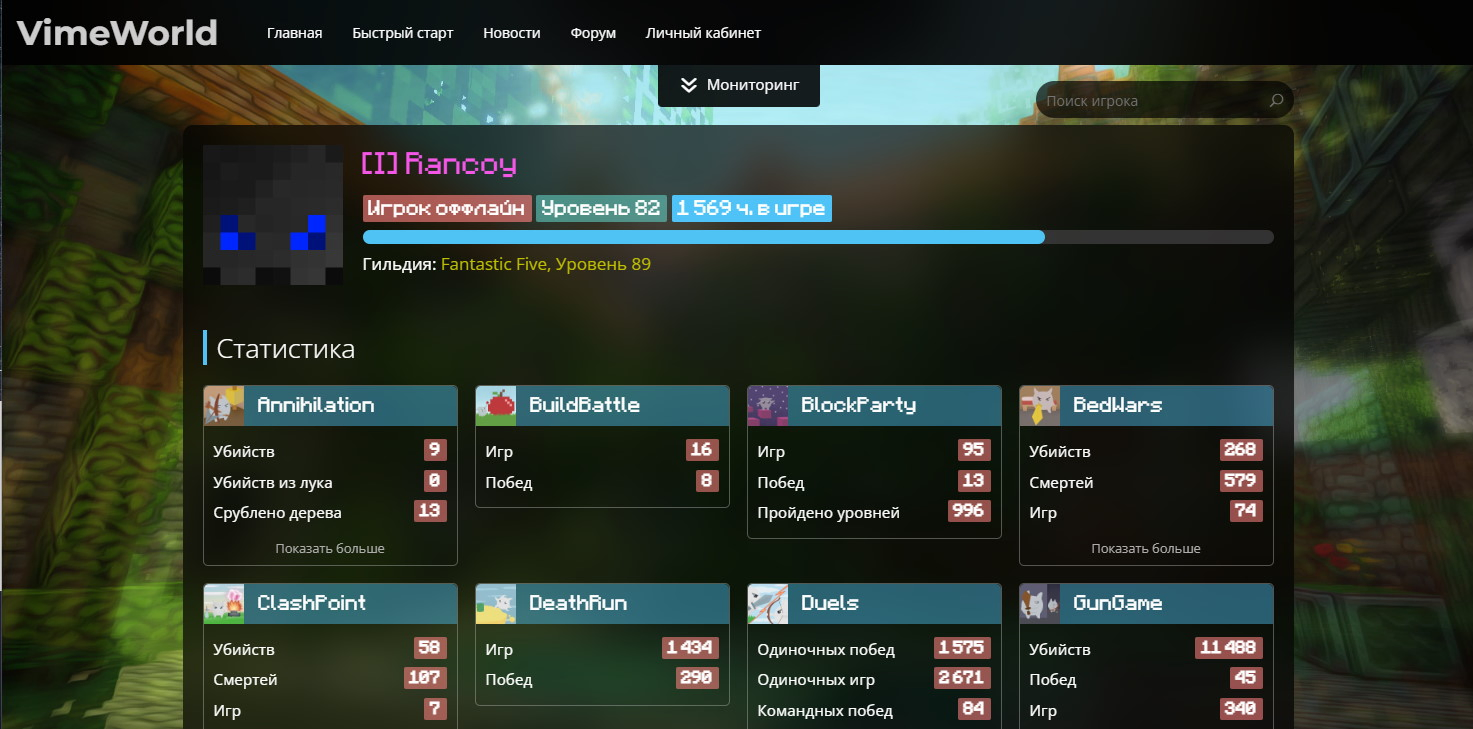
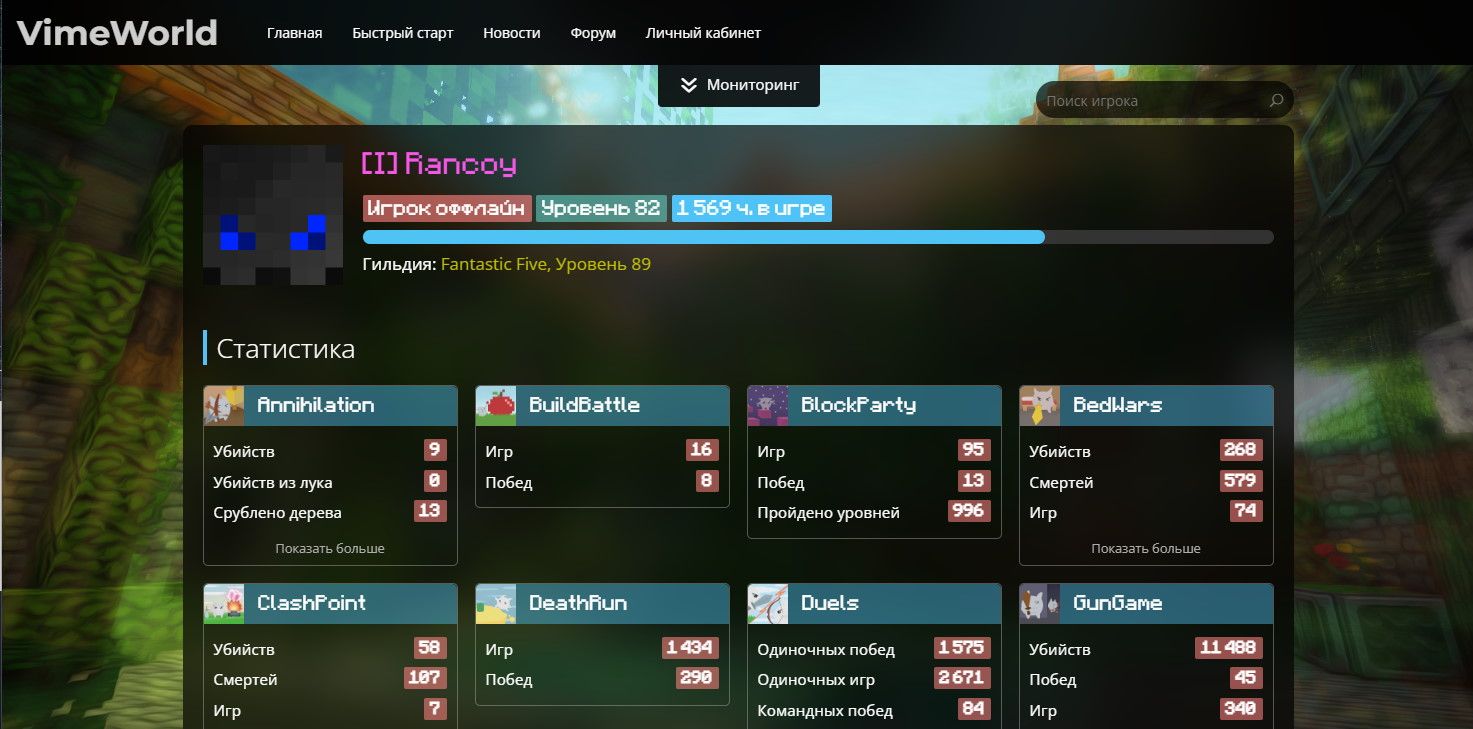
Тёмная тема для основного сайта VimeWorld
VimeWorld Main DarkMode by rancoy

Details
Authorrancoy
LicenseCC BY
Categoryhttps://vimeworld.com/
Created
Updated
Code size3.1 kB
Code checksum685d57a9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bl
@namespace vimeworld.com
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://vimeworld.com/")
{
#preloader
{
background-color: #000000a1;
backdrop-filter: blur(20px);
}
.page
{
background: #000000ad;
width: 1071px;
backdrop-filter: blur(20px);
border-radius: 10px;
}
.page.player .stats-block
{
border: 1px #afafaf70 solid;
border-radius: 5px;
}
.page.player .stats-block .title
{
border-bottom: 0px black solid;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background: #4fc4f770;
}
.page.player .stats-block .title img
{
border-top-left-radius: 5px;
}
.stats-row span.label
{
background: #ff817f90;
border-radius: 2px;
font-weight: bold;
}
.stats-block .show-more span
{
color: #adadad;
font-size: 75%;
}
.search
{
background: #00000000;
color: white;
}
#searchbar
{
background: #000000ad;
border-radius: 200px;
}
.title
{
color: white;
}
.stats-row
{
color: white;
}
h4
{
color: white;
}
.header_container
{
background: #000000e0;
border-bottom: 0px solid #e2e2e2;
backdrop-filter: blur(48px);
}
h1
{
color: white;
}
.menu li a
{
line-height: 65px;
padding: 35px 15px 20px;
border-top: 20px white solid;
color: white;
}
.monitoring-box
{
color: white;
background: #000000e0;
backdrop-filter: blur(20px);
font-weight: 100;
}
.monitoring-box .progress
{
border: 0px;
border-radius: 200px;
}
.progress
{
background-color: #3c3c3ccc;
border-radius: 200px;
}
.progress-azure .progress-bar
{
background-color: #4fc4f4;
border-radius: 200px;
}
.monitoring-box .progress .bar
{
background-color: #FFFFFFe0;
border-radius: 200px;
}
.monitoring-btn
{
color: white;
background: #000000e0;
backdrop-filter: blur(20px);
border-bottom: solid 0px #9e9e9e;
}
body
{
color: white;
}
small
{
color: white;
}
.main_div .main_content
{
background: rgb(0 0 0 / 80%);
}
.players-online
{
background: rgb(0 0 0 / 80%);
}
p
{
color: #cdcdcd;
}
h2
{
color: white;
}
.tippy-tooltip.game-stats-theme
{
background: #00000020;
border: 1px #afafaf70 solid;
backdrop-filter: blur(20px);
}
.label.label-danger
{
font-family: Minecraftia, "Open Sans", "sans serif";
background: #ff817f9e;
}
.label.label-azure
{
font-family: Minecraftia, "Open Sans", "sans serif";
background: #5fc7bd9e;
}
.label
{
font-family: Minecraftia, "Open Sans", "sans serif";
background: #4fc3f79e;
}
.page.player .stats-block .title span
{
font-family: Minecraftia, "Open Sans", "sans serif";
}
}