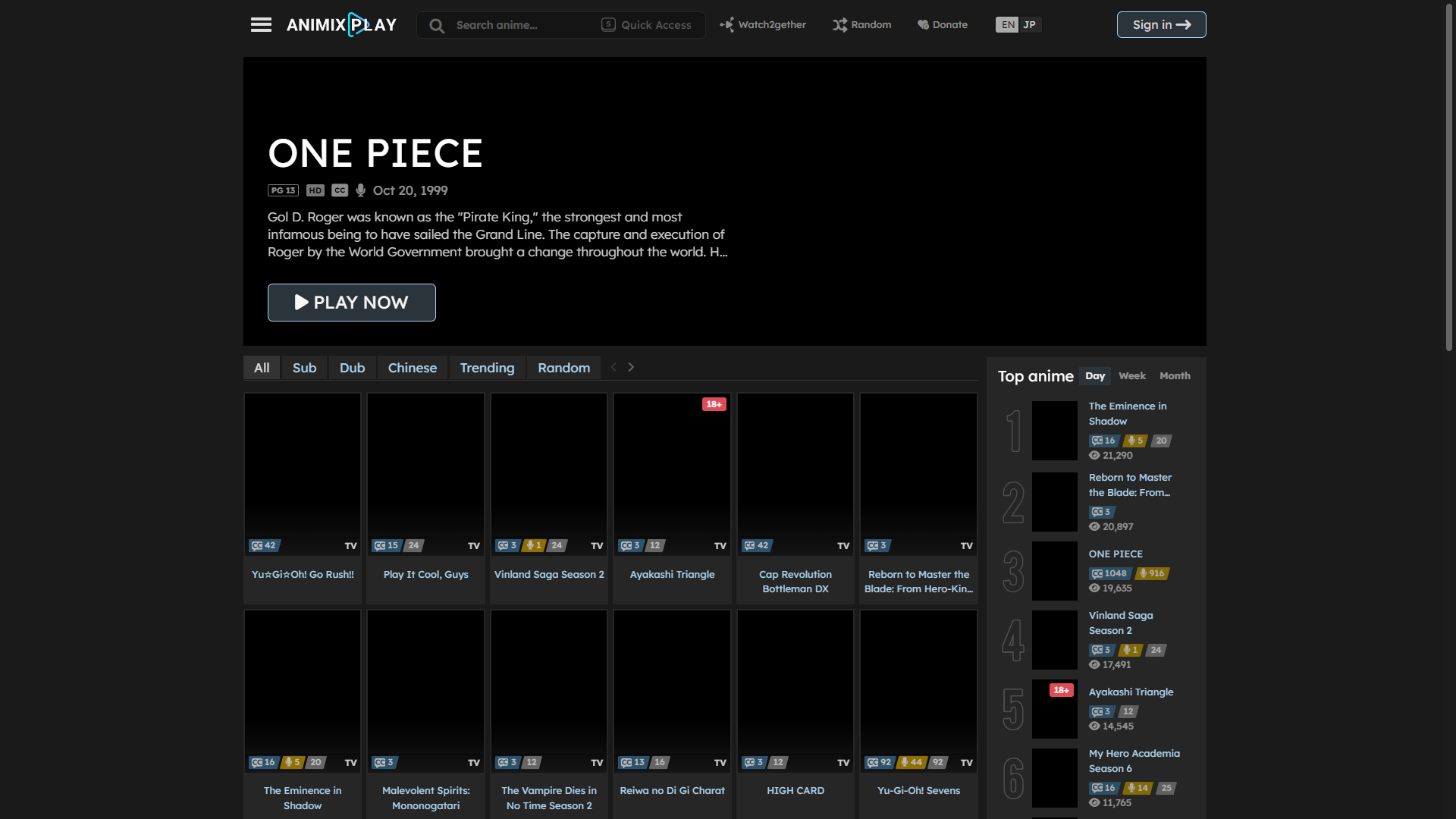
Inspired by AniMixPlay's minimalism. Not just another dark theme, make it your own with customizable settings.
aniwave.to - AniMixed by kaz
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/9anime.to.user.css

Details
Authorkaz
LicenseWTFPL
Categoryaniwave
Created
Updated
Size49 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
See the quick start guide first before doing anything.
Not required, but for the best experience, install uBlock Origin.
Wanna see what's changed between versions? Visit the changelog.
Having issues? Ideas maybe? Write it here.
View screenshots.
Support
Chromium, Firefox
Keywords
aniwave, aniwave.to, 9anime, 9anime.to, 9anime.pl, 9anime.gs, 9anime.id, 9anime.ph, 9anime.me, anime, animixplay, animixplay.to, animix, play
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.kaz = "AniMixed v1.3 ✿ kaz.cx"
/* ==UserStyle==
@name aniwave.to - AniMixed
@namespace kaz.cx
@description AniMixPlay inspired theme for aniwave.to
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://github.com/xrkaz/personal-stylesheets
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 1.3
@license WTFPL
===================
@var color bc "Base color" hsl(0, 0%, 0%)
@var select cr ":: Regulated color dimension" {
"None":"crNone",
"Brightness*":"crLit",
"Saturation":"crSat",
"Both":"crLitSat"
}
@var color ac "Accent color" hsl(205, 60%, 80%)
@var select acr ":: Regulated color dimension" {
"None":"acrNone",
"Brightness":"acrLit",
"Saturation":"acrSat",
"Both*":"acrLitSat"
}
@var select bgImg "Background image" {
"None*":"null",
"Custom":"bgCustom",
"Hatsune Miku":"'https://i.imgur.com/EwRKF6L.jpg'",
"Kasane Teto":"'https://i.imgur.com/hbyADPt.jpg'",
"Background 1":"'https://images.unsplash.com/photo-1620641788421-7a1c342ea42e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 2":"'https://images.unsplash.com/photo-1618005182384-a83a8bd57fbe?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 3":"'https://images.unsplash.com/photo-1594671581654-cc7ed83167bb?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 4":"'https://images.unsplash.com/photo-1574169208507-84376144848b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 5":"'https://images.unsplash.com/photo-1491895200222-0fc4a4c35e18?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 6":"'https://images.unsplash.com/photo-1607499699372-7bb722dff7e2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 7":"'https://images.unsplash.com/photo-1605478264999-8d1cd66e9c78?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 8":"'https://images.unsplash.com/photo-1657215373362-3183c0495f85?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 9":"'https://images.unsplash.com/photo-1579546929518-9e396f3cc809?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 10":"'https://images.unsplash.com/photo-1531761535209-180857e963b9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Random Lain":"'https://signavatar.com/75471_s.png'"
}
@var text bgCustom ":: Custom image URL (with quotes)" ""https://i.imgur.com/uGB0VHA.jpg""
@var range fxBlur "Panel blur" [0, 0, 20, 1, 'px']
@var range fxAlpha "Panel opacity" [1, 0, 1, 0.1, '']
@var range imgSat "Image saturation" [100, 0, 100, 1, '%']
@var range imgLit "Image brightness" [100, 0, 100, 1, '%']
@var range avaSat "Avatar saturation" [100, 0, 100, 1, '%']
@var range avaLit "Avatar brightness" [100, 0, 100, 1, '%']
@var select avaShape "Avatar shape" {
"Circle*":"100%",
"Square":"0",
"Squircle":"25%",
}
@var select setLogo "Logo" {
"9anime 2016":"logo1",
"9anime 2018":"logo2",
"9anime 2020":"logo3",
"9anime 2022":"logo4",
"AniWave":"logo9",
"AniMixed 1":"logo7",
"AniMixed 2":"logo8",
"AniMixReplay":"logo6",
"AniMixPlay*":"logo5"
}
@var select aninfoPanel "Anime info panel" {
"Full + Stars*":"aninfoDef",
"Full - Stars":"aninfoDefxRate",
"Synop + Stars":"aninfoSum",
"Synop - Stars":"aninfoSumxRate",
"Meta + Stars":"aninfoMeta",
"Meta - Stars":"aninfoMetaxRate",
"Title":"aninfoTitle",
"Hidden":"aninfoHid"
}
@var select prad "Corners" {
"Rounded":"5px",
"Sharp*":"0"
}
@var checkbox stickyNav "Sticky navbar" 1
@var checkbox mascot "Mascot" 1
@var checkbox shadow "Shadows" 1
@var checkbox setAvatar "Custom profile avatar" 1
@var text avaCustom ":: Custom image URL (with quotes)" ""https://i.imgur.com/MeYUTRl.png""
@var checkbox setLayout "Override layout width" 0
@var range layoutWidth ":: Layout width" [1280, 1110, 1800, 10,"px"]
@var checkbox nextEp "Next episode notice" 1
@var text fontName "Font name" "Lexend Deca"
@var select fontWeight "Font weight" {
"Default*":"null",
"100 ":"100",
"200 ":"200",
"300 ":"300",
"400 (Normal)":"400",
"500 ":"500",
"600 ":"600",
"700 (Bold)":"700",
"800 ":"800",
"900 ":"900"
}
@var select fontStyle "Font style" {
"Default*":"null",
"Normal":"normal",
"Italic":"italic",
"Oblique":"oblique"
}
@var checkbox xrkaz "Userstyle attribution" 1
==============
Attribution:
- Some Disqus CSS, ukr (https://userstyles.world/style/7724)
- Lexend Deca font, Google (https://fonts.google.com/specimen/Lexend+Deca)
- Lain images, fauux (https://fauux.neocities.org)
==/UserStyle== */
@-moz-document regexp("https:\/\/aniwave\.to\/.*")
// aliases
i = !important
l = lightness
s = saturation
a = alpha
t = transparent
// mixins & functions
ava()
if setAvatar
content url(avaCustom)
shad()
if shadow
box-shadow a(hsl(0, 0%, 0%), 0.12) 0px 1px 3px, a(hsl(0, 0%, 0%), 0.24) 0px 1px 2px
rad()
border-radius prad
shard()
shad();rad()
if bgImg != null
bg(k)
backdrop-filter blur(fxBlur)
background a(k, fxAlpha)
bgc(k)
backdrop-filter blur(fxBlur)
background-color a(k, fxAlpha) i
else
bg(k)
background k
bgc(k)
background-color k i
// check if color is "greenish" (falls within range 80-180)
greenish(k)
h = hue(k)
return h >= 80 && h <= 180
yellowish(k)
h = hue(k)
return h >= 40 && h <= 80
purplish(k)
h = hue(k)
return h >= 260 && h <= 340
// base colors
sBlue = hsl(205, 60%, 80%)
sGreen = hsl(110, 60%, 80%)
sRed = hsl(0, 60%, 80%)
sOrange = hsl(35, 60%, 80%)
sPink = hsl(330, 60%, 80%)
sCyan = hsl(180, 60%, 80%)
sYellow = hsl(60, 60%, 80%)
sPurple = hsl(265, 60%, 80%)
// (un)regulate colors
if cr == "crNone"
bg1 = bg2 = bg3 = bg4 = bg5 = bg6 = bc
if cr == "crLit"
bg1 = l(bc, 10%)
bg2 = l(bc, 5%)
bg3 = l(bc, 15%)
bg4 = l(bc, 20%)
bg5 = l(bc, 25%)
bg6 = l(bc, 45%)
if cr == "crSat"
bg1 = s(bc, 20%)
bg2 = s(bc, 20%)
bg3 = s(bc, 30%)
bg4 = s(bc, 30%)
bg5 = s(bc, 40%)
bg6 = s(bc, 40%)
if cr == "crLitSat"
bg1 = l(s(bc, 20%), 10%)
bg2 = l(s(bc, 20%), 5%)
bg3 = l(s(bc, 30%), 15%)
bg4 = l(s(bc, 30%), 20%)
bg5 = l(s(bc, 40%), 25%)
bg6 = l(s(bc, 40%), 45%)
// (un)regulate accent colors
if acr == "acrNone"
ac1 = ac2 = ac3 = ac4 = ac5 = ac
if acr == "acrLit"
ac1 = l(ac, 80%)
ac2 = l(ac, 90%)
ac3 = l(ac, 20%)
ac4 = l(ac, 30%)
ac5 = l(ac, 40%)
if acr == "acrSat"
ac1 = s(ac, 60%)
ac2 = s(ac, 100%)
ac3 = s(ac, 15%)
ac4 = s(ac, 40%)
ac5 = s(ac, 40%)
if acr == "acrLitSat"
ac1 = l(s(ac, 60%), 80%)
ac2 = l(s(ac, 100%), 90%)
ac3 = l(s(ac, 15%), 20%)
ac4 = l(s(ac, 40%), 30%)
ac5 = l(s(ac, 40%), 40%)
// complementary colors
if greenish(ac5)
cc1 = l(s(sYellow, 40%), 30%)
else
cc1 = l(s(sGreen, 40%), 30%)
if yellowish(ac4)
cc2 = l(s(sBlue, 40%), 30%)
else
cc2 = l(s(sYellow, 40%), 30%)
cc3 = l(s(sRed, 40%), 30%)
// text colors
fg = hsl(0, 0%, 100%)
fg1 = a(fg, 0.8) // default
fg2 = fg // emphasis
fg3 = a(fg, 0.5) // subtext
fg4 = a(fg, 0.3) // placeholder
// font stuff
@import url('https://fonts.googleapis.com/css2?family=Lexend+Deca:wght@100;200;300;400;500;600;700;800;900&display=swap')
body
font-family fontName, sans-serif if fontName
font-style fontStyle if fontStyle
font-weight fontWeight if fontWeight
b, strong
font-weight 700
font-weight fontWeight if fontWeight
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6,
.fw-bold, header .main-menu, .switch > span, #hotest .item .info .title,
#hotest .item .info .actions .btn.play, section .head .text-tabs,
section .head .title, section#schedule .body .items a.item .title,
.ani.items .item .info .name, .scaff.items .item .info .name,
#w-seasons .seasons .season a .name, #w-player #w-servers .servers .type ul li::before,
#comment-rules .head, footer .azlist .head .title, footer .azlist ul li a,
footer .inline-links label, .user-menu a, #w-episodes .body .episodes.number ul li a, #w-episodes .body .episodes.name ul li a, #w-episodes .body .episodes.name ul li a b
font-weight 400
font-weight fontWeight if fontWeight
section#schedule .body .items a.item .title, .ani.items .item .info .name,
.scaff.items .item .info .name, header .main-menu
font-size 13px
#w-episodes .body .episodes.number ul li a, #w-episodes .body .episodes.name ul li a
font-size 15px
#w-info .binfo .info .title
font-size 22px
#w-info .brating .rating .message, #search .search-popup .foot
font-size .9rem
.tooltipster-sidetip .tooltipster-content .actions .watch
font-weight 400
font-weight fontWeight if fontWeight
#w-episodes .body .episodes.name ul li a
font-weight 600
font-weight fontWeight if fontWeight
// prevent clipping
@media (min-width: 1449.98px)
#hotest .item .info .title
font-size 4rem
@media (min-width: 1199.98px)
#hotest .item .info .title
font-size 2.9rem
// ignore font change on schedule weekday text
section#schedule .head .days .items .day .i...