Twitchのチャット欄を見やすくします
Makes the chat section of Twitch more visible.
Kaiteki Twitch Chat by hihumi12

Details
Authorhihumi12
LicenseCC0 1.0
Categorytwitch.tv
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
このユーザースタイルについて
Twitchのチャット欄を快適に見るために個人的に作って使っていたものですが、需要があるかもと思ったので整備して公開します。
見やすさは主観によるものが大きいと思いますので、ご自由にカスタマイズしてご利用していただいても結構です。
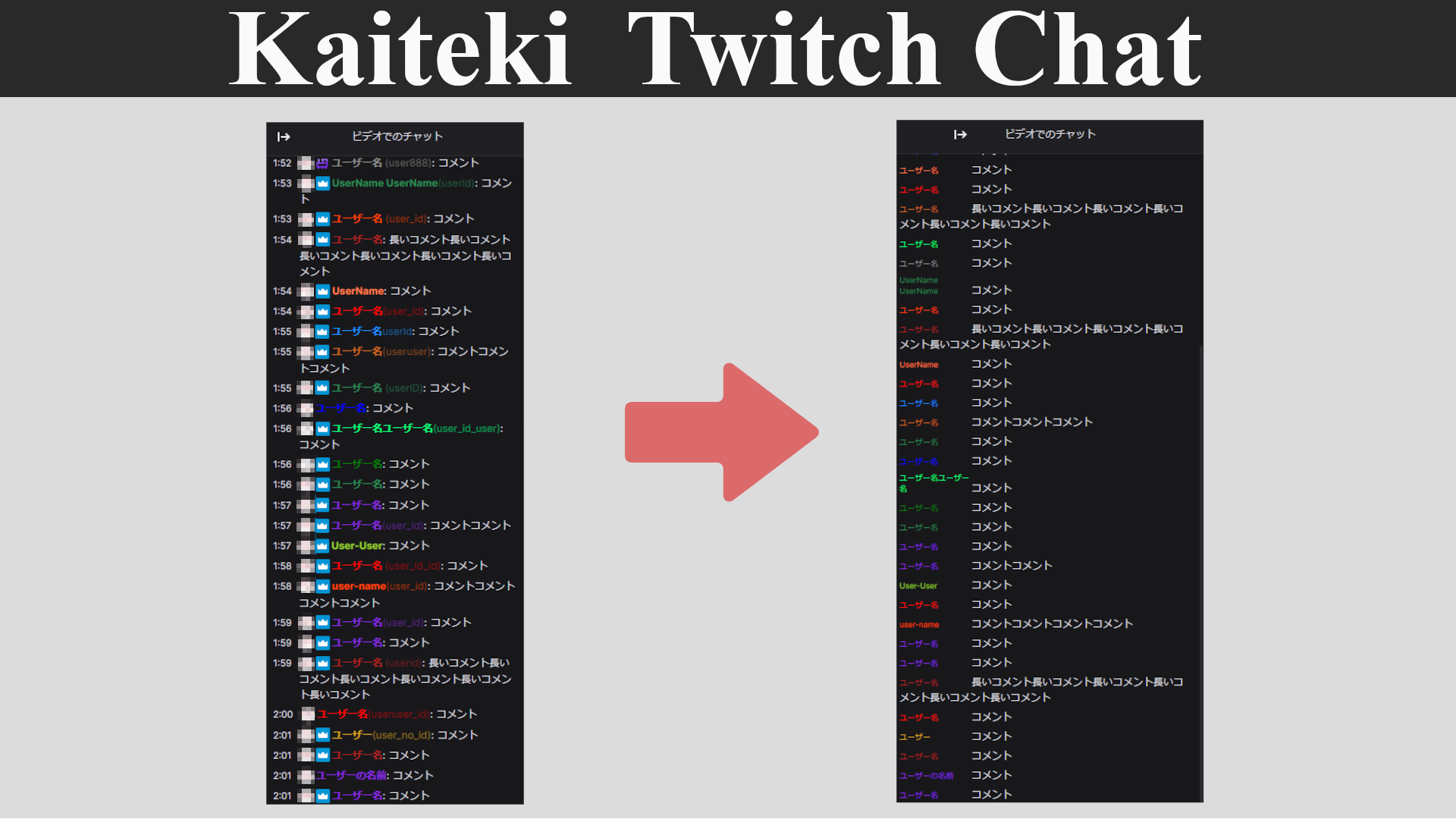
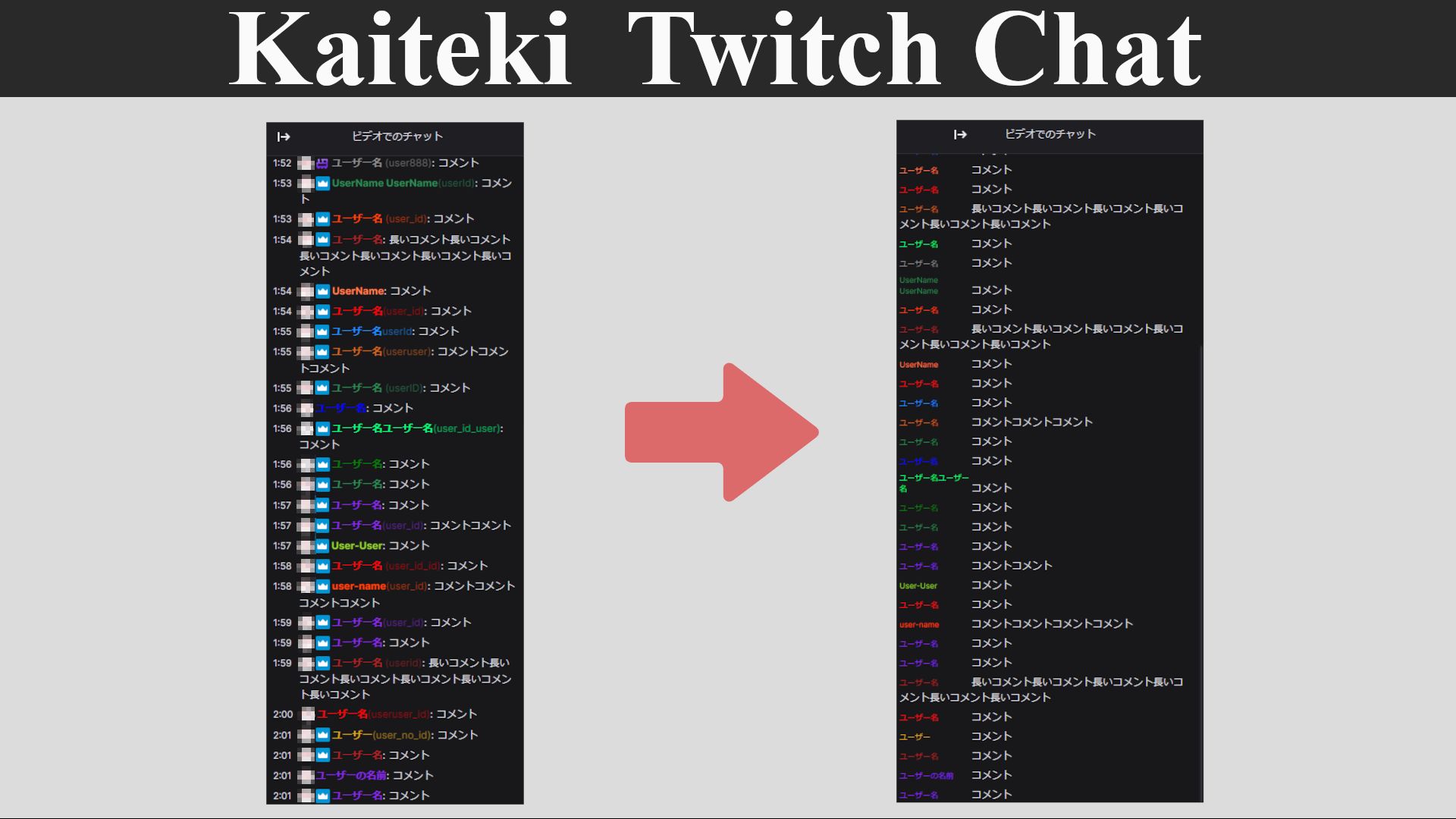
使うとどうなる?
チャット欄がかなり見やすくなります
・チャット欄の幅が変更可能になります
・ユーザーの名前の幅を固定することで、名前やチャットの長さによって表示がガタガタになるのを防止します
・ユーザー名/バッジ/システムメッセージの表示と非表示を切り替え可能になります
注意点
・TwitchはHTMLタグ仕様が頻繁に変更されるため、スタイルの一部機能が効かなくなる場合があります(気付き次第極力対応します)
更新履歴
1.0.0 - 2022/12/26
公開
1.0.1 - 2022/12/29
シアターモードでチャット欄の位置がズレる不具合を修正
1.0.2 - 2022/12/31
チャット欄を一定以下の幅にすると表示しきれない領域が発生する不具合を修正
1.0.3 - 2023/1/1
配信/動画画面以外でのメニューでチャット欄が表示され続けてしまう不具合を修正
1.1.0 - 2024/1/4
「VODチャットの時間非表示」機能を追加
Source code
/* ==UserStyle==
@name Kaiteki Twitch Chat
@namespace stylus/hihumi12/kaiteki-twitch-chat
@version 1.1.0
@description Twitchのチャット欄を見やすくします Makes the chat section of Twitch more visible.
@author hihumi12 (https://twitter.com/hihumin12)
@license CC0 1.0
@preprocessor stylus
@var checkbox hide_badge 'バッジ非表示' 0
@var checkbox hide_user_name 'ユーザー名非表示' 0
@var checkbox hide_system_message 'システムメッセージ非表示' 0
@var checkbox hide_vod_timestamp 'VODチャットの時間非表示' 0
@var number font_size "フォントサイズ(px)" [13, 10, 32, 1, "px"]
@var number chat_width "チャット欄の幅(px)" [400, 0, 1000, 10, "px"]
==/UserStyle== */
@-moz-document url-prefix("https://www.twitch.tv/") {
/* ライブ配信&アーカイブ */
/* サイドバー */
/* #sideNav {
width: 1px;
&:hover {
width: auto;
}
} */
/* メッセージ全体 */
.chat-line__message,
.vod-message,
.vod-message.vod-message--timestamp {
padding: 1px 0 0 1px;
}
/* メッセージ エモート */
img.chat-image.chat-line__message--emote {
width: 23px
}
/* ライブ配信: アイコン~名前 */
.chat-line__username-container {
width: 90px;
max-height: 2em;
line-height: 1em;
word-wrap: break-word;
/* アイコン */
&.tw-inline-block {
& > span button > img.chat-badge {
width: 12px;
}
/* アイコン(2つ目) */
& > span button:nth-child(2) > img.chat-badge {
display: none;
}
}
}
/* : */
.chat-line__no-background > span:first-of-type,
.video-chat__message > span:first-of-type {
display: none;
}
/* 時間表示 */
if hide_vod_timestamp {
.vod-message > .vod-message__header {
display: none !important;
}
}
/* .tw-full-width > .tw-align-items-start > .vod-message__header p {
font-size: 8px !important;
} */
/* アイコン~名前 */
/* アイコン */
.tw-full-width > .tw-align-items-start > .tw-flex-grow-1 > span > a.hiykSn:first-of-type > img {
width: 12px !important;
}
/* 名前 */
a.video-chat__message-author {
width: 110px;
line-height: 1em;
word-wrap: break-word;
}
a.video-chat__message-author > span {
display: inline-block;
width: 90px !important;
margin-right: 3px;
}
.chat-author__display-name {
font-size: 10px;
font-weight: normal;
}
if hide_user_name {
a.video-chat__message-author {
display: none !important;
}
div.chat-line__username-container {
display: none !important;
}
}
/* 名前(ID) */
.chat-author__intl-login {
display: none;
}
/* : */
.tw-inline.video-chat__message > span:first-of-type {
display: none;
}
/* メッセージ エモート */
img.chat-image.chat-line__message--emote {
width: 23px
}
/* メッセージ */
.text-fragment {
font-size: font_size;
}
/* システムメッセージを小さくする */
.user-notice-line {
margin: 0 !important;
padding: 0 3px !important;
& > .tw-c-text-alt-2 {
font-size: 11px;
line-height: 1em;
}
& > .tw-mg-t-05 {
margin-top: 0 !important;
}
/* サブスク表示を1行にまとめる */
span.InjectLayout-sc-1i43xsx-0 {
float: left;
}
}
/* 配信画面カラム幅 */
/* .persistent-player.tw-elevation-0 { */
.channel-root--hold-chat+.persistent-player,
.channel-root--watch-chat+.persistent-player,
.channel-root__info--with-chat .channel-info-content,
.channel-root__player.channel-root__player--with-chat,
.persistent-player.persistent-player--theatre {
width: "calc(100% - %s) !important;" % chat_width
}
/* チャット欄カラム全体幅(通常モード) */
#live-page-chat[aria-hidden="false"] > .channel-root__right-column.channel-root__right-column--expanded {
width: chat_width !important;
transform: "translateX(-%s) translateZ(0px) !important" % chat_width;
.chat-shell__expanded {
min-width: chat_width;
}
}
/* チャット欄カラム全体幅(シアターモード) */
.right-column--theatre {
width: chat_width !important;
.channel-root__right-column {
/* position: absolute !important; */
width: chat_width !important;
}
.chat-shell__expanded {
min-width: chat_width;
}
}
if hide_badge {
.chat-badge {
display: none;
}
/* バッジ(モデレータ) */
img[aria-label="モデレーターバッジ"] {
display: none;
}
/* アイコン(2つ目) */
a[data-a-target="chat-badge"] {
display: none;
}
}
/* システムメッセージ非表示 */
if hide_system_message {
.user-notice-line {
display: none !important;
}
}
}