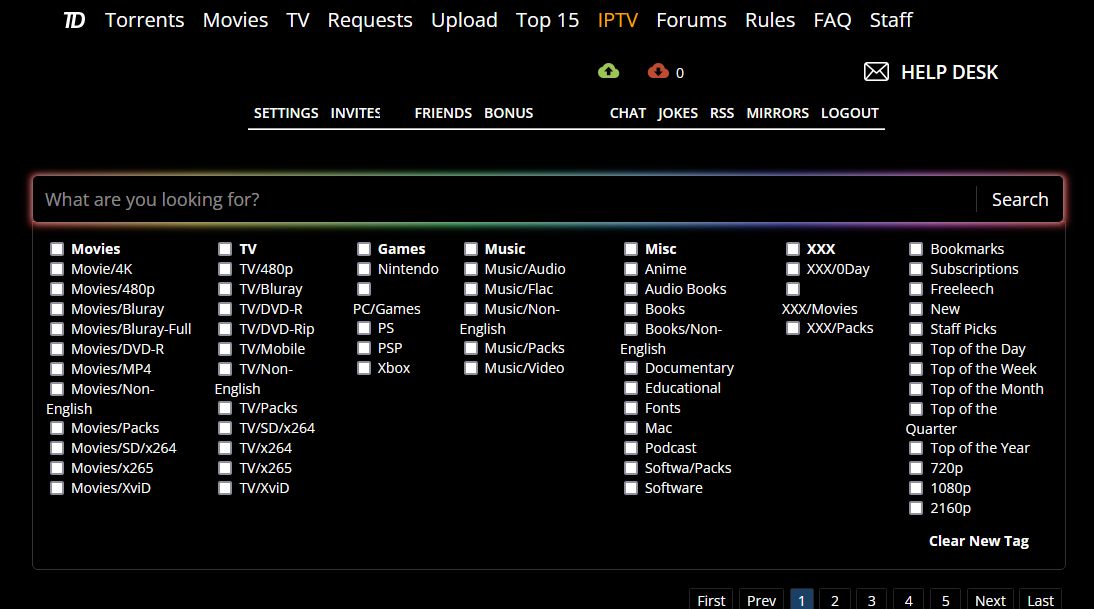
TorrentDay(.eu .com .me .ru .af) very lite dark by aser007

Details
Authoraser007
LicenseNo License
Categorytorrentday.com
Created
Updated
Code size8.7 kB
Code checksum786a1da5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only use it with TDAY Theme: Dark
preferably used in conjuntion with uBlock, uMatrix, Ghostery Browser Addons
Source code
/* ==UserStyle==
@name TorrentDay(.eu .com .me .ru .af) very lite dark
@namespace userstyles.world/user/aser007
@author aser007
@version 20210211.13.5
@description `Only use it with TDAY Theme: Dark`
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
/* i really want this to be global */
@-moz-document domain("torrentday.com"), domain("torrentday.me"), domain("torrentday.eu"), domain("torrentday.ru"), domain("td.af"), domain("tdonline.org"), domain("torrentday.it"), domain("td.workisboring.com"), domain("td.unusualperson.com"), domain("td.read-books.org"), domain("td.servep2p.com"), domain("td.net-freaks.com") {
body {background-color: #101010 !important; color: #fff !important;}
td, td.browse, table, table.main, table.mainouter, td.colhead {background-color: #101010 !important; color:#fff !important;}
#ajax-feedback {border: 4px solid #fff !important;}
html body div[align=center] a img {display:none !important;}
.love {display:none !important;}
#pageWrapper > div:nth-of-type(1) {display:none !important;}
#a.headerColumn:nth-of-type(13) {display:none !important;}
html body table tbody tr td table tbody tr td[width="150"]{display:none !important;}
html body table tbody tr td table tbody tr td[width="250"]{display:none !important;}
html body table tbody tr td table tbody tr td[valign="top"]{display:none !important;}
html body table tbody tr td span table tbody tr td noscript div.notification.attention {display:none !important;}
html body table tbody tr td span table tbody tr td table tbody tr td.navigation a font {display:none !important;}
html body a.light-on {display:none !important;}
#side_back_link {display:none !important;}
th.imdb-th, td.imdb-value, div.imdb-score {text-shadow: 1px 1px 1px #ffffff !important;}
div.hd_wrapper {background-color: #ffffff; border: 1px solid black; color: #fff !important;}
.invite_box, .about, .b1h, .b2h, .b2bh, .b3h, .b3bh, .b4h, .b4bh, .b2bh, .b3bh, .b4bh, .headh {background: none repeat scroll 0 0 #fff !important;}
.headh {border-left: 1px solid #fff; border-right: 1px solid #fff !important;}
tr.browse, td { border: 1px solid #000 !important;}
h1, h2, p, p.sub, td.rowhead, span.smallfont, a, .green, table.ncode_imageresizer_warning, .button_blue, table.imdb-table, div.error_msg, div.info_msg, a:link, .paging {color: #fff !important;}
img.border {border-color: #fff !important;}
.paging {background-color: #000 !important;}
html body table tbody tr td span table tbody tr td div#torrenttable div.paging a {background-color: #000 !important;}
html body table tbody tr td table tbody tr td.bottom {color:#9ab !important;}
html body table tbody tr td table tbody tr td.bottom font {color:#9ab !important;}
html body table tbody tr td table tbody tr td.bottom a:link {color:#9ab !important;}
html body table tbody tr td table tbody tr td.bottom span.smallfont {color:#9ab !important;}
html body table tbody tr td span table tbody tr td table tbody tr td.navigation a {color:#9ab !important;}
html body table tbody tr td span table tbody tr td a.newtagsbut b font {color:#9ab !important;}
html body table tbody tr td span table tbody tr td a.newtagsbut b font font {color:#FF0000 !important;}
html body table tbody tr td span table tbody tr td div#topers table tbody tr td.catHead b font font {font-size: 8pt !important;}
html body table tbody tr td span table tbody tr td font {color: #fff !important;}
html body table tbody tr td span table tbody tr td div#topers table tbody tr td font {color: #9ab !important;}
html body table tbody tr td span table tbody tr td div#mainBox.warp div.warper div#T_table div div#topers table tbody tr td.catHead b font {color: #000 !important;}
html body table tbody tr td span table tbody tr td div#mainBox.warp div.warper div#T_table div#torrenttable table#ttable.movehere tbody tr.thead td {color: #000 !important;}
html body table tbody tr td span table tbody tr td div ins.adsbygoogle {display:none !important;}
hr {display:none !important;}
html body table tbody tr td span table tbody tr td div b[style="color:#F00"] {display:none !important;}
#blockblockA {display:none !important;}
h1[style="color:#FF0"] {display:none !important;}
#specialMsg {display:none !important;}
div.headerColumn.donate {display:none !important;}
.adsbygoogle {display:none !important;}
#footerWrapper {display:none !important;}
.paging a, .paging span, #quickReplyBox, .hd_message, #jokeViewAddText, .hd_title {color:#FFF !important;}
#sectionWrapper {background-color: #000 !important;}
#pageWrapper {background-color: #000 !important;}
#pagerHR, #alltitles {display:none !important;}
html body div#sectionWrapper main#pageWrapper div#topTorrents.topTorrentsTableWrapper hr {display:none !important;}
#browseSections {border-bottom: 1px solid #000 !important; padding-top: 0px !important;}
div#torrentTableWrapper:last-child > div[align="center"] > b[style="color:#F00"]:first-child {display:none !important;}
div#torrentTableWrapper:last-child > a:first-child + #blockblockA + br + div[align="center"] {display:none !important;}
#siteRules {background-color: #000 !important;}
div.hd_wrapper, input.hd_title, textarea.hd_message, div.post, a.a_boxed, input.hd_title, div.hd_float1, div.hd_float2, #sectionWrapper, .usrDetailsLeft, .detailsBtn, #accountSettingsForm, #usrInfoWrapper,
.quoteText, .postUserInfo, .topicPageNumSpan a, .pageNumsDiv a, .jokeLeft, .jokeRight, .jokeWrapper, .jokeViewWrapper, div.shoutbox, .about, .invite_box, #quickReplyBox, #detailsDescription, #jokeViewAddText,
#newestReleaseInfo, #newestReleasePosterDiv, .releaseInfo {background-color: #000 !important;}
.inactivePageNum {background-color: #1b3f65 !important;}
#newestRelease {background: radial-gradient(#000, #000, #000) repeat scroll 0 0 rgba(0, 0, 0, 0);}
h1.headH[style="text-align:center"]:first-child + hr:last-child {display:none !important;}
div[align="center"] > a[href="/donate.php"]:first-child + br + h1[style="color:#F00"]:last-child {display:none !important;}
.message_box {color:#FFF !important;}
b[style="color:#F00"] {display:none !important;}
.TD-Browser {display:none !important;}
#banner {height: 100px; min-width: 0px; }
#bannerHolder {height: 0px; }
#sponsorad {display:none !important;}
.textad {display:none !important;}
#banner {background : #000 !important;}
.headerColumn.donate, .bhelp {display:none !important;}
a[href="/donate.php"] {display:none !important;}
.headerColumn {border-bottom: 0px solid #000 !important;}
#navBarInner {background-color: #000;}
#navBarInner a:visited { color: #FFF !important;}
a:visited {color: #9ab !important;}
#navBarInner a:hover { color: #9ab !important;}
#navBarOuter {background-color: #000;}
#topTorrents > table > tbody > tr > td > table > tbody > tr > td > font{color : #FFF !important;}
#userBar {background: #000 !important;}
#clearNewDiv > a[href="/t"] {display:none !important;}
.browseSectionLink { padding: 0px 0px 0px 0px !important;}
#pageWrapper > br {display:none !important;}
body, td, td.browse, table, table.main, table.mainouter, td.colhead { background-color: #000 !important; color: #fff !important;}
#dropDownHdr li { background-color: #000 !important}
#banner { min-height: 150px;}
.menu { background: #000; border-bottom: 0px !important; box-shadow: 0 0px #aaa inset , 0 0px 0px #111 inset !important; margin-left: 150px !important; padding: 0 0px !important; border-radius: 0 0 0px 0px !important;}
.form-wrapper button:before {border-color: transparent #000000 transparent !important;}
.form-wrapper button {background: #000000 !important;}
b[style="color:white; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:red; font-size:16px"] {display:none !important;}
b[style="color:yellow; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:white; font-size:22px; background-color:green"] {display:none !important;}
b[style="color:yellow; font-size:22px; background-color:red"] {display:none !important;}
b[style="color:red; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:red; font-size:20px; background-color:#000"] {display:none !important;}
b[style="color:yellow; font-size:20px; background-color:#000"] {display:none !important;}
b[style="color:white; font-size:18px; background-color:#000"] {display:none !important;}
body[style="height:100%; min-width:1280px;min-height:720px"] > [style="width:100%;height:100%;"] + .cfapps-welcome-bar, #sectionWrapper + CFAPPS-WELCOME-BAR.cfapps-welcome-bar {display:none !important;}
html body div#sectionWrapper main#pageWrapper div.tmS {display:none !important;}
}