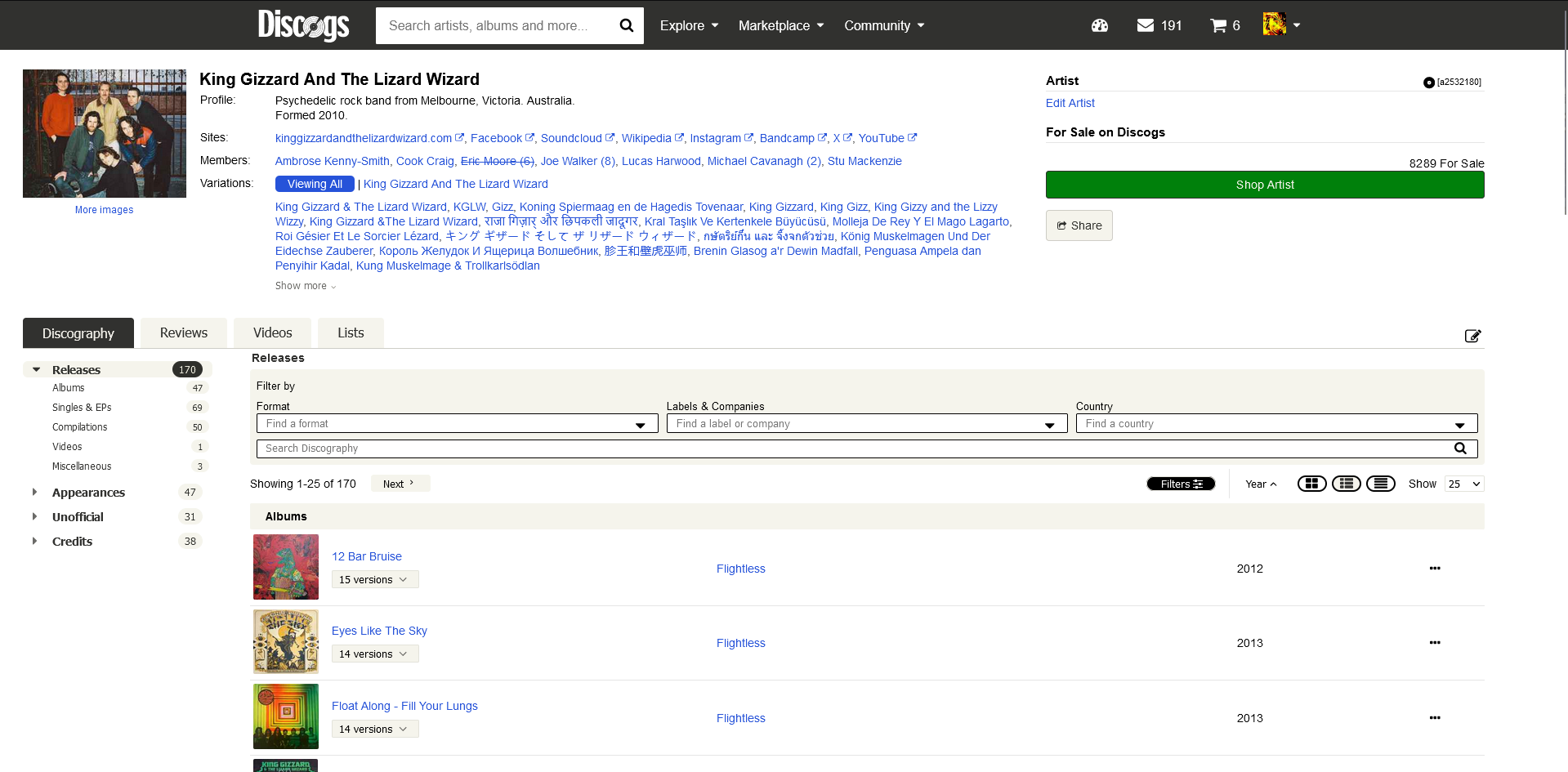
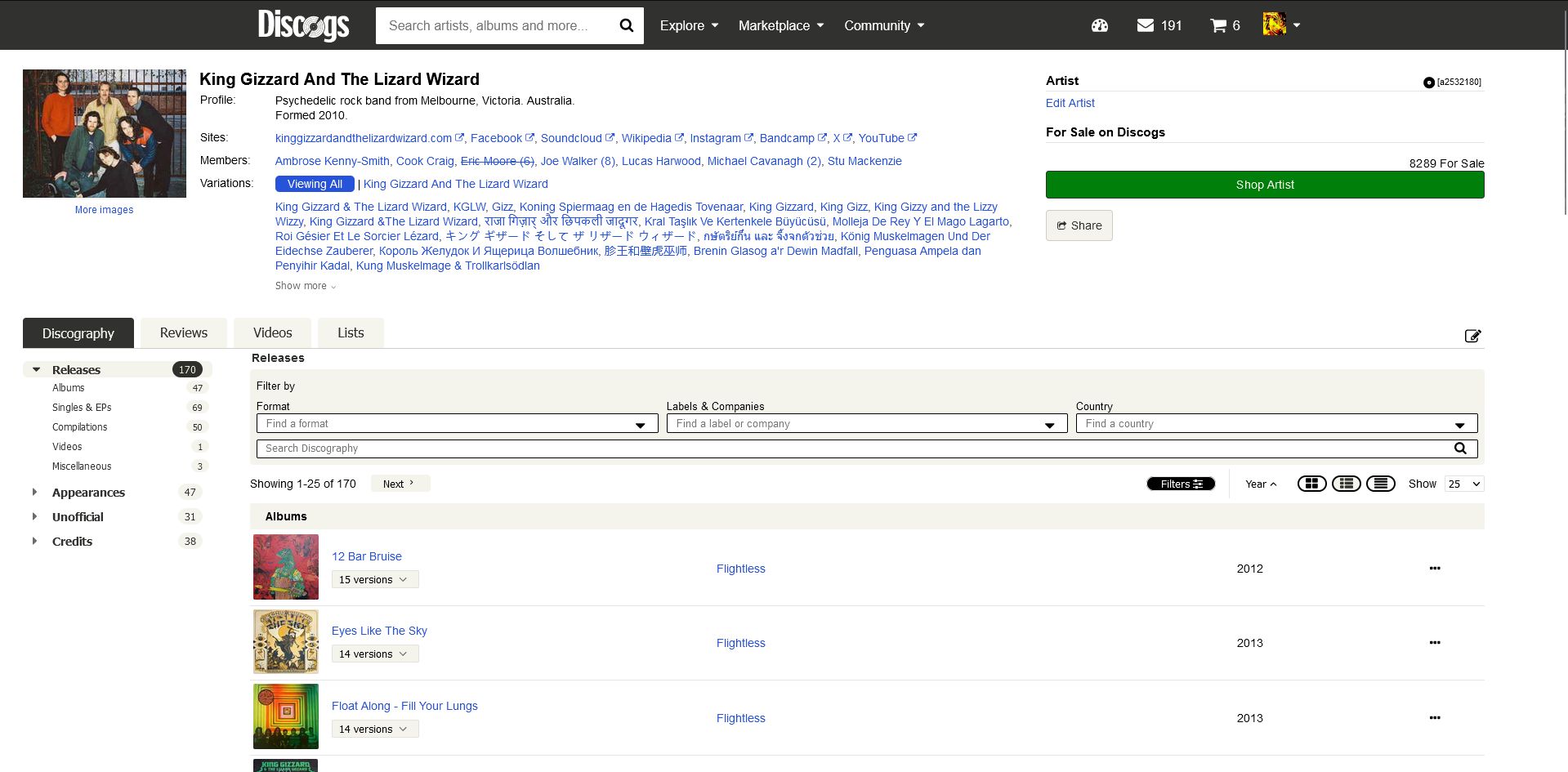
Discogs for up to 3840px width screens with larger images (200px instead of 150px)
Alternative Discogs Width by doktorsultan

Details
Authordoktorsultan
LicenseNo License
Categorydiscogs.com
Created
Updated
Code size14 kB
Code checksum3063781f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Alternative Discogs Width
@namespace github.com/openstyles/stylus
@version 1.0.55
@description Alternative Discogs Width
@author Sultan
==/UserStyle== */
@-moz-document domain("discogs.com") {
/*WIDTH ADJUSTMENT PART*/
/*Release page*/
[class^="content_"] {max-width:calc(3765px + 4em);}
[class^="main_"] {width:calc(70% - 2em);}
[class^="side_"] {width:30%;/*-max-width:400px;*/}
[class^="player_"] {height:344px;}
[class^="placeholder_"], [class^="player_"] {height:344px !important;}
[class^="placeholder_"], [class^="player_"] iframe {height:344px !important;}
[class^="body_"] {grid-template-columns: 200px 1fr;}
[class^="thumbnail_"] [class^="more_"] img {max-width:200px; width:auto !important; max-height:200px; height:auto;}
div[class^="info_"] table {line-height:1.3em;}
div[class^="info_"] table td, div[class^="info_"] table th {padding-bottom:0px;}
div[class^="info_"] div[class^="format_item_"] {margin-bottom:0;}
/*Artist and label page*/
#page {max-width:3765px; /*min-width:940px*/}
.image_gallery {width:200px;}
.thumbnail_link.thumbnail_size_large, .thumbnail_link.thumbnail_size_large.thumbnail_orientation_portrait img {width:200px;}
.thumbnail_link.thumbnail_size_large, .thumbnail_link.thumbnail_size_large.thumbnail_orientation_landscape img {height:200px;}
.thumbnail_orientation_nocrop .thumbnail_center {width:200px; height:200px; line-height:200px;}
.image_gallery img {max-width:200px; max-height:200px;}
.image_gallery {max-height:200px;}
div.body.artist-header-container h1.hide_mobile, div.body.artist-header-container h1.strict_search, div.body.label-header-container h1.hide_mobile, div.body.label-header-container h1.strict_search {padding-left:214px;}
div.body.artist-header-container .profile, div.body.label-header-container .profile {padding-left:214px;}
/*Thumbnail view*/
#discography_wrapper .card_large {height:247px;}
.card.card_large {width:200px;height:255px;}
.thumbnail_link.thumbnail_size_large.thumbnail_orientation_landscape .thumbnail_center {margin-left:100px;}
.thumbnail_link.thumbnail_size_large.thumbnail_orientation_portrait .thumbnail_center {margin-top:100px;}
.default-image-as-icon.large-icon-size {width:200px; height:200px;}
.default-image-as-icon.large-icon-size {font-size:160px;}
/*Image view*/
.thumbnails_20oKg {height: calc(200px + 2em);}
#deh-content-cell p, ol, ul {max-width:3840px !important;}
/*Uploading images submit*/
.grid #image_uploader_list li {min-width:214px;}
.grid #image_uploader_list .image_info {width:200px; height:200px; margin-left:-100px; padding-top:100px;}
/*header-old*/
.set_to_page_width, #page, #full-width-header .full-width-header-content, #user_header .full-width-header-content, .header-action-bar, #site_header, #site_footer, #site_footer_legal div {max-width:3765px; /*min-width:900px;*/}
/*Header-202306*/
[class^="_wrap_"] {max-width:3840px;}
[class^="_wrap_"] {max-width:3840px;}
/*Half 1920*/
/*body {min-width:920px}*/
/*Messages*/
.messageContents table {max-width:3500px !important;}
#deh-content-cell p, ol, ul {max-width:3400px;}
/*History*/
.history table tr .history_notes {max-width:3300px}
/*Forum*/
.form-block .instructions, .width_limit {max-width:3150px;}
/*2023 New artist page category height adjustments*/
[class^="facet_"] {padding:1px 8px 1px 32px; font-size:12px; line-height:16px}
[class^="subFacets_1_"] {padding-bottom:1px; font-size:12px;}
[class^="superFacets"] {height:20px;}
[class^="superFacets_"] p:first-of-type {font-size:14px;}
[class^="subFacetTotalCounts"] {height:4px;}
[class^="subFacetTotalCounts"] p {font-size:11px;}
button[class^="facets"] {height:24px;}
[class^="creditsFacetsContainer"] button[class^="facets"] {width:240px;}
[class^="creditsFacetsContainer"] button[class^="facets"] p {padding:1px 8px 1px}
[class^="superFacetCount"] {font-size:12px; height:20px;}
button[class^="facets_"] p[class^="subFacets"] {font-size:11px;}
[class^="tabsContainer_"] {margin-top:3px; margin-bottom:3px;}
[class^="releasesPath_"] span {margin-top:8px;}
[class^="releasesPath_"] h2, .releasesPath_2MuQ7 button {font-size:14px; line-height:12px}
[class^="releasesPath_"] button {margin-block-start:.69em;margin-block-end:.70em;}
[class^="releasesPath_"] svg {height:14px}
[class^="rowHeading_"] {margin:6px 0 6px; padding:3px 16px;}
[class^="rowHeading_"] span h2 {margin:3px 0px}
[class^="sidebar_"] {margin-top:12px;}
[class^="releases_"] td {padding:0.125em 0.25em;}
[class^="releases_"] [class^="textWithCoversRow_"] {grid-template-columns:96px 10fr 2fr 1fr .7fr .3fr .5fr .5fr;}
[class^="releases_"] [class^="textOnlyRow_"] {grid-template-columns: 15fr 3fr 1fr .3fr .6fr .5fr .5fr;}
/*div[class^="fallback_"] {background:[[bg]]; height:200px!important; width:200px!important;}*/
/*[class^="icon_"] svg {width:200px !important;}*/
/*[class^="fallback_"] svg {height:180px;}*/
div[class^="discographyGrid_"] div[class^="albumCovers_"] figure[class^="card_"] {width:200px;}
div[class^="discographyGrid_"] div[class^="albumCovers_"] figure[class^="card_"] div[class^="image_"] {width:200px;height:200px;}
div[class^="discographyGrid_"] div[class^="albumCovers_"] figure[class^="card_"] div[class^="fallback_"] {background:/*[[bg]]*/; height:200px!important; width:200px!important;}
div[class^="discographyGrid_"] div[class^="albumCovers_"] figure[class^="card_"] img {max-height:200px; min-height:auto; height:auto; max-width:200px; min-width:auto; width:auto; margin:auto;}
/*opt in-out*/
.optin_3Ze0T {margin-top:10px; padding:5px; height: 60px;}
.optin_3Ze0T a, .optin_3Ze0T a:focus, .optin_3Ze0T a:hover, .optin_3Ze0T a:visited {padding:0 0 3px; margin: 0 0 3px;}
.switch_2cmFj { width: 25px; height: 16px;}
.switch_2cmFj:before { width: 12px; height: 12px;}
/*2023 New artist page Search bar adjustments*/
div[class^="wrapper"] {height:inherit;}
div[class^="artistVersionFinder"] {padding:4px 8px 8px 8px; margin-top:8px;}
div[class^="chips"] {padding-bottom:0px; font-size:13px;}
div[class^="icon"] {height:14px; line-height:14px;}
label[class^="label"] {margin-bottom:1px; font-size:13px;}
div[class^="box"][role="combobox"] {height:24px; padding:3px 0px 3px 11px;}
input[class^="input"] {padding:0px; font-size:13px;}
div[class^="box"][role="combobox"] button[class^="button_"] {height:16px;}
div[class^="list_"] {padding:0px 0px; top:40px; font-size:12px;}
div[class^="list_"] div[class^="itemContent"] {height:24px}
div[class^="list_"] span[class^="tick"] {width:14px; height:14px;}
div[class^="item"][role="option"] {height:23px;}
div[class^="searchBarContainer"] {padding:0px 8px;}
div[class^="searchBarContainer"] input {font-size:13px;}
div[class^="filterBarContainerDesktop"] {margin-top:0px;}
div[class^="filterButtonContainer"] button {padding:0px 12px 0px 16px;}
div[class^="viewContainer"] button {height:20px; padding:0px 8px;}
div[class^="selectContainer"] {padding:0px;}
div[class^="paginationContainer"] button {padding:2px; height:21px;}
div[class^="facetFilter_"] div[class^="dropdownsContainer_"] input {line-height:11px;}
/*2023 New artist page Edit Menu*/
div[class^="innerContainer"] button {padding: 0px 24px;}
div[class^="linkContainer"] {margin-right:0px;}
div[class^="linkContainer"] span {padding:4px 8px;}
/*2023 New artist page Item Edit Menu*/
[class^="releases"] [class^="actionstd"] ul[aria-modal="true"] {right:2px; top:15px; width:inherit;}
[class^="releases"] [class^="actionstd"] ul[aria-modal="true"] li {padding: 0px 24px;}
/*2023 New artist page release list*/
[class^="releases"] thead {margin:2px 0px;}
[class^="releases"] h2 {margin: 2px;}
[class^="releases"] td {padding:.25em;}
tr[class^="textWithCoversRow"] button[class^="versionsButton"] {padding:2px 8px; height:22px; font-size:12px;}
tr[class^="textWithCoversRow"] td:not([class]) {margin:auto}
/*Compact text-only view*/
tr[class^="textOnlyRow"] button[class^="versionsButton"] {padding:0px 4px; margin:0px 2px; font-size:12px; margin-top:0px;}
tr[class^="textOnlyRow"] div[class^="formatsContainer"] {font-size:12px;}
tr[id^="versionsTr"][class^="versionsTextOnlyRow"] {padding-left:1.25em;}
/*tr[class^="textOnlyRow"] td[class^="title"] {flex-direction:row; justify-content:space-between;}*/ /*problem with Credits view*/
/*2023 MR Search identifiers*/
form[class^="searchbox"] input {height:23px; font-size:14px;}
/*lists*/
#list_details div.listitem_data div.listitem_comment {margin-left:255px;}
div[class^="listitem_"] {border-top:0px; top:0px;}
div[class^="listThumbnail_"] div[class^="fallback_"] {height:150px!important; width:150px!important;}
div[class^="listThumbnail_"] div[class^="fallback_"] svg[class^="icon_"] {height:150px;}
/*2024-01 New label page actions popup menu*/
[class^="actionstd_"] ul[aria-modal="true"] li {padding:2px 16px;}
/*2024-08 Inventory filter*/
[class^="_filterFormContainer_"] {padding-top:12px;}
.css-cfxy7g.Mui-expanded {min-height:16px;}
[class*="_filterHeader_"] > svg {padding-top:4px;}
[class*="_filterHeader_"] {height:24px; line-height:30px;}
.css-1um4c8d {height:24px;}
[class^="_activeFilters_"] [class^="_button_"] {height:24px; padding:1rem;}
.MuiAccordionSummary-content.Mui-expanded {margin:2px 0px;}
[class^="_filterContents_"] {padding:6px;}
.css-ryzq8l {margin-top:3px; margin-bottom:6px;}
.css-ida957 {padding:3px 3px 3px 12px;}
._row_1z0n7_15 > div {margin:3px;}
._row_1djqi_7 > div {margi...