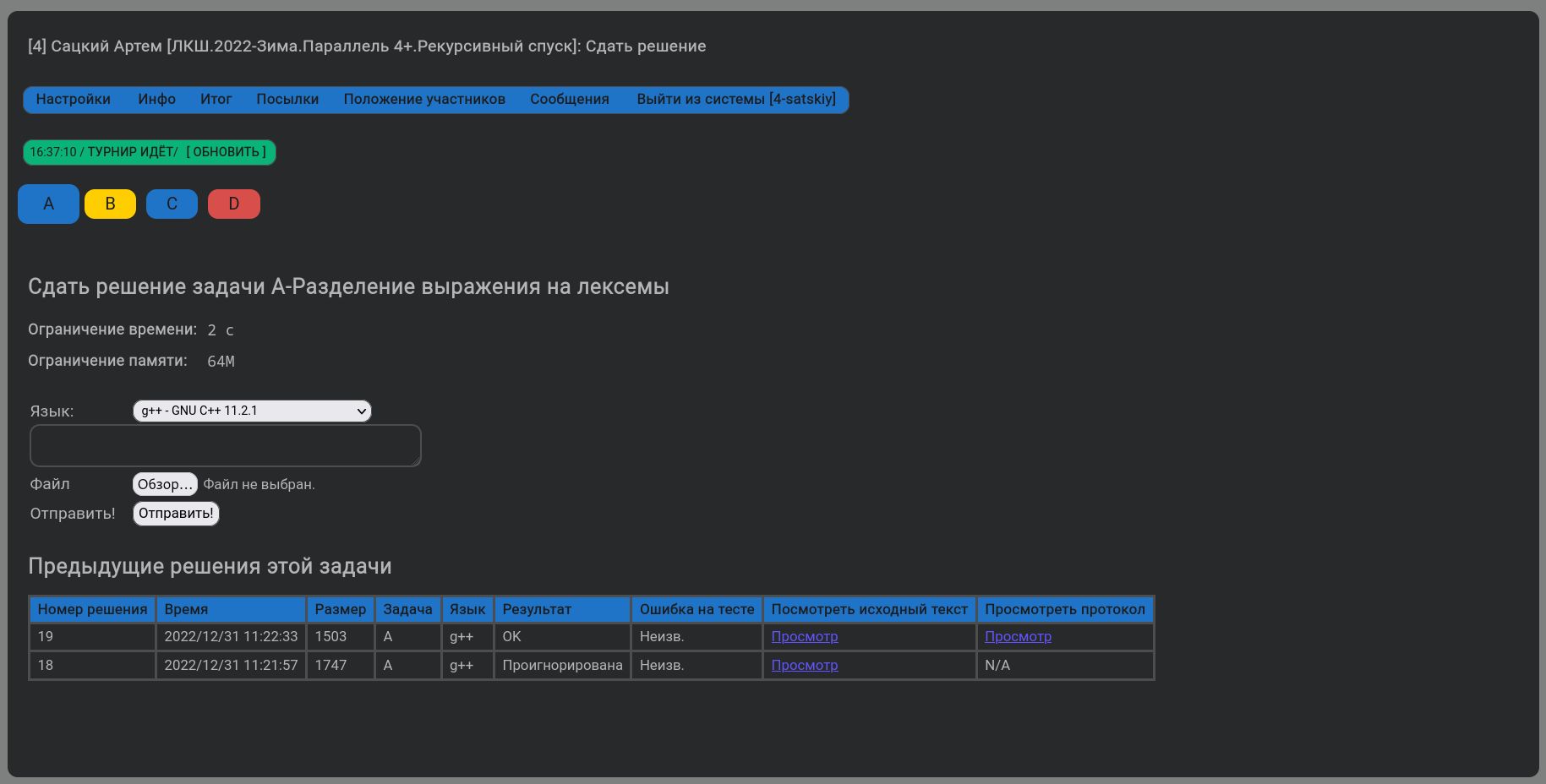
Dark theme for ejudge testing system
Ejudge new theme (Dark) by aboba

Details
Authoraboba
LicenseNo License
Categoryejudge
Created
Updated
Size9.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you find a bug, write to me in Telegram @grokmor
Source code
/* ==UserStyle==
@name EjudgeDarkTheme
@namespace ejudge....cgi-bin
@version 0.1.3
@description dark theme for ejudge testing system
@author grokmor
==/UserStyle== */
@-moz-document regexp(".*ejudge\\.(?!algocode).*\\..*/cgi-bin/.*") {
* {
box-shadow: none !important;
text-shadow: none !important;
border-color: #4d4d4d !important;
--br_blue: #2074c7;
--blue: #1a5fa3;
--stand_text: #b5b5b5;
--green: #0ab377;
--black: #1c1c1c;
--dark: #27292b;
--yellow: #ffce00;
--red: #d84e4b;
--border_wh: #c7c7c7;
}
body {
background: none;
background-color: #7e807f !important;
}
#container {
color: var(--stand_text);
border-radius: 15px;
border: none;
background: var(--dark) !important
}
.table > tbody > tr > td,
.table > tbody > tr > th {
background-color: #242424;
border-width: 3px;
border-style: solid;
color: var(--stand_text) !important;
}
.table > tbody > tr > th,
table > tbody > tr > th {
color: var(--black) !important;
}
div.user_actions,
div.contest_actions {
background-color: #27292b;
color: var(--stand_text);
border-radius: 10px;
padding: 2px;
}
#l12-col {
background: #27292b !important;
border-radius: 10px 10px 0 0;
}
#l12 {
margin-left: -110px;
}
#statusLine {
display: inline-block;
margin: 0px 0 53px 15px;
border-radius: 10px;
padding: 4px 4px 2px 6px;
}
div.server_status_on {
border: 1px solid #5cb574;
background: var(--green);
}
div.server_status_error {
border: 1px solid #893839;
background: var(--red);
}
div.server_status_alarm {
border: 1px solid #838344;
background: var(--yellow);
}
div.server_status_off {
background: rgb(144, 144, 144);
}
.h2-long h2 {
padding: 0;
margin: 0;
display: block;
border: 0;
background: none;
color: var(--stand_text);
}
#main-menu,
div.user_actions {
background: var(--br_blue);
border-radius: 10px;
border: 1px solid #4f89b8;
min-width: 0;
}
#main-menu ul {
padding: 1.5px 0px 1px 0px;
}
#main-menu ul li a,
#main-menu ul li.active {
border-radius: 10px;
padding: 2px 10px;
margin: 0px 2px;
color: var(--black) !important;
}
#main-menu ul li .current,
#main-menu ul li.current {
background: var(--blue) !important;
border: 0;
border-radius: 10px;
padding: 2px 10px;
margin: 0px 2px;
}
div.contest_actions_item {
padding-left: 0px;
}
#nTopNavSelected a {
position: relative;
padding-top: 0px;
}
div.nProbEmpty,
div.nProbBad,
div.nProbOk,
div.nProbTrans,
div.nProbCurrent {
border: 0;
padding: 10px 5px 0px 5px !important;
margin: 5px;
background: var(--br_blue);
border-radius: 10px !important;
}
div.nProbBad {
background: var(--red);
}
div.nProbOk {
background: var(--green);
}
div.nProbTrans {
background-color: var(--yellow);
}
.nProbCurrent a {
font-size: 17px !important;
}
#nTopNavSelected div.nProbCurrent {
background: var(--br_blue);
border: 5px solid var(--br_blue) !important;
;
border-width: 3px 5px;
margin: 0px;
}
#nTopNavSelected a {
bottom: 5px;
}
.nTopNavList div.nProbEmpty:hover {
border: 0;
}
.table th,
.table .th,
table.standings th {
background: rgb(185, 211, 232);
}
.message-table .mes-top td {
background: rgb(184, 184, 184);
}
div.probBad {
border-bottom: 1px solid #d0745c;
}
div.probEmpty {
background-color: #253d4d;
}
#probNavRightList {
border-bottom: 1px solid rgb(194, 194, 194);
border-left: 1px solid rgb(199, 199, 199);
padding-top: 30px;
}
.nBottomNavList {
display: none;
}
#footer {
display: none;
}
td#probNavTaskArea {
border-bottom: none;
}
#l11 {
display: none;
opacity: 0;
}
ul.nTopNavList {
margin: 10px 0 0 10px;
}
#l12 {
margin-left: -110px;
}
#l13 {
background-color: #27292b;
border-radius: 0 0 10px 10px;
padding-left: 15px;
}
tbody > tr > td > textarea {
background-color: var(--dark);
border: 2px solid var(--border_wh);
border-radius: 10px;
padding: 6px;
color: var(--stand_text);
}
#reloadButton {
visibility: visible !important;
}
A.menu {
border-radius: 8px;
padding: 3.5px 5px 4px 5px;
}
.l14 > table {
border-collapse: collapse;
}
.l14 > table > tbody > tr > th {
background-color: #36576e;
padding: 4px;
}
.l14 > table > tbody > tr > td {
padding: 2px;
align-items: center;
}
#probNavTaskArea-ins > table {
border-collapse: collapse;
}
table > tbody > tr > th {
background-color: var(--br_blue) !important;
padding: 3px;
}
td > pre,
td[class="b1"] {
background: #27292b !important;
}
td > pre {
border: none !important;
color: black !important;
}
.green-tr > td {
background-color: #7AE697;
}
.red-tr > td {
background-color: #E66062;
}
.yellow-tr > td {
background-color: var(--yellow);
}
td.cell_attr_pr {
background-color: var(--yellow);
color: var(--black);
}
:not(pre) > code[class*="language-"],
pre[class*="language-"] {
background: none;
}
input[type="password"],
input[type="text"] {
border-radius: 10px;
border: 2px solid var(--border_wh);
margin: 2px;
background-color: white;
padding: 5px;
}
input[type="submit"] {
border: 1px solid var(--border_wh);
border-radius: 10px;
}
input::file-selector-button {
border: 1px solid var(--border_wh);
border-radius: 10px;
padding: 2px 4px;
}
select {
border: 1px solid var(--border_wh);
border-radius: 10px;
padding: 3px 8px;
font-size: 12px;
}
input {
font-size: 14px;
}
.info-table-line > tbody > tr > td {
background: none;
border-collapse: collapse;
}
.info-table-line > tbody > tr {
border: none;
}
#probNavTopList > td > .nTopNavList > li > .nProbEmpty {
border-radius: 10px !important;
}
#main-menu a,
#statusLine a,
#statusLine {
color: var(--black) !important;
}
.nTopNavList li a {
color: var(--black) !important;
padding: 0px 15px 0px !important;
}
a {
color: #6154fd !important;
}
a:hover {
color: #483ebd !important;
}
a:visited {
color: #8a80ff !important;
}
a:visited:hover {
color: #635cb8 !important;
}
code[class*="language-"],
pre[class*="language-"] {
color: var(--stand_text);
}
.line-table-wb tr {
border: none !important;
}
.l14 td,
.l14 th {
border-style: solid;
border-width: 3px;
}
.l14 > .table-14 td {
border: none;
}
div.contest_actions {
background: var(--br_blue) !important;
}
.menu {
color: var(--black) !important;
}
.m-25 {
background: none !important;
}
a.menu,
td.menu a {
color: var(--black) !important;
text-decoration: none;
}
a.menu:hover,
td.menu a:hover {
color: #303030 !important;
}
.mes-top {
color: var(--black);
}
.message-table > tbody > tr > td > pre {
color: var(--stand_text) !important;
}
#ej-submit-tabs {
border: none;
background: var(--dark);
}
#ej-submit-tabs > * {
color: var(--stand_text) !important;
}
.ui-tabs-nav {
background: var(--dark);
border: none;
}
.ui-tabs-nav > .ui-tab {
border-radius: 10px;
background-color: var(--br_blue);
}
.ui-tabs-nav > .ui-tab > a {
color: var(--black) !important;
}
.ui-tabs-nav > .ui-tab:hover {
background-color: var(--blue);
}
.ui-tabs-nav > .ui-tab.ui-state-active:hover {
background-color: var(--br_blue);
}
.nTopNavList > li {
padding-bottom: 15px;
}
#probNavTaskArea {
display: inline-block;
margin-top: -40px;
}
}