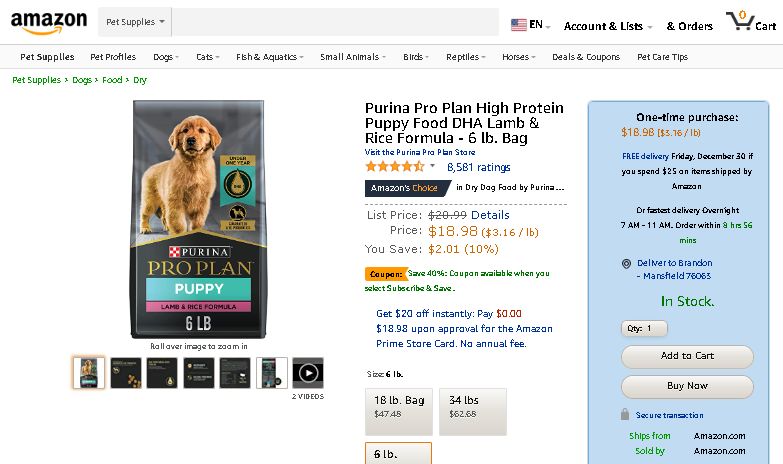
Brings back much of 2012 Amazon:
- Old Header
- Old Fonts/Colors
- Old product page
- Old Buttons
- Gets rid of modern advertisements
- Old Footer

Authorvknight20
LicenseNo License
Categoryamazon.com
Created
Updated
Code size102 kB
Code checksumd57d2f7d
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Brings back much of 2012 Amazon:
/* ==UserStyle==
@name Amazon Classic
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Brings back classic Amazon
@author VKNIGHT20
==/UserStyle== */
@-moz-document domain("amazon.com") {
/*Old Header*/
#nav-logo .nav-logo-base {
float: left;
text-indent: -500px;
background-position: -3px -10px;
width: 110px;
height: 39px;
}
.nav-sprite-v1 .nav-sprite, .nav-sprite-v1 .nav-icon {
background-image: url(https://web.archive.org/web/20220812211618if_/http://g-ecx.images-amazon.com/images/G/01/gno/beacon/BeaconSprite-US-01._V394051227_.png);
background-position: 0 1000px;
background-repeat: repeat-x;
}
#navbar.layout2 #nav-belt {
background-color: white;
}
#nav-tools #nav-cart .nav-cart-icon, #nav-tools .nav-cart .nav-cart-icon, #navbar .nav-tools #nav-cart .nav-cart-icon, #navbar .nav-tools .nav-cart .nav-cart-icon {
background-position: -10px -50px;
width: 38px;
height: 26px;
}
#navbar.nav-bluebeacon #nav-search .nav-search-submit {
background-color: black;
background-image: none;
border: none;
width: 45px;
}
#nav-search .nav-search-field .nav-input {
-webkit-appearance: none;
background-color: #f3f3f3;
background-image: none;
border-left: 1px solid #f3f3f3;
border-top: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
}
#navbar.nav-bluebeacon #nav-search-label, #navbar.nav-bluebeacon .nav-a-2 .nav-line-1, #navbar.nav-bluebeacon .nav-a-2 .nav-line-2 {
color: black;
}
#navbar.nav-bluebeacon #nav-search .nav-search-submit {
background-color: none;
background-image: url(https://i.ibb.co/p3w9Psc/searchbar.png);
border: none;
width: 45px;
}
#navbar.nav-flex #nav-belt #nav-search .nav-searchbar .nav-search-submit {
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
position: static;
float: none;
display: none;
}
div.ssf-background {
display: none;
}
.a-color-tertiary {
color: #009900 !important;
}
.a-color-price {
color: #c60 !important;
}
.a-price[data-a-color=price] {
color: #c60;
}
/*Get rid of Modern Advertisements*/
#navbar.nav-flex.layout2.bold-focus-hover.nav-packard-glow #nav-global-location-slot {
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: none;
position: static;
float: none;
}
div#e7364d6a-3979-4eb4-86f2-a09d08067ef3 {
display: none;
}
div#gw-desktop-herotator {
display: none;
}
div#gw-card-layout {
display: none;
}
div#desktop-2 {
display: none;
}
div.a-cardui-body {
display: none;
}
div.rhf-border {
display: none;
}
div.navFooterBackToTop {
display: none;
}
#navFooter .navAccessibility.navFooterVerticalColumn {
display: none;
margin: 0 auto;
}
div.icp-container-desktop {
display: none;
}
.icp-container-desktop * {
box-sizing: border-box;
display: none;
}
div#desktop-btf-grid-7, div#desktop-btf-grid-6, div#desktop-btf-grid-5, div#desktop-btf-grid-4, div#desktop-btf-grid-3, div#desktop-btf-grid-2, div#desktop-btf-grid-1, div#desktop-btf-grid-8, div#desktop-btf-grid-9, div#desktop-btf-grid-10, div#desktop-btf-grid-11, div#desktop-btf-grid-12 {
display: none;
}
div#d39aa938-8048-4ff2-9c15-1be3bcfa8513 {
display: none;
}
div.rhf-frame {
display: none;
}
div#desktop-btf-grid-2 {
display: none;
}
div#desktop-btf-grid-1 {
display: none;
}
/*Old Icons*/
i.a-icon.a-accordion-radio.a-icon-radio-active {
display: none;
}
input#add-to-cart-button.a-button-input {
display: none;
}
a-icon-logo, .a-logo {
background-position: -5px -130px;
height: 31px;
width: 103px;
}
.a-icon, .a-link-emphasis:after {
background-image: url(https://m.media-amazon.com/images/S/sash/mPGmT0r6IeTyIee.png);
-webkit-background-size: 400px 750px;
background-size: 400px 750px;
background-repeat: no-repeat;
display: inline-block;
vertical-align: top;
}
.a-button-primary:hover .a-button-text, .a-button-primary:hover button.a-button-text {
}
/*Old Layout*/
div#cr-dp-lighthut {
display: none;
}
.a-box-group>.a-box.a-first, .a-box-group>.a-box:first-child, .a-box-group>.a-box:first-of-type {
border-radius: 8px 8px 0 0;
text-align: center;
margin-top: 0;
}
div.navFooterLine.navFooterLinkLine.navFooterPadItemLine {
display: none
}
#navFooter.navLeftFooter .navFooterDescLine {
background-color: white;
padding: 30px 0;
margin-top: 0px;
}
div#imgTagWrapperId {
pointer-events: none;
}
div#reviews-image-gallery-container {
display: none;
}
div#live-flagship-root {
display: none;
}
div#squished-desktop-row {
display: none;
}
#navbar.nav-flex.layout3 #nav-main.nav-sprite, #navbar.nav-flex.layout3.nav-fixed #nav-main.nav-sprite {
padding-left: 15px;
display: none;
}
div#rhf {
display: none;
}
div.nav-footer-line {
display: none;
}
/*Old Colors*/
#pageContent {
background: white;
margin: 0 auto;
max-width: none;
min-width: 1000px;
overflow: hidden;
}
.a-price[data-a-color=base] {
color: #c60;
}
div.a-box-inner.a-padding-base {
background-color: #E4F4FB;
border: 1px solid #6DAEE1;
}
.a-box-group>.a-box.a-onlychild>.a-box-inner, .a-box-group>.a-box:only-child>.a-box-inner {
border: 1px solid #6daee1;
border-right: none;
border-bottom: none;
background-color: #c0dbf2;
}
.a-accordion .a-accordion-active .a-accordion-row {
cursor: default;
background-color: #c0dbf2 !important;
}
.a-box-group>.a-box.a-first>.a-box-inner, .a-box-group>.a-box:first-child>.a-box-inner, .a-box-group>.a-box:first-of-type>.a-box-inner {
border-radius: 8px 8px 0 0;
background-color: #E4F4FB;
border: 1px solid #6DAEE1;
}
.a-accordion .a-accordion-active .a-accordion-inner {
display: block;
background-color: #c0dbf2;
}
.a-accordion .a-accordion-active .a-accordion-row {
cursor: default;
background-color: #c0dbf2;
}
.a-button, .a-button:hover {
background: #e4e1db !important;
background: -moz-linear-gradient(top, #f9f8f6, #e4e1db, #dad5ce) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f9f8f6), to(#dad5ce)) !important;
background: -webkit-linear-gradient(top, #f9f8f6, #e4e1db, #dad5ce) !important;
background: -o-linear-gradient(top, #f9f8f6, #dad5ce) !important;
background: -ms-linear-gradient(top, #f9f8f6, #dad5ce) !important;
background: linear-gradient(top, #f9f8f6, #dad5ce) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f9f8f6', endColorstr='#dad5ce') !important;
border-color: #b6b2aa !important;
text-shadow: #f8f8ed 0px 1px 0px !important;
}
.sc-background-dark {
background-color: white !important;
}
.a-accordion .a-accordion-row {
position: relative;
background-color: #E4F4FB;
transition: all 0.1s linear 0s;
display: block;
color: inherit;
text-decoration: none;
outline: 0px;
cursor: pointer;
padding: 10px 18px 10px 43px;
}
span.a-size-medium.a-text-bold {
color: #EB7E10 !important
}
body {
font-family: verdana,arial,helvetica,sans-serif;
font-size: small;
color: #000000
}
.a-accordion .a-accordion-row:hover {
background-color: #E4F4FB;
}
.a-button-primary .a-button-inner {
box-shadow: 0 2px 5px 0 rgb(213 217 217 / 50%) !important;
}
.a-button-text {
background-color: #e4e1db;
background: -moz-linear-gradient(top, #f9f8f6, #e4e1db, #dad5ce) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f9f8f6), to(#dad5ce)) !important;
background: -webkit-linear-gradient(top, #f9f8f6, #e4e1db, #dad5ce) !important;
background: -o-linear-gradient(top, #f9f8f6, #dad5ce) !important;
background: -ms-linear-gradient(top, #f9f8f6, #dad5ce) !important;
background: linear-gradient(top, #f9f8f6, #dad5ce) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f9f8f6', endColorstr='#dad5ce') !important;
border-color: #b6b2aa !important;
text-shadow: #f8f8ed 0px 1px 0px !important;
}
/*Old Stylesheet*/
/* begin dpCSSMerged/dpCSSMerged.css */
/* begin dpCSS/detail-page.css */
span#productTitle.a-size-large.product-title-word-break {
font-size:
}
#navFooter.navLeftFooter a.nav_a:link, #navFooter.navLeftFooter a.nav_a:visited, #navFooter.navLeftFooter li.nav_a_carat span.nav_a_carat {
color: #039;
}
#navFooter.navLeftFooter .navFooterDescText, #navFooter.navLeftFooter .nav_last {
color: #999999;
}
.halfspace { padding-top: 0.5em; }
a.product { font-weight: bold; }
ul { list-style-type: none; margin: 0px; padding: 0px; }
ul li { margin: 0.5em 0em; }
ul li ul { list-style-type: none; margin-left: 25px; }
ul li ul li { margin: 0em; }
hr {
border-top: 1px dashed #999999;
height: 1px;
color: #FFFFFF;
margin: 3px 0px;
border-style: dashed none none none;
background-color: white
}
div.bucket { padding: 5px 0em; }
div.bucket div.content { margin: 0.5em 0px 0em 25px; }
img.icon { display: none; }
hr { margin-left: 0px; }
a.buyAction { font-weight: bold; }
#divsinglecolumnminwidth {
...