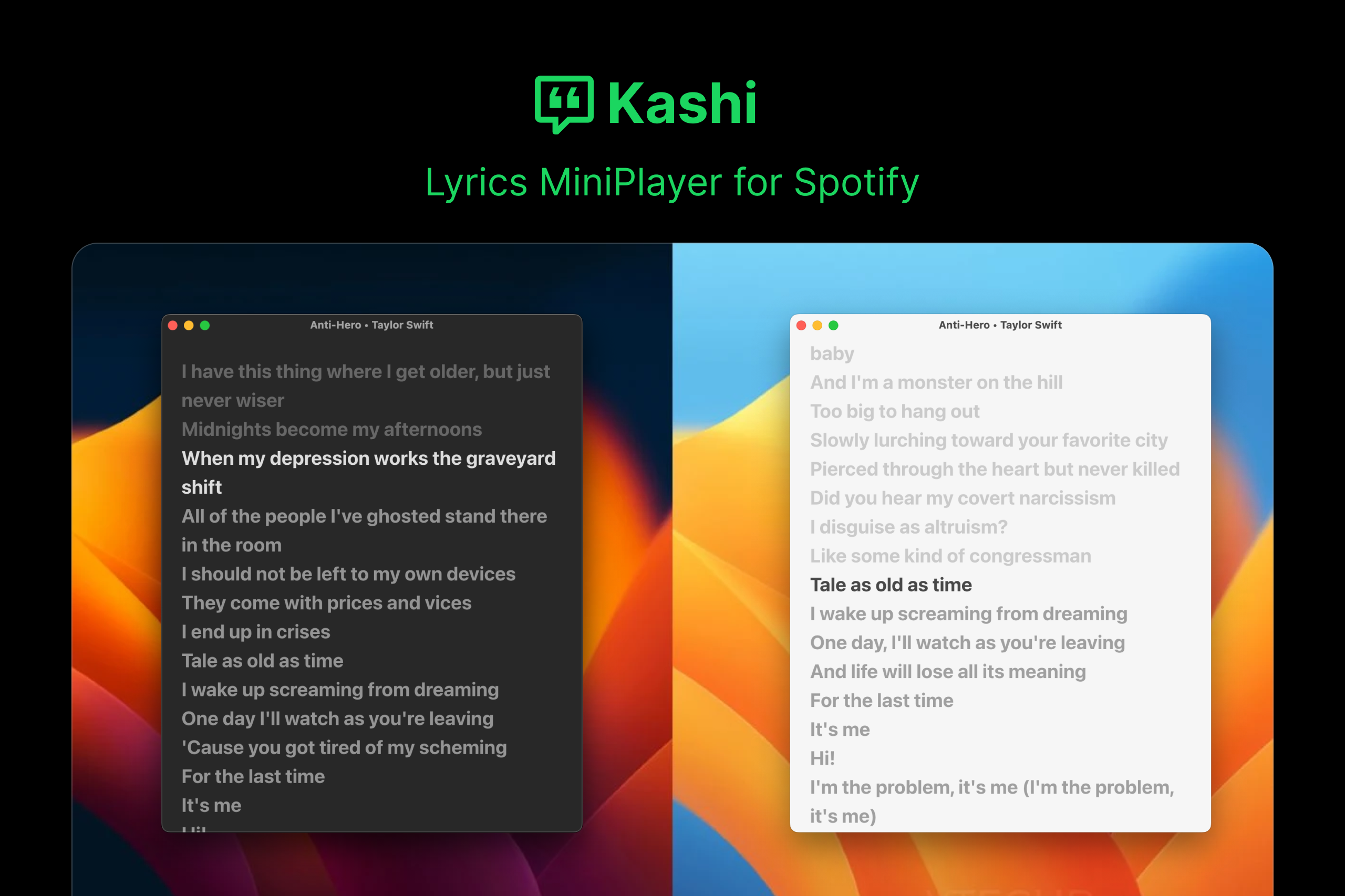
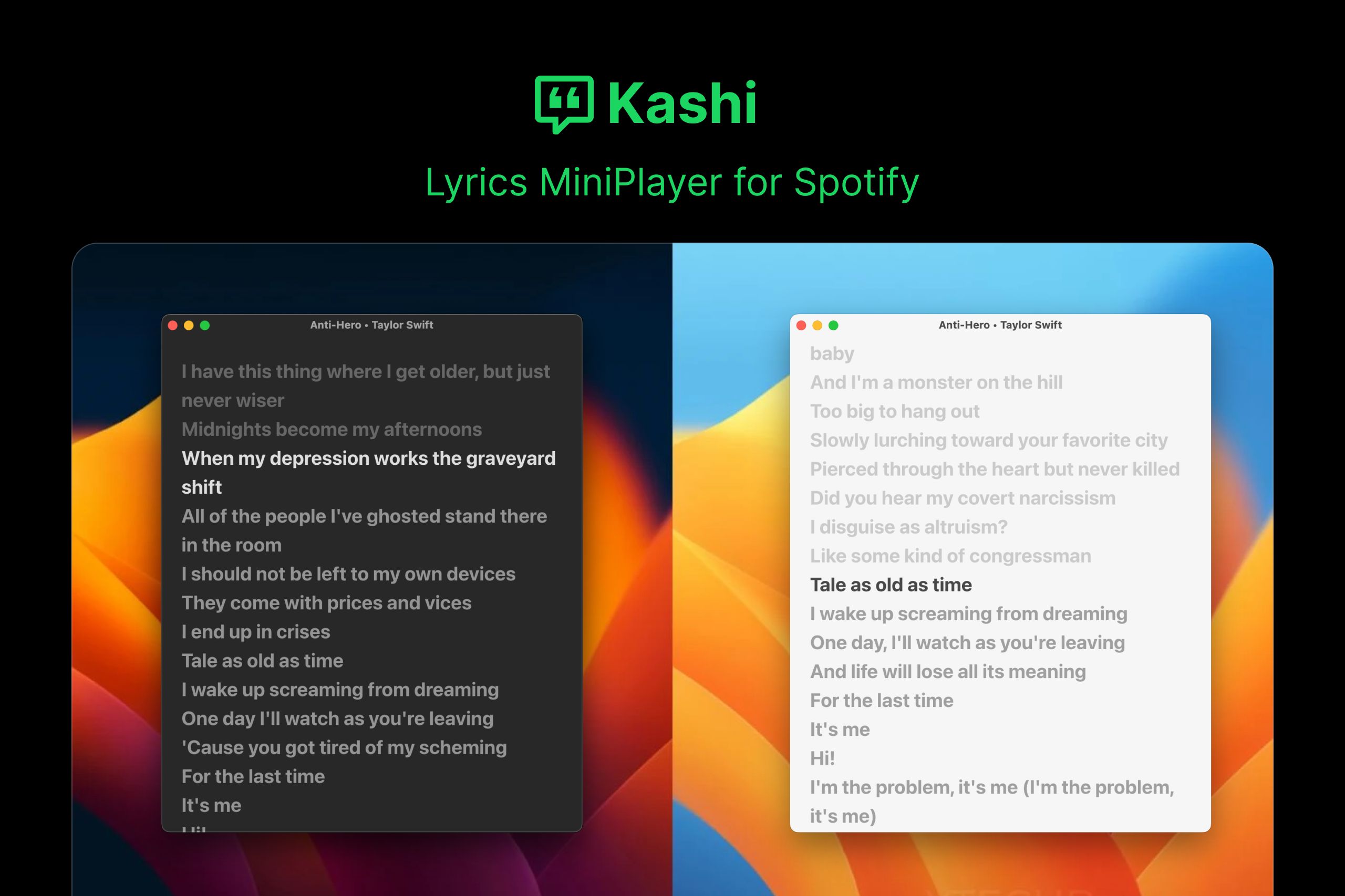
The userstyle for the UI of Kashi.
Kashi Userstyle by hamma

Details
Authorhamma
LicenseNo License
Categoryhttps://open.spotify.com/lyrics
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Check out Kashi here.
Source code
/* ==UserStyle==
@name Kashi
@namespace https://hamma.gumroad.com/l/kashi
@version 1.0.0
==/UserStyle== */
@-moz-document url("https://open.spotify.com/lyrics") {
main>div>div:last-child {
margin-top: 25px !important;
}
main>div>div:last-child>div {
margin: 0 25px !important;
}
.Root__nav-bar, .Root__top-bar, .Root__now-playing-bar, .main-view-container__mh-footer-container {
display: none !important
}
body {
min-width: 192px !important;
}
/* LIGHT THEME */
@media (prefers-color-scheme: light) {
* {
--lyrics-color-active: rgb(71, 71, 71);
--lyrics-color-inactive: rgba(71, 71, 71, .5);
--lyrics-color-passed: rgba(71, 71, 71, .25);
--lyrics-color-background: #f6f6f6;
--lyrics-color-messaging: rgb(71, 71, 71);
font-family: SF Pro,CircularSp,CircularSp-Arab,CircularSp-Hebr,CircularSp-Cyrl,CircularSp-Grek,CircularSp-Deva,var(--fallback-fonts,sans-serif),sans-serif
}
.os-content {
background-color: #f6f6f6;
}
.os-theme-spotify>.os-scrollbar-vertical>.os-scrollbar-track>.os-scrollbar-handle {
background:rgba(71, 71, 71, .25);
}
}
/* DARK THEME */
@media (prefers-color-scheme: dark) {
* {
--lyrics-color-active: #DEDEDE;
--lyrics-color-inactive: rgba(255, 255, 255, .5);
--lyrics-color-passed: #676767;
--lyrics-color-background: #282828;
--lyrics-color-messaging: #FFFFFF;
font-family: SF Pro,CircularSp,CircularSp-Arab,CircularSp-Hebr,CircularSp-Cyrl,CircularSp-Grek,CircularSp-Deva,var(--fallback-fonts,sans-serif),sans-serif
}
.os-content {
background-color: #282828;
}
.os-theme-spotify>.os-scrollbar-vertical>.os-scrollbar-track>.os-scrollbar-handle {
background:rgba(71, 71, 71, .25);
}
}
}