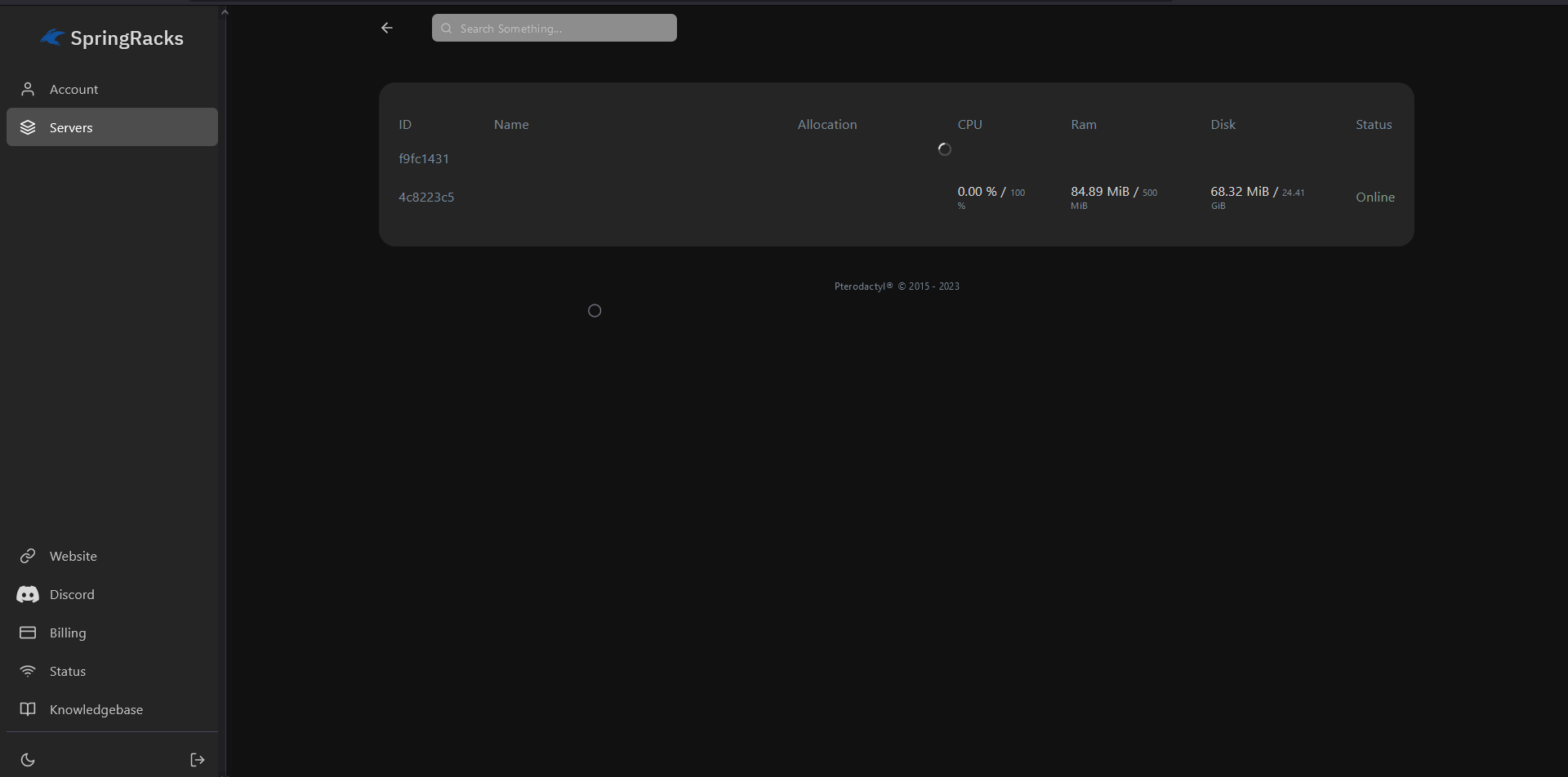
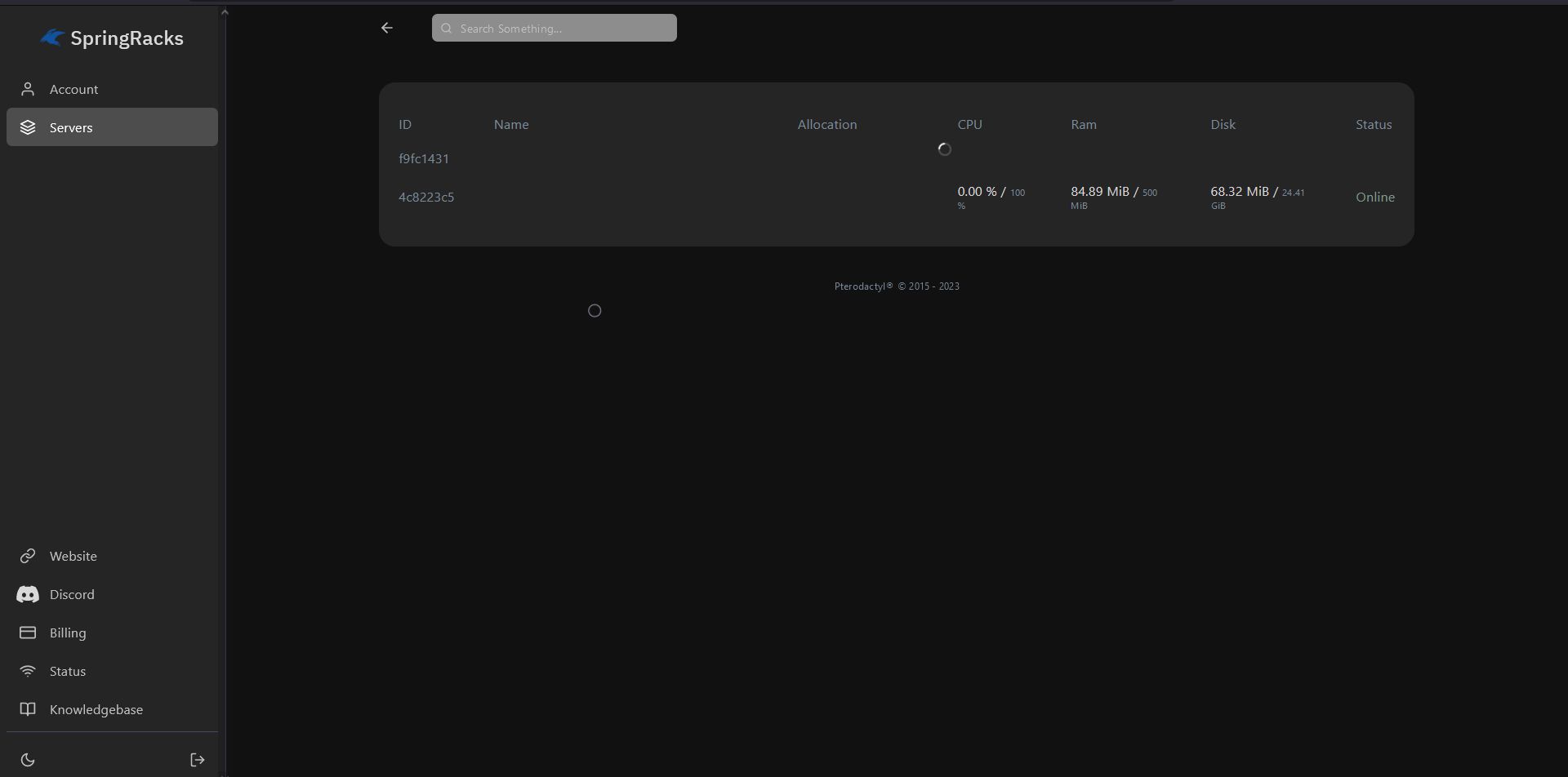
Changes the Panel and Status page for SpringRacks to a truer dark theme.
True Dark SpringRacks by warden161

Details
Authorwarden161
LicenseNo License
Categoryspringracks.com
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Just install this with Stylus
Contact warden161#9104 on discord for help
Source code
/* ==UserStyle==
@name True Dark SpringRacks
@namespace https://userstyles.world/style/7965/true-dark-springracks
@version 1.0.0
@description Makes the Dark theme Darker on springracks. Only works for Panel and Status currently
@author warden161
==/UserStyle== */
@-moz-document domain("panel.springracks.com") {
:root {
--background-color: #111;
--primary: #5d5d5d;
--secondary: #252525;
--input: #8d8d8d;
--primary-hover: #2d2d2d;
--secondary-hover: #4d4d4d;
}
}
@-moz-document domain("status.springracks.com") {
html {
background: #1e1e1e
}
.page-content {
background: #424242
}
.portlet.light,
#bulkreportcontainer #datatable_products,
#bulkreportcontainer .note-bordered {
background-color: #1f1c1f !important;
}
#bulkreportcontainer .table tr.heading > th {
background-color: #444 !important
}
.page-prefooter {
background-color: #555
}
.repbtn:hover,
.repbtn:active,
.repbtn:focus,
.repbtn:disabled {
background-color: #999 !important
}
.portlet-body span.input-group-btn .btn-default:hover,
.portlet-body span.input-group-btn .btn-default:focus,
.portlet-body span.input-group-btn .btn-default:active,
.portlet-body span.input-group-btn .btn-default.active {
background-color: #1f1c1f !important;
}
.portlet-body span.input-group-btn .btn-default,
.repbtn {
background-color: #636363
}
}