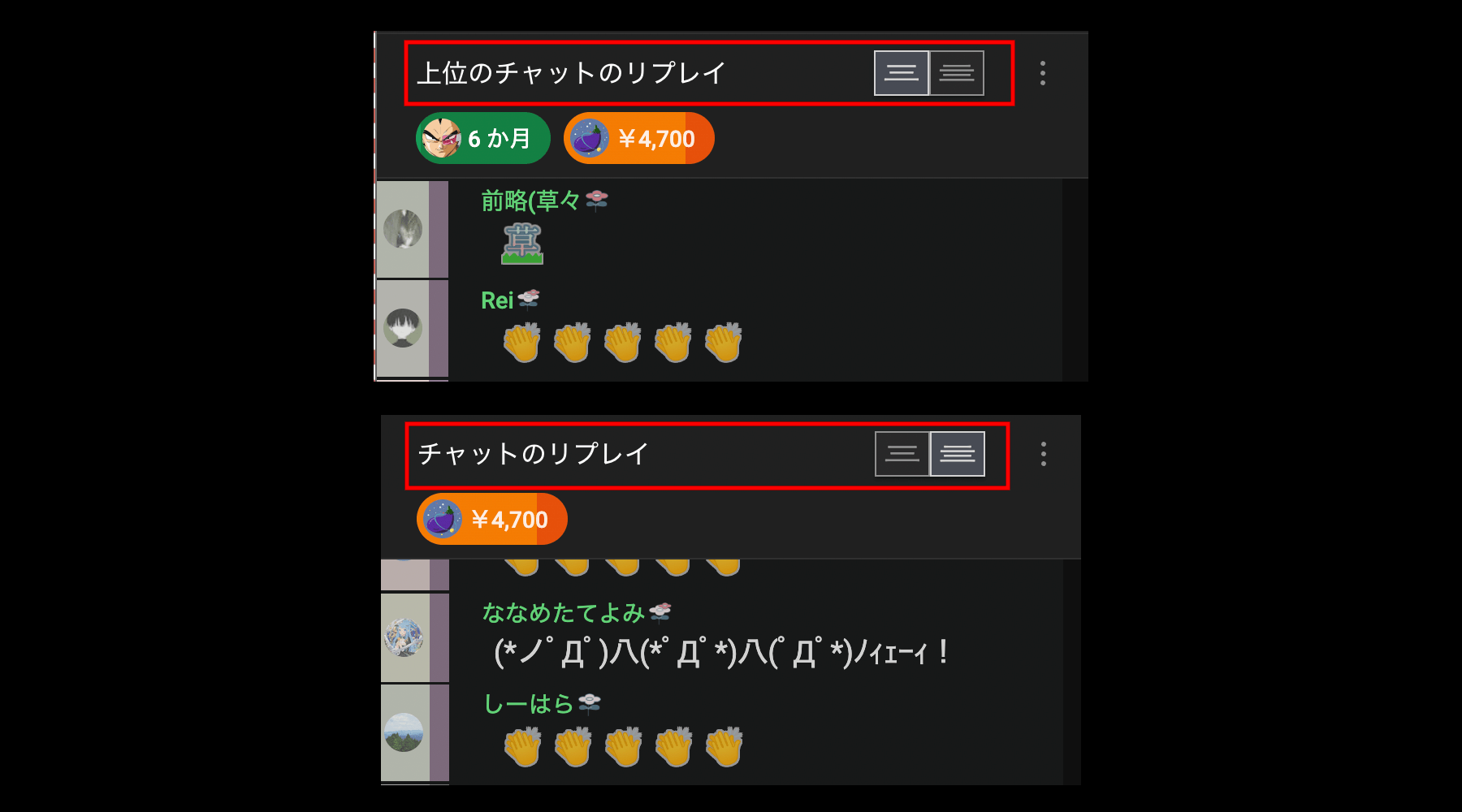
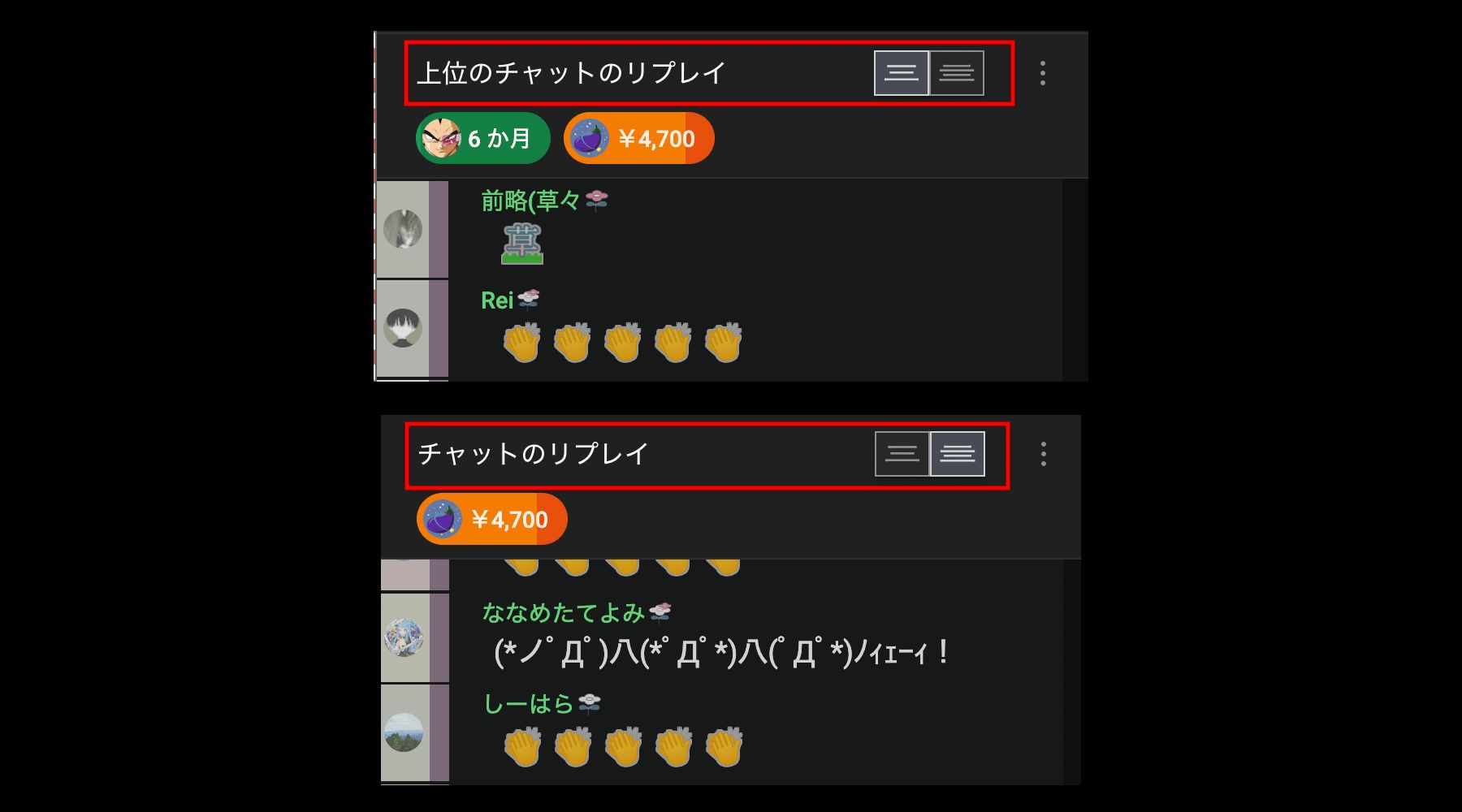
Turn drop down buttons to normal buttons
YouTube Buttons for Chat Filter by cyfung1031
Imported and mirrored from https://greasyfork.org/scripts/457530-youtube-buttons-for-chat-filter/code/YouTube%20Buttons%20for%20Chat%20Filter.user.css

Details
Authorcyfung1031
LicenseMIT
Categoryyoutube
Created
Updated
Code size4.7 kB
Code checksum85d32bd3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a userstyle to turn the filter options of chat messages from list-item to buttons.
Source code
/* ==UserStyle==
@name YouTube Buttons for Chat Filter
@namespace github.com/cyfung1031
@version 0.1.5
@description Turn drop down buttons to normal buttons
@author CY Fung
@license MIT
@preprocessor stylus
@var range offset-k "Proportional Offset" [10, 2, 20, 2, 'vw']
@var range offset-c "Constant Offset" [20, 4, 40, 4, 'px']
@var range offset-m "Min Offset" [64, 4, 128, 4, 'px']
@var range btn-h-ratio "Button Height Ratio" [1, 0.2, 1.0, 0.1]
@var range btn-w-ratio "Button Width Ratio" [1, 0.2, 1.0, 0.1]
@var range btn-gap "Button Gap" [0, 0, 8, 2, 'px']
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/live_chat") {
dummy(){
// dummy
border: 0;
}
css-right = s('max(calc( %s + %s ), %s)', offset-c, offset-k, offset-m)
yt-dropdown-menu.yt-sort-filter-sub-menu-renderer {
#trigger, tp-yt-paper-button {
pointer-events: none !important;
user-select: none !important;
touch-action: none !important;
#label-icon {
display:none;
}
#label-text {
max-width: calc(100vw - 160px);
}
}
tp-yt-iron-dropdown#dropdown {
display: block !important;
position: fixed;
width: 0;
height: 0;
padding: 0;
margin: 0;
contain: size style;
}
div#contentWrapper {
padding: 0;
margin: 0;
contain: size style;
}
.dropdown-content.style-scope.tp-yt-paper-menu-button {
padding: 0;
margin: 0;
max-height: unset;
max-width: unset;
position: fixed;
right: css-right;
border-radius: 0;
transform: s('scale(%s, %s)', 100% * btn-w-ratio, 100% * btn-h-ratio);
contain: paint layout style;
}
tp-yt-paper-listbox#menu {
height: auto;
width: 100%;
padding: 0;
border-radius: 0 !important;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
gap: btn-gap;
contain: paint layout style;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu {
display: inline-flex;
/* position: absolute !important; */
z-index: 1;
width: 32px;
height: 26px;
background-color: var(--yt-live-chat-toast-background-color);
border: 1px solid var(--yt-live-chat-toast-text-color);
padding: 0;
margin: 0;
overflow: hidden;
border-radius: 0;
color: var(--yt-live-chat-toast-text-color);
cursor: pointer;
transition: opacity 300ms, background 300ms;
contain: size paint layout style;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu::before {
content: '三';
font-family: 'Roboto';
font-size: 1.2rem;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
pointer-events: none !important;
user-select: none !important;
touch-action: none !important;
transform-origin: 50% 50%;
transform: scale(184%, 152%);
-webkit-font-smoothing: initial;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu > .yt-dropdown-menu {
display: none !important;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu + a.yt-simple-endpoint.style-scope.yt-dropdown-menu::before {
content: '亖';
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu {
--opacity: 0.5;
opacity: var(--opacity);
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu.iron-selected:not(:hover) {
--opacity: 0.8;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu:hover {
/* background-color: var(--yt-live-interactivity-component-background-color); */
--opacity: 0.7;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu.iron-selected:hover {
/* background-color: var(--yt-live-interactivity-component-background-color); */
--opacity: 1.0;
}
a.yt-simple-endpoint.style-scope.yt-dropdown-menu[class].iron-selected {
background-color: var(--yt-spec-commerce-tonal-hover);
}
}
}