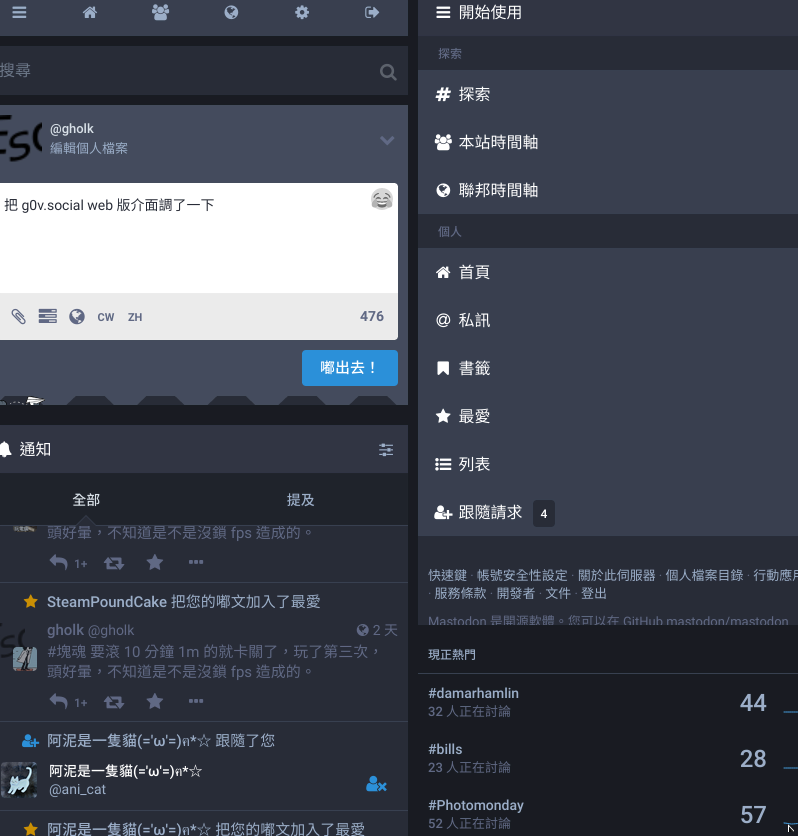
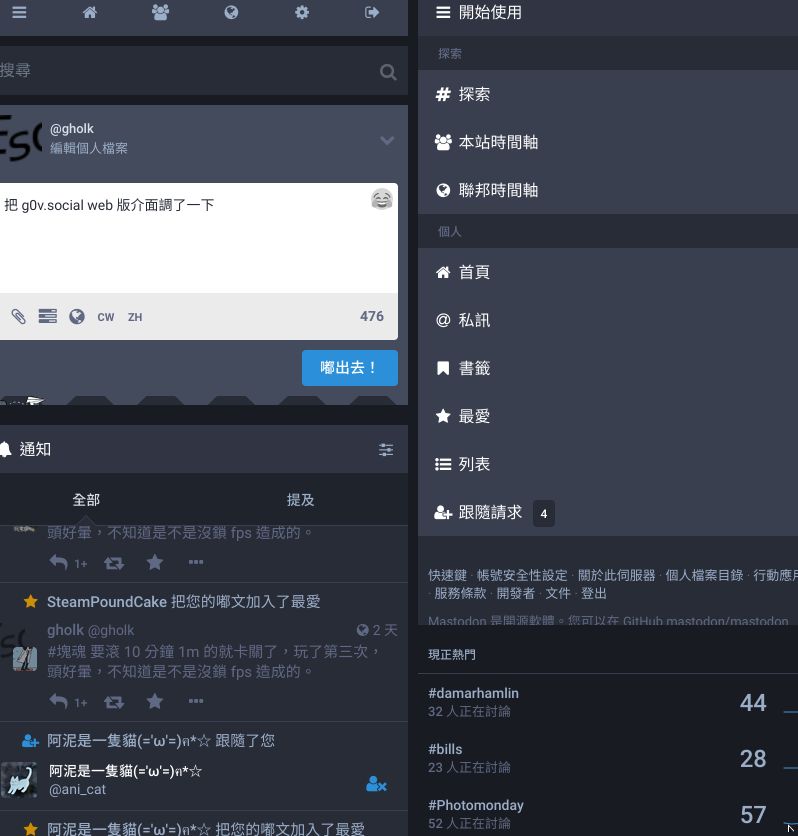
Make mastodon web UI in 2 columns, so it works better in narrow window.
mastodon narrow 2 columns basic by gholk

Details
Authorgholk
LicenseGPLv3
Categoryg0v.social
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style will split whole page into 2 columns.
The right column is the main stream,
and the left column is split into upper and lower part.
The upper-left is the textarea and the lower-left is the notification area.
You have to add you mastodon instance url to this user style manually.
Source code
/* ==UserStyle==
@name mastodon narrow 2 columns basic
@namespace github.com/GHolk
@version 2.0.0
@description make mastodon web UI in 2 columns, so it works better in narrow window.
@author gholk
==/UserStyle== */
@-moz-document url-prefix("https://g0v.social/web") {
@media (max-width: 975px) {
.columns-area {
display: block;
}
.columns-area > * {
width: 50%;
}
.columns-area > .drawer {
height: auto;
}
.columns-area > *:nth-child(2) {
height: 100%;
}
.columns-area > .column:last-child {
position: fixed;
top: 0;
right: 0;
width: 50%;
height: 100%;
}
.drawer__inner {
position: static;
}
.drawer__pager {
display: block;
}
.drawer__inner__mastodon {
display: none;
}
/* default drawer search results contain a long empty trend box */
.search-results > .trends {
display: none;
}
/* hide notification header */
.column-header__wrapper, .notification__filter-bar {
display: none;
}
}
}