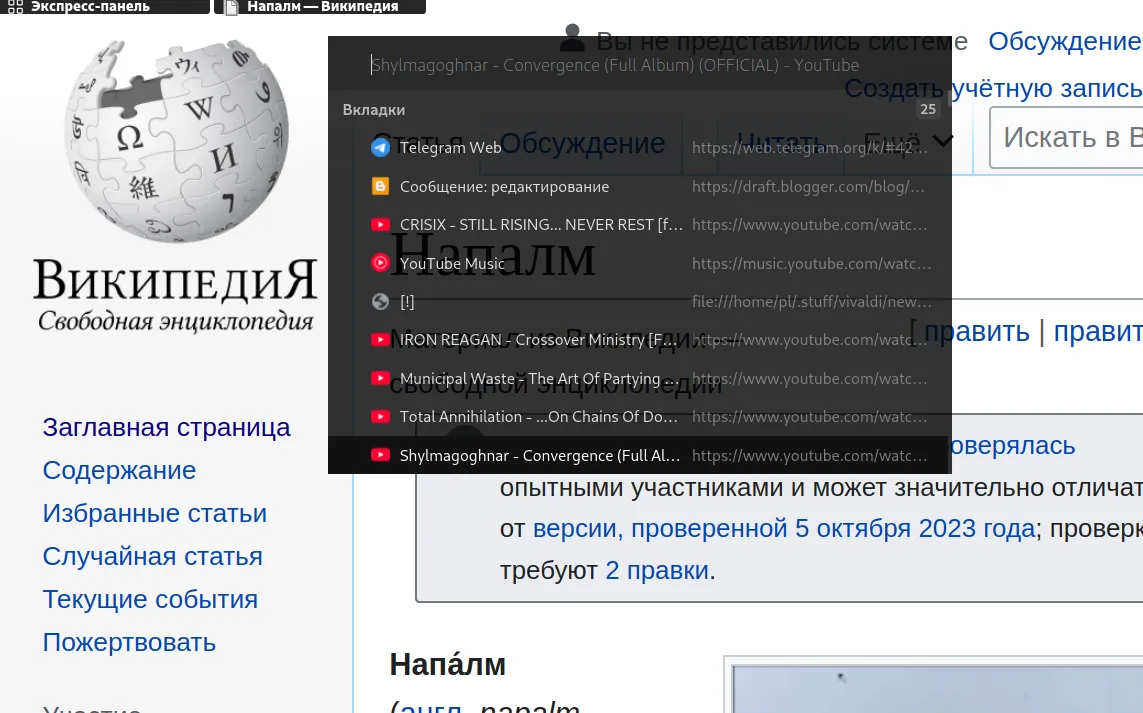
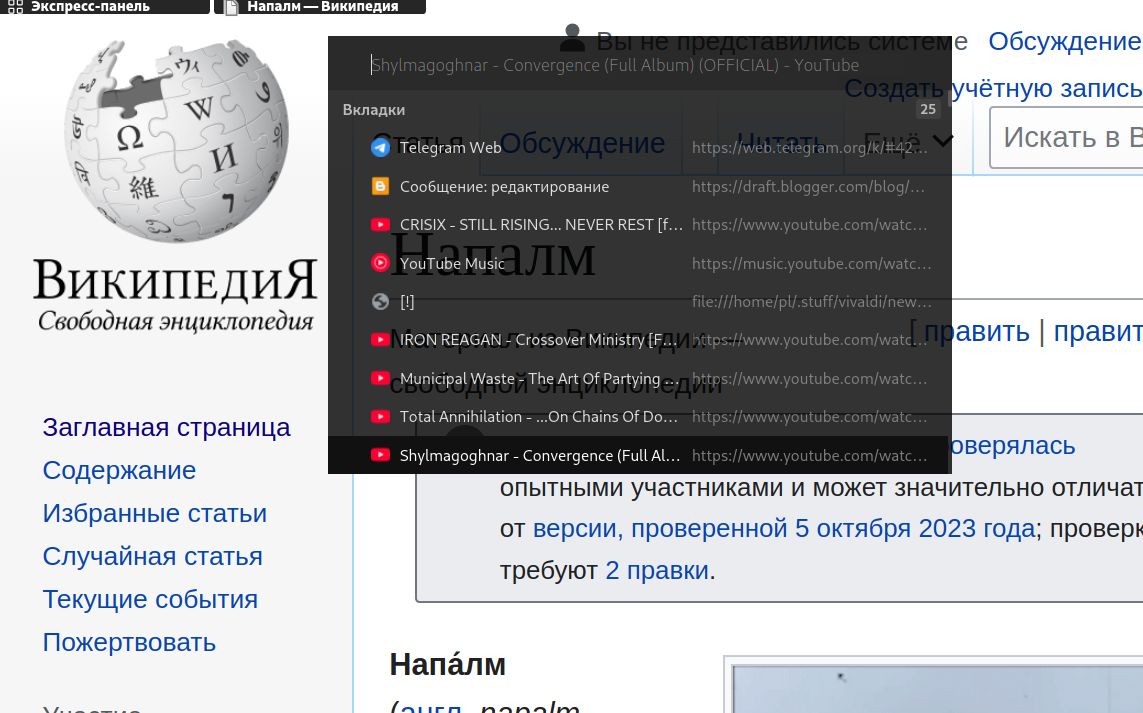
Vivaldi UI. Minimalistic, black, transparent.
Vivaldi black UI (1.6.1) by plmch

Details
Authorplmch
LicenseNo License
CategoryVivaldi browser
Created
Updated
Code size6.0 kB
Code checksuma968d7d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
installation:
copy-paste to any_file.css all between
"@-moz-document domain("no.domain.its.for.app") {"
and last "}",
go to vivaldi://experiments/, check "Allow for using CSS modifications", then choose folder in Settings > Appearance
OR
append same code to
vivaldi/resources/vivladi/style/common.css
-Where is my pinned tabs?
-Watch for: .tabbar-wrapper { margin-left: ...
All done in general, just some lesser unevenness need to fix.
Updates uploads tested with last stable Linux's version of Vivaldi. Other OS may need minor manual fixes.
Source code
/* ==UserStyle==
@name Vivaldi black
@namespace /* it's not for a webpages, for Vivaldi browser UI */
@version 1.6.1
@description Vivaldi UI. Minimalistic, black, transparent. Replies: t.me/Plamcheg, plamch.blogspot.com
@author Plamch
==/UserStyle== */
@-moz-document domain("no.domain.its.for.app") {
/* global and fixes */
* {
border: 0!important;
box-shadow: none!important;
outline: none!important;
outline-style: none!important;
}
*::selection {
color: #000;
background-color: #fff;
}
#main {
margin-top: -19px;
}
/* starting splash (obsolete, need to fix) */
body {
background: #000 url()!important;
}
/* tab bar (kinda main section, all others tested with this enabled) */
.tabbar-wrapper {
margin-left: -155px; /* optional: hide few pinned tabs (31px each) */
}
#header {
margin: 5px 0 0 -15px;
background: rgba(0,0,0,0)!important;
width: 99%;
min-height: 0!important;
height: 14px;
overflow: visible;
box-shadow: none!important;
pointer-events: none!important;
z-index: 3;
}
#tabs-tabbar-container,
#tabs-container {
background: none!important;
border: none;
}
#tabs-container {
padding: 0!important;
min-height: 0;
}
.tab-strip {
pointer-events: none!important;
}
.tab-strip span {
pointer-events: auto!important;
}
.tab-position .tab {
background-color: rgba(0,0,0,0.85)!important;
border-radius: 0 0 3px 3px!important;
min-height: 14px!important;
height: 14px!important;
margin-top: 14px;
}
.tab-position .tab .title {
font-size: 12px!important;
margin-top: -14px!important;
}
.tab-header {
padding-top: 0!important;
padding-bottom: 0!important
}
.page-progress-indicator {
top: 12px!important;
}
.audioicon {
margin-top: -6px;
}
.tab:hover,
.tab.active {
color: #fff!important;
}
.tab {
font-weight:900;
}
.window-buttongroup,
#tabs-container > div.toolbar.toolbar-tabbar.sync-and-trash-container,
.burger-icon,
.close,
.toolbar > .button-toolbar,
#browser.linux.alt #header .vivaldi,
#titlebar > button {
display: none!important;
}
/* icons fix (testing) */
.tab-position .tab .favicon {
margin-top: -23px!important;
position: relative!important;
display: block!important;
width: 8px!important;
min-width: 8px!important;
min-height: 8px!important;
height: 8px!important;
}
.tab-position .tab.active .tab-header .favicon:not(.svg) {
overflow: visible;
}
/* address bar */
.mainbar {
position: absolute;
width: 66%;
z-index: 1!important;
}
.toolbar {
background-color: rgba(0,0,0,0)!important;
top: 10px;
}
.UrlBar-AddressField.button-textonly.below {
border: 0!important;
border-radius: 0 3px 3px 0!important;
background-color: rgba(0,0,0,0.85);
outline: none;
border: none!important;
top: 4px;
margin-left: 0px;
}
.UrlBar-AddressField.button-textonly.below:hover,
.UrlBar-AddressField.button-textonly.below:focus-within {
background-color: rgba(0,0,0,0.85);
}
.address-top .mainbar>.toolbar-mainbar:before {
display: none;
}
/* bookmark bar (auto-hide) */
.bookmark-bar.default {
background-color: rgba(0,0,0,0.55);
position: fixed;
width: 99.5%;
height: 1px;
border-radius: 0 0 3px 0!important;
z-index: 2!important;
opacity: 0;
}
.bookmark-bar.default:hover {
opacity: 1;
height: 35px;
z-index: 4!important;
}
.bookmark-bar button {
background: none!important;
align-items: end;
}
.bookmark-bar button > img,
.bookmark-bar button > svg {
margin-top: 18px!important;
}
/* side panel */
.panel.downloads .tree-row[data-selected][data-nofocus] .DownloadItem-ProgressBar, .popout.downloads-popout .tree-row[data-selected][data-nofocus] .DownloadItem-ProgressBar, .DownloadItem-ProgressBar {
background-color: rgba(70,70,70,0.8)!important;
height: 7px;
}
.panel.downloads .DownloadItem-ProgressBar .value, .popout.downloads-popout .DownloadItem-ProgressBar .value {
background-color: rgba(150,150,150,0.9);
background-image: none;
height: 3px;
margin: 2px;
}
#switch {
display: none;
}
#panels-container {
left: -40px!important;
}
.panel {
padding-left: 0;
padding-right: 0;
}
/* quick commands */
#modal-bg > div {
background-color: rgba(0,0,0,0)!important;
border: 0!important;
}
.quick-command-container .qc-entry {
background-color: rgba(0,0,0,0.7)!important;
}
.quick-command-container .quick-commands {
background-color: rgba(0,0,0,0.8)!important;
}
#modal-bg.qc-modal {
top: 30px;
}
input.quick-command-search,
.quick-command-search-hint {
font-size: 14px!important;
}
.quick-command-container .quick-commands .quick-command-sectionheader,
.quick-command-container .quick-command-search, .quick-command-container .quick-command-
search-hint {
border-bottom: none;
}
/* express-panel/speeddial/start page) */
.sdwrapper .iconmenu-container.SearchField {
background-color: #00000080;
box-shadow: none!important;
border-radius: 4px;
opacity: 0.2;
}
.SpeedDialView-SearchField.iconmenu-container.SearchField:focus-within,
.SpeedDialView-SearchField.iconmenu-container.SearchField:hover {
box-shadow: none!important;
border: none!important;
opacity: 0.8;
}
.SpeedDialView-Settings-Button {
opacity: 0;
}
.speeddial .dial {
opacity: 0.3!important;
}
.speeddial .dial:hover {
opacity: 0.9!important;
}
/* widget panel (new express-panel) */
.add-button,
.show-title {
opacity: 0.3;
}
.feed-row,
.email-item,
.widget-config-content {
opacity: 0.6;
}
.add-button:hover,
.show-title:hover,
.feed-row:hover,
.email-item:hover {
opacity: 0.9;
}
::-webkit-scrollbar {
width: 4px;
}
::-webkit-scrollbar-thumb {
background: #636363c7!important;
}
/* hide panel's settings and scrollbars (optional) */
.dashboard-widget-header {
opacity: 0;
}
.dashboard-widget-header:hover {
opacity: 0.9;
}
/* extension popup */
.extension-popup {
opacity: 0.85;
}
}