Removed a lot of crap ^^
TorrentDay(.eu .com .me .ru .af) very lite grey by aser007

Details
Authoraser007
LicenseNo License
Categorytorrentday.com
Created
Updated
Code size5.2 kB
Code checksumcce985f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
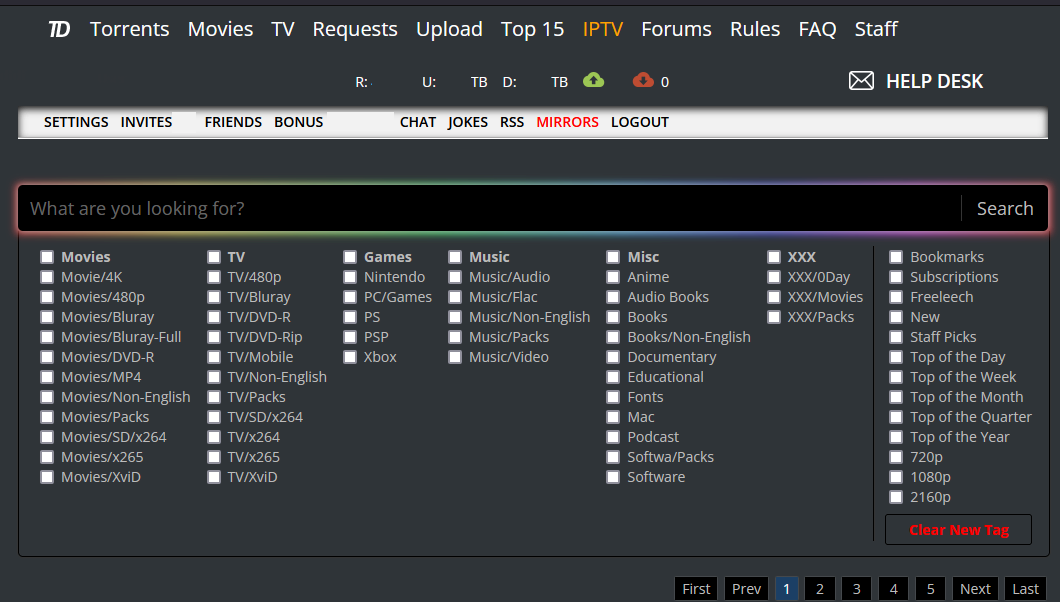
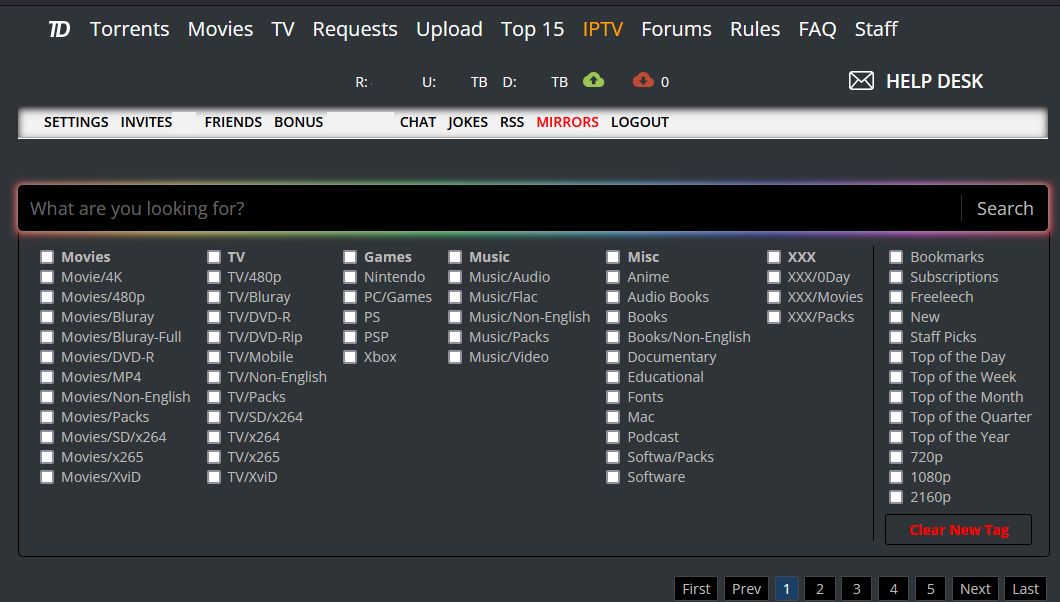
Only use it with TDAY Theme: Dark
preferably used in conjuntion with uBlock, uMatrix, Ghostery Browser Addons
Source code
/* ==UserStyle==
@name TorrentDay(.eu .com .me .ru .af) very lite grey
@namespace userstyles.world/user/aser007
@author aser007
@description `Only use it with TDAY Theme: Dark`
@version 20210211.13.30
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
/* i really want this to be global */
@-moz-document domain("torrentday.com"), domain("torrentday.me"), domain("torrentday.eu"), domain("torrentday.ru"), domain("td.af"), domain("tdonline.org"), domain("torrentday.it"), domain("td.workisboring.com"), domain("td.unusualperson.com"), domain("td.read-books.org"), domain("td.servep2p.com"), domain("td.net-freaks.com") {
html body div[align=center] a img {display:none !important;}
.love {display:none !important;}
html body table tbody tr td table tbody tr td[width="150"]{display:none !important;}
html body table tbody tr td table tbody tr td[width="250"]{display:none !important;}
html body table tbody tr td table tbody tr td[valign="top"]{display:none !important;}
#pageWrapper > div:nth-of-type(1) {display:none !important;}
#a.headerColumn:nth-of-type(13) {display:none !important;}
html body table tbody tr td span table tbody tr td noscript div.notification.attention {display:none !important;}
html body table tbody tr td span table tbody tr td table tbody tr td.navigation a font {display:none !important;}
html body a.light-on {display:none !important;}
#side_back_link {display:none !important;}
html body table tbody tr td span table tbody tr td div ins.adsbygoogle {display:none !important;}
hr {display:none !important;}
html body table tbody tr td span table tbody tr td div b[style="color:#F00"] {display:none !important;}
#blockblockA {display:none !important;}
h1[style="color:#FF0"] {display:none !important;}
.adsbygoogle {display:none !important;}
#footerWrapper {display:none !important;}
#pagerHR {display:none !important;}
#specialMsg {display:none !important;}
html body div#sectionWrapper main#pageWrapper div#topTorrents.topTorrentsTableWrapper hr {display:none !important;}
#browseSections {border-bottom: 1px solid #f2f2f2 !important;}
div#torrentTableWrapper:last-child > div[align="center"] > b[style="color:#F00"]:first-child {display:none !important;}
div#torrentTableWrapper:last-child > a:first-child + #blockblockA + br + div[align="center"] {display:none !important;}
div[align="center"] > a[href="/donate.php"]:first-child + br + h1[style="color:#F00"]:last-child {display:none !important;}
div#indexHdr > h1.headH:first-child + hr:last-child {display:none !important;}
#newestRelease {background: radial-gradient(#808080, #ffffff, #a9a9a9) repeat scroll 0 0 rgba(0, 0, 0, 0);}
b[style="color:#F00"] {display:none !important;}
.TD-Browser, .bhelp {display:none !important;}
#banner {height: 100px; min-width: 0px; }
#bannerHolder {height: 0px; }
#sponsorad {display:none !important;}
.textad {display:none !important;}
#banner {background : #2F3438 !important;}
#browseSections {border-bottom: 0px !important;}
.headerColumn.donate {display:none !important;}
.headerColumn {border-bottom: 0px !important;}
a[href="/donate.php"] {display:none !important;}
#navBarInner {background-color: #2F3438;}
#navBarInner a:visited { color: #FFF !important;}
a:visited {color: #777 !important;}
#navBarInner a:hover { color: #777 !important;}
#navBarOuter {background-color: #2F3438;}
#pageWrapper > hr {display:none !important;}
#userBar {background-color: #2F3438 !important;}
#clearNewDiv > a[href="/t"] {display:none !important;}
.browseSectionLink { padding: 0px 0px 0px 0px !important;}
#pageWrapper > br {display:none !important;}
body {color: #bbb !important;}
#banner { min-height: 150px;}
#usrDetailsInfobar {background-color: #2F3438 !important;}
.detailsLeftBtn {background-color: #44484C !important;}
#sectionWrapper, #pageWrapper, .jokeWrapper, .jokeViewWrapper {background-color: #2F3438 !important;}
.form-wrapper {background: #2F3438 !important;}
.form-wrapper button:before {border-color: transparent #2F3438 transparent !important;}
.form-wrapper button {background: #2F3438 !important;}
b[style="color:white; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:red; font-size:16px"] {display:none !important;}
b[style="color:yellow; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:white; font-size:22px; background-color:green"] {display:none !important;}
b[style="color:yellow; font-size:22px; background-color:red"] {display:none !important;}
b[style="color:red; font-size:22px; background-color:#000"] {display:none !important;}
b[style="color:red; font-size:20px; background-color:#000"] {display:none !important;}
b[style="color:yellow; font-size:20px; background-color:#000"] {display:none !important;}
b[style="color:white; font-size:18px; background-color:#000"] {display:none !important;}
body[style="height:100%; min-width:1280px;min-height:720px"] > [style="width:100%;height:100%;"] + .cfapps-welcome-bar, #sectionWrapper + CFAPPS-WELCOME-BAR.cfapps-welcome-bar {display:none !important;}
html body div#sectionWrapper main#pageWrapper div.tmS {display:none !important;}
}