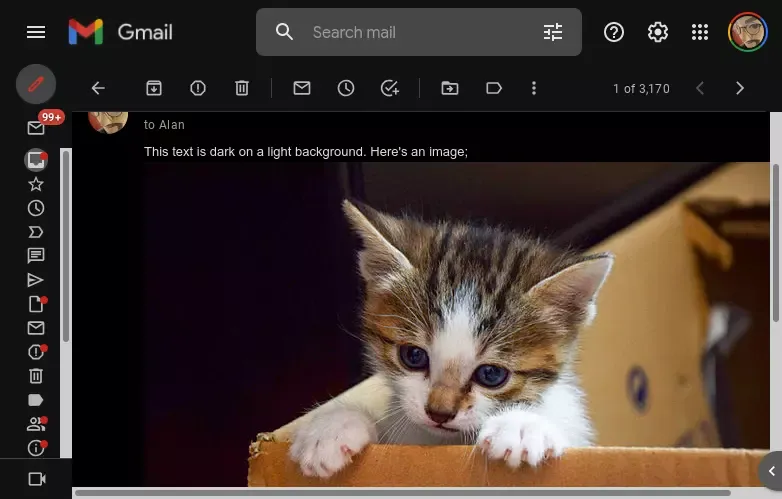
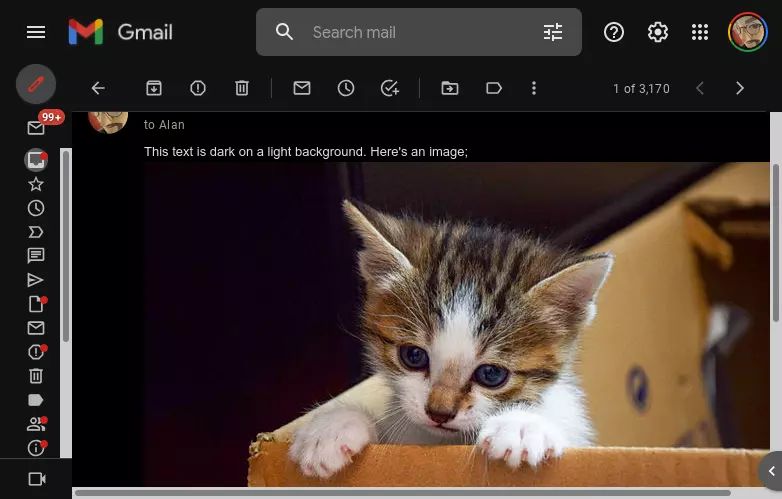
Use with Gmail's native dark theme to have dark email messages. You can set up the dark theme with ⚙ > Themes, scroll down a bit, and select the "Dark" theme (which is just a black rectangle)
Gmail messages Dark - HighProgrammer by alandesmet
Imported and mirrored from https://alandesmet.gitlab.io/alan-usercss/gmail-dark-messages.user.css

Details
Authoralandesmet
LicenseGPL-2.0-or-later
Categorygmail
Created
Updated
Code size1.2 kB
Code checksum54c6f36c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Gmail messages Dark - HighProgrammer
@namespace gitlab.com/AlanDeSmet/alan-usercss
@version 1.0.4
@description Use with Gmail's native dark theme to have dark email messages. Images are preserved, but all other colors are inverted. You can set up the dark theme with ⚙ > Themes, scroll down a bit, and select the "Dark" theme (which is just a black rectangle)
@author Alan De Smet
@homepageURL https://alandesmet.gitlab.io/alan-usercss/
@supportURL https://gitlab.com/AlanDeSmet/alan-usercss/issues
@license GPL-2.0-or-later
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com") {
.iY { /* Invert everything */
filter: invert(100%);
}
.iY img { /* Restore images to native colors */
filter: invert(100%);
}
.bt0 { /* Bottom of page for short message threads, also scrollbar */
background-color: black;
color: #ccc;
}
.z0 > .L3 {
background-color: #444;
color: #fff;
}
/* Don't double invert UI elements; they're black on transparent and disappear */
.iY img.hB,
.iY img.gZ,
.iY img.hA,
.iY img.g1,
.iY img.gq,
div.fillerelementignore
{
filter: none;
}
}