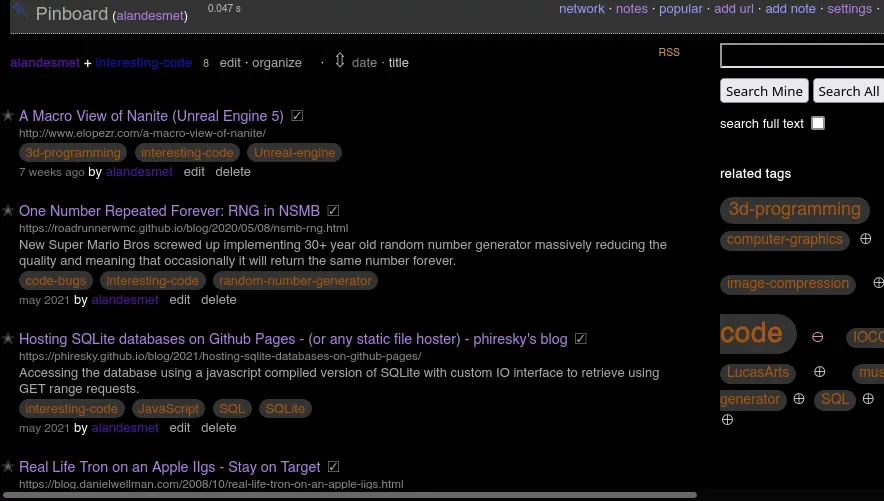
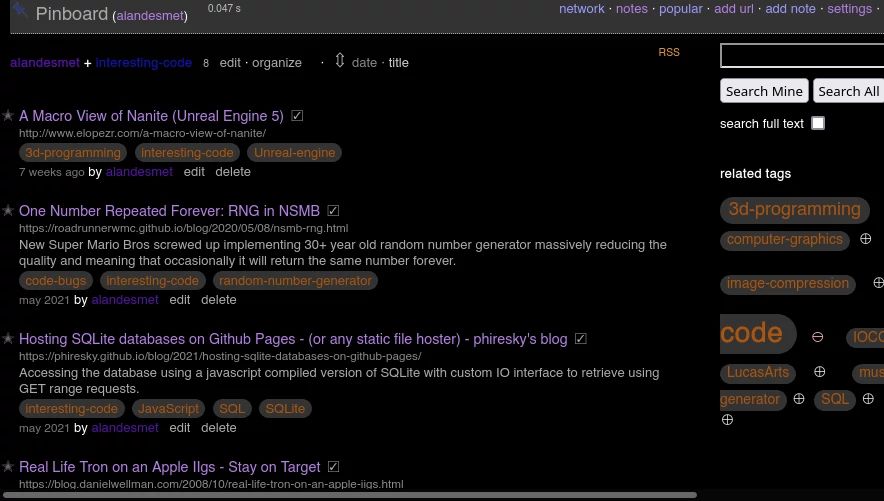
Dark theme for Pinboard
Pinboard Dark - HighProgrammer by alandesmet
Imported and mirrored from https://alandesmet.gitlab.io/alan-usercss/pinboard-dark.user.css

Details
Authoralandesmet
LicenseGPL-2.0-or-later
Categorypinboard
Created
Updated
Code size3.5 kB
Code checksumfcb5699e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pinboard Dark - HighProgrammer
@namespace gitlab.com/AlanDeSmet/alan-usercss
@version 1.0.5
@description Dark theme for Pinboard
@author Alan De Smet
@homepageURL https://gitlab.com/AlanDeSmet/alan-usercss
@supportURL https://gitlab.com/AlanDeSmet/alan-usercss/issues
@license GPL-2.0-or-later
@preprocessor default
@var color backgroundColor "Main background" #000
@var color MainFontColor "Main font color" #fff
@var color descriptionFontColor "Description font color" #aaa
@var color inactiveStarColor "Star color" #666
@var color activeStarColor "Active star color" #ffff0a
@var color tagBG "Tag background color" #333
@var color bannerBG "Banner background color" #333
@var color linkFG "Link unvisited color" #99f
@var color linkVisitedFG "Link visited color" #b47ee7
@var color linkActiveFG "Link active color" #e77e80
@var color bannerLinkFG "Banner link unvisited color" #99f
@var color bannerLinkVisitedFG "Banner link visited color" #b47ee7
@var color bannerLinkActiveFG "Banner link active color" #e77e80
@var color editboxBG "Edit box background color" black
@var color editboxFG "Edit box foreground color" #ddd
@var color BGSecondary "Secondary background "#333
@var color BGPrivate "Private background color" #300
==/UserStyle== */
@-moz-document domain("pinboard.in") {
body {
background-color: var(--backgroundColor);
color: var(--MainFontColor);
}
body p {
color: var(--MainFontColor);
}
.private {
background-color: var(--BGPrivate);
border: 0;
border-radius: 0.5em;
}
/*
a {
color: #00f;
}
a:link {
color: #88f;
}
*/
a:visited {
}
a:hover {
}
a.active {
}
#top_menu a:link, #banner a.banner_username:link {
color: var(--bannerLinkFG);
}
#top_menu a:visited, #banner a.banner_username:visited {
color: var(--bannerLinkVisitedFG);
}
#top_menu a:active, #banner a.banner_username:active {
color: var(--bannerLinkActiveFG);
}
a.bookmark_title:link {
color: var(--linkFG);
}
a.bookmark_title:visited {
color: var(--linkVisitedFG);
}
a.bookmark_title:active {
color: var(--linkActiveFG);
}
a:active, a:hover {
text-decoration: underline;
}
a.tag {
background-color: var(--tagBG);
padding: 0.2em 0.5em;
border-radius: 10em;
}
/* tagNodes are on dedicated tag lists */
.tagNode {
background-color: var(--BGSecondary);
}
.tagNode.unbundled {
background-color: unset;
}
div.description {
color: var(--descriptionFontColor);
}
#banner {
background-color: var(--bannerBG);
}
.star {
color: var(--inactiveStarColor);
}
.selected_star {
color: var(--activeStarColor);
}
input[type=text], textarea.edit_form_input {
background-color: var(--editboxBG);
color: var(--editboxFG);
}
#edit_bookmark_form {
background-color: var(--BGSecondary);
}
h2.tour_heading { /* in documentation */
background-color: var(--BGSeconard);
color: var(--MainFontColor);
}
}