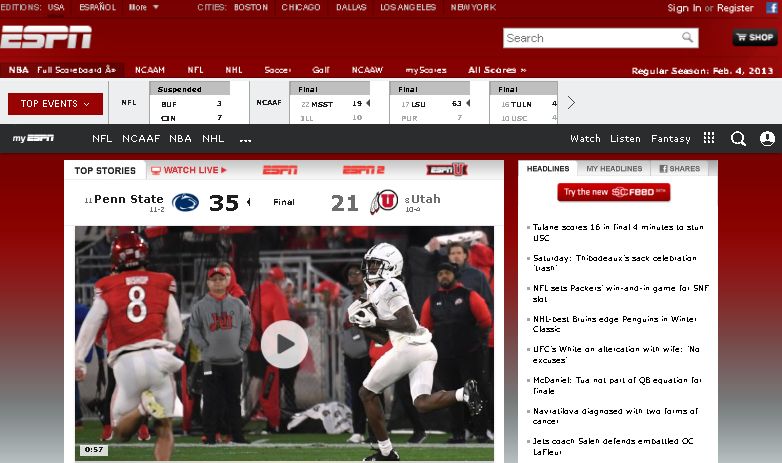
Brings back 2009-2014 ESPN
-
Complete old header
-
Old banner headers
-
Old Backgrounds
-
Old fonts/colors
-
Old Buttons
-
Old Scoreboard
-
Old Article Page
-
Many other changes

Authorvknight20
LicenseNo License
Categoryespn.com
Created
Updated
Code size16 kB
Code checksumfa33d43f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Brings back 2009-2014 ESPN
Complete old header
Old banner headers
Old Backgrounds
Old fonts/colors
Old Buttons
Old Scoreboard
Old Article Page
Many other changes
v 1.0 - Initial Release
/* ==UserStyle==
@name ESPN Classic
@namespace github.com/openstyles/stylus
@version 1.0
@description Brings back classic ESPN
@author VKNIGHT20
==/UserStyle== */
@-moz-document url('https://www.espn.com/') {
article {
top: 0px !Important;
display: none;
}
article:nth-child(1) {
display: block;
}
article:nth-child(2) {
display: block;
}
article:nth-child(2) {
display: block;
}
article:nth-child(3) {
display: block;
}
article:nth-child(4) {
display: block;
}
}
@-moz-document domain("espn.com") {
/*Get rid of modern portions*/
section.col-one {
display: none;
}
article {
top: 0px !Important;
display: none;
}
article:nth-child(1) {
display: block;
}
article:nth-child(2) {
display: block;
}
article:nth-child(2) {
display: block;
}
article:nth-child(3) {
display: block;
}
article:nth-child(4) {
display: block;
}
section.contentItem {
display: none;
}
ul.content {
display: none;
}
:root {
--transition-duration: 0.5s;
--heavy-blur: 8px;
--hover-blur: 0px;
}
.sub-module {
-webkit-border-radius: 10px;
border-radius: 10px;
background-clip: padding-box;
margin-bottom: 10px;
padding: 0;
position: relative;
background-color: #fff;
display: none;
}
/*----Body Changes----*/
/*Classic Background*/
section#main-container {
background-image: url(https://web.archive.org/web/20100218001114im_/http://a4.espncdn.com/prod/assets/bg_v2/bg_frontpage_red.jpg) !important;
background-repeat: repeat-x !important;
}
#global-viewport #pane-main .main-content {
-moz-transition: opacity .08s ease-in-out;
-o-transition: opacity .08s ease-in-out;
-webkit-transition: opacity .08s ease-in-out;
transition: opacity .08s ease-in-out;
background: transparent;
}
/*Old Fonts*/
body {
font: 13px/1.385 helvetica,arial,clean,sans-serif !important;
*font-size: small;
*font: x-small;
color: #000;
background: #F2F2F5;
margin-bottom: 34px;
}
h1.contentItem__title.contentItem__title--video:hover, h1.contentItem__title.contentItem__title--video:active {
color: #cf0000 !important;
}
a {
text-decoration: none !important;
}
span.video-play-button.video-play-button--onefeed:hove, span.video-play-button.video-play-button--onefeed:active {
color: #cf0000 !important;
}
h1:active {
color: #cf0000
}
a:hover, a:active {
color: #cf0000 !Important;
}
.no-touch .contentItem__content:not(.contentItem__miniCards):not(.contentItem__miniCards--watchRow):hover .contentItem__title {
color: #cf0000 !Important;
}
.miniCardCarousel.slick-slider .slick-arrow {
background: #cf0000;
border: 1px white solid;
cursor: pointer;
height: 40px;
margin-top: -30px;
width: 32px;
transition: all .2s ease-in-out;
z-index: 2;
color: white !important;
}
a.button-alt.sm {
color: white !important;
}
.miniCardCarousel.slick-slider .slick-arrow:before {
color: #fff;
}
.miniCardCarousel.slick-slider .slick-arrow:hover {
background: #cf0000;
border: 0;
}
body {
font-family: verdana,helvetica,arial,sans-seri !important;
width: 1173px;
clear: both !important;
}
/*Classic Banner Backgrounds*/
div.headlinestack {
background: #fff url(https://web.archive.org/web/20100218001114im_/http://a2.espncdn.com/prod/assets/gradient_back.jpg) bottom repeat-x !important;
overflow: hidden;
}
/*Old Margins*/
.layout-full, .layout-abc, .layout-bc, .layout-bc-large, .layout-cb, .layout-dbc, .layout-cbc {
width: 1000px;
}
/*Unround ESPN*/
* {
border-radius: 0px !important;
}
/*---Old Header---*/
/*Pseudo Header*/
body:before {
background-image: url('https://i.ibb.co/SB7dSyj/espnclassicheader.png');
background-size: 1173px 120px;
display: inline-block;
width: 1173px;
height: 120px;
background-repeat: no-repeat;
content:"";
pointer-events: all;
}
/*No ESPN Plus*/
#global-nav>ul>li.espnplus>a>span {
background: url(https://a.espncdn.com/redesign/assets/img/logos/espnplus/ESPN+White.svg) center center;
background-size: 70px 17.5px;
width: 70px;
height: 44px;
display: block;
background-repeat: no-repeat;
display: none;
}
.Nav__SubmenuIndicatorIcon {
height: 14px;
vertical-align: middle;
width: 14px;
display: none;
}
#global-nav>ul>li .submenu-button {
border: unset;
height: 30px;
width: 20px;
background-color: inherit;
display: none;
}
.Nav__Primary__Icon__ESPNPlus, .Nav__Primary__Icon__STARPlus {
height: 44px;
-webkit-transition: opacity .2s ease-in-out;
-o-transition: opacity .2s ease-in-out;
transition: opacity .2s ease-in-out;
width: 70px;
display: none;
}
/*No Arrows*/
span.submenu-button-inner {
display: none;
}
/*No Ad hover*/
li.pillar.more-espn.hover {
display: none;
}
/*Old Logo*/
#global-header .container>h1:before {
left: -60px;
display: none;
}
#global-header .container>h1:after {
background: #b40000;
left: -10px;
right: -20px;
z-index: -1;
display: none;
}
#global-header .container>h1 a {
color: #2b2c2d;
font-style: italic;
text-indent: -100px;
overflow: hidden;
width: 76px;
background: url(https://web.archive.org/web/20130205014825im_/http://a2.espncdn.com/prod/assets/header_sprite_fp.v4.png) 10px -61px no-repeat;
height: 38px;
padding-right: 5px;
}
.Nav__Primary__Branding--deportes, .Nav__Primary__Branding--espn {
/* background-image: url(https://secure.espncdn.com/redesign/assets/img/logos/logo-espn-82x20.png); */
color: #2b2c2d;
font-style: italic;
text-indent: -100px;
overflow: hidden;
width: 76px;
background: url(https://web.archive.org/web/20130205014825im_/http://a2.espncdn.com/prod/assets/header_sprite_fp.v4.png) 10px -61px no-repeat;
height: 38px;
padding-right: 5px;
}
.Nav__Primary__Branding--deportes:not(.Nav__Primary__Branding--dark):after, .Nav__Primary__Branding--deportes:not(.Nav__Primary__Branding--dark):before, .Nav__Primary__Branding--espn:not(.Nav__Primary__Branding--dark):after, .Nav__Primary__Branding--espn:not(.Nav__Primary__Branding--dark):before {
content: "";
display: block;
height: 44px;
position: absolute;
top: 0;
-webkit-transform: skew(-25deg,0);
-ms-transform: skew(-25deg,0);
transform: skew(-25deg,0);
display: none;
}
/*Classic Scoreboard*/
#global-scoreboard {
/* height: 65px; */
/* left: 0; */
/* overflow: visible; */
/* right: 0; */
/* z-index: 1000060; */
background: none repeat scroll 0 0 transparent;
border: 0 none;
/* height: 35px; */
/* left: 21px; */
margin: 1px 0 0;
overflow: hidden;
padding: 1px 2px;
/* position: absolute; */
top: 0;
width: 878px;
}
#global-scoreboard .cscore_link {
height: 60px;
padding: 5px 12px;
/* background-color: gray; */
font-family: Verdana;
font-size: 10px;
/* height: 35px; */
color: #2f2f2f;
line-height: 11px;
float: left;
margin-right: 0;
overflow: hidden;
/* width: auto; */
background: url(https://web.archive.org/web/20130615142104im_/http://a1.espncdn.com/prod/assets/frontpage_scoreboard/fp_sb.png);
}
.dropdown-wrapper .dropdown-toggle:after {
content: "\E00D";
color: #FFF;
font-size: 28px;
margin: 0 -8px 0 0;
}
#global-scoreboard .cscore {
border-left: 1px solid #a5a6a7;
display: table-cell;
font-family: Verdana;
font-size: 10px;
color: #2f2f2f;
line-height: 11px;
float: left;
margin-right: 0;
overflow: hidden;
height: 65px;
width: 150px;
}
#global-scoreboard .cscore_image {
width: 16px;
display: none;
}
/* New Icons */
input[type="checkbox"],
input[type="radio"] {
appearance: none!important;
}
/* Share _______________________________________________________________*/
.icon-share-solid-before:before, .icon-share-solid-after:after {
content: "";
}
.shareMenu__toggle {
font-size: 30px;
}
.Nav__Secondary__Menu__Link .icon-external,
.shareMenu__toggle:after
{
background: url(https://i.ibb.co/27rmYdq/share-36x36.png) no-repeat!important;
box-sizing: border-box;
}
.Nav__Secondary__Menu__Link .icon-external,
.shareMenu__toggle:after
{
background-size: 15px!important;
height: 26px!important;
padding-left: 22px!important;
width: 10px!important;
}
/*Get Rid of Modern Portions*/
li.pillar.logo.espnplus.espn+.espnplus-cols {
display: none;
}
/*---Article Page---*/
ul.article-social.vertical {
display: none;
}
figure.iframe-video.article-figure.video.active {
display: none;
}
li.sports.active {
display: none;
}
active.story_progress .bar {
display: none !important;
}
div.bar {
display: none !important;
}
div.story_progress {
display: none !important;
}
#article-feed .article+.article {
-webkit-box-shadow: 0px -3px 3px 0px rgb(0 0 0 / 10%);
-moz-box-shadow: 0px -3px 3px 0px rgba(0,0,0,0.1);
box-shadow: 0px -3px 3px 0px rgb(0 0 0 / 10%);
display: none !important;
}
figure.article-figure.dim16x9 {
display: none !important;
}
article {
background-color: #FFF;
}
#article-feed .article .article-heade...